vscode调试html文件
1. vscode调试html文件
主要说明使用使用
Debugger for Chrome插件如何配置,以及Nodejs的方式调试.
本文的配置方式是基于deepin系统的,适用于所有debian系的Linux系统
1.1. 使用Debugger for Chrome进行调试
首先下载对应的插件
Ctrl+Shift+x打开插件商店,搜索chrome即可看到该插件,点击安装->重新加载即可
该插件的配置方式分两种,一种是基于本地文件的debug,另一种是基于server-client模式的调试。
本地文件debug即启动chrome读取本地文件,进而根据文件直接渲染出页面
server-client则将待调试的文件加载进入服务容器中(例如tomcat之类的),所有的文件以服务的形式提供。
chrome根据服务的url地址访问文件,之后加载到浏览器。
下面分别介绍两种方式配置方法
1.1.1. 基于本地file配置方式调试
在.vscode文件夹之下新建launch.json文件,添加配置如下
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
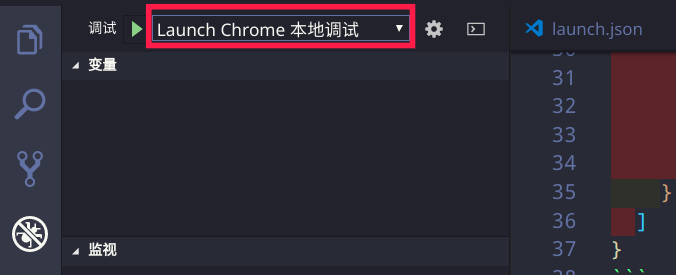
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}
配置解释:
${file}表示打开当前文件${workspaceRoot}表示vscode当前加载根目录- launch表示新起一个chrome进程加载该文件
- 相对launch的attach,表示当前文件载入已有的chrome进程
在调试菜单栏选择[Launch Chrome 本地调试]选项,点击[f5]或者[fn+f5],即可看到页面


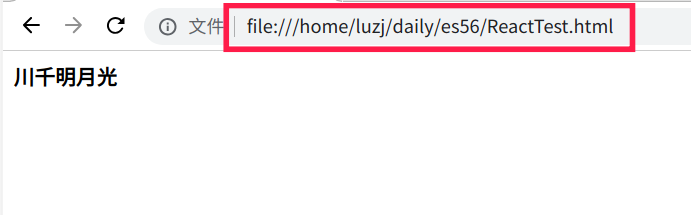
可以看到url搜索栏上面是file:///开头的地址,表示文件是从本地读取的。之后,所有的
html文件都可这么调试
1.1.2. 基于服务端配置方式调试
1.1.2.1. 启动server端
基于server-client方式自然是先要将文件加载到server容器中了,这里不使用tomcat,而是
python的方式。
在bash终端,cd进入vscode的根目录,比如我的是~/daily,运行下面指令
cd ~/daily
# 当前目录下文件加载进容器,对外端口为8080,host是本机ip,本地访问使用localhost即可
python3 -m http.server 8080
1.1.2.2. 配置vscode
在launch.json文件中加入下面的配置信息,
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},
${workspaceFolder}表示相对根目录的路径
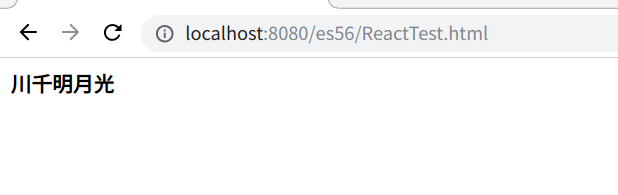
之后选择[Launch Chrome from http],点击[f5]或者[fn+f5]即可看到chrome已经加载了该文件。同时也从搜索栏的地址看到,chrome这次走的是http协议访问的文件

1.2. 使用Nodejs调试
使用Nodejs调试的配置方式基本和chrome差不多,只是type改一下,具体如下
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},
在debugger菜单栏选中[Node Launch Program],然后点击[f5],调试信息会显示在下方
调试控制台上,就不截图了
如果没有安装nodeJs的话,debian系的电脑可以运行下面指令,
apt install nodejs npm
一般使用apt安装可能导致版本比较落后,你可以使用源码安装、官方的安装管理器或者配置ppa的方式.
本人选择配置ppa的方式,使用的是10.x的LTS版本
$ cat /etc/apt/sources.list.d/nodesource.list
deb https://deb.nodesource.com/node_10.x sid main
deb-src https://deb.nodesource.com/node_10.x sid main
1.3. 参考
VSCode and NoteBook for JavaScript | NodeJS
vscode调试html文件的更多相关文章
- Vscode调试C的多文件工程配置
关于Vscode的C语言的单文件调试,可以参见VScode调试C语言的设置(win10,Linux),里面已经说明基本的配置和使用. 下面说明一下如何调试多个文件的工程,首先写一个简单的工程,其中工程 ...
- 使用VSCode调试单个PHP文件
突然发现是可以使用 VSCode 调试单个 PHP 文件的,今天之前一直没有弄成功,还以为 VSCode 是不能调试单文件呢.这里记录一下今天这个"突然发现"的过程. 开始,是在看 ...
- VSCode调试go
VSCode调试go语言出现:exec: "gcc": executable file not found in %PATH% 1.问题描述 由于安装VS15 Preview ...
- 【转】vscode调试运行c#详细操作过程
[转]vscode调试运行c#详细操作过程 主要命令: //路径跳转cd //新建项目dotnet new console -o 路径 //运行dotnet run //用于发布exe<Runt ...
- 使用vscode调试小段的typescript代码
最近在学习typescript.学习 嘛,当然免不了各种练习,试错.那么使用vscode就可以很方便的做到. 首先是安装node.js.我们知道,node.js提供了js脱离浏览器的执行平台.node ...
- vscode 调试 TypeScript
安装 typescript 依赖 npm install typescript --save-dev 目录结构: 添加 tsconfig.json 主要是将 sourceMap 设置为true. { ...
- vscode 调试node.js
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- VSCode调试配置
http://code.visualstudio.com/docs/editor/debugging#_launch-configurations VSCode内置Node.js运行时, 能调试jav ...
随机推荐
- XPath路径表达式笔记(转载)
简单说,xpath就是选择XML文件中节点的方法. 所谓节点(node),就是XML文件的最小构成单位,一共分成7种. - element(元素节点)- attribute(属性节点)- text ( ...
- Scrum团队开发
Scrum学习心得 什么是scrum Scrum是迭代式增量软件开发过程,通常用于敏捷软件开发.Scrum包括了一系列实践和预定义角色的过程骨架.Scrum中的主要角色包括同项目经理类似的Scrum主 ...
- 阿里云上面部署mysql
0.卸载已有的mysql 系统中可能早已存在mysql数据库,所以在安装之前我们需要将其卸载掉. # rpm -qa|grep -i mysql 该命令将显示已经安装了的mysql软件,之后通过下面的 ...
- C++ 构造转换函数和强制转换函数
http://blog.csdn.net/chenyiming_1990/article/details/8862497 1.对于系统的预定义基本类型数据,C++提供了两种类型转换方式:隐式类型转换和 ...
- 【Leetcode】【Medium】Construct Binary Tree from Preorder and Inorder Traversal
Given preorder and inorder traversal of a tree, construct the binary tree. Note:You may assume that ...
- 【Leetcode】【Medium】Combination Sum
Given a set of candidate numbers (C) and a target number (T), find all unique combinations in C wher ...
- xtrabackup在线迁移mysql并搭建为主主同步
一.背景 工作中有需求数据库需要迁移,但是不能停服,不能锁库锁表影响业务的正常运行,所以使用XtraBackup 二.环境: 操作系统:CentOS Linux release 7.4.1708 (C ...
- IOS AFN (第三方请求)
什么是AFN全称是AFNetworking,是对NSURLConnection.NSURLSession的一层封装虽然运行效率没有ASI高,但是使用比ASI简单在iOS开发中,使用比较广泛 AFN的g ...
- SOJ4478 Easy Problem II(模拟、栈)
Time Limit: 3000 MS Memory Limit: 131072 K Description 在数据结构中 我们学习过 栈 这种数据结构 通过栈 我们可以将1,2,3,...,n转化成 ...
- 51nod 1019 逆序数(逆序数+离散化)
在一个排列中,如果一对数的前后位置与大小顺序相反,即前面的数大于后面的数,那么它们就称为一个逆序.一个排列中逆序的总数就称为这个排列的逆序数. 如2 4 3 1中,2 1,4 3,4 1,3 1是 ...
