用prerender-spa-plugin插件Vue项目优化SEO做ssr服务端渲染及预渲染
今天在做公交的时候没干,用手机看看文章,偶然发现了一个关于Vue优化seo的文章,我先是在Vue的官方文档看了一篇关于Vue做SEO优化的文章。
上面提到了nuxt.js这个框架,这个框架我做过一个小项目,确实是可以做服务端渲染,但是这个需要在服务器启动服务,当时我是用的docker,然后用node+nginx做了个容器,然后用pm2做进程守护。
后面我拿原来的Vue项目做了一个对比发现确实是加载速度要比原来的快很多。
后面我又发现有个预渲prerender-spa-plugin染的东西,然后早上到了公司,就想反正我手上也有个项目,顺便尝试一把,在尝试的时候发现这个配置更简单,效果也是一样的好。
首先需要安装包
npm i prerender-spa-plugin -S
然后就是修改 build --> webpack.prod.conf.js 的配置。
const webpackConfig = merge(baseWebpackConfig, {
。。。。。。
plugins: [
。。。。。。
// 预渲染
new PrerenderSpaPlugin(
// 生成文件的路径,此处与webpack打包地址一致
path.join(config.build.assetsRoot), // config.build.assetsRoot为vue cli生成的配置,打包后的文件地址
// 配置要做预渲染的路由,只支持h5 history方式
['/', '/ssr']
)
]
})
然后运行npm run build 这个时候你会发现 dist 的这个文件夹会多一个ssr的文件,这个就是预处理遇到用到的,还有就是index也是跟原来的不一样的。
然后我们可以用node搭个简易的本地服务器运行下。运行后的页面跟开发环境是一样的,但是你可以右键查看源码,这个时候你会发现页面是渲染好了输出回来的。
可能会遇到的问题
我在县上的时候遇到了一个报错但是不影响正常的使用
webpackJsonp is not defined
然后我就在网上各种搜索,但是很多的方法都不行,这个的原因是应为有公共的js没有被优先引入造成的。
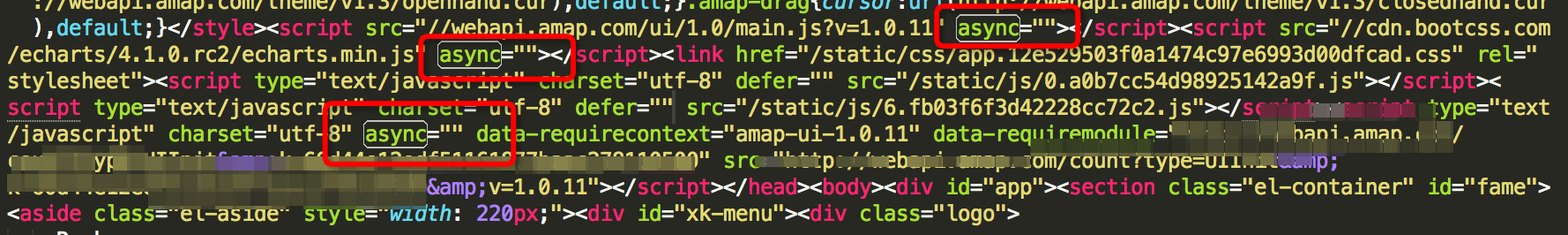
后面我无意间看了buid出来的index.html的源码,发现一个地方

这里的js是异步加载的,所以可能是异步导致了加载的顺序有问题。
然后我果断的把async 改成了 defer 然后又尝试了一波。
发现问题居然巧妙的解决了!!!!
至于开发模式的时候使用服务端渲染也没什么大的作用,所以就没有去研究了,就只是把编译的时候弄了。希望对大家有用把。
用prerender-spa-plugin插件Vue项目优化SEO做ssr服务端渲染及预渲染的更多相关文章
- Vue(SPA) WebPack模块化打包、SEO优化(Vue SSR服务端同构直出)、全浏览器兼容完整解决方案
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案. 明年的这个时候我又是在做什么... 读在最前面: 1. ...
- Vue.js与 ASP.NET Core 服务端渲染功能整合
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
- 利用webuploader插件上传图片文件,完整前端示例demo,服务端使用SpringMVC接收
利用WebUploader插件上传图片文件完整前端示例demo,服务端使用SpringMVC接收 Webuploader简介 WebUploader是由Baidu WebFE(FEX)团队开发的一 ...
- Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基础文件配置,Web框架的本质,服务器程序和应用程序(wsgiref服务端模块,jinja2模板渲染模块)的使用
Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基 ...
- Taurus.MVC 微服务框架 入门开发教程:项目集成:1、服务端:注册中心、网关(提供可运行程序下载)。
系列目录: 本系列分为项目集成.项目部署.架构演进三个方向,后续会根据情况调整文章目录. 本系列第一篇:Taurus.MVC V3.0.3 微服务开源框架发布:让.NET 架构在大并发的演进过程更简单 ...
- vue项目优化与上线
一.项目优化策略 1.生成打包报告 2.第三方库启用CDN 3.Element-ui组件按需加载 4.首页内容定制 5.路由懒加载 1.生成打包报告 1.1通过vue-cli的UI面板直接查看 1.2 ...
- Vue项目优化首屏加载速度
Vue项目部署上线后经常会发现首屏加载的速度特别慢:那么有那写能做的简单优化呢 一.路由的懒加载 路由懒加载也就是 把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件. 结合 ...
- vue项目优化--使用CDN和Gzip
使用vue-cli构建的vue项目,在打包发布的时候,发现打包后的文件体积很大,使用webpack-bundle-analyzer分析后,发现占用空间最多的是引用的第三方依赖.第三方的依赖文件可以使用 ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
随机推荐
- 【构造】AtCoder Regular Contest 079 D - Decrease (Contestant ver.)
从n个t变化到n个t-1,恰好要n步,并且其中每一步的max值都>=t,所以把50个49当成最终局面,从这里开始,根据输入的K计算初始局面即可. #include<cstdio> # ...
- bzoj 4602: [Sdoi2016]齿轮
4602: [Sdoi2016]齿轮 Description 现有一个传动系统,包含了N个组合齿轮和M个链条.每一个链条连接了两个组合齿轮u和v,并提供了一个传动比x : y.即如果只考虑这两个组合 ...
- shell中job管理
参考 http://www.cnblogs.com/ggjucheng/archive/2012/10/21/2733028.html 在命令后添加一个&,如firefox &: ...
- ARM地址重映射机制
转:http://blog.csdn.net/yuanzhangmei1/article/details/8395028 ARM体系结构中,系统上电或复位后,处理器将从地址0x0处取第一条指令,因此, ...
- 使用Busybox制作CRAMFS文件系统成功
转:http://www.360doc.com/content/11/1013/22/7775902_155877501.shtml 这几天在使用Busybox制作FS2410开发板的CRAMFS文件 ...
- Java读写文件,中文乱码解决
读文件:使用new BufferedReader(new InputStreamReader(new FileInputStream(file), "UTF-8")); Strin ...
- OSC的原理
OSC是Online Schema Change简写,即在线架构改变.其实现步骤: 1. init,即初始化阶段,会对创建的表做一些验证工作,如检查表是否有主键,是否存在触发器或者外键等.2. cre ...
- ylbtech-LanguageSamples-Indexers(索引器)
ylbtech-Microsoft-CSharpSamples:ylbtech-LanguageSamples-Indexers(索引器) 1.A,示例(Sample) 返回顶部 “索引器”示例 本示 ...
- [转]在Excel中使用SQL语句实现精确查询
本文转自:http://blog.sina.com.cn/s/blog_5fc375650102e1g5.html 今天在微博上看到@数据分析精选 分享的一篇文章,是关于<在Excel中使用SQ ...
- iOS:基于Socket的第三方框架CocoaAsyncSocket的使用
CocoaAsyncSocket无疑是目前封装得最完善的Socket库了:支持异步TCP/UDP,支持GCD,Objective-C接口封装,同时还有日志跟踪功能,使用此日志跟踪,程序员可以很方便的进 ...
