css回归测试工具:backstopjs
最近在看公开课,一位老师讲了一个自动化的工具,backstopjs,可以自动的对比UI出的图与前端写好的图,不一致的地方会标出,挺好用的,但是写的过程中也会遇到一些问题,现在写出来,记录一下
首先,要先安装backstop,
npm install -g backstopjs
安装中之后,在适当的位置新建文件夹,执行
backstop init
初始化之后

点开backstop_data文件夹

打开package.json
{
"id": "backstop_default",
"viewports": [ //viewports 为生成的截图的格式,可以写多个,至少为一个
{
"label": "phone", //手机
"width": 320,
"height": 480
},
{
"label": "tablet", //平板
"width": 1024,
"height": 768
}
],
"onBeforeScript": "chromy/onBefore.js",
"onReadyScript": "chromy/onReady.js",
"scenarios": [
{
"label": "BackstopJS Homepage",
"cookiePath": "backstop_data/engine_scripts/cookies.json",
"url": "https://garris.github.io/BackstopJS/", //这个路径为我们将要截图的网址
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": "",
"selectors": [],
"selectorExpansion": true,
"misMatchThreshold" : 0.1,
"requireSameDimensions": true
}
],
"paths": {
"bitmaps_reference": "backstop_data/bitmaps_reference",
"bitmaps_test": "backstop_data/bitmaps_test",
"engine_scripts": "backstop_data/engine_scripts",
"html_report": "backstop_data/html_report",
"ci_report": "backstop_data/ci_report"
},
"report": ["browser"],
"engine": "chrome",
"engineFlags": [],
"asyncCaptureLimit": 5,
"asyncCompareLimit": 50,
"debug": false,
"debugWindow": false
}
现在我们以百度地图的为例,即把 scenarios的url 改为 https://map.baidu.com/mobile/webapp/index/index/
把导出ipone的格式为基础,将宽改为375 高改为667
此时,执行backstop test
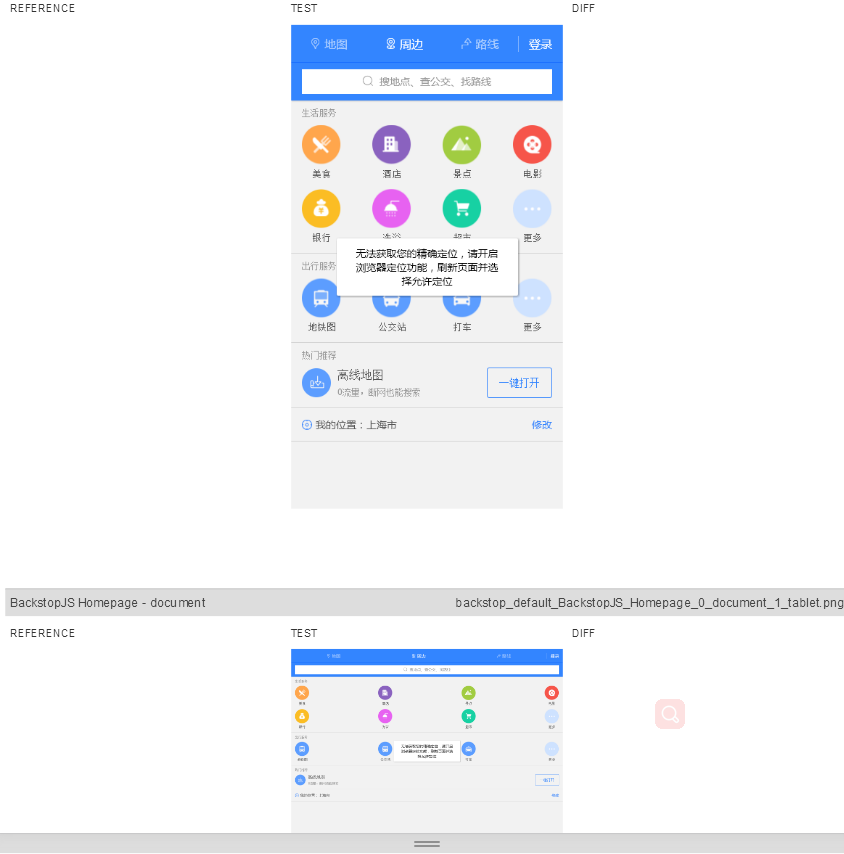
会自动打开一个页面

为测试网址的手机和平板的截图
此时的backstop_data文件夹为

然后再执行 backstop approve ,此时会把刚刚生成的图片作为标准,然后我们再把网址改为 https://map.baidu.com/mobile/webapp/index/index/qt=cur&wd=%E4%B8%8A%E6%B5%B7%E5%B8%82&from=maponline&tn=m01&ie=utf-8=utf-8/tab=line
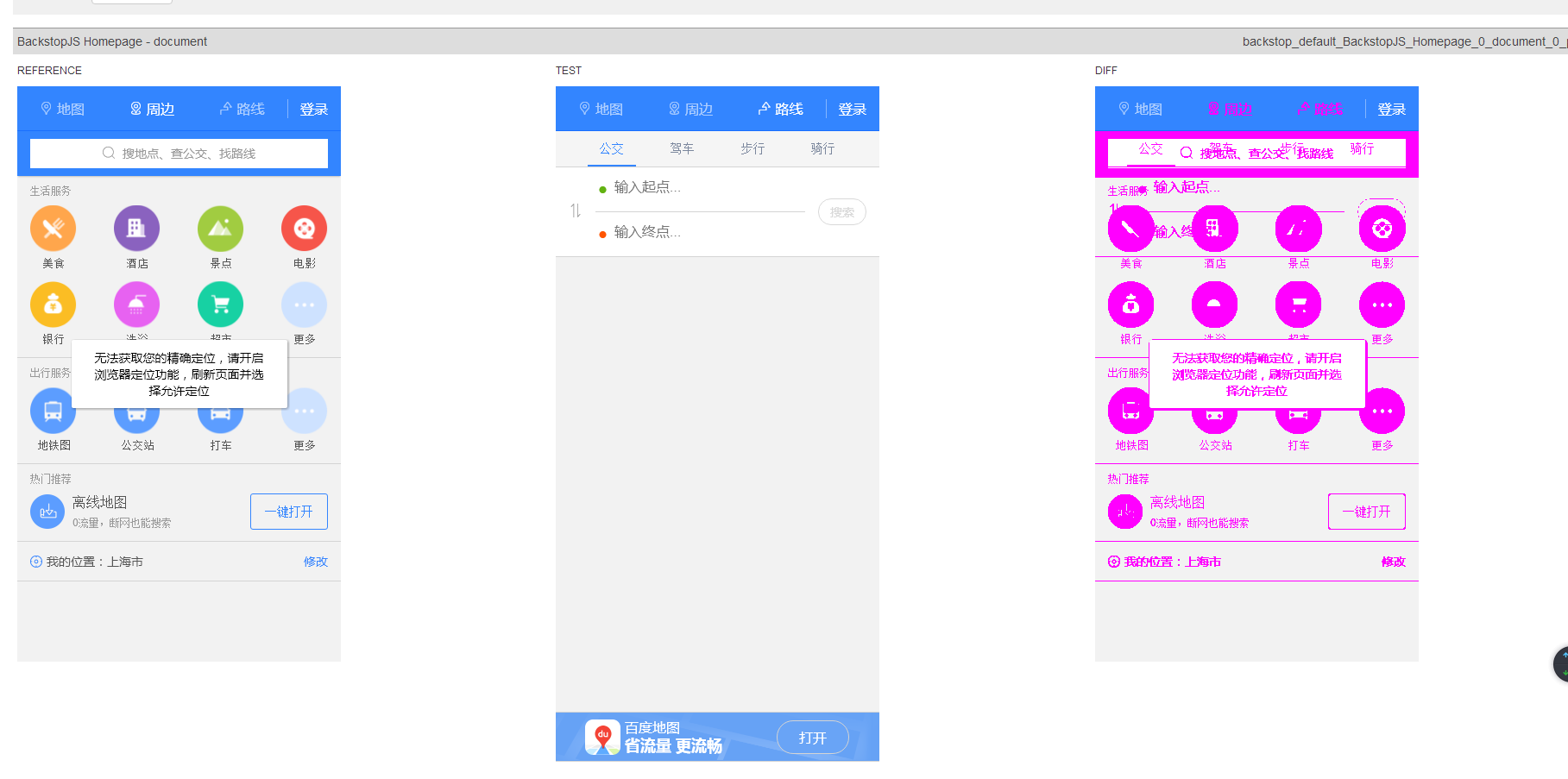
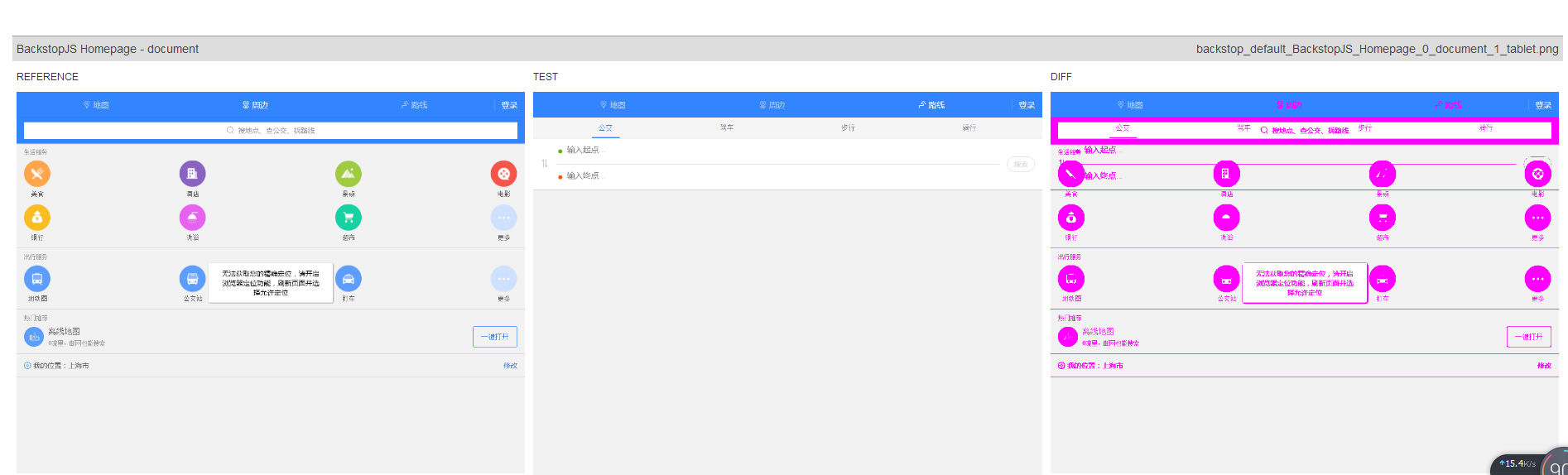
再执行backstop test ,经过执行之后会把两个页面的不同标注出来


此时的结果就是对比之后的结果,就可以按照比较的不同进行更改。
此时的backstop_data 的里出多出bitmaps_reference

总结:在执行backstop approve的时候,也可以执行backstop reference ,是把当前得到的图片作为参照,
也可以把自己定义bitmaps_reference的图片,即自定义参照图片,就是,把UI的图,直接放在这里面,但是有一点需要注意的是,图片的命名需要准守backstop的起名规则,即可以,把test之后生成的图片名直接复制命名就行
还有就是,我最初跟着老师敲的时候,就是无法生成手机端的照片,

我又查资料,发现有人把label写成name
我又来回测试了下,竟然就好了,无论是label还是name都是可以的
现在就是对比网页了
我现在写的只是最基本的用法,在github上有非常详细的用法,需要的时候,可以去github上查看。
css回归测试工具:backstopjs的更多相关文章
- 2015年最佳的12个 CSS 开发工具推荐
CSS所能做的就是改变网页的布局.排版和调整字间距等,但编写 CSS 并不是一项容易的任务,当你接触新的 CSS3 属性及其各自的浏览器前缀的时候,你会发现很伤脑经.值得庆幸的是一些优秀的开发人员提供 ...
- HTML CSS SPRITE 工具
推荐一个CSS SPRITE工具 网盘分享:http://pan.baidu.com/s/1sjx7cZV
- 35款加速网站开发的 CSS 开发工具
网络有很很多的 CSS 工具和教程可用,它可以帮助设计人员和开发人员轻松.快速地学习 CSS 技术.这些工具中在高效开发 Web 应用程序中发挥重要作用. 在这篇文章中,我们收集了35个最好的 CSS ...
- 【转】精心推荐几款超实用的 CSS 开发工具
原文转自:http://www.html5cn.org/article-5741-1.html 摘要: 当你开发一个网站或 Web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文 ...
- 值得拥有!精心推荐几款超实用的 CSS 开发工具
当你开发一个网站或 Web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文章中,我为大家收集了超有用的 CSS 开发工具. 对于 Web 开发人员来说,找到有用的 CSS 开发工 ...
- 几款超实用的 CSS 开发工具
当你开发一个网站或 web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文章中,我为大家收集了超有用的 CSS 开发工具. 对于 Web 开发人员来说,找到有用的 css 开 ...
- css,js工具篇
4. web前端开发分享-css,js工具篇 web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emm ...
- 最好用的css辅助工具——SASS&LESS
前言 首先,小编给大家解释一下什么是SCSS和LESS,Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables).嵌套 (nested rules).混合 ...
- 在线即时展现 Html、JS、CSS 编辑工具 - JSFiddle
在线即时展现 Html.JS.CSS 编辑工具 - JSFiddle 想对它做些说明介绍.但是它确是那么的easy使用. 兴许有时间,把左側列表作以相关介绍和演示样例演示吧.
随机推荐
- hdoj3709(数位dp)
题目链接:https://vjudge.net/problem/HDU-3709 题意:求出[l,r]中的平衡数,平衡数即存在一个中心点使得两边的力矩和相等. 思路:首先需要知道一个数最多只有一个中心 ...
- KALI安装与环境配置
2018-2019 201899224<网络攻防实践>第二周作业 虚拟化网络攻防实验环境包括以下部分: 靶机:包含系统和应用程序安全漏洞,并作为攻击目标的主机.(Windows XP和Li ...
- FortiGate设置E-mail告警
1.配置邮件服务器 2.配置告警
- php curl请求回来的中文为乱码
在浏览器访问回来的编码格式是正常的,但是从php curl 请求过来的确实乱码,之前也试过这个函数好像不行,今天吧最后一个参数换了,简单粗暴,可以了mb_convert_encoding($res, ...
- ES6 的面向对象
JavaScript 语言中,生成实例对象的传统方法是通过构造函数. function Animal(name, age) { this.name = name; this.age = age; } ...
- adb、monkey常用命令
adb.monkey常用命令 1.查看连接设备 adb devices 2.连接android模拟器 adb connect 127.0.0.1:62001 3.安装软件 adb install 这个 ...
- (转载)Ubuntu 安装GNU Scientific library(GSL)
背景: Blei的hlda的C语言实现需要使用C语言的科学计算包GSL,因此决定安装.由于在windows下安装极其繁琐,先在Linux上安装之. 系统环境: Linux version 2.6.35 ...
- 查看linux中tcp连接数
一.查看哪些IP连接本机 netstat -an 二.查看TCP连接数 1)统计80端口连接数netstat -nat|grep -i "80"|wc -l 2)统计httpd协议 ...
- Vux项目搭建
1.快速搭建项目模板 因为项目使用vux,所以推荐使用vux官网的airyland/vux2 模板,vue-cli工具是vue项目的搭建脚手架 默认为 webpack2 模板,如果你需要使用webpa ...
- python调用 sshpass
[root@qinhan ~]# ifconfig eno16777736: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500 ine ...
