第3章 css属性color的RGBA值
颜色之RGBA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A)
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
代码示例:
background-color:rgba(100,120,60,0.5);
渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
这一小节我们来说一下线性渐变:

参数:
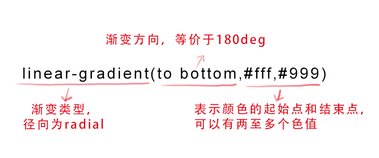
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
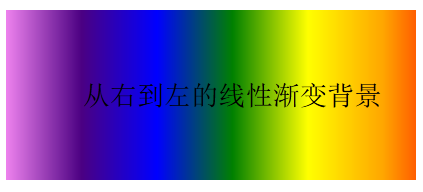
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:

第3章 css属性color的RGBA值的更多相关文章
- CSS的color属性并非只能用于文本显示
虽然CSS并不是一种很复杂的技术,但就算你是一个使用CSS多年的高手,仍然会有很多CSS用法/属性/属性值你从来没使用过,甚至从来没听说过. 对于CSS的color属性,相信所有Web开发人员都使用过 ...
- 前端开发工程师 - 01.页面制作 - 第4章.CSS
第4章.CSS CSS简介 Cascading Style Sheet 层叠样式表:定义页面中的表现样式 history: CSS1(1996)--CSS2(1998)--着手CSS3草案(拆分成很多 ...
- 其他css属性和特性
其他css属性和特性 设置元素的颜色和透明度 下表列出了这些属性. 颜色相关属性 属 性 说 明 值 color 设置元素的前景色 <颜色> opacity 设置颜色的透明度 <数值 ...
- 【CSS】其他CSS属性和特性
1. 设置元素的颜色和透明度 前面有介绍CSS颜色的各种用法,如 background-color属性.boder-color属性等.还有另外两个与颜色有关的属性. 1.1 设置前景色 color属性 ...
- 第 19 章 CSS 其他样式
学习要点: 1.颜色和透明度 2.盒子阴影和轮廓 3.光标样式 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 其他剩下几个常用的样式,包括颜色.透明度.盒子的阴影轮廓以及光标的样式. 一.颜 ...
- 第 12 章 CSS 入门
学习要点: 1.使用 CSS 2.三种方式 3.层叠和继承 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS(层叠样式表),它是用来对 HTML 文档外观的表现形式进行排版和格式化. 一.使用 ...
- 整理 W3CSchool 常用的CSS属性列表
近期教学给学员总结常用的CSS属性,方便学习查询,正好发上来也给大家分享一下,O(∩_∩)O. 摘选自:http://www.w3cschool.com.cn/ 表格最右列的数字标识支持的CSS最低版 ...
- CSS属性定义 文本修饰 边框效果 背景修饰
一.CSS属性定义1.css颜色表示方法[重点]rgb(红绿蓝3个颜色通道 强度值为0-255)rgb(0,0,0)rgba(alpha a是透明度 值为0-1)rgba(123,123,123,0) ...
- css属性分类介绍
css属性分类介绍 CSS分类目录 文本/字体/颜色 文本相关 字体相关 颜色相关 背景相关 大小/布局 大小属性 margin 外边距 padding 内边距 border 边框 position ...
随机推荐
- VIM 文档编辑
VIM进入时默认是普通模式,普通模式下输入“:”,即可进入命令模式,若想进入插入模式,看1:无论什么模式,按Esc键返回普通模式 1. VIM 工作模式 2. VIM 光标操作 3. VIM编辑文档 ...
- Python报错信息收集(1)
UnboundLocalError: local variable 'count' referenced before assignment 局部变量错误:赋值之前引用的本地变量'count' ,un ...
- windows系统作为客户端时,linux中本地yum源挂载时,如何同时挂载DVD1和DVD2?
这里以CentOS6.5为例.他的镜像有两个DVD1和DVD2.DVD1中是系统和主要的安装包,DVD2中是剩下的安装包 当挂载时如果要同时挂载DVD1和DVD2.需要这样做: 1)在虚拟机的设置中选 ...
- leetcode-680-Valid Palindrome II
题目描述: Given a non-empty string s, you may delete at most one character. Judge whether you can make i ...
- char * 与char []探究理解
问题引入 以前一直认为二者是一样的,今天突然发现他们还是有很大的不同的.例如char *a = "abc"和char b[] = "abc",当我使用strca ...
- Opencv3.0: undefined reference to cv::imread(cv::String const&, int)
使用opencv,编译出错: undefined reference to cv::imread(cv::String const&, int) 自opencv3.0之后,图像读取相关代码在i ...
- 搭建gogs
https://blog.csdn.net/hwm_life/article/details/82969005 服务器环境 CentOS 7 64位 安装Gogs所需的其它环境 需要安装的依赖有Ngi ...
- PHP Variable handling 函数
Variable handling 函数: boolval — 获取变量的布尔值debug_zval_dump — 将内部zend值的字符串表示转储为输出doubleval — floatval 的别 ...
- 《大数据日知录》读书笔记-ch15机器学习:范型与架构
机器学习算法特点:迭代运算 损失函数最小化训练过程中,在巨大参数空间中迭代寻找最优解 比如:主题模型.回归.矩阵分解.SVM.深度学习 分布式机器学习的挑战: - 网络通信效率 - 不同节点执行速度不 ...
- 安装APK时报 Installation failed with message Failed to finalize session : INSTALL_FAILED_USER_RESTRICTED: Invalid apk.
Installation failed with message Failed to finalize session : INSTALL_FAILED_USER_RESTRICTED: Invali ...
