Node.js小白开路(一)-- console篇
在所有内容的学习之中我们经常首先要接受到的常常很大一部分为命令行或是工具的内容展示,console内容为node.js在命令行中答应数据内容的一个途径。
Console是nodejs中的元老级模块了。稳定等级为2
我们常常在编写nodeJS的时候使用console内容,例如在某一段代码中打印出我们想要知道的变量的状态或者是相关错误信息等等,这时候常常使用console.log(err....)等形式的代码内容,要知道其实这个时候我们实际上是使用了全局对象中的console实例内容。但是nodeJS中模块化的思想也是注定了console内容肯定是座位模块的存在的,所以我们同样是可以使用Console模块的。
## 我们下面先来看一段常用的全局console实例的代码。
//控制台内容的实例
//1.全局console实例的使用 var out = 'presentation content:';
var next = 5; //log方法为最为常用的控制台方法,用于标准输出流的输出,说白了就是在控制台之中打印字符串。
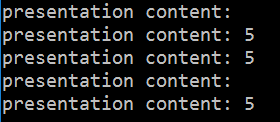
console.log(out); //但是实际上log是可以传递多参数的内容的
console.log(out, next);
console.log('%s %d', out, next); //info方法与log方法实际上是一样的。
console.info(out);
console.info(out, next);
相应的结果展示:

p.s.:这里我们需要说明一下,当我们使用log函数传递多个参数的时候,其会自动的调用util.format方法内容来组装拼接相关的展示内容,其组合方式类似于C语言(占位符形式),当我们传递的第一个字符串内容中内有站位符的话,则直接进行字符串拼接。而其中的info实际上就是log函数的别名,两者相同。
## 我们再来看一看console实例之中的其他方法吧。
//dir方法内容用于打印当前的对象内容。
var obj = {
userName:'Arvin',
getName:function(){
return this.userName;
}
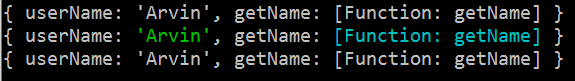
} console.dir(obj); console.dir(obj, {colors:true}); //log输出形式是什么。
console.log(obj);
相应结果:

上面结果可以看见使用dir函数可以进行对对象的输出,虽然在默认情况之下展示的形式和log内容的形式相同,但是,当我们队dir方法的第二个参数内容进行设置的情况下,课件第二展示结果,我们可以对展示内容样式进行设置。这是因为dir内容对于展示内容设置通过util.inspect来进行设置的,具体内容课件文档,后期也会进行util内容的说明。
## 下面我们再看一看通过console内容来进行时间长度的计算,代码如下
//console实例的时间计算内容。
//这一组方法内容可以来为我们判断当期代码块内容的执行时间。
//当然虽然会有稍微的误差,但是可以帮助我们判断许多其他的内容。
var tictik = 'tictik';
console.time(tictik);
setTimeout(function(){
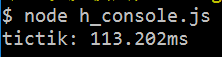
console.timeEnd(tictik);
},100);
相关结果如下:

上可见相关内容为两次console内容运行的时间差值和期望的执行时间还是有出入的。
## 下面我们来看一下trace方法,如下
//trace方法来进行当前环境下的栈内容输出。
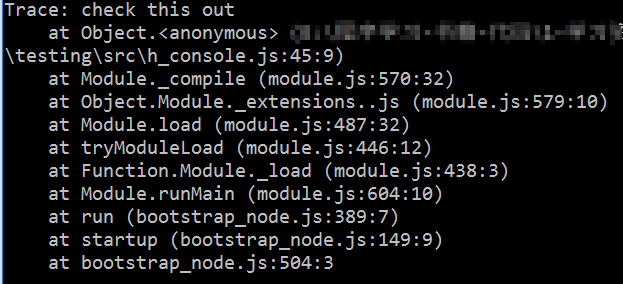
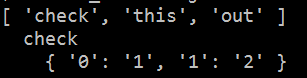
console.trace('check this out');
相应结果如下:

上图可知,trace将会把其中传递的值显示在Trace:之后。然后将当前环境相面的栈数据内容进行输出。依据上下文环境的不同输出的内容不同。
## assert方法也是console实例中的常用语断言的语句,其使用方式如下:
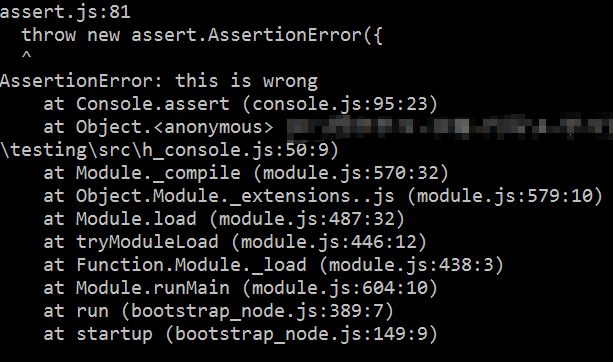
console.assert(false, 'this is wrong'); //第一个参数可以是表达式,得出结果为boolean就好。
相应结果:

如上图所示,我们可以发现当我们的使用assert的时候,首个传递的表达式计算结果为false的时候,是会抛出异常的,并将异常和错误信息打印在控制台。
##下面说两个在8.3版本之后才加入到的console实例的方法内容,上代码。
//group方法内容。
console.group(['check', 'this', 'out']);
console.group('check');
console.group({0:'1', 1:'2'});
上面代码中的group方法内容是讲下一次展示出来的内容添加两格空格展示,结果如下。

这种展示方式方便时打印内容时候进行分组展示,层次关系比较好划分。同样的其也有一个别名为groupCollapsed(),同事我们想要结束分组输出的情况可以使用groupEnd内容,当然其每次只缩减两个空格。
## 新版本还有另一个功能函数是count(),这一方法内容更具传递的‘label’参数来进行计算内容,当然不传递任何参数的情况之之下则直接使用默认的default来进进行计数。代码如下。
//count方法演示
var obj = {0:'1', 1:'2'};
var str = 'abc';
console.count();
console.count(str);
console.count(obj);
console.count('default');
console.count(str);
console.count();
console.count(obj);
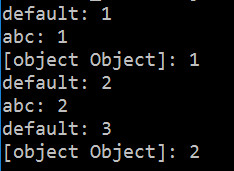
相关结果:

又上可知,每次计算将会依据传递的值来进行先关的判断,由于判断的形式是以string来进行的,所以传递进去的值若不是string类型的内容的话会通过toString()方法来先行的将值转变为string内容。就有了上图所看到的传递obj的时候,其计数的内容为[object Object]了。
## 最后我们来看一下如果不使用全局变量内容,我们应该如何使用Conosle模块内容。依据文档内容我们可以知道。Console对象在生成的时候需要两个参数,即为输入输出流的内容,两个流分别问log信息输出流,以及负责error信息输出的流,然后通过new Conosle的内容来进行新实例的获取和创建。从官网上copy写了一段代码,挺好理解的,就没自个写了,至于流的内容,之后会详细的学习与记录。
const out = getStreamSomehow();
const err = getStreamSomehow();
const myConsole = new console.Console(out, err); myConsole.log('你好世界');
// 打印: '你好世界'到 out。
myConsole.log('你好%s', '世界');
// 打印: '你好世界'到 out。
myConsole.error(new Error('错误信息'));
// 打印: [Error: 错误信息]到 err。 const name = '描述';
myConsole.warn(`警告${name}`);
// 打印: '警告描述'到 err。
这里要说明的一点就是就是在我们通过NEW来进行Conosle对象的获取的时候,我们是可以值传递一个参数,此时error的输出,自动通过log的输出流来进行输出。
Node.js小白开路(一)-- console篇的更多相关文章
- Node.js小白开路(一)-- events篇
时间或许可以说是以JS来理解世界的基础,针对于某一个情况对象会做出何种反应,反应之后会做出何种处理,以及这一事件衍生出来了哪一些变化. 大多数 Node.js 核心 API 都采用惯用的异步事件驱动架 ...
- Node.js小白开路(一)-- Buffer篇
Buffer是nodeJS中的二进制缓存操作模块内容.先来看一段简短的代码. // 创建一个长度为 10.且用 0 填充的 Buffer. const buf1 = Buffer.alloc(10); ...
- Node.js小白开路(一)-- 全局变量篇
全局内容是有点类似于我们在浏览器编程的时候的window对象的,当时在node之中虽然我们编写的变量会自动的给出上下文环境(模块),但是全局变量的存在还是大大的帮助了我们编程时候的便捷性.我们可以在任 ...
- Node.js小白开路(一)-- fs篇
文件操作在我们的日常功能模块之中是十分的常见的内容,nodeJS也不例外的为我们提供了之一操作内容,当时在我们了解文件操作的之前我们先来了解一下链接. 连接可以理解成为一个纸箱相关文件内容的地址,其主 ...
- Node.js最新技术栈之Promise篇
前言 大家好,我是桑世龙,github和cnodejs上的i5ting,目前在天津创业,公司目前使用技术主要是nodejs,算所谓的MEAN(mongodb + express + angular + ...
- Node.js 自学之旅(初稿篇)
学习基础,JQuery 原生JS有一定基础,有自己一定技术认知(ps:原型链依然迷糊中.闭包6不起来!哎!) 当然最好有语言基础,C#,java,PHP等等.. 最初学习这个东西的原因很简单,在园子里 ...
- Node.js之路【第一篇】初识Node.js
什么是Node.js 1.Node.js就是运行在服务端的JavaScrip. 2.Node.js是一个基于Chrome JavaScrip运行时简历的一个平台. 3.Node.js是一个非阻塞I/O ...
- 深入理解node.js异步编程:基础篇
###[本文是基础内容,大神请绕道,才疏学浅,难免纰漏,请各位轻喷] ##1. 概述 目前开源社区最火热的技术当属Node.js莫属了,作为使用Javascript为主要开发语言的服务器端编程技术和平 ...
- Node.js入门教程 第五篇 (Express框架)
Express框架 Express是适用于Node.js web的框架,提供了大量实用功能,例如路由功能及http功能. Express 框架核心特性: 可以设置中间件来响应 HTTP 请求. 定义了 ...
随机推荐
- javascript教程2:---DOM操作
1.DOM 简介 当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model).文档对象模型定义访问和处理 HTML 文档的标准方法.DOM 将 HTML 文档呈现为带有 ...
- Scrapy框架-scrapy框架架构详解
1.Scrapy框架介绍 写一个爬虫,需要做很多的事情.比如:发送网络请求.数据解析.数据存储.反反爬虫机制(更换ip代理.设置请求头等).异步请求等.这些工作如果每次都要自己从零开始写的话,比较浪费 ...
- 【我的Android进阶之旅】 高效的设计稿标注及测量工具Markman介绍
前言 最近有个烦恼是UI设计师可能太忙了,经常给出的UI设计稿中有很多地方都没有标注,比如长度和颜色值等.这个时候每次都要通过RTX来联系UI设计师或者直接跑到UI设计师面前,喊他重新标注一下,特别影 ...
- node.js---sails项目开发(1)
1.安装Node.js和npm---这里就做介绍啦! 2.需要全局下安装Sails sudo npm install sails -g 3. 在本地创建一个文件夹 mkdir ~/lsg/sails ...
- python代码编辑器PyCharm快捷键补充
个人觉得特别有用的: 替换:Ctrl+R 删除当前行 CTRY Y: 复制当前行:Ctrl+D ALT F7: 查找哪些地方使用了选中的方法. ALT UP: 移到上一个方法 ALT DOWN: 移到 ...
- 收藏一些好用的c语言数据结构
14.redis内置的链表,非常好 adlist.c /* adlist.c - A generic doubly linked list implementation * * Copyright ( ...
- tornado下使用静态文件和文件缓存
静态文件和文件缓存 1.在应用配置 settings 中指定 static_path 选项来提供静态文件服务: 2.在应用配置 settings 中指定 static_url_prefix 选项来 ...
- LeetCode:棒球比赛【682】
LeetCode:棒球比赛[682] 题目描述 你现在是棒球比赛记录员.给定一个字符串列表,每个字符串可以是以下四种类型之一:1.整数(一轮的得分):直接表示您在本轮中获得的积分数.2. " ...
- memcached单点
一.Repcached (memcached同步补丁) 下载地址:http://sourceforge.net/projects/repcached/files/repcached/2.2.1-1.2 ...
- application/x-www-form-urlencoded和multipart/form-data
我们在提交表单的时候,form表单参数中会有一个enctype的参数. EncType表明提交数据的格式,用 Enctype 属性指定将数据发到服务器时浏览器使用的编码类型. enctype指定了H ...
