nodeJs 安装 npm nodeModules package.json

const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});

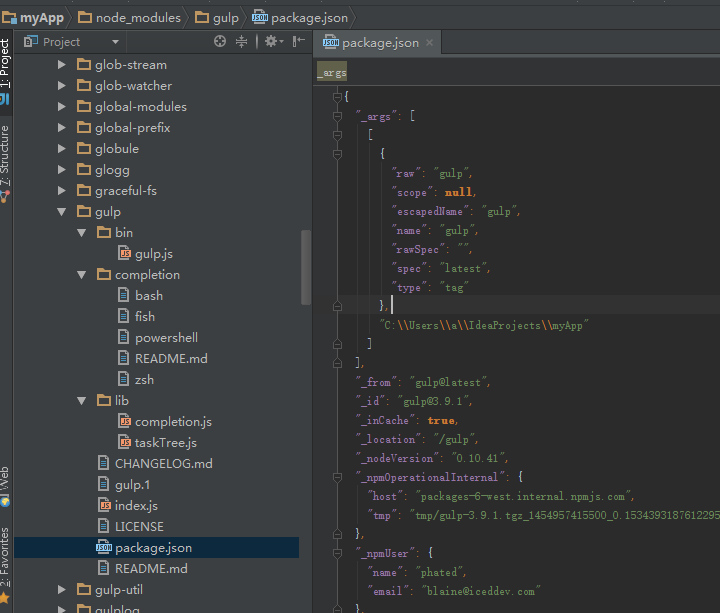
.png)

注意以下这里的package.json,它是一个nodejs和npm都会自动读取的配置文件,它里面是个标准的JSON格式字符串。


5.自定义插件
如果我们想在node_modules下自定义一个插件,被外部文件引用,而不通过index.js自动加载的方式,那么该怎么定义呢
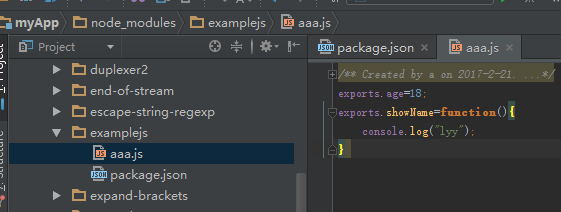
1)在node_modules下新建一个文件,examplejs,包括aaa.js和package.json

packeage.json只有一行:
{
"main":"aaa.js"
}
var getlib=require('examplejs');
getlib.showName();
3)执行程序:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="showName.js"></script>
</body>
</html>
2)启动浏览器,报错:

console.log(getlib);
查看结果:

var getlib=require('examplejs');
for(var a in getlib){
console.log(a+":"+getlib[a]);
}
执行结果:

可以发现,showName.js已经将getlib里的变量和函数都抽离出来了,这时候index.html就可以引用该js了
nodeJs 安装 npm nodeModules package.json的更多相关文章
- NodeJS - npm WARN package.json : No repository field:can not open package.json
最近在研究node.js,在安装npm的时候发现了几个报错,瞬间蒙圈,查找文献基本解决(文献好少呀~ -.-) 一.报错:“can not open path/path/package.jso ...
- npm 与 package.json 快速入门教程
npm 与 package.json 快速入门教程 2017年08月02日 19:16:20 阅读数:33887 npm 是前端开发广泛使用的包管理工具,之前使用 Weex 时看了阮一峰前辈的文章了解 ...
- [转载]npm 与 package.json 快速入门教程
npm 与 package.json 快速入门教程 2017-08-02 19:16:20 拭心 阅读数 78648更多 分类专栏: 学学前端 版权声明:本文为博主原创文章,遵循CC 4.0 BY ...
- npm与package.json快速入门
本文转载自npm与package.json快速入门 导语 npm 是前端开发广泛使用的包管理工具,之前使用 Weex 时看了阮一峰前辈的文章了解了一些,这次结合官方文章总结一下,加深下理解吧! 读完本 ...
- npm的package.json字段含义中文文档
简介 本文档有所有package.json中必要的配置.它必须是真正的json,而不是js对象. 本文档中描述的很多行为都受npm-config(7)的影响. 默认值 npm会根据包内容设置一些默认值 ...
- Node.js 安装第三方模块包(npm),通过 package.json配置信息安装项目依赖的模块
npm下载安装的第三方模块包官网(提供包名和使用方法):https://www.npmjs.com/ 淘宝镜像(国内,比较快):https://npm.taobao.org/ commonjs01.j ...
- npm 与 package.json 快速入门
npm 是前端开发广泛使用的包管理工具,之前使用 Weex 时看了阮一峰前辈的文章了解了一些,这次结合官方文章总结一下,加深下理解吧! 读完本文你将了解: 什么是 npm 安装 npm 更新 npm ...
- npm和package.json那些不为常人所知的小秘密
此文已由作者黄锴授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 强大的命令功能 如果你没使用过script,那你可算是从来没手动编辑过package.json.script作 ...
- npm中package.json详解
通常我们使用npm init命令来创建一个npm程序时,会自动生成一个package.json文件.package.json文件会描述这个NPM包的所有相关信息,包括作者.简介.包依赖.构建等信息,格 ...
随机推荐
- gluoncv 目标检测,训练自己的数据集
https://gluon-cv.mxnet.io/build/examples_datasets/detection_custom.html 官方提供两种方案,一种是lst文件,一种是xml文件(v ...
- 12、SpringBoot-CRUD增加数据
1.跳转至员工添加页面 上文的添加按钮: list.html <h2><a class="btn btn-sm btn-success" href="e ...
- 暂存,本人博客有bug,正在全力修复。
当阳光洒满大地,当清晨的凝露如水滴滋润着世间万物,我就在这里.我在这里静静的看着这一切,这宁静的美好.耳边传来的英文歌曲.手里拿着的带着书香的书,时光倒流仿佛回到了多年前的清晨,那时的我每天读书背英语 ...
- C++笔记009:C++对C的扩展——“实用性”增加
原创笔记,转载请注明出处! 点击[关注],关注也是一种美德~ 笔记八中已经说到:在 C语言中定义了3个层次的作用域,即文件(编译单元).函数和复合语句. C语言中的变量都必须在作用域开始的位置定义! ...
- 实现一个shell程序
实现一个自己的shell程序,这个程序有这些功能:解释执行命令,支持输入输出重定向,支持管道,后台运行 程序.当运行该程序后,它支持以下的命令格式: 1.单个命令,如:ls.2.带l到多个参数的命令, ...
- MySQL 5.7增强半同步测试
we've know the machenism of semi-synchronous replication in my previous article,let's do som ...
- Linux awk命令用法
概述 awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再进行各种分析处理 awk工作流程是这样的:读入有'\n'换行符分割的一条记录,然后将记录按指定的域分隔符划分域,填充域,$0 ...
- 【小尝试】Java获取慕课网原有路径课程列表
作为一个老慕课网(https://www.imooc.com/)粉丝,还记得最开始的慕课网有很多免费的路径课程,练习什么的也特别详细,是入门一门语言的好方法. 现在慕课网发展起来了收费模式,添加了很多 ...
- 解决jquey中当事件嵌套时,内层事件会执行多次的问题
出现情景:当内层事件需要外层事件触发后产生的一些值得时候 情景复现: <!DOCTYPE html> <html lang="en"> <head&g ...
- 【mongodb用户和身份认证管理】
admin系统库用户管理 #移除 #查看 特定的数据库用户管理 #添加 #修改密码
