CSS布局-body高度不等于页面高度
记录采坑:
博客记录问题,用作回忆用,不喜勿喷!
html,body{width: 100%; height: 100%}这是初始定义的宽高。在布局越写越复杂的时候,布局很容易出现问题,例如一个页面中有若干个需要 display: none/block 来隐藏显示的其他页面时,布局容易出现背景只有一屏,超过一屏的地方空白,没有背景!即body、或者根div main它的高度远远小于实际高度,当然这是布局有问题,一般不会出现这种问题,那么在已经出现了这种问题又不想修改布局(布局很复杂)的情况下,采用如下办法即可解决:
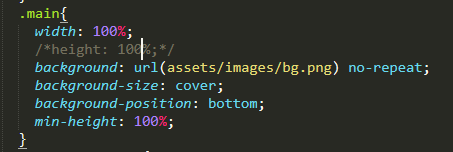
在根根根!div下 加上 min-height: 100%; 去掉 height: 100%; 这个能解决一部分问题,至于添加了上述代码,页面底部仍然还有一部分留白(无背景),那应该是最后一个元素运用了 margin-bottom: xxvw;检查一下,页面最后一个元素是否有 margin 属性,如有,在其后面添加一个空的div标签即可解决问题。如还不行,在那个添加的空的div标签内部加上   。解决问题


CSS布局-body高度不等于页面高度的更多相关文章
- javascript:控制一个元素高度始终等于浏览器高度
window.onresize = function(){ this.opHtight()} //给浏览器添加窗口大小改变事件window.onresize = function(){ this.op ...
- css布局相关:涉及到常见页面样式难点
一.display:table用法 Table:display:tableBody:table-row-group;Tr: table-row;Td: table-cell https://www.c ...
- PHP.5-DIV+CSS布局网站首页实例
DIV+CSS布局网站首页实例 网站页面布局 http://www.sj33.cn/digital/wyll/201501/42379.html[页头.页脚.侧边栏和内容区域] #避免各浏览器对CSS ...
- DIV+CSS布局中自适应高度的解决方法
div乱跑问题 (文件<DIV+CSS布局中自适应高度的解决方法.rar>) float 是个很危险的东西 得小心使用 本来有一很好的关于CSS+DIV的论坛 不过现在关门了 甚是可 ...
- CSS布局中最小高度的妙用
CSS布局中最小高度的妙用 --最小高度可以设定一个BOX的最小高度,当其内容较少时时,也能保持BOX的高度为一定,超出就自动向下延伸最小高度可以设定一个BOX的最小高度,当其内容较少时时,也能保持B ...
- CSS 控制Html页面高度导致抖动问题的原因
CSS 控制Html页面高度导致抖动,这类由高度导致页面抖动的问题,其实究其根本原因是滚动条是否显示导致的 在CSS中添加如下代码: html,body{ overflow-y:scroll;} ht ...
- CSS布局:div高度随窗口变化而变化(BUG会有滚动条)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css3 的 calc()函数在布局中的使用----头部高度固定,页面正好占满一屏
最近项目遇到一个布局需求,头部高度固定,页面需要刚好占满一屏幕. 如下示意图: 方法:使用calc .wrap{ position: relative; margin-left: 24px; marg ...
- DIV+CSS布局时, DIV的高度和宽度特性
这个没有特别的做要求,你要根据你自己的页面整体布局来设置,还有根据div的特性来设置,div默认情况是宽度最大化(100%).高度最小化,高度随着内容自动伸展: 一般情况做网页的话,大部分都是固定了总 ...
随机推荐
- python tuple的函数
1. len(tuple) 计算元组元素个数 >>> tuple1 = ('Google', 'Runoob', 'Taobao') >>> len(tuple1) ...
- 20190402Linux进阶命令week1.2
Linux常用命令详解(week1_day1_2) aliasunaliasunamesuhostnamehistorywhichwcwwhowhoamipingkillseqdudffreedate ...
- 关于java职业路径
java,jvm原理,spring原理,mysql锁,事务,多线程,大并发,分布式架构,微服务,以及相关的项目管理
- K8S学习笔记之k8s日志收集实战
0x00 简介 本文主要介绍在k8s中收集应用的日志方案,应用运行中日志,一般情况下都需要收集存储到一个集中的日志管理系统中,可以方便对日志进行分析统计,监控,甚至用于机器学习,智能分析应用系统问题, ...
- 【题解】JSOIWC2019 Round4
题面: https://files-cdn.cnblogs.com/files/yzhang-rp-inf/P13.gif https://files-cdn.cnblogs.com/files/yz ...
- 剑指offer(51)构建乘积数组
题目描述 给定一个数组A[0,1,...,n-1],请构建一个数组B[0,1,...,n-1],其中B中的元素B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]*...*A[n-1].不 ...
- UTF-8格式txt文件读取字节前三位问题
今天试着读取一份UTF-8格式的txt文件,内容如下 12345 但是每次读取之后转为String类型,输出字符串长度总是为6,并且第一位打印在控制台后不占任何空间. 经过debug查看字节码后发现, ...
- 论文笔记:Dynamic Multimodal Instance Segmentation Guided by Natural Language Queries
Dynamic Multimodal Instance Segmentation Guided by Natural Language Queries 2018-09-18 09:58:50 Pape ...
- 基本设置_common_setting
comment(备注) ID(请勿修改) Param(参数) 说明与格式 积分物品ID设置 1 60000 积分属性虚拟货币,存储在Auth库account表TokenAmount字段. 这里设置积分 ...
- swagger2的接口文档
以前见过一个swagger2的接口文档,特别好用,好看,对接口中入参描述的很详细:适合用于项目的开发 后来自己做项目的时候,没有找到这个swagger版本 <dependency> < ...
