读书笔记(javascript语言精粹)
1. 注释:
在js中,/**/为块注释,//为行注释;但块注释在有些情况下是不安全的。如:
/*
var rm_a = /a*/.match(s);
*/
上面的注释导致了一个语法错误。所以,建议避免使用 /**/ 注释,而用 // 注释代替它。
2. true/false:
false:false,null,undefined,空字符串" " ,数字0,数字NaN;
true:除以上外所有的值,包括 true,字符串‘false’,以及所有的对象;
3. 对象:
(1)对象属性名可以包括空字符串在内的任何字符串,若属性名是一个合法的javascript标识符且不是保留字,则不强制要求用引号括住属性名。比如:若属性名为‘first-name’,则必须用引号括住,因为标识符中不允许有“-”;
(2)hasOwnProperty:如果对象拥有独有的属性,它将返回true。且它不会检查原型链;eg:obj.hasOwnProperty('a'); //obj对象中是否含有a属性;
(3)for in语句会枚举一个对象的所有属性名(或键名);通常还需要检测Object.hasOwnProperty(variable)来确定这个属性名是该对象的成员还是来自于原型链:
for(myvar in obj){
if(obj.hasOwnProperty(myvar)){
...
}
...
}
使用for in遍历一个对象中的属性名,属性名出现的顺序是不确定的,因此要对任何可能出现的顺序有所准备。如果你想要确保属性以特定的顺序出现,最好的办法就是完全避免使用for in语句,而是创建一个数组,在其中以正确的顺序包含属性名。通过使用for而不是for in,可以得到我们想要的属性,而不用担心可能发掘出原型链中的属性,并且按照正确的顺序取得了它们的值。
(4)delete:delete不会触及原型链中的任何对象;
对于有被遍历需求,且值 null 被认为具有业务逻辑意义的值的对象,移除某个属性必须使用 delete 操作。
在严格模式或IE下使用 delete 时,不能被删除的属性会抛出异常,因此在不确定属性是否可以删除的情况下,建议添加 try-catch 块。
try {
delete o.x;
}
catch (deleteError) {
o.x = null;
}
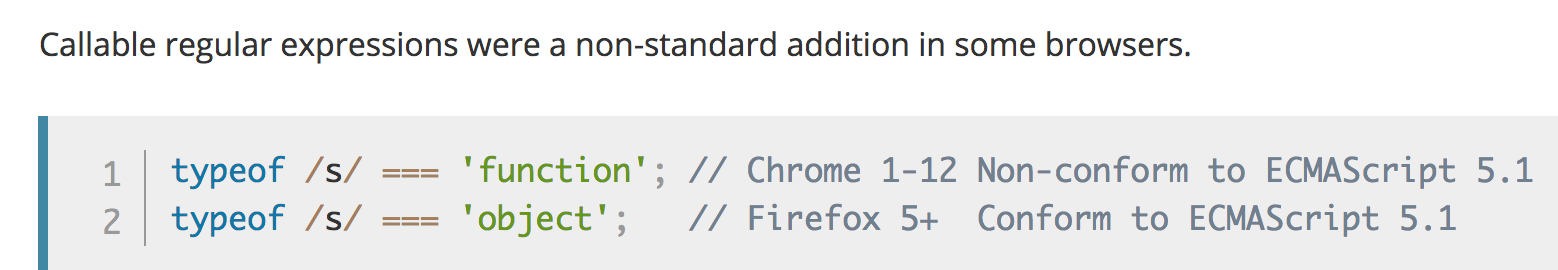
(5)类型检测: 类型检测优先使用 typeof 。对象类型检测使用 instanceof 。null 或 undefined 的检测使用 == null 。正则表达式 typeof 结果为“object”。
// string
typeof variable === 'string' // number
typeof variable === 'number' // boolean
typeof variable === 'boolean' // Function
typeof variable === 'function' // Object
typeof variable === 'object' // RegExp
variable instanceof RegExp // Array
variable instanceof Array // null
variable === null // null or undefined
variable == null // undefined
typeof variable === 'undefined'
(6)返回: 一个函数总是会返回一个值。如果没有指定返回值,则返回undefined;如果函数调用时在前面加上了new前缀,且返回值不是一个对象,则返回this(该新对象);
(7)原型/继承: var obj = Object.create(构造函数):此时新创建的对象实例将继承构造函数的所有属性方法;
//继承——部件
var eventuality = function (that) {
var registry = {};
that.fire = function (event) {
var array, func, handler, i,
type = typeof event === 'string' ? event : event.type;
if(registry.hasownProperty(type)){
array = registry[type];
for(i = 0; i < array.length; i += 1){
handler = array[i];
func = handler.method;
if(typeof func === 'string'){
func = this[func];
}
func.apply(this, handler.parameters || [event]);
}
}
return this;
};
that.on = function(type, method, parameters){
var handlers = {
method: method,
parameters: parameters
};
if (registry.hasOwnProperty[type]) {
registry[type].push(handler);
} else {
registry[type] = [handler];
}
return this;
};
return that;
};
4. 数组:
(1)数组有一个splice方法,可以删除数组的一些元素并将它们替换为其他的元素。但被删除属性后面的每个属性必须被移除,并且以一个新的键值重新插入,对于大型数组来说,可能导致效率不高;
(2)判断一个对象为数组的更好的方式:
var is_array = function(value){
return Object.prototype.toString.apply(value) === '[object Array]';
}
(3)Object.create方法用在数组是没有意义的,因为它产生一个对象,而不是一个数组。产生的对象将继承这个数组的值和方法,但它没有那个特殊的length属性;
5.方法:
(1)数组:
array.splice(start, deleteCount, item...):它返回一个包含被移除元素的数组;
splice还可以如下这样实现:
Array.method('splice', function (start, deleteCount) {
var max = Math.max,
min = Math.min,
delta,
element,
insertCount = max(arguments.length - 2, 0),
k = 0,
len = this.length,
new_len,
result = [],
shift_count;
start = start || [];
if (start < 0) {
start += len;
}
start = max(min(start, len), 0);
deleteCount = max(min(typeof deleteCount === 'number' ?
deleteCount :
len, len - start), 0);
delta = insertCount - deleteCount;
new_len = len + delta;
while (k < deleteCount) {
element = this[start + k];
if(element !== undefined){
result[k] = element;
}
k += 1;
}
shift_count = len - start - deleteCount;
if (delta < 0) {
k = start + insertCount;
while (shift_count) {
this[k] = this[k - delta];
k += 1;
shift_count -= 1;
}
this.length = new_len;
} else if (delta > 0) {
k = 1;
while (shift_count) {
this[new_len - k] = this[len - k];
k += 1;
shift_count -= 1;
}
this.length = new_len;
}
for (k = 0; k < insertCount; k += 1) {
this[start + k] = arguments[k + 2];
}
return result;
});
array.unshift(item...):它返回array的新的length;
(2)Number:
number.toExponential(fractionDigits):把这个number转换成一个指数形式的字符串;
number.toFixed(fractionDigits):把这个number转换成一个十进制数形式的字符串;
number.toPrecision(precision):把这个number转换成一个十进制形式的字符串;
(3)RegExp:
regexp.exec(string):exec是使用正则表达式最强大(和最慢)的方法;
regexp.test(string):test方法是使用正则表达式的最简单(和最快)的方法;
6. 一些糟粕:
(1)parseInt:把字符串转化为整数。
如果该字符串第1个字符是0,那么该字符串会基于八进制而不是十进制来求值。这个错误会导致程序解析日期和时间时出现问题。幸运的是,parseInt可以接受一个基数作为参数,如此一来,parseInt(“08”,10)结果为8。建议总是加上这个基数参数。
(2)+:
如果其中一个运算数是一个空字符串,它会把另一个运算数转换为字符串并返回。如果两个运算数都是数字,它返回两者之和。否则,它把两个运算数都转换为字符串并连接起来。这个是bug的常见来源:如果打算用+作加法运算,要确保两个运算数都是整数。
(3)浮点数:
二进制的浮点数不能正确的处理十进制的小数,因此0.1 + 0.2 不等于0.3,但浮点数的整数运算都是精确的,所以小数表现出来的错误可以通过指定精度来避免。
举例来说,美元可以通过乘以100而全部转为美分,然后就可以准确的将美分相加。它们的和可以再除以100转换为美元。
(4)eval:降低了应用程序的安全性,且降低了性能,应避免使用;
浏览器提供的 setTimeout 和 setInterval 函数,它们能接受字符串参数或函数传参。当传递的是字符串传参时, setTimeout 和 setInterval 会像eval那样去处理。同样也应当避免使用字符串参数形式。
(5)continue语句:
continue语句跳到循环的顶部。当移除 continue 语句后,性能都会得到改善。
(6)类型的包装对象:
不要使用 new Bollean()、new Number()、new String();也要避免使用 new Object() 、new Array(),可使用 { } 和 [ ] 来代替。
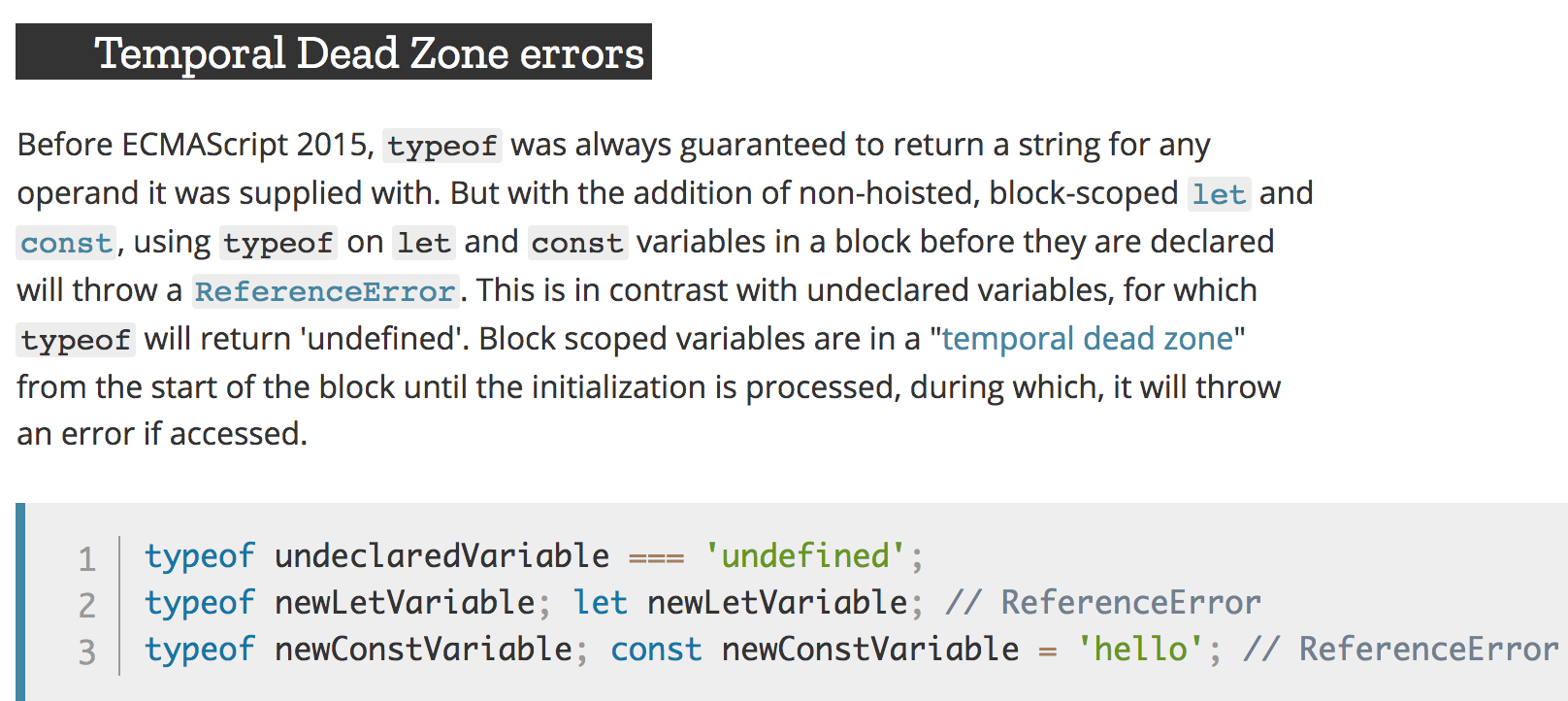
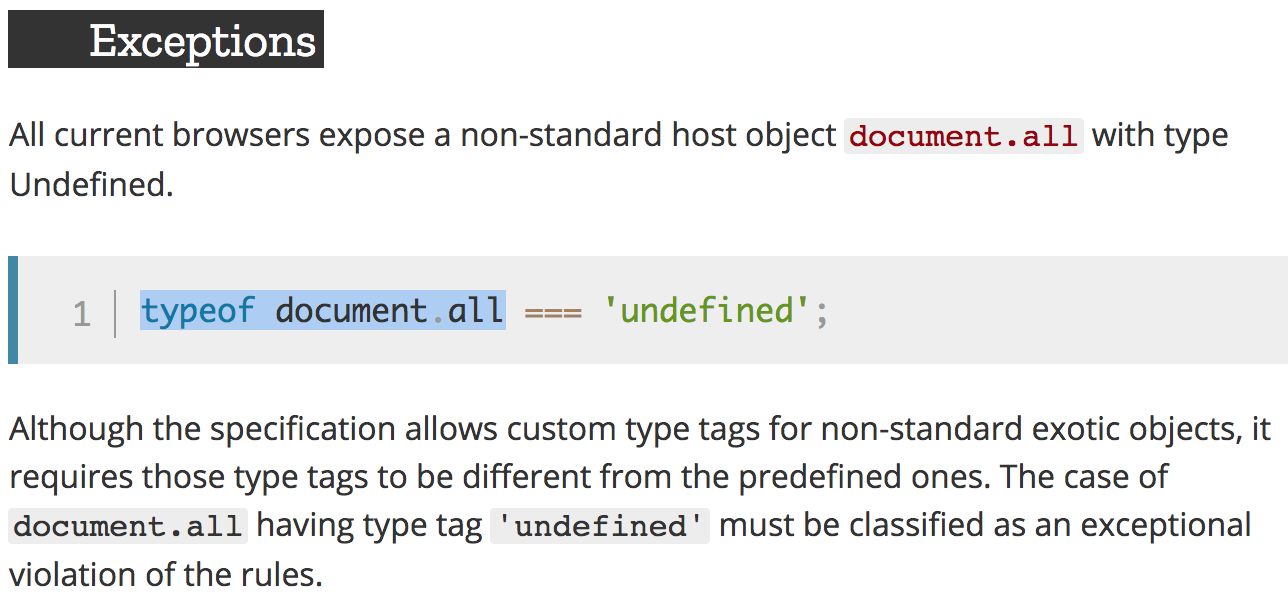
附: 关于 typeOf 正则表达式及let/const 变量及 document.all



读书笔记(javascript语言精粹)的更多相关文章
- [读书笔记]javascript语言精粹'
人比较笨,以前只做项目,案例,然而一些javascript的很多理论不知道该怎么描述,所以最近开启一波读书之旅: 标识符 1.定义 标识符以字母开头,可能后面跟上一个或多个字母.数字或者下划线. 2. ...
- JavaScript语言精粹笔记
JavaScript语言精粹笔记 掌握语言的每个特性可以让你出风头,但是并不推荐,因为一部分的特性带来的麻烦可能远超本身的价值.正如书中所言,坏的材料并不能雕刻出好的作品,要成为一名更好的程序员,要取 ...
- 《JavaScript语言精粹》学习笔记
一.in的用法 for...in 枚举一个对象的所有可枚举属性 检测DOM/BOM属性 if ("onclick" in elem) { // 元素支持onclick } if ( ...
- 阅读笔记《JavaScript语言精粹》
阅读笔记<JavaScript语言精粹> 对象 1.检索属性 使用[]和. 2.引用传递 JavaScript的简单数据类型包括数字.字符串.布尔值.null值和undefined值.其它 ...
- JavaScript 语言精粹笔记3
方法 毒瘤 糟粕 记录一下阅读蝴蝶书的笔记,本篇为书中最后一部分:方法.代码风格.优美的特性.毒瘤.糟粕等. 方法 这一章主要介绍了一些方法集.这里写几个我不太熟悉的方法和要点吧. array.joi ...
- 读阮一峰对《javascript语言精粹》的笔记,我有疑问。
<javascript语言精粹>是一本很棒的书籍,其中作者在附录列出了12种他所认为的javascript语言中的糟粕. 我最近开始跟读前端前辈的博客,其中读到了阮一峰的<12种不宜 ...
- JavaScript语言精粹 笔记06 方法
JS包含了少量可用在标准类型上的标准方法. ArrayFunctionNumberObjectRegExpString Array array.concat(item...) concat方法返回一个 ...
- JavaScript语言精粹 笔记05 正则表达式
正则表达式 正则表达式以方法的形式被用于对字符串中的信息进行查找.替换画图提取操作.可处理正则表达式的方法有:regexp.exec, regexp.test,string.match, string ...
- JavaScript语言精粹 笔记04 数组
数组1 数组字面量2 长度3 删除4 列举5 混淆的地方6 方法7 维度 数组1 数组字面量 var empty = []; var numbers = [ 'zero', 'one', 'two', ...
- JavaScript语言精粹 笔记03 继承
继承伪类对象说明符原型函数化部件 继承 JS不是基于类的,而是基于原型的,这意味着对象直接从其他对象继承. 1 伪类 JS提供了一套丰富的代码重用模式,它可以模拟那些基于类的模式,因为JS实际上没有类 ...
随机推荐
- zoj 2006 Glass Beads
Glass Beadshttp://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=1006 Time Limit: 2 Seconds ...
- iOS通知传值
NSMutableDictionary *params = [NSMutableDictionary dictionary]; params[@"loginName"] = @&q ...
- Moq 和 RhinoMocks
我们在做单元测试的时候,利用mock可轻松构建出测试需要的类或接口,而不需要编写繁琐的测试代码. .net 下我知道Moq与Rhino Mocks这两个框架. Moq 网上介绍的比较多. Rhino ...
- jenkins Process leaked file descriptors
https://stackoverflow.com/questions/17024441/process-leaked-file-descriptors-error-on-jenkins 1. BUI ...
- idea ssm框架搭建
1.分享一篇完整的ssm框架搭建连接 大牛博客:https://www.cnblogs.com/toutou/p/ssm_spring.html#_nav_0 2.我的搭建的完整项目连接,可以进入我的 ...
- java map转json servlet response
1.手写一个map转json的类 1.1 调用方式 //给前端放回json数据 Map<String, Object> map = new HashMap<>(); map.p ...
- bzoj 1050 并查集
先按边长排序,假设s与t连通,那么我们可以枚举s与t的路径中最短的一条边,通过类似与kruskal的方法找到s与t的路径在当前最小边权情况下尽量小的最大边权,用这个比值更新答案. 特别的,我们对于某一 ...
- 在ubuntu16.04+python3.5情况下安装nltk,以及gensim时pip3安装不成功的解决办法
在ubuntu16.04+python3.5情况下安装nltk,以及gensim时pip3安装不成功的解决办法,我刚开始因为不太会用linux命令,所以一直依赖于python 的pip命令,可是怎么都 ...
- AndroidStudio创建jinLibs文件夹
在文件中的buildTypes节点下添加 sourceSets.main { jniLibs.srcDir 'libs' } 如图
- 网站服务器压力Web性能测试(3):http_load:测试web服务器的吞吐量与负载
1.http_load是国外一个博主写的一个基于Linux的性能测工具,小巧轻便,解压缩后不到100k,下载安装方法: wget https://acme.com/software/http_load ...
