vscode eslint配置vue遇到的问题
一、准备工作
vscode里安装eslint和vetur插件,全局安装eslint,并在项目根目录中eslint --init
二、Cannot find module 'eslint-config-standard'...或者安装module失败
解决:全局安装错误提示中的包,例如上面错误,就npm i -g eslint-config-standard,删除.eslintrc.js文件,重新在项目根目录中eslint --init,并重启vscode。
三、.vue文件中出现的Adjacent JSX elements must be wrapped in an enclosing tag报错
我这里是因为忘记安装eslint-plugin-html插件,全局安装后再vscode的设置里设置下。
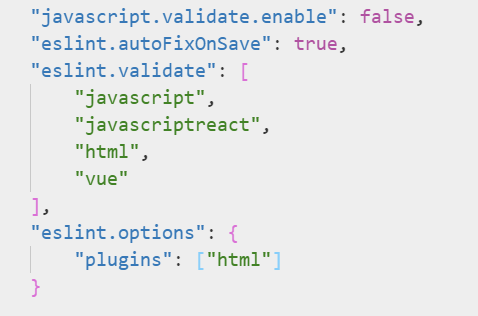
四、附上vscode的lint相关设置

我这里把自带的js检查关掉了,并开启了eslint保存自动fix的设置。
vscode eslint配置vue遇到的问题的更多相关文章
- vue项目中vscode格式化配置和eslint配置冲突
问题描述 使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行.空格.单双引号.分号等各种格式问题 因为我的 vscode 安装使 ...
- vscode如何配置ts的lint,如何配置才能让eslint和prettier不冲突一键格式化代码(vue开发使用)
最近在使用ts,发觉tslint在vscode上使用很不方便,不如eslint一键格式化高效,就想着能不能配置下vscode让其像写js一样爽 这篇文章主要解决2个问题,第一个是如何让vscode使用 ...
- 在VSCode中配置Eslint格式化
在VSCode中配置Eslint 格式化时使代码保持Eslint语法规范 安装Eslint以及prettier美化插件 在VSCode配置设置项中添加如下代码 { "workbench.co ...
- Vue 项目中 ESlint 配置
前言 对于 ESlint 这一块一直存在一些疑问,今天看到一个文章内容挺好的,这里拿来了. 一.eslint 安装 1.全局安装 npm i -g eslint 全局安装的好处是,在任何项目我们都可以 ...
- 如何优雅地使用 VSCode 来编辑 vue 文件?
最近有个项目使用了 Vue.js ,本来一直使用的是 PHPStorm 来进行开发,可是遇到了很多问题. 后来,果断放弃收费的 PHPStorm ,改用 vscode (Visual Stdio Co ...
- ESLint在vue中的使用
ESLint的用途 1.审查代码是否符合编码规范和统一的代码风格: 2.审查代码是否存在语法错误: 中文网地址 http://eslint.cn/ 使用VSCode编译器在Vue项目中的使用 在初始 ...
- eslint配置大全
https://segmentfault.com/a/1190000014230857 https://www.jianshu.com/p/23a5d6194a4b VSCODE更新后,格式化会加分号 ...
- 优雅地使用 VSCode 来编辑 vue 文件
javascript visual-studio-code vue.js 当然 vscode 对 vue 也不是原生支持的,今天来扒一扒如何配置 vscode 以便优雅地编辑 vue 文件 先来扒一扒 ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
随机推荐
- 一脸懵逼学习HBase---基于HDFS实现的。(Hadoop的数据库,分布式的,大数据量的,随机的,实时的,非关系型数据库)
1:HBase官网网址:http://hbase.apache.org/ 2:HBase表结构:建表时,不需要指定表中的字段,只需要指定若干个列族,插入数据时,列族中可以存储任意多个列(即KEY-VA ...
- (转载)C#压缩解压zip 文件
转载之: C#压缩解压zip 文件 - 大气象 - 博客园http://www.cnblogs.com/greatverve/archive/2011/12/27/csharp-zip.html C# ...
- 【Android】Android处理Home键方法小结
实验几次之后(android4.1 和android4.2)发现在单个的activity里面有以下几个方法可以使用: 方法1:onSaveInstanceState方法 下面这个方法可以处理home的 ...
- Ubuntu18.04上安装Docker CE
建立 REPOSITORY 1.更新索引包 更新 /etc/apt/sources.list 和 /etc/apt/sources.list.d 中列出的源的地址,这样才能获取到最新的软件包 sudo ...
- 转载:搭建完整的arm-linux-gcc等交叉编译环境(感谢CSDN博主的分享)
安装环境 Linux版本:Ubuntu 12.04 内核版本:Linux 3.5.0 交叉编译器版本:arm-linux-gcc-4.4.3 这个版本的交叉编译器 安装前的絮叨 首先简单介绍 ...
- GRNN/PNN:基于GRNN、PNN两神经网络实现并比较鸢尾花种类识别正确率、各个模型运行时间对比—Jason niu
load iris_data.mat P_train = []; T_train = []; P_test = []; T_test = []; for i = 1:3 temp_input = fe ...
- sqlserver日志文件
过程: 昨天下午数据库奔溃,表现就是连不上数据库了,重启服务之后好了. 查询日文文件 , “Autogrow of file 'XX_log' in database 'XX' was cance ...
- Java代码混淆工具ProGuard
目录 Java代码混淆工具ProGuard 简介 描述 作用的环境 功能 工作原理 下载 使用时注意事项 版本问题 JDK位数问题 Java的字节码验证问题 关于使用类似于Hibernate的对象关系 ...
- 003.Ceph扩展集群
一 基础准备 参考<002.Ceph安装部署>文档部署一个基础集群. 二 扩展集群 2.1 扩展架构 需求:添加Ceph元数据服务器node1.然后添加Ceph Monitor和Ceph ...
- Java性能调优zz
写Java也有n年了,现在还是有不少的坏的代码习惯,也通过学习别人的代码学到了不少好的习惯.这篇文章主要是整理的资料.留给自己做个警戒,提示以后写代码的时候注意!在文章的后面,会提供整理的原材料下载. ...
