在nginx环境下,直接用域名访问(首页)
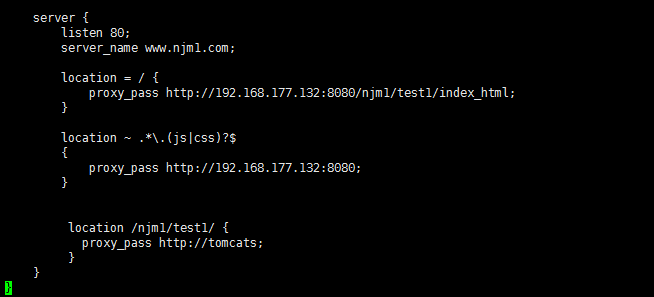
①:

server {
listen 80;
server_name www.njm1.com;
location = / { #=/规则可以直接访问域名。如:www.njm1.com。跳转到http://192.168.177.132:8080/njm1/test1/index_html;
proxy_pass http://192.168.177.132:8080/njm1/test1/index_html;
}
location ~ .*\.(js|css.jpg.png)?$ #静态文件配置。必须要加,不然找不到你tomcat的静态文件。如下的proxy_pass http://192.168.177.132:8080;就是转到了tomcat,然后才能正常加载你的静态文件
{
proxy_pass http://192.168.177.132:8080;
}
#负载均衡
location /njm1/test1/ {
proxy_pass http://tomcats;
}
}
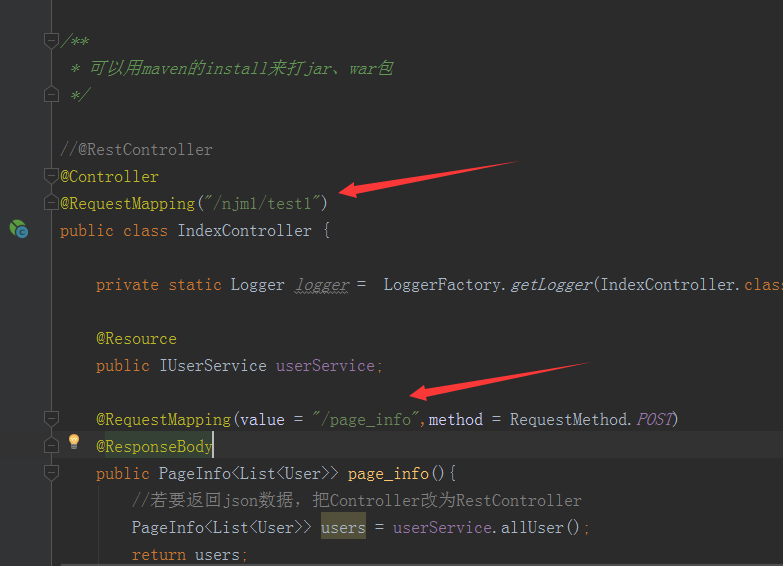
②:springmvc 如下(加了/njm1/test1/这个前缀)

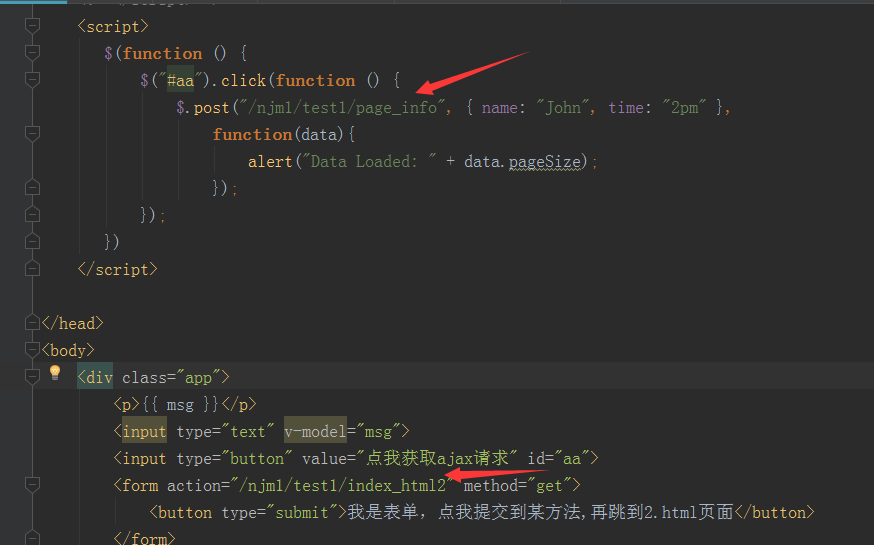
html文件如下:(加了/njm1/test1/这个前缀)

在nginx环境下,直接用域名访问(首页)的更多相关文章
- 【thinkphp 5 在nginx 环境下路由无法生效(404 500错误 )的解决方法】
非常惭愧的说,由于之前一直使用的是windowservice,安装apache来进行服务器布置的,这种方式也是最简单最直接的方式, 但是由于php的服务大多都是linux栈的,咱们也不能落后呀,在 ...
- Nginx环境下配置PHP使用的SSL认证(https)
最近一段时间发现好多网站都从http协议变成了加密的https协议,比如说百度.吾志等等.https看起来比http高端了好多,而且在不同的浏览器向上还会显示出不同于http的URL展示效果(比如说c ...
- CI在nginx环境下去掉url中的index.php
在nginx环境下CI框架默认URL规则访问不了,出现500错误,如: http://blog.php230.com/index.php/keywords 今天在服务器配置CI框架环境时,去除URL中 ...
- Nginx环境下设置zblog伪静态方法
Apache的环境非常简单.可以点击创建 .htaccess就可以了 Nginx环境下设置伪静态,并没有那个一键创建的按钮.只看到了这样的一个提示. 别的环境未测试.宝塔面板中 反正我是没找到. 宝塔 ...
- nginx环境下配置nagios-关于nagios配置文件nginx.conf
接上文:nginx环境下配置nagios-关于nginx.conf 配置如下: ; location ~ .*\.(php|php5)?$ { ...
- nginx环境下配置nagiosQL-关于nagiosql配置文件
接上文:nginx环境下配置nagios-关于nginx.conf nagiosql文件应该处于conf/domain/目录下 nagiosql配置如下: ; gzi ...
- nginx环境下启动php-fpm
nginx环境下启动php-fpm 1.首先查看是否安装了php-fpm 这个我试了好多命令都不行比如 rpm -qa php-fpm , rpm -ql php-fpm , which php-fp ...
- Nginx环境下,PHP下载,中文文件,下载失效(英文可以下载)怎么解决呢?
参考出处: http://www.imooc.com/qadetail/76393 Nginx环境下,PHP下载,中文文件,下载失效(英文可以下载)怎么解决呢? 背景介绍: 文件名 为英文时可以下载 ...
- 前后端分离跨域 关于前后端分离开发环境下的跨域访问问题(angular proxy=>nginx )
前后端分离后遇到了跨域访问的问题: angular1中使用proxy很麻烦,最后还是失败结束:最后总结3种方法如下: 本人使用的第一种方法,只是开发环境下使用很方便! 1:禁掉谷歌的安全策略(Turn ...
- windows server 2008 r2 环境下,实现域名和IP同时都能访问一个网站
有时候,用域名访问能得到一个页面,用IP地址访问也可以得到一个页面,比如 www.baidu.com 和 61.135.169.125 都可以打开百度页面.一开始要实现这种功能,还真有点不知所措,想了 ...
随机推荐
- .net 基础(一)
方法 只需要考虑2个 东西 1. 方法的参数 2.方法的返回值 当参数的个数不确定的时候,可以采用可变参数params. params 数组的 个数,不确定.当传入的 参数为空的时候,可变参数的数组 ...
- 清空oracle session
select 'alter system kill session '''||sid|| ','||serial#||''';' from v$session where username =' ';
- PAT——1005. 继续(3n+1)猜想 (25)
卡拉兹(Callatz)猜想已经在1001中给出了描述.在这个题目里,情况稍微有些复杂. 当我们验证卡拉兹猜想的时候,为了避免重复计算,可以记录下递推过程中遇到的每一个数.例如对n=3进行验证的时候, ...
- 微信小程序获取手机信息
wx.getSystemInfo({ success: function (res) { console.log(res.model)//手机型号 console.log(res.pixelRatio ...
- 关于H5 移动端css 文本超出时省略号 失效的问题
之前写代码的时候遇到一个问题,就是用了下面这段css代码来让文字超出范围隐藏并显示省略号. overflow: hidden; text-overflow: ellipsis; display: -w ...
- asp.net mvc5 step by step(四)——关于Controller的ActionResult
ActionResult是控制器方法执行后返回的结果类型,控制器方法可以返回一个直接或间接从ActionResult抽象类继承的类型,如果返回的 是非ActionResult类型,控制器将会将结果转换 ...
- 20181030noip模拟赛T1
YY的矩阵 YY有一个大矩阵(N*M), 矩阵的每个格子里都有一个整数权值W[i,j](1<=i<=M,1<=j<=N) 对于这个矩阵YY会有P次询问,每次询问这个大矩阵的一个 ...
- python反射怎么用
反射: 通过字符串的形式对 对象 进行增删改查 setattr 设置某个属性的值 class A(object): def __init__(self): self.name = "sath ...
- TypeScript : 语法及特性
当let声明一个变量的时候它使用的词法作用域或者是块作用域.块作用域指的就是他们包含的块以外的不能访问. const声明:是let声明有相同的作用域规则,但是它被赋值后不能再被改变.类似于java的f ...
- Spring : JDBC模板, 事务和测试
JDBCTemplate简单配置:-------------------------------jdbc.properties配置----------------------------------- ...
