关于css中层叠性的一点理解
关于css层叠性的一点理解
标签(空格分隔): html css
我们平时在写css的时候会遇到这样的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo01</title>
<style type="text/css">
#div1 #div2 p {
color: red;
}
.color1 .color2 p {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
在这里,我们对同一个段落定义了两种颜色,那么这个段落到底会显示什么颜色呢?

是的,显示了红色,肯定很多人已经很清楚了,这里涉及到了一个选择器的权重问题。
一个选择器的权重是这样计算的:
- 对于选择器中给定的各个ID值,加0,1,0,0.
- 对于选择器中给定的各个类属性值、属性选择或伪类,加0,0,1,0.
- 对于选择器中给定的各个元素和伪元素,加0,0,0,1.
- 最后,结合符和通配符对特殊性没有任何贡献,也就是0,0,0,0
所以上面的例子中红色的权重为0,2,0,1,蓝色权重为0,0,2,1,显然红色的更IMBA,所以显示为红色。
我们接着看这个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo03</title>
<style type="text/css">
#div1 .color2 p {
color: red;
}
.color1 #div2 p {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
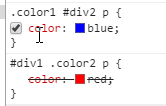
在这个例子里面,两种颜色的权重相同都是0,1,1,1.那么在这种情况下,就会采用“后来居上”的原则,也就是后面的属性会覆盖前面的属性

我们可以看到红色被覆盖了

我们再看下面这个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#div1 #div2 {
color: red;
}
.color1 .color2 p {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
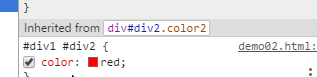
这里,如果有不清楚的童鞋可能会认为:红色的权重更高,所以应该显示为红色,我们来看看结果

为什么是蓝色呢?这里我们应该注意到,红色的这个选择器并没有真正选中p标签,也就意味着,p标签里的颜色是通过继承父div得到的

我们可以看出,继承的来的属性权重非常低,完全不如ID选择器和class选择器或者标签,那么他到底有多低呢?看下面的例子,我们在上面的代码中加入这样一个css语句
*{
color: green;
}
结果如何呢?

前面说过,通配符的权重为0,0,0,0,但继承来的属性依然干不过通配符。其实,继承的值根本没有权重值,甚至连0都没有,也就是说,谁都可以秒杀他.
我们还会遇到一种情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo04</title>
<style type="text/css">
#div1 {
color: red;
}
.color1 .color2 {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
这里两种颜色都是继承值,那该听谁的呢?这里采用的是“就近原则”,也就是说,谁的选择符描述离目标近,就听谁的。显然,蓝色的选择符描述的更近,所以会显示蓝色

最后,我们来看一个更特殊的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo01</title>
<style type="text/css">
#div1 #div2 {
color: red;
}
.color1 .color2 {
color: blue;
}
</style>
</head>
<body>
<div id="div1" class="color1">
<div id="div2" class="color2">
<p>看看我是什么颜色吧</p>
</div>
</div>
</body>
</html>
这个例子中,两者都是继承值,描述的离目标一样近,那么结果会如何呢?

其实,在这种情况下,会再比较他的权重值,权重值大的获胜,此时如果权重值在相同,就要采用“后来居上”原则
通过以上几个例子,总结一下,css属性层叠性主要是这样来确定的
1.元素被直接选中时,看权重,权重相同的,“后来居上”
2.元素没有被直接选中,(也就是继承值),“就近原则”。如果距离相同,看权重,权重再相同,“后来居上”。
ps:最近刚开始学习前端,所以有很多的知识可能理解的很肤浅甚至可能是错误的,所以希望各位大神能够批评指正,谢谢!
----关爱“小学生”协会
关于css中层叠性的一点理解的更多相关文章
- 【CSS】我的颜色到底听谁的?—— css的层叠性
我们之前学了很多个选择器,都可以帮我们定位到具体标签上,然后我们在设置样式.但这也不可避免会产生一个问题:如果多个选择器同时指向同一个标签,那么到底该听谁的??? css一定有自己的机制来处理这个问题 ...
- CSS+DIV入门第一天基础视频 CSS选择器层叠性和继承性
大家好,我是小强老师, 现在网上的CSS+DIV视频,要么讲的太深,要么太浅,很多初学的同学们总是遇到困难,今天小强老师专门给大家准备了css课程的视频.带你从零基础学习CSS+DIV一直到能独立完成 ...
- CSS继承性+层叠性+盒子+浮动
CSS继承性+层叠性+盒子+浮动 CSS继承性 <style> div{ color: pink; font-siz ...
- CSS中层叠和继承的概念。
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码: 1 2 3 4 5 6 7 8 9 <ht ...
- css的层叠性+继承性+优先级+权重
一.层叠性 1.含义 多种css样式叠加,浏览器处理冲突的能力. 2.原则 1>一般情况下,若出现冲突,会按照css的书写顺序,以最后的样式为准 2>样式不冲突,就不会层叠 二.css的继 ...
- css中position:relative的真正理解
其实话说一直以来也没真正去理解好position:relative的用法的真实意义. 我想很多人实实在在用的多都是position:relative和position:absolute结合起来一起用的 ...
- 转: CSS中float和clear的理解
float:浮动,比如,默认的,我们知道,div是占满一行的,现在我们想把两个div显示在一行上,那怎么办呢<div style="width:100px;">1111 ...
- 关于C#中Thread.Join()的一点理解
原文地址:http://www.cnblogs.com/slikyn/articles/1525940.html 今天是第一次在C#中接触Thread,自己研究了一下其中Thread.Join()这个 ...
- CSS中层叠和CSS的7阶层叠水平(上篇)
今天搜索资料时,忽然发现了以前没注意的一个知识点,所以拖过来搞一搞,这个知识点叫做CSS的7阶层叠水平 在说这个知识之前,我们必须要先了解一个东西以便于我们更好的理解CSS的7阶层叠水平 这个东西就是 ...
随机推荐
- Js和html相结合的方式
目录 TOC \o "1-3" \h \z \u js和html相结合的方式. PAGEREF _Toc455386178 \h 1 08D0C9EA79F9BACE118C82 ...
- 关于jquery的on,你怎么绑定就怎么解除
打开jquery3.0一看,竟然把一大半的时间绑定的东西都废弃了 基本上绑定时间可以统一成了on,不管你是不是动态进来的dom节点 live我们知道1.7的时候就已经废弃了,还在觉得live很好用的同 ...
- Python将一个大文件按段落分隔为多个小文件的简单方法
今天帮同学处理一点语料. 语料文件有点大,而且是以连续两个换行符作为段落标志,他想把它按段落分隔成多个小文件.即每3个段落组成一个新文件.因为曾经没有遇到过类似的操作,在网上找了一些类似的方法,看起来 ...
- 数学之路-分布式计算-linux/unix技术基础(4)
pwd显示当前文件夹,ls查看文件夹下的文件,cd 进入文件夹 -bash-4.2$ pwd /home/myhaspl-bash-4.2$ lsabc hadoop-2.4.1 ...
- docker 中 安装 openssh-server
1,首先,需要从docker官网获得centos或Ubuntu镜像 2,当本地已有Ubuntu镜像后(大概200M左右大小),使用如下命令 docker run -t -i ubuntu /bin/b ...
- 使用原生js将轮播图组件化
代码地址如下:http://www.demodashi.com/demo/11316.html 这是一个轮播图组件,这里是代码地址,需要传入容器的id和图片地址,支持Internet Explor ...
- php处理行业分类数据
实现步骤: 1.将excel表格存储为后缀名为 .csv格式的文件: 2.将.csv格式文件导入到mysql数据库中: 3.通过条件查询将所需要的数据查出并导入另一个数据表中: 下面是一些php片段: ...
- 采集Snoopy.class.php
<?php /************************************************* Snoopy - the PHP net client Author: Mont ...
- 远程重启WIN服务器
- VS2015 经常不出现智能提示,代码颜色也没有了
重置下.开始菜单 -->所有程序-->Visual Studio 文件夹 --> Visual Studio Tools --> Developer Command Promp ...
