HTML综合实例【月福首页】
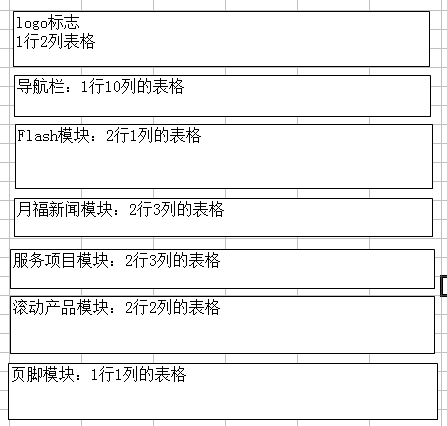
1. 首页的布局结构

2. 排版的准备工作
网站的素材:与当前网页放在一起。
创建一个html文件,来进行排版。
网页的背景色
确定主页的宽度:778px
3. HTML注释
<!-- 注释内容-->
注意:注释的内容是不会显示的,注释是为了将来维护方面。
4. 素材的简单应用
背景平铺效果:

5. 网页多媒体(稍作了解)
网页上的视屏一般都是Flash格式的,因为Flash的兼容性比较好。此外,Flash的文件压缩以后体积比较小。
提示:Flash动画的文件扩展名:.swf
以Flash动画为例,播放Flash动画的代码如下。
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="778" height="202">
<param name="movie" value="images/banner.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="data:images/banner.swf" width="778" height="202" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent" />
</object>
6. 实现
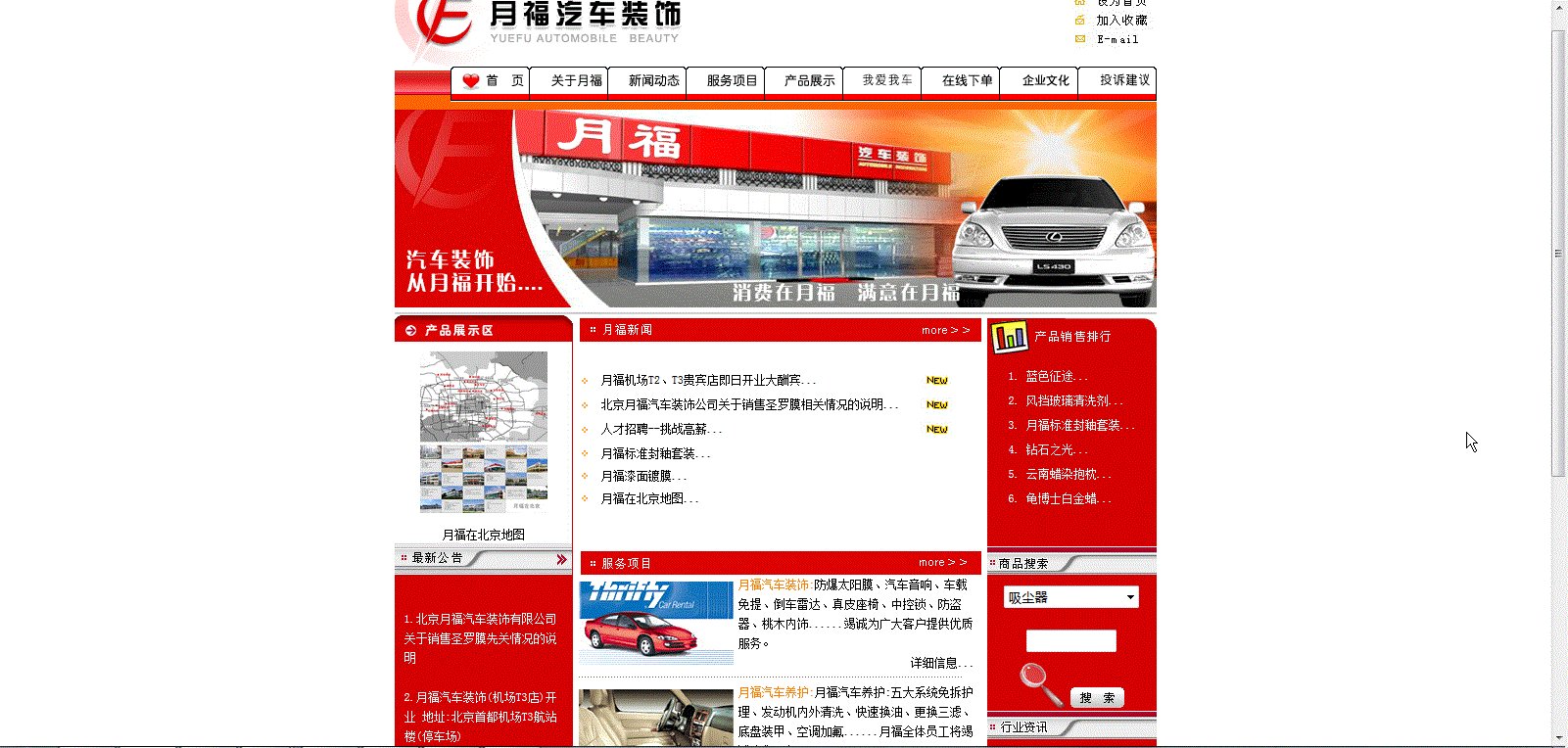
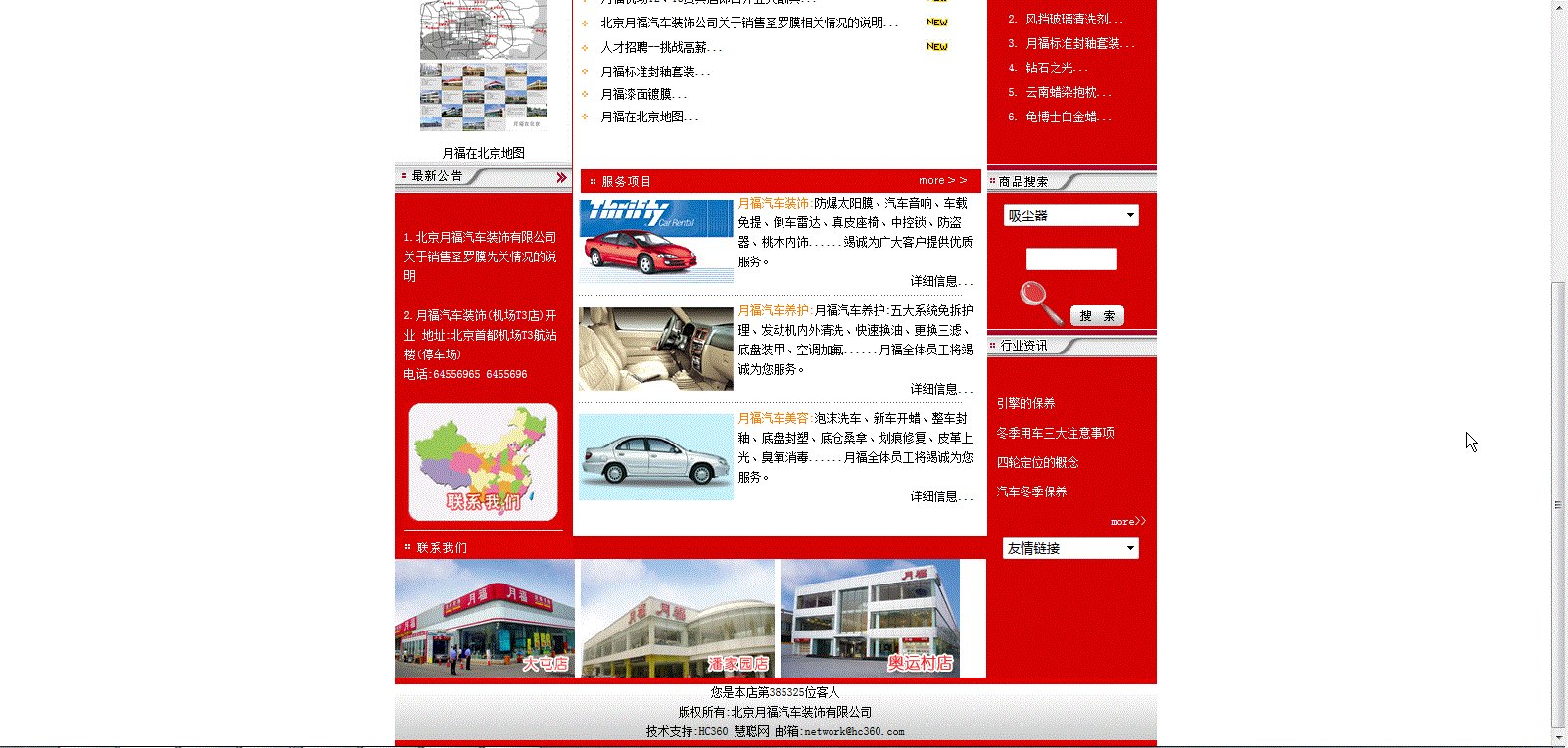
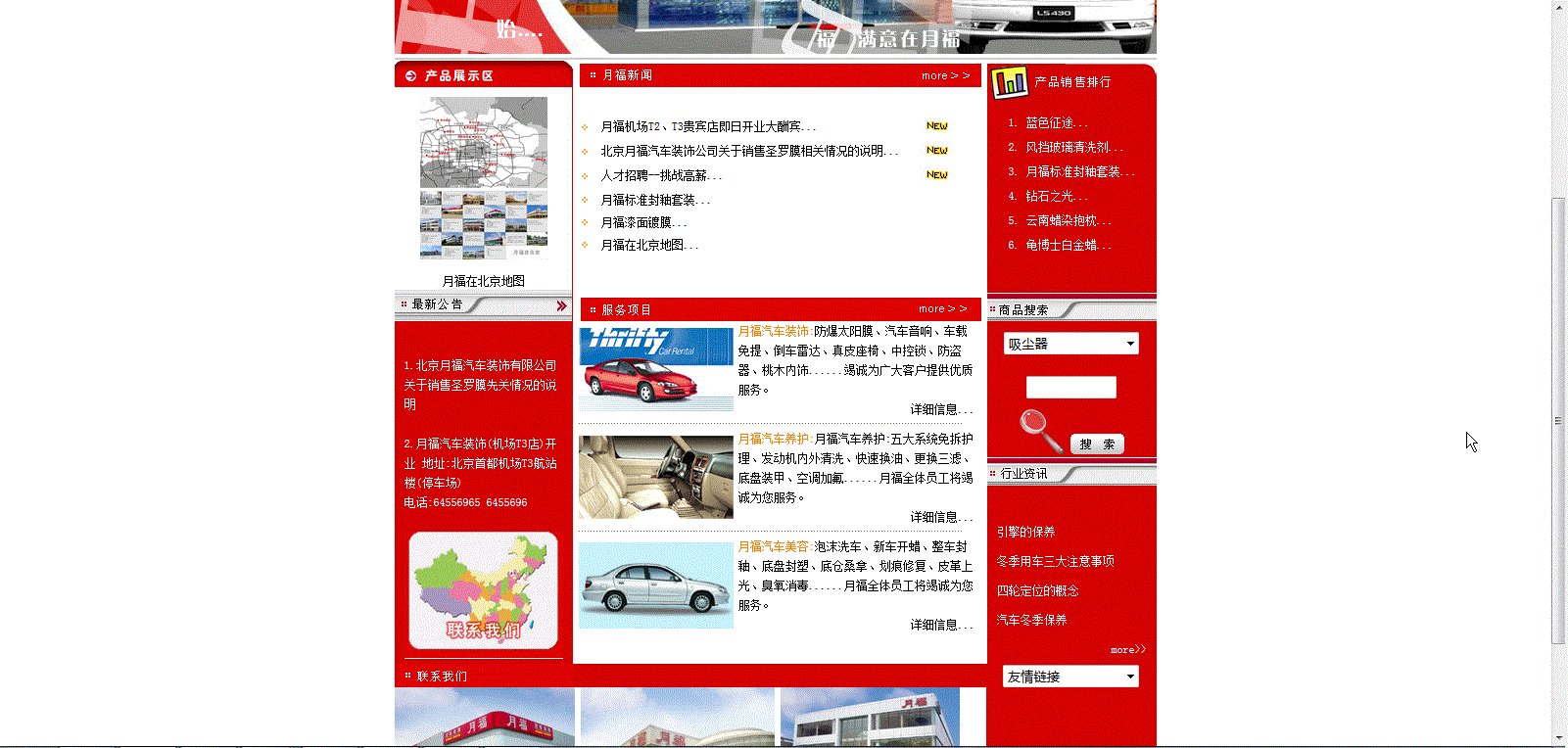
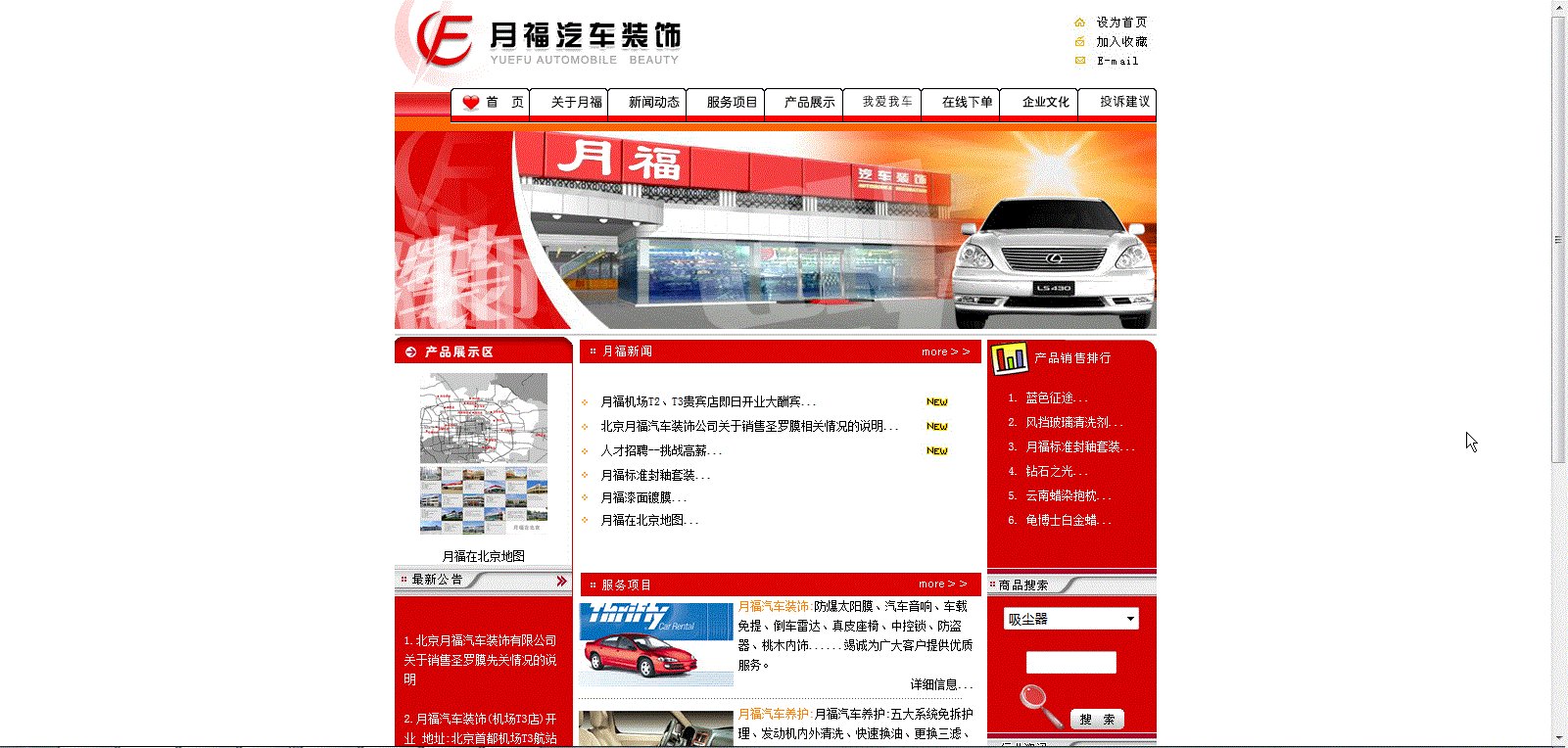
效果图:

源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>月福汽车装饰有限公司</title>
<style>
body{
font-family:宋体;
font-size:12px;
padding:0;
margin:0;
}
</style>
</head> <body>
<!-- logo -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="data:images/index_01.png" /></td>
<td>
<img src="data:images/index_02.jpg" usemap="#Map"/>
<map name="Map" id="Map" >
<area shape="rect" coords="150,12,233,33" href="Javascript:alert('设为首页')" alt="设为首页"/>
<area shape="rect" coords="150,32,233,54" href="javascript:alert('加入收藏')" alt="加入收藏"/>
<area shape="rect" coords="150,53,233,74" href="mailto:274562417@qq.com" alt="E-mail"/>
</map>
</td>
</tr>
</table> <!-- 导航栏 -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="data:images/index_03.png" /></td>
<td><img src="data:images/index_04.png" /></td>
<td><img src="data:images/index_05.png" /></td>
<td><img src="data:images/index_06.png" /></td>
<td><img src="data:images/index_07.png" /></td>
<td><img src="data:images/index_08.png" /></td>
<td><img src="data:images/index_09.png" /></td>
<td><img src="data:images/index_10.png" /></td>
<td><img src="data:images/index_11.png" /></td>
<td><img src="data:images/index_12.png" /></td>
</tr>
</table> <!-- Flash模块-->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="data:images/index_29.jpg"></td>
</tr>
<tr>
<td>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="778" height="202">
<param name="movie" value="images/banner.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<embed src="data:images/banner.swf" width="778" height="202" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"/>
</object>
</td>
</tr>
</table> <!-- 月福新闻(和两边) -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td valign="top"><img src="data:images/index_21.png" /></td>
<td valign="top"><img src="data:images/index_22.png" /></td>
<td rowspan="2" bgcolor="#D40000" valign="top">
<img src="data:images/index_23.png" />
<ol>
<font color="white"><li style="padding-bottom: 10px">蓝色征途...</li></font>
<font color="white"><li style="padding-bottom: 10px">风挡玻璃清洗剂...</li></font>
<font color="white"><li style="padding-bottom: 10px">月福标准封釉套装...</li></font>
<font color="white"><li style="padding-bottom: 10px">钻石之光...</li></font>
<font color="white"><li style="padding-bottom: 10px">云南蜡染抱枕...</li></font>
<font color="white"><li style="padding-bottom: 10px">龟博士白金蜡...</li></font>
</ol>
</td>
</tr>
<tr>
<td align="center" background="images/line.jpg">
<!-- 嵌套表格 start-->
<table width="90%" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="10"></td>
</tr>
<tr>
<td align="center">
<img width="130" src="data:images/200810311354340.jpg" alt=""/><br /><br />
<a href="#" style="text-decoration:none;color:black">月福在北京地图</a>
</td>
</tr>
</table>
<!--嵌套表格 end-->
</td>
<td bgcolor="white" valign="top">
<!-- 嵌套表格 start-->
<table width="100%" align="center" cellpadding="4" cellspacing="0">
<tr>
<td height="20" colspan="3"></td>
</tr>
<tr valign="top" align"center">
<td width="6%" valign="middle" align="center"><img src="data:images/index_30.jpg" alt="" /></td>
<td width="77%">月福机场T2、T3贵宾店即日开业大酬宾...</td>
<td width="17%"><img src="data:images/index_28.jpg" alt="" /></td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="data:images/index_30.jpg" alt="" /></td>
<td>北京月福汽车装饰公司关于销售圣罗膜相关情况的说明...</td>
<td><img src="data:images/index_28.jpg" alt="" /></td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="data:images/index_30.jpg" alt="" /></td>
<td>人才招聘--挑战高薪...</td>
<td><img src="data:images/index_28.jpg" alt="" /></td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="data:images/index_30.jpg" alt="" /></td>
<td colspan="2">月福标准封釉套装...</td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="data:images/index_30.jpg" alt="" /></td>
<td colspan="2">月福漆面镀膜...</td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="data:images/index_30.jpg" alt="" /></td>
<td colspan="2">月福在北京地图...</td>
</tr>
</table>
<!-- 嵌套表格 end-->
</td>
</tr>
</table> <!-- 服务项目模块 -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td valign="top"><img src="data:images/index_26.png" alt="" /></td>
<td valign="top"><img src="data:images/index_27.png" alt="" /></td>
<td valign="top"><img src="data:images/index_28.png" alt="" /></td>
</tr>
<tr>
<td bgcolor="#D40000" style="line-height:20px;color:white;padding:30px 10px 0px 10px">
<div>1.北京月福汽车装饰有限公司关于销售圣罗膜先关情况的说明</div><br />
<div>2.月福汽车装饰(机场T3店)开业
地址:北京首都机场T3航站楼(停车场)<br />
电话:64556965 6455696</div><br />
<img src="data:images/index_33.png" alt="" width="100%" />
</td>
<td valign="top">
<!-- 嵌套表格 start -->
<table width="97%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="data:images/index_21.jpg" alt="" /></td>
<td style="padding:0px 5px 0px 5px;line-height:20px">
<div><font color="#FF7F00">月福汽车装饰:</font>防爆太阳膜、汽车音响、车载免提、倒车雷达、真皮座椅、中控锁、防盗器、桃木内饰......竭诚为广大客户提供优质服务。</div>
<div align="right">详细信息...</div>
</td>
</tr>
<tr>
<td colspan="2" height="10px"><img src="data:images/index_24.jpg" alt="" /></td>
</tr>
<tr>
<td><img src="data:images/index_22.jpg" alt="" /></td>
<td style="padding:0px 5px 0px 5px;line-height:20px">
<div><font color="#FF7F00">月福汽车养护:</font>月福汽车养护:五大系统免拆护理、发动机内外清洗、快速换油、更换三滤、底盘装甲、空调加氟......月福全体员工将竭诚为您服务。</div>
<div align="right">详细信息...</div>
</td>
</tr>
<tr>
<td colspan="2" height="10px"><img src="data:images/index_24.jpg" alt="" /></td>
</tr>
<tr>
<td><img src="data:images/index_23.jpg" alt="" /></td>
<td style="padding:0px 5px 0px 5px;line-height:20px">
<div><font color="#FF7F00">月福汽车美容:</font>泡沫洗车、新车开蜡、整车封釉、底盘封塑、底仓桑拿、划痕修复、皮革上光、臭氧消毒......月福全体员工将竭诚为您服务。</div>
<div align="right">详细信息...</div>
</td>
</tr>
</table>
<!-- 嵌套表格 end -->
</td>
<td bgcolor="#D40000" valign="top">
<form action="search.php" method="get" name="form1">
<table width="100%" align="center" cellpadding="0" cellspacing="0">
<tr align="center">
<td height="45px">
<select name="kw" style="width:80%">
<option value="脱水剂">脱水剂</option>
<option value="吸尘器" selected="selected">吸尘器</option>
<option value="松手档">松手档</option>
</select>
</td>
</tr>
<tr align="center">
<td height="45px"><input type="text" name="inputKw" style="width:50%"/></td>
</tr>
<tr align="center">
<td height=<"45px">
<img src="data:images/index_39.png" alt="" />
<input type="image" src="data:images/index_38.png" />
</td>
</tr>
</table>
</form>
<table width="100%" align="center" cellpadding="0" cellspacing="0">
<tr align="center">
<td valign="top"><img src="data:images/index_31.png" alt="" /></td>
</tr>
<tr>
<td style="line-height:30px;color:white;padding:30px 10px 0px 10px">
<div>引擎的保养</div>
<div>冬季用车三大注意事项</div>
<div>四轮定位的概念</div>
<div>汽车冬季保养</div>
<div align="right"><a href="#" style="text-decoration:none;color:white;">more>></a></div>
</td>
</tr>
</table>
</td>
</tr>
</table> <!-- 滚动产品模块 -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td valign="top" bgcolor="#D40000"><img src="data:images/index_35.png" alt=""/></td>
<td bgcolor="#D40000" align="center" width="174px">
<select name="link" style="width:80%">
<option value="友情链接" selected="selected">友情链接</option>
<option value="其他">其他</option>
</select>
</td>
</tr>
<tr>
<td valign="top" bgcolor="white">
<div style="width:100%; height:121px; overflow:hidden;">
<img class="scroll" src="data:images/07datun.jpg" alt="" />
<img class="scroll" src="data:images/08panjiayuan.jpg" alt="" />
<img class="scroll" src="data:images/09aoyuncun.jpg" alt="" />
<img class="scroll" src="data:images/09aoyuncun.jpg" alt="" />
</div>
</td>
<td bgcolor="#D40000"></td>
</tr>
</table> <!-- 页脚模块 -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr align="center" >
<td height="70px" background="images/index_27.jpg" style="line-height:20px">
<div>
您是本店第385325位客人<br />
版权所有:北京月福汽车装饰有限公司<br />
技术支持:HC360 慧聪网 邮箱:network@hc360.com
</div>
</td>
</tr>
</table>
</body>
</html>
几乎所有的样式,都以标签本身的属性和style属性实现。
HTML综合实例【月福首页】的更多相关文章
- ReportingServies——SQLServer报表开发综合实例
如果我们安装了sqlserver2008 R2,将会自动安装一个报表开发工具 不要以为此报表开发工具只适合于sqlserver2008,其实在sqlserver2012中也是支持的,事实上我现在项目中 ...
- Loadrunner 关联 web_custom_request综合实例
Loadrunner 关联 web_custom_request综合实例 Loadrunner 关联web_custom_request,针对自带的订票系统的一个综合实例,相信看了本文大家对学习loa ...
- 使用VS2012 开发SharePoint 2013 声明式的action(activity) 综合实例
本文讲述使用VS2012 开发SharePoint 2013 声明式的action 综合实例. 需求同: http://blog.csdn.net/abrahamcheng/article/detai ...
- [原创]MongoDB综合实例一
CentOS-6.5单机实现mongoDB分片 环境:1)CentOS 6.5系统 2)IP:本机3)MongoDB:MongoDB-linux-x86_64-2.6.1 实现:两个副本集s ...
- 一个综合实例讲解vue的基础知识点。
本文通过一个简单的实例来讲解一下vue的基本知识点.通过这个综合实例的讲解,vue的基础知识就会掌握的差不多了. 首先看一下项目的效果:
- WebGL多模型光照综合实例
原文地址:WebGL多模型光照综合实例 WebGL是一个非常的接近硬件底层的光栅化API, 从非常类似C/C++风格的API调用方式就可以看出来, 习惯了高级语言的我们会觉得很不友好,觉得特别 ...
- 面向对象:静态属性,静态方法,组合,继承,衍生,继承之mro线性顺序列表,面向对象综合实例
1.静态属性(附有装饰器) class Room: def __init__(self,name,owner,width,length,height): self.name=name self.own ...
- html5-表单的综合实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- html5--2.10综合实例2-移动端页面练习
html5--2.10综合实例2-移动端页面练习 学习要点 通过一个简单的移动手机页面,复习学过的内容 手机网页的测试 手机布局的屏幕设定 手机网页的测试方法 直接在手机上测试,比较麻烦,效果好 电脑 ...
随机推荐
- 第三章 AOP
什么是AOP AOP的编写方式 什么是AOP? 是一种面向切面的思想,关注的是切面中的相似功能,将这些功能抽离出来,提高代码的复用性 AOP术语 advice-通知:要执行的任务 Spring切面有5 ...
- 【bzoj3142】[Hnoi2013]数列 数学
题目描述 求满足 $1\le a_i\le n\ ,\ 1\le a_{i+1}-a_i\le m$ 的序列 $a_1...a_k$ 的个数模 $p$ 的值. 输入 只有一行用空格隔开的四个数:N.K ...
- 前端开发学习之——使用jquery/javascript判断及改变checkbox选中状态
一.使用jquery判断及改变checkbox选中状态 1.使用JQuery判断一个checkbox 是否为选中: (1).attr('checked) 看JQuery版本1.6+返回:”checke ...
- CentOS 访问控制列表(tcp wrappers)
1.TCP Wrappers是一个工作在应用层的安全工具,它只能针对某些具体的应用或者服务起到一定的防护作用.比如说ssh.telnet.FTP等服务的请求,都会先受到TCP Wrappers的拦截. ...
- BZOJ4753:[JSOI2016]最佳团体——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=4753 JSOI信息学代表队一共有N名候选人,这些候选人从1到N编号.方便起见,JYY的编号是0号. ...
- BZOJ5301:[CQOI2018]异或序列——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=5301 https://www.luogu.org/problemnew/show/P4462 已知 ...
- BZOJ2425:[HAOI2010]计数——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=2425 https://www.luogu.org/problemnew/show/P2518 你有 ...
- 洛谷 P1640 [SCOI2010]连续攻击游戏 解题报告
P1640 [SCOI2010]连续攻击游戏 题目描述 lxhgww最近迷上了一款游戏,在游戏里,他拥有很多的装备,每种装备都有2个属性,这些属性的值用[1,10000]之间的数表示.当他使用某种装备 ...
- CodeForces.71A Way Too Long Words (水模拟)
CodeForces71A. Way Too Long Words (水模拟) 题意分析 题怎么说你怎么做 没有坑点 代码总览 #include <iostream> #include & ...
- MEMCACHE用法详解
MemCache是一个自由.源码开放.高性能.分布式的分布式内存对象缓存系统,用于动态Web应用以减轻数据库的负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高了网站访问的速度. Me ...
