js获取浏览器屏幕的尺寸
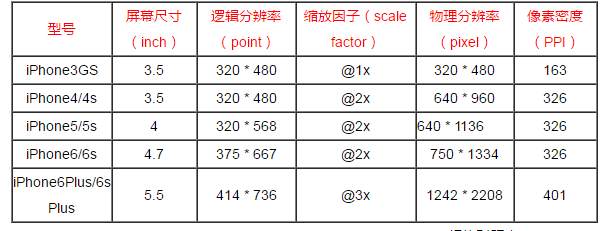
浏览器屏幕尺寸参照表:

如何获取屏幕宽度:
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕物理分辨率的高: window.screen.height
屏幕物理分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
屏幕缩放因子:window.devicePixelRatio
js获取浏览器屏幕的尺寸的更多相关文章
- JS获取浏览器可视区域尺寸
本文所说的是浏览器窗口的可视区域大小,不是浏览器窗口大小,也非页面尺寸. 在没有声明DOCTYPE的IE中,浏览器显示窗口大小只能以下获取: document.body.offsetWidth doc ...
- js获取整个屏幕的尺寸
原文 首先获取屏幕宽度:window.screen.width; //整个屏幕的宽度. 然后获取屏幕高度:window.screen.height; //整个屏幕的高度. 获取可用工作区 ...
- JS 获取浏览器和屏幕宽高等信息代码
JS 获取浏览器和屏幕宽高等信息. 网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:doc ...
- js获取浏览器高度和宽度值,尽量的考虑了多浏览器。
js获取浏览器高度和宽度值,尽量的考虑了多浏览器. IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ...
- js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop。(转)
js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop. 分类: js.jquery.ext.js技术2011 ...
- 【转】js 获取浏览器高度和宽度值(多浏览器
原文地址:http://www.jb51.net/article/19844.htm js获取浏览器高度和宽度值,尽量的考虑了多浏览器. IE中: document.body.clientWidth ...
- js获取浏览器高度
常用: JS 获取浏览器窗口大小 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // 获取窗口宽度 if (window.innerWidth) winWidth = ...
- JS 获取浏览器窗口大小
JS 获取浏览器窗口大小 <script> // 获取窗口宽度 if (windows.innerWidth) { winWidth = windows.innerWidth; } els ...
- JS获取终端屏幕、浏览窗口的相关信息
查看终端屏幕相关信息,在windows系统的控制面板可以查到分辨率且可以设置,更具体的浏览器可视窗口等信息则需要借助其他工具.而在程序里需要动态获取时该怎么做呢? 琢磨的一个js方法,供大家参考.如下 ...
随机推荐
- Scrapy 框架 安装
Scrapy 框架 Scrapy是用纯Python实现一个为了爬取网站数据.提取结构性数据而编写的应用框架,用途非常广泛. 框架的力量,用户只需要定制开发几个模块就可以轻松的实现一个爬虫,用来抓取网页 ...
- linux服务器上简单命令
linux命令 1.ifconfig 查看 设置ip: 2.连接另一台linux 命令 ssh; 3.查看尾部 新追加内容 tail -f; 4.ln -s 原命令 新命令路径: 5.创建一个空文件 ...
- oracle创建用户和密码以及授权登录问题
创建有户名和密码CREATE USER 用户名 IDENTIFIED BY 密码;分配权限GRANT connect,dba to 用户名; 1:使用oracle的命令行登录oracle的方式(安装好 ...
- IIS异常
http 错误 500.19 - internal server error 今天发布wcf到本地的IIS上,访问时出现了500.19错误.有效解决办法:是因为IIS没有安装完全,把能勾选的全部勾选上 ...
- Windows 7下java SDK下载、安装及环境变量设置
第一步:下载Java JDK 1 登录官网站下载正版JDK 2 点击"SDK Download"进入Java JDK下载页面 注明: Java JDK和Java JRE区别 ...
- JSP基础知识➣结构及生命周期(一)
概述 网络服务器需要一个JSP引擎,也就是一个容器来处理JSP页面.容器负责截获对JSP页面的请求.本教程使用内嵌JSP容器的Apache来支持JSP开发. JSP容器与Web服务器协同合作,为JSP ...
- BZOJ2212 [Poi2011]Tree Rotations 线段树合并 逆序对
原文链接http://www.cnblogs.com/zhouzhendong/p/8079786.html 题目传送门 - BZOJ2212 题意概括 给一棵n(1≤n≤200000个叶子的二叉树, ...
- python必看经典书籍:笨办法学python
书评: 感谢作者和译者,很好的手把手的一个新手编程体验书,消除编程物质恐惧感,在线看的liam huang翻译的版,不确定看的是第几版,有一些加分题没有做,第五十题黑手党外星人飞船做起来有点压力,准备 ...
- html-背景图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Addition Chains POJ - 2248 (bfs / dfs / 迭代加深)
An addition chain for n is an integer sequence <a0, a1,a2,...,am=""> with the follow ...
