NodeJs仿阿帕奇实现浏览某一路径文件目录效果
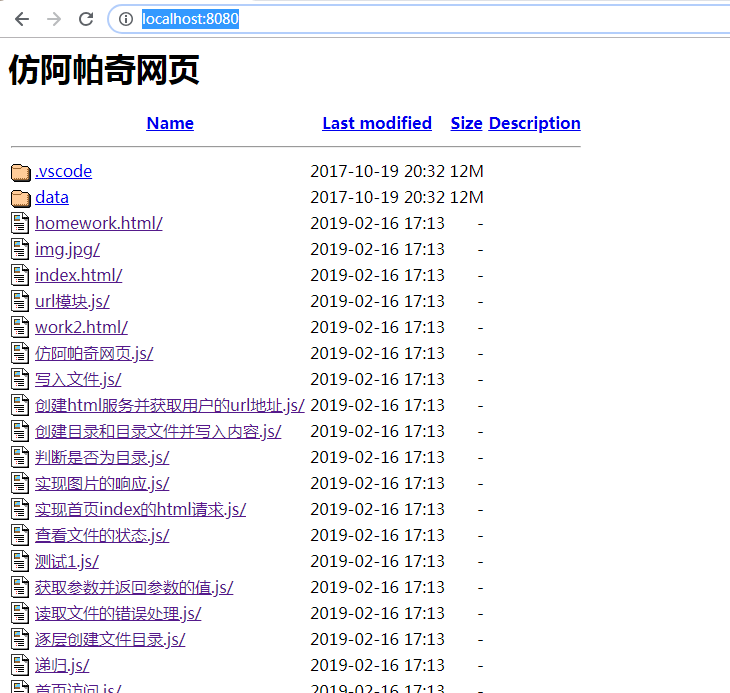
网页效果

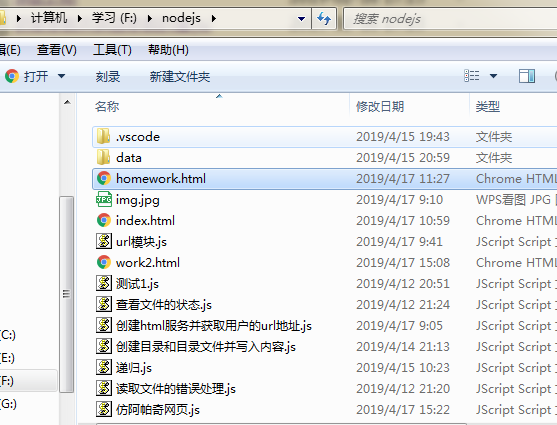
这里实现的效果是将我的电脑下的某一路径文件展现在网页中

html网页代码:
<h1>仿阿帕奇网页 </h1>
<table>
<tr>
<th valign="top"><img src="data:imag9e/gif;base64,R0lGODlhFAAWAKEAAP///8z//wAAAAAAACH+TlRoaXMgYXJ0IGlzIGluIHRoZSBwdWJsaWMgZG9tYWluLiBLZXZpbiBIdWdoZXMsIGtldmluaEBlaXQuY29tLCBTZXB0ZW1iZXIgMTk5NQAh+QQBAAABACwAAAAAFAAWAAACE4yPqcvtD6OctNqLs968+w+GSQEAOw=="
alt="[ICO]"></th>
<th><a href="?C=N;O=D">Name</a></th>
<th><a href="?C=M;O=A">Last modified</a></th>
<th><a href="?C=S;O=A">Size</a></th>
<th><a href="?C=D;O=A">Description</a></th>
</tr>
<tr><th colspan="5"><hr></th></tr>
{{list}}
<tr><th colspan="5"><hr></th></tr>
</table>
JS文件
var http =require('http')
var path = require('path')
var fs = require('fs')
var root ='f:\\nodejs'
//创建服务
http.createServer((requeset,response)=>{
//获取文件及目录信息
// fs.readFileSync读取目录的内容
response.setHeader('Content-type',"text/html;charset=utf-8")
var files = fs.readdirSync(root);
var list = ''
files.forEach((item)=>{
console.log(item)
// 下一步 判断是否为文件 stats方法需要一个正确的文件路径
// 我们这里的item只是一个文件的名称
var stats = fs.statSync(root+'\\'+item)
//这里还可以换一种写法
//利用path模块的join方法组装文件目录
// var stats = fs.statSync(path.join(root,item))
// console.log(root+'\\'+item)
if(stats.isFile()){
console.log(item)
list+='<tr><td valign="top"><img src="data:image/gif;base64,R0lGODlhFAAWAOMAAP/////MM/8zM8z//5mZmZlmM2bM/zMzMwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH+TlRoaXMgYXJ0IGlzIGluIHRoZSBwdWJsaWMgZG9tYWluLiBLZXZpbiBIdWdoZXMsIGtldmluaEBlaXQuY29tLCBTZXB0ZW1iZXIgMTk5NQAh+QQBAAADACwAAAAAFAAWAAAEb/DISee4eBzAu99Hdm1eSYbZWXEkgI5sEBg0+2HnTBsccvhAmGtXAyCOSITwUGg2PYQoQalhOZ/QKLVV6gKmQm8XXDUmzx0yV5ze9s7JdpgtL3ME5jhHTS/xO3hwdWt0f317WwdSi4xRPxlwkUgXEQA7" alt="[DIR]"></td><td><a href="code/">'+item+'/</a> </td><td align="right">2019-02-16 17:13 </td><td align="right"> - </td><td> </td></tr>'
}else{
console.log(item)
list+='<tr><td valign="top"><img src="data:image/gif;base64,R0lGODlhFAAWAMIAAP/////Mmcz//5lmMzMzMwAAAAAAAAAAACH+TlRoaXMgYXJ0IGlzIGluIHRoZSBwdWJsaWMgZG9tYWluLiBLZXZpbiBIdWdoZXMsIGtldmluaEBlaXQuY29tLCBTZXB0ZW1iZXIgMTk5NQAh+QQBAAACACwAAAAAFAAWAAADVCi63P4wyklZufjOErrvRcR9ZKYpxUB6aokGQyzHKxyO9RoTV54PPJyPBewNSUXhcWc8soJOIjTaSVJhVphWxd3CeILUbDwmgMPmtHrNIyxM8Iw7AQA7" alt="[ ]"></td><td><a href="eshop.rar">'+item+'</a> </td><td align="right">2017-10-19 20:32 </td><td align="right"> 12M</td><td> </td></tr>'
}
})
//判断完之后然后内容给目标网页
var content =fs.readFileSync('work2.html').toString();
// console.log(body);
content= content.replace("{{list}}",list)
response.end(content)
}).listen(8080,()=>{
console.log('启动服务!')
})
NodeJs仿阿帕奇实现浏览某一路径文件目录效果的更多相关文章
- nodejs安装及npm模块插件安装路径配置
在学习完js后,我们就要进入nodejs的学习,因此就必须配置nodejs和npm的属性了. 我相信,个别人在安装时会遇到这样那样的问题,看着同学都已装好,难免会焦虑起来.于是就开始上网查找解决方案, ...
- 修改Nodejs内置的npm默认配置路径方法
Nodejs 内置的npm默认会把模块安装在c盘的用户AppData目录下(吐槽一下:不明白为啥现在的软件都喜欢把资源装在这里) C盘这么小,肯定是不行的,下面一步步修改到D盘 1.打开cmd命令行, ...
- JavaScript仿百度图片浏览效果(转载)
转载来源:https://www.jb51.net/article/98030.htm 这是一个非常好的案例,然而jquery的时代正在徐徐关闭. 当你调整浏览器宽高,你会发现它不是自适应的.当你想把 ...
- osg 路径 动画 效果
osg 路径 动画 效果 转自:http://blog.csdn.net/zhuyingqingfen/article/details/8248157 #include <osg/Group&g ...
- iOS仿网易新闻栏目拖动重排添加删除效果
仿网易新闻栏目选择页面的基本效果,今天抽了点时间教大家如何实现UICollectionView拖动的效果! 其实实现起来并不复杂,这里只是基本的功能,没有实现细节上的修改,连UI都是丑丑的样子,随手画 ...
- SVG的路径动画效果
使用SVG animateMotion实现的一个动画路径效果,相关代码如下. 在线调试唯一地址:http://www.gbtags.com/gb/debug/c88f4099-5056-4ad7-af ...
- MAC在Finder栏显示所浏览文件夹路径的方法
我们在使用MAC时,Finder栏默认只显示当前浏览的文件夹名称,而没有显示访问路径,这个问题该怎么解决呢? 操作步骤: 打开“终端”(应用程序->实用工具),输入以下两条命令: default ...
- Android 滑动效果基础篇(三)—— Gallery仿图像集浏览
Android系统自带一个Gallery浏览图片的应用,通过手指拖动时能够非常流畅的显示图片,用户交互和体验都很好. 本示例就是通过Gallery和自定义的View,模仿实现一个仿Gallery图像集 ...
- cookie记录用户的浏览商品的路径
在电子商务的网站中,经常要记录用户的浏览路径,以判断用户到底对哪些商品感兴趣,或者哪些商品之间存在关联. 下面将使用cookie记录用户的浏览过的历史页面.该网站将每个页面的标题保存在该页面的$TIT ...
随机推荐
- type="button"和type="submit"的区别
type="button" ,"submit" 的区别(转) Submit是专门用于提交表单的Button,与Button的区别主要有两点: type=button 就单纯是按钮功能 type=s ...
- 安卓基础干货(六):安卓Activity的学习
AndroidManifest文件中的几个细节 结论: 1.一个应用程序可以创建多个桌面图标 2.创建快捷图标的方法: <intent-filter> //应用程序的入口 <acti ...
- Nginx(持续更新中)
Nginx介绍 -- 安装部署 -- 配置文件说明 --
- Elk and nginx and redis 干货
ELKStack ELKStack即Elasticsearch + Logstash + Kibana.日志监控和分析在保障业务稳定运行时,起到了很重要的作用.比如对nginx日志的监控分析,ngin ...
- C++ 类对象的初始化顺序 ZZ
C++构造函数调用顺序 1. 创建派生类的对象,基类的构造函数优先被调用(也优先于派生类里的成员类): 2. 如果类里面有成员类,成员类的构造函数优先被调用:(也优先于该类本身的构造函数 ...
- 一段SQL代码
begin transaction set quoted_identifier on set arithabort on set numeric_roundabort off set concat_n ...
- 【Leetcode】【Medium】Two Sum
Given an array of integers, find two numbers such that they add up to a specific target number. The ...
- The categories of Reinforcement Learning 强化学习分类
RL分为三大类: (1)通过行为的价值来选取特定行为的方法,具体 包括使用表格学习的 q learning, sarsa, 使用神经网络学习的 deep q network: (2)直接输出行为的 p ...
- java 开发常用IDE
1.IntelliJ IDEA 2.eclipse 3.netbeans 这三个IDE都不错,据说IntelliJ IDEA最好,主要还是看个人喜好和需要.
- linux shell数据重定向
标准输入 (stdin) :代码为 0 ,使用 < 或 << :标准输出 (stdout):代码为 1 ,使用 > 或 >> :标准错误输出(stderr):代码为 ...
