CSS布局方面的一些小总结
1. display属性


这样,就达到了我们想要的效果。
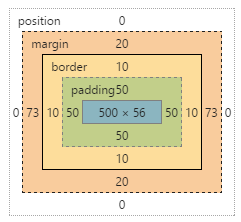
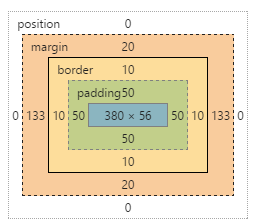
4. position属性

6. 使用百分比宽度
7. 媒体查询
刚开始注意到媒体查询是在使用BootStrap框架的时候,媒体查询其实就是类似于一个if...else判断,满足不同的条件下执行不同的样式设置操作。
@media screen and (min-width:600px){
/*当浏览器宽度大于600px时执行*/
...
}
@media screen and (max-width:500px){
/*当浏览器宽度小于500px时执行*/
...
}
8. inline-block
有时使用inline-block能达到和float一样的效果。还避免了清除浮动的操作
CSS布局方面的一些小总结的更多相关文章
- 第八十四节,css布局小技巧及font-awesome图标使用
css布局小技巧及font-awesome图标使用 图片鼠标放上去遮罩效果,显示文字 当鼠标放上去时 /*最外层div*/ .a{ width: 384px; height: 240px; backg ...
- css布局小技巧 2016.03.06
偶遇一个可爱的css布局学习网站,立刻学起来哟- max-width: 当页面左右宽度缩小时,为了避免出现左右滚动条的糟糕体验,就可以用到max-width啦!页面比宽度小时,会自动缩小哦- max- ...
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- html学习第三天—— 第12章——css布局模型
清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又不同于我们常说的 ...
- CSS篇之DIV+CSS布局
<div></div> div与其他标签一样,也是一个XHTML所支持的标签. div是XHTML中指定的,远门用于布局设计的容器标记. 简单的CSS布局 头部 内容 页脚 & ...
- 熟悉HTML CSS布局模型
HTML最难的地方来了!这个我反复了很多遍, 包括现在写博客, 也对我自己算是一种温习, 我这块怕是没办法写的很好懂, 因为我自己还不能把我学到的准确通俗易懂的表达出来, 给自己记个笔记, 以后再来一 ...
- Python之路-python(css布局、JavaScript)
CSS布局 JavaScript css布局: 后台管理界面一:(左右标签都有下来菜单) 利用position: absolute;让某个标签固定在具体位置,然后使用overflow: auto;属性 ...
- 我的CSS布局之旅--持续更新
虽然我也接触前端一年之久了,但是无奈从切图布局下来的经验还真是很不足,因为之前比赛或者是做小项目时全部都是自己负责设计,所以都是编写边设计,哎呀,也是醉了:或者是有模板,然后从人家上面扒拉下来的,真的 ...
随机推荐
- DIV固定宽度和动态拉伸混合水平排列
1.效果图 2.源代码 html <h2>1.头部固定,尾部拉伸</h2> <div class="container" id="div1& ...
- thrift简介
thrift是一个软件框架,用来进行可扩展且跨语言的服务的开发.它结合了功能强大的软件堆栈和代码生成引擎,以构建在 C++, Java, Python, PHP, Ruby, Erlang, Perl ...
- mockito測試框架
1. code package com.springinaction.knights; import static org.mockito.Mockito.*; import org.junit.Te ...
- 理解JS表达式
表达式:是由运算元和运算符(可选)构成,并产生运算结果的语法结构. 基本表达式 以下在ES5中被称为基本表达式(Primary Expression) this.null.arguments等内置的关 ...
- 关于Array的操作
使用Array创建数组 // 使用Array 构造函数 var colors = new Array(); // 预先给数组项数量 var colors = new Array(20); // 向Ar ...
- 转:hive-列转行和行转列
1. 假设我们在hive中有两张表,其中一张表是存用户基本信息,另一张表是存用户的地址信息等,表数据假设如下: user_basic_info: id name 1 a 2 b 3 c 4 d use ...
- .NET开源工作流RoadFlow-流程运行-管理员干预
在流程运行过程中管理员可以干预流程实例的走向,如管理加强制退回,指派和删除流程实例操作.在 流程管理-->实例管理 中查找到相应的流程实例,点击管理按钮即可管理该流程实例: 点击指派按钮,选择要 ...
- #学习tips——写给自己的语录
用编程证明自己的观点! "我以为我懂了?"-- 花1/3的时间去学去记,剩下的时间应用做记忆实战. 记录一个转变 2018.6.7 (英文字幕-->无字幕!)good job ...
- 【Python之搜索引擎】(一)概述
learning goal--search engine 1.Find datas - crawl 2.Index 3.page rank String操作 提取网络中的链接 Extracting a ...
- margin的auto的理解 top,left[,bottom,right] position
auto auto 总是试图充满父元素 margin有四个值: All the margin properties can have the following values: auto - the ...
