Vue 父组件ajax异步更新数据,子组件props获取不到
转载 https://blog.csdn.net/d295968572/article/details/80810349

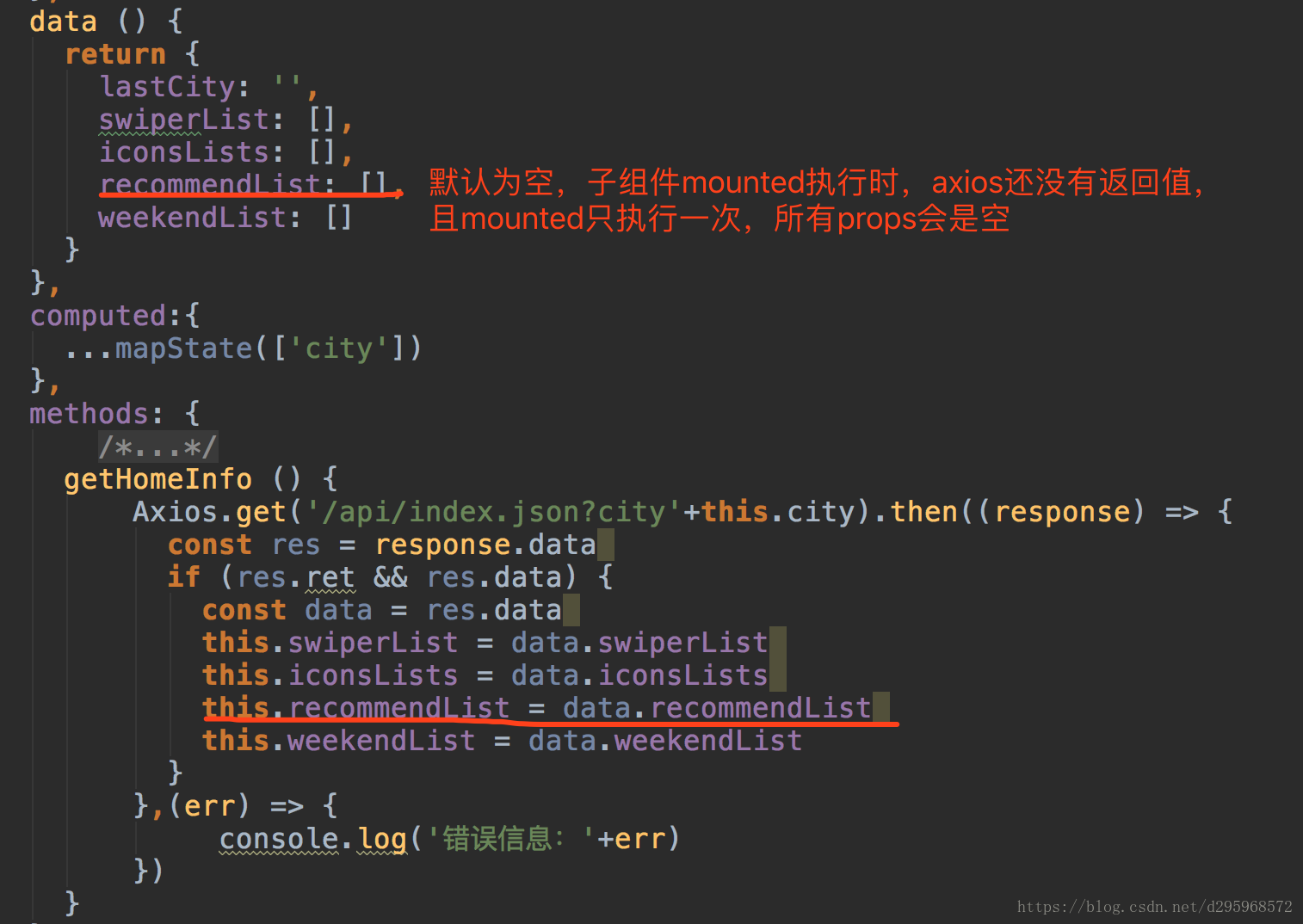
当父组件 axjos 获取数据,子组件使用 props 接收数据时,执行 mounted 的时候 axjos 还没有返回数据,而且 mounted 只执行一次,这时 props 中接收的数据为空
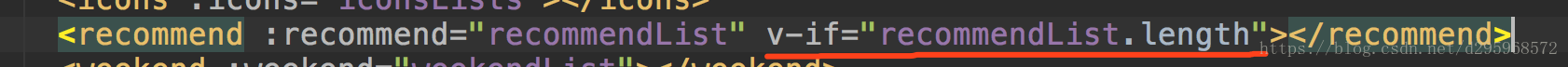
解决方案:在对应组件中判断数据的长度

Vue 父组件ajax异步更新数据,子组件props获取不到的更多相关文章
- flask+sqlite3+echarts3+ajax 异步更新数据
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- Vue 父页面 值传递 不到 子组件....
...各种百度无果..最后发现 这两个值 都是绑定的一个 ajax....... 坑爹啊..所以注意了....以后的写法.... 比如 data:{ data1: data2: } 假如 data1 ...
- Vue父组件向子组件传递方法(自定义方法)并且子组件向父组件传递数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中.sync修饰符,实现子组件实时更新父组件的值
vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定. 不过它有一个前身,先来看看.sync出现之前是如何实现的 父组件中(传递给子组件一个值:p ...
- Vue 父组件循环使用refs调用子组件方法出现undefined的问题
Vue 父组件循环使用refs调用子组件方法出现undefined的问题 1. 背景 最近前端项目遇到一个问题,我在父组件中使用了两个相同的子组件child,分别设置ref为add和update.其中 ...
- Vue把父组件的方法传递给子组件调用(评论列表例子)
Vue把父组件的方法传递给子组件调用(评论列表例子) 效果展示: 相关Html: <!DOCTYPE html> <html lang="en"> < ...
- 09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios npm install axios 安装好后,会多出node_modules文件夹 思路: 监听data里的word改变时,发送ajax异步请求数据, 把返回的数据赋值给dat ...
- vue3常见问题及解决方案(四)父组件切换行,然后子组件切换tab,子组件内的数据不刷新
问题描述 父组件切换行,然后子组件切换tab,子组件内的数据不刷新. 例如父组件为订单,子组件为订单相关商品和相关客户,商品和客户使用tab选项卡组织. 当tab显示商品页时,切换订单,商品页内容跟着 ...
- echarts异步数据加载(在下拉框选择事件中异步更新数据)
接触echarts 大半年了,从不会到熟练也做过不少的图表,隔了一段时间没使用这玩意,好多东西真心容易忘了.在接触echarts这期间也没有总结什么东西,今天我就来总结一下如何在echart中异步加载 ...
随机推荐
- CSS表单2 组件排版
<!DOCTYPE html> <html> <head> <title>单选按钮对齐</title> ...
- 记账本,C,Github,Dao
package dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSe ...
- day43 多表查询和pymysql
复习 增删改查全语法 # 增 insert into db1.t1(字段2, 字段1, ..., 字段n)|省略 values (值2, 值1, ..., 值n)|(值1, 值2, ..., 值n)[ ...
- java中的throw、throws和try catch浅析
今天在公司和同事聊天的时候,突然发现自己对java中的throw.throws和try catch的作用理解不够准确,在网上查了查,在此大概梳理一下. throw用于抛出异常,例如 throw new ...
- 二叉搜索树与双向链表(python)
题目描述 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的双向链表.要求不能创建任何新的结点,只能调整树中结点指针的指向. # -*- coding:utf-8 -*- # class TreeNo ...
- Linux基础知识回顾及BASH学习
2019-2020-030189224 <网络攻防技术与实践>第一周学习总结 Linux基础知识错题回顾 1.Linux中使用(B)命令新建空白文件. A .mkdir B .touch ...
- python + Jquery,抓取西东网上的Java教程资源网址
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Date : 2018-06-15 14:01:45 # @Author : Chenjun (320 ...
- nignx知识点总结
https://segmentfault.com/a/1190000013781162
- 百度地图sdk sha1秘钥获取有种想吐的赶脚
撸代码坐的腰算背疼还只是弄一个不是项目里边需要的升级版本的so 日 需要sha1 指纹秘钥,还有项目包, 才能用百度地图sdk 这个找sha1 获取废了20分钟, 显示全盘找keytool.exe ...
- Oracle 忘记sys与system管理员密码重置操作
首先打开cmd 执行 orapwd file=C:\app\PWDorcl.ora password=orclorcl C:\app\PWDorcl.ora是你要存放的路径文件 Password=or ...
