学习安装并配置前端自动化工具Gulp
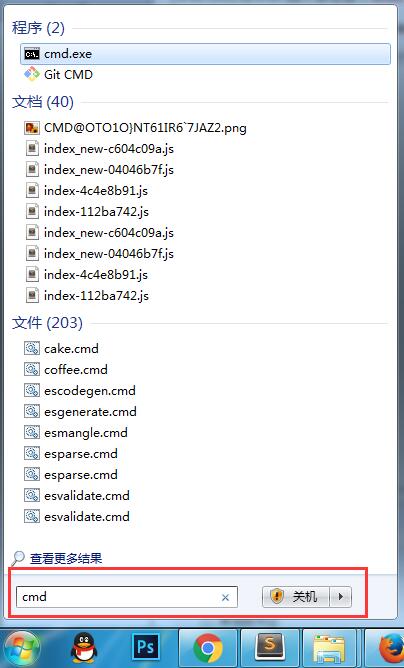
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具——grunt。安装完成后,通过运行cmd进入DOS命令窗口,如图:



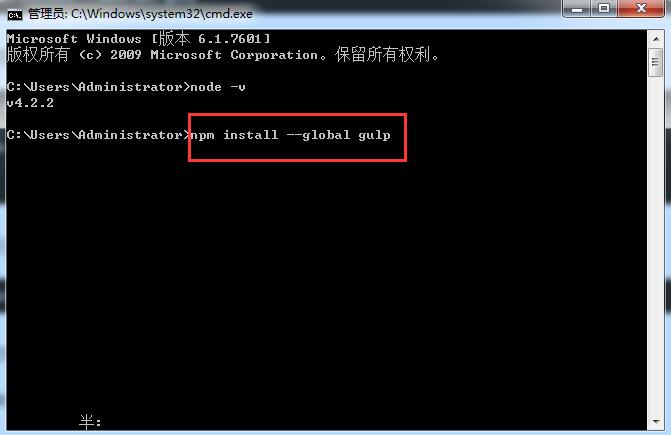
如上图,输入node -v然后回车,看到有版本号,证明nodeJs安装成功。
接下来就是安装Gulp了:
1、首先进行全局安装gulp,如图:

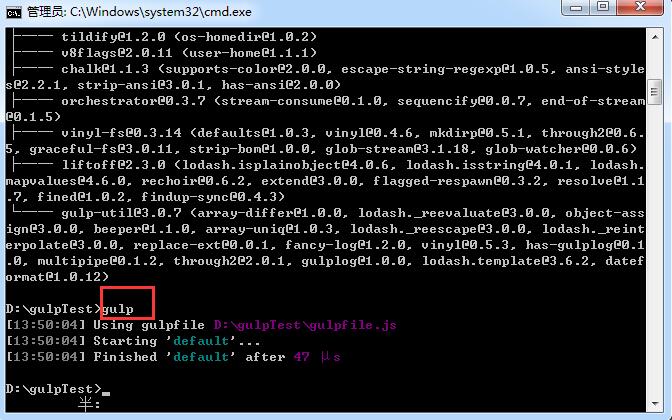
安装完成后,输入gulp -v然后回车,看到有版本号,证明gulp安装成功。
2、在你的项目中安装作为项目的开发依赖(devDependencies),如图:

安装过程中会出现WARN警告提示,可以不用管它。
3、在项目根目录下创建一个名为gulpfile.js的文件,如图:

4、运行gulp,如图:

上图已经说明,可以成功运行gulp了。
5、下载项目所需要插件:
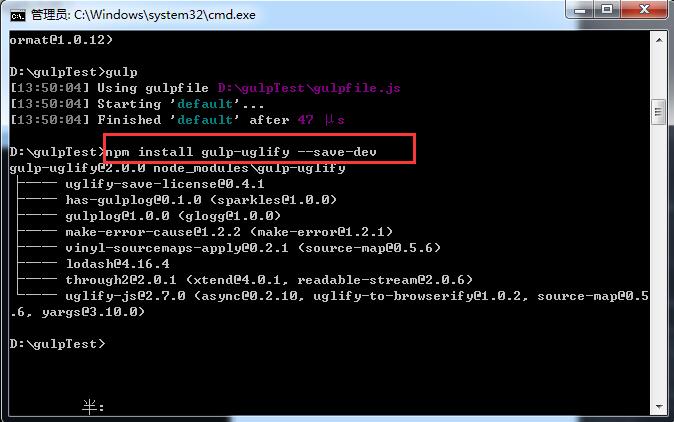
- (5.1)如果只需要下载一个插件(以js压缩gulp-uglify为例),输入如下代码,回车。

- (5.2)如果需要下载多个插件,则插件之间用空格隔开。

6、配置gulpfile.js
//引入gulp
var gulp = require('gulp');
//引入组件
var less = require('gulp-less'),//编译less
minifyCss = require('gulp-minify-css'),//压缩css
uglify = require('gulp-uglify'),//压缩js
htmlmin = require('gulp-htmlmin'),//压缩html
concat = require('gulp-concat'),//文件合并
rename = require('gulp-rename');//重命名js
//编译less 定义一个less任务(自定义任务名称)
gulp.task('less',function(){
gulp.src('./less/*.less') //该任务针对的文件
.pipe(less()) //该任务调用的模块
.pipe(gulp.dest('./css'));//编译后的路径
});
//压缩css
gulp.task('cssmin', function() {
gulp.src('./css/*.css') //压缩的文件
.pipe(rename({suffix: '.min'}))
.pipe(minifyCss()) //执行压缩
.pipe(gulp.dest('./dist/css')); //输出文件夹
});
//压缩并且重命名js
gulp.task('jsmin',function(){
gulp.src('./js/*.js')
.pipe(concat('all.js')) //合并文件,如果没有这一句,则不进行合并
.pipe(rename({suffix: '.min'}))
.pipe(uglify())
.pipe(gulp.dest('./dist/js'));
});
//压缩html
gulp.task('htmlmin',function(){
var options = {
collapseWhitespace:true, //从字面意思应该可以看出来,清除空格,压缩html,这一条比较重要,作用比较大,引起的改变压缩量也特别大。
collapseBooleanAttributes:true, //省略布尔属性的值,比如:<input checked="checked"/>,那么设置这个属性后,就会变成 <input checked/>。
removeComments:true, //清除html中注释的部分,我们应该减少html页面中的注释。
removeEmptyAttributes:true, //清除所有的空属性。
removeScriptTypeAttributes:true, //清除所有script标签中的type="text/javascript"属性。
removeStyleLinkTypeAttributes:true, //清楚所有Link标签上的type属性。
minifyJS:true, //压缩html中的javascript代码。
minifyCSS:true //压缩html中的css代码。
};
gulp.src('./*.html')
.pipe(htmlmin(options))
.pipe(gulp.dest('./dist/html'));
}); //总之,压缩Html的原则就是清除没用的代码,删除本就是默认值的属性,将html压缩到最小,这样才能提高项目运行的性能。
//默认任务
gulp.task('default',function(){
gulp.run('jsmin','less','cssmin','htmlmin');//run同时并行多个文件
//监听文件变化
gulp.watch(['./js/*.js','./less/*.less','./*.html'],function(){ //实时监听js less css的变化
gulp.run('jsmin','less','cssmin','htmlmin');
});
});
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
其中:
1.task(参数1,参数2) 配置任务,参数1任务名称,参数2回调方法
2.src(参数为路径) 放的是源文件路径
3.dest(参数) 参数为我们打包的资源的路径,就是你所有处理之后的文件的输出路径,如果某文件夹不存在,将会自动创建它
4.watch() 自动监听文件变化
具体的,可以去gulp官网查看其API。
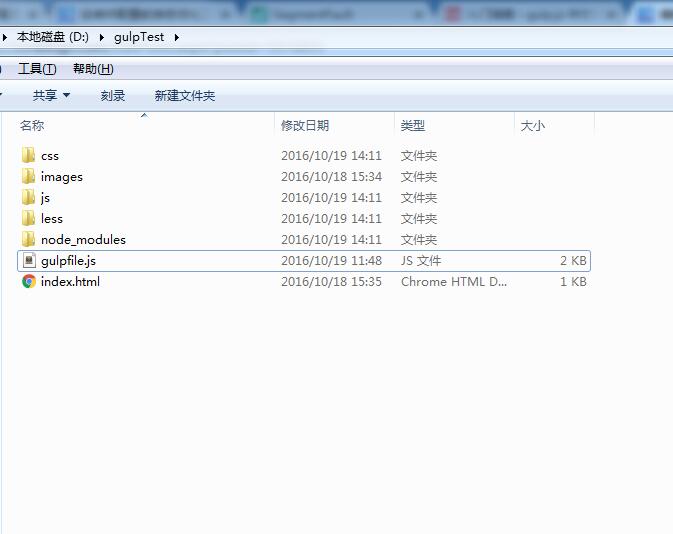
最后就是在项目中使用这些插件了,下图是我的项目目录,里边的css文件夹中有开发时写的css样式文件,js文件夹中有开发时写的js文件:



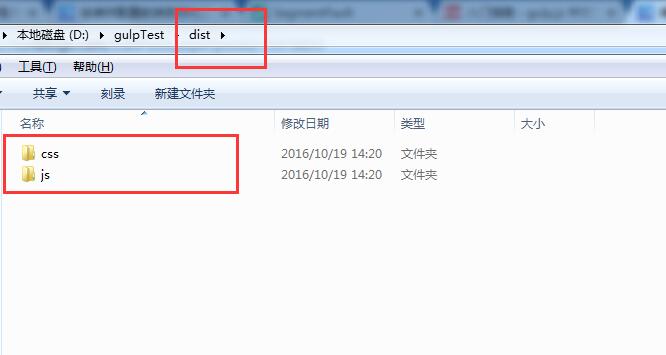
然后在DOS命令中运行gulp,会在项目中新建一个生产用dist文件夹,该文件夹里边就是压缩之后的css和js文件:





同时,由于在项目中也有less预编译文件,也安装了less插件,gulpfile.js中也配置了less,所以在css开发文件夹下也出现了less被编译后的css文件:


- 注意,由于在运行gulp时,css开发文件夹下没有style.css,因此运行gulp后在dist生产文件夹下的css文件夹中也就没有style.min.css,但是在css开发文件夹中却出现了style.css,如上图,因为此时这个style.css文件就是style.less在被编译后所生成的,所以要想使得这个css文件也被压缩,就要再运行一次gulp了。如下图,再一次运行gulp后style.css也被成功压缩了。


至此,gulp的安装和使用过程就全部介绍完毕了。从中,本人也获得了和广大的前端开发人员同有的一个感触就是gulp的配置确实比grunt简单多了。
学习安装并配置前端自动化工具Gulp的更多相关文章
- 安装并配置前端自动化工具-gulp
由于现在前端自动化已经很有必要了,所以我今天死皮烂脸的找了2位前端大咖帮助我安装和配置gulp,讲真,这一步步弄下来直到安装配置成功,到现在还是迷迷糊糊,不过我还是把这些步骤给记录下来,以防下次不记得 ...
- 安装并配置前端自动化工具——grunt
Grunt和所有Grunt插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs.安装nodeJs非常简单,点击访问nodeJs官网https://nodejs.org,然后nodeJ ...
- 前端自动化工具gulp自动添加版本号
之前,我介绍了学习安装并配置前端自动化工具Gulp,觉得gulp确实比grunt的配置简单很多,于是我决定再深入学习一下gulp,就去网上查了资料,发现gulp还可以自动添加版本号,这个功能就为我平时 ...
- 前端自动化工具 -- Gulp 使用简介
gulp是基于流的前端自动化构建工具. 之前也谈到了 grunt的用法,grunt其实就是配置+配置的形式. 而gulp呢,是基于stream流的形式,也就是前一个函数(工厂)制造出结果,提供后者使用 ...
- 前端自动化工具 -- gulp https://angularjs.org/
gulp是基于流的前端自动化构建工具. gulp是基于stream流的形式,也就是前一个函数(工厂)制造出结果,提供后者使用. 同样的,也是包括基本用法和各插件的使用. 二.基本用法--插件使用 gu ...
- 前端自动化工具 gulp
最近一个项目才接触这些自动化工具 webpack gulp grunt 等等.. webpack 可以引入模块 和 压缩 gulp 和 grunt 可以压缩 这里只说下gulp 因为项目里只用到gu ...
- 【gulp】前端自动化工具---gulp的使用(一)------【巷子】
什么是gulp? 基于node的自动化构建工具 扩展:开发的时候分为2个节点一个是开发阶段 另一个是部署阶段 开发阶段:源文件不会被压缩 部署阶段:所有文 ...
- 前端自动化工具gulp入门基础
gulp是前端开发过程中经常要用到的工具,非常值得花时间去掌握.利用gulp,我们可以使产品流程脚本化,节约大量的时间,有条不紊地进行业务开发.本文简单讲一下入门gulp需要掌握的东西. 安装gulp ...
- Node.js前端自动化工具:gulp
前端自动化工具 -- gulp 使用简介 gulp是基于流的前端自动化构建工具. 之前也谈到了 grunt的用法,grunt其实就是配置+配置的形式. 而gulp呢,是基于stream流的形式,也就是 ...
随机推荐
- Total Hamming Distance
The Hamming distance between two integers is the number of positions at which the corresponding bits ...
- 使用KRPano资源分析工具分析动态网站资源
软件交流群:571171251(软件免费版本在群内提供) krpano技术交流群:551278936(软件免费版本在群内提供) 最新博客地址:blog.turenlong.com 限时下载地址:htt ...
- 完整mybatis应用
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-/ ...
- 如何将 Windows Server 2012 r2 打造成 Windows 8.1?
Server 系列相对于桌面系统Windows 8.1 .嵌入式系统Embedded 8.1来说,还是有所不同的,有其独特性,所以,标题写着“打造”充其量不过是不断接近的意思.还有很多地方存在进一步深 ...
- 【webGL】插件的使用的,实现一个鼠标动画的盒子
准备工作: 1.stat.js stat.js是Three.js的作者Mr. Doob的另一个有用的JavaScript库.很多情况下,我们希望知道实时的FPS信息,从而更好地监测动画效果.这时候,s ...
- Ionic 常用插件
ionic扩展插件 1.ionic-timepicker 时间选择 https://github.com/rajeshwarpatlolla/ionic-timepicker 2.ionic-da ...
- RakNet基本教程
官方网址:http://www.jenkinssoftware.com/raknet/manual/tutorialsample3.html Tutorial code sample 3 Remote ...
- ora 01722无效数字
SQL语句里面,看看有没有字符串的,没加单引号. 后面经查,发现有字段对比时候,一个是字符串,一个是数值型,使用了ORACLE隐式转换,字符串里面有包含非数字型的,所以导致报错
- webuploader在IE8/9下上传遇到的两个问题
最近在做图片上传功能. 点击一个按钮,弹出一个iframe,它是百度的webuploader插件 在点击关闭按钮时,IE9下总是会报错: __flash__removeCallback未定义错误 解决 ...
- mongodb 启动脚本和配置
http://justcoding.iteye.com/blog/2270466 http://blog.csdn.net/neutrojan/article/details/32328531
