ThreeJS笔记(一)
ThreeJS笔记(一)
ThreeJS的本质是WebGL,但是webGL使用起来不是很方便,threeJS则提供了比较上层的封装,开发起来更加轻便。
环境配置
- 首先从github下载源码
- 把ThreeJS包含到工程目录
- 写个代码测试一下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ThreeJS测试</title>
<script src="three.js"></script>
<script src="index.js"></script>
</head>
<body>
</body>
</html>
index.js
"use strict";
console.log(THREE.REVISION) //测试版本号
ThreeJS的版本更新非常频繁,目前输出的是83
测试样例
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试样例</title>
<script src="three.js"></script>
</head>
<body>
<canvas id="canvas" width="400" height="400" style="border: dashed"></canvas>
<script src="index.js"></script>
</body>
</html>
index.js
"use strict"
var renderer, camera, scene, cube,width, height
// 初始化renderer
function initRenderer() {
width = document.getElementById('canvas').clientWidth
height = document.getElementById('canvas').clientHeight
renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('canvas')
})
renderer.setSize(width, height)
renderer.setClearColor(0xFFFFFF, 1.0) //设置清除颜色和透明度
}
function initCamera() {
// 使用正投影照相机
camera = new THREE.OrthographicCamera(width/-2, width/2, height/2, height/-2,1,1000)
// 找相机位置设定
camera.position.x = 0
camera.position.y = 0
camera.position.z = 200
// 照相机顶部矢量设定(相当于人的头顶),这里采用右手坐标系,因此是向上
camera.up.x = 0
camera.up.y = 1
camera.up.z = 0
// 视线的目标点
camera.lookAt({
x: 0,
y: 0,
z: 0
})
}
// 新建场景,作为容器
function initScene() {
scene = new THREE.Scene()
}
function initObject() {
// 新建cube对象,定义形状
var geometry = new THREE.CubeGeometry(100, 100, 100)
// 新建material对象,定义性质
var material = new THREE.MeshNormalMaterial();
cube = new THREE.Mesh(geometry, material);
scene.add(cube)
// 以下是博主自己定义的
cube.vx = 1
cube.vy = 1
}
// 使用requestAnimationFrame回调render进行试试更新
function render() {
requestAnimationFrame(render)
cube.rotation.x += 0.05
cube.rotation.y += 0.05
// 平移加一些随机扰动
if(cube.position.x>width/2 || cube.position.x<-width/2)
cube.vx = -cube.vx + Math.random() - 0.5
if(cube.position.y>height/2 || cube.position.y<-height/2)
cube.vy = -cube.vy + Math.random() - 0.5
cube.position.x += cube.vx
cube.position.y += cube.vy
renderer.render(scene, camera)
}
// 总调度
function start()
{
initRenderer()
initCamera()
initScene()
initObject()
render()
}
// 载入函数
window.onload = start()
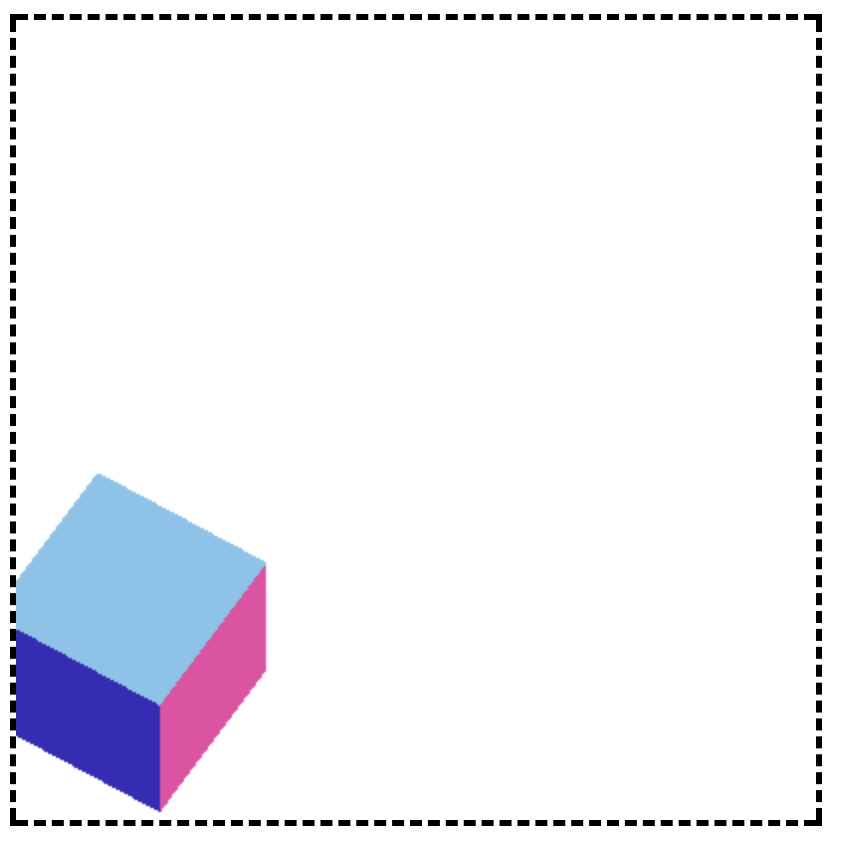
运行结果

ThreeJS笔记(一)的更多相关文章
- webgl,threejs教程、笔记
发现一个不错的博客,学学. webgl和threejs教程
- threejs的学习笔记
很多时候,我们在开发3d效果的时候,容易搞不清楚x,y,z坐标分别指示哪个方向 在开发threejs的时候可以先把坐标系添加到场景中,起到一个启示作用. js // show axes in the ...
- threejs学习笔记(二)
THREE.WebGLRenderer THREE.Scene THREE.OrthographicCamera正交相机 THREE.PerspectiveCamera透视相机 renderer.se ...
- threejs学习笔记(一)
得到webgl的渲染管线
- gis和threejs的学习资料
*********************************** 基础知识/名词 瓦片/矢量瓦片GeoJson - 绘制GeoJson看数据, geojson规范, 中文版 ********** ...
- Three入门学习笔记整理
一.官方网站:https://threejs.org 二.关于Three.js 三.开始 四.实例 基本结构 结果 五.概念 坐标系 场景 相机 灯光 3D模型 六.简单动画 七.交互控制 结束 # ...
- 【带着canvas去流浪(11)】Three.js入门学习笔记
目录 一. 资料推荐及建议 二. Three.js中的基本概念 三.重点笔记 四.补充示例 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址: ...
- git-简单流程(学习笔记)
这是阅读廖雪峰的官方网站的笔记,用于自己以后回看 1.进入项目文件夹 初始化一个Git仓库,使用git init命令. 添加文件到Git仓库,分两步: 第一步,使用命令git add <file ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- windows10的文件浏览器中无法搜索文件内容
系统:更新到最新的win10(2018年8月23日 23:54:31) 重现步骤:git clone一个项目,然后切换到它的另一个分支:打开文件夹浏览器(explorer),在右上角里输入想要查找的字 ...
- ***在Linux环境下mysql的root密码忘记解决方法(三种)-推荐第三种
MySQL密码的恢复方法之一 1.首先确认服务器出于安全的状态,也就是没有人能够任意地连接MySQL数据库. 因为在重新设置MySQL的root密码的期间,MySQL数据库完全出于没有密码保护的 状态 ...
- js数字货币格式互转
//将1,234,567.00转换为1234567.00 function moneyToNumValue(val) { var num = val.trim(); var ss = num.toSt ...
- HL7消息部分笔记
1.关于HL7标准 HL7是HealthLevel7的缩写,主要用于医疗领域不同的系统.应用之间的信息传递.规范各个系统间的信息传递格式. 2.字段含义: Z信息段: Z信息段是指与HL7第二版标准其 ...
- HTTP max-age与Expires的分别
主要重点在于我们要明白一个相对(Expires)一个绝对(max-age). 分别 max-agemax-age是HTTP/1.1中,他是指我们的web中的文件被用户访问(请求)后的存活时间,是个相对 ...
- 【NOI2017】泳池
题解: 满分的笛卡尔树以后再学吧.. 40分还是比较好想的 但是状态挺复杂的 直接贴代码了 代码: #include <bits/stdc++.h> using namespace std ...
- Springboot+websocket+定时器实现消息推送
由于最近有个需求,产品即将到期(不同时间段到期)时给后台用户按角色推送,功能完成之后在此做个小结 1. 在启动类中添加注解@EnableScheduling package com.hsfw.back ...
- div 内容自动换行
如图: 1.自动换行 <div style="widht:100%;height:100%;word-wrap: break-word">111111111111111 ...
- 第一章:python基础语法| 字符编码| 条件语句...
1.编程语言介绍 编程就是写代码,让计算机帮你做事情.计算机底层是电路,只认识二进制0和1.机器语言&汇编语言语言进化历史:机器.汇编.高级.机器语言只接受二进制代码:汇编语言是采用英文缩写的 ...
- Ubuntu 硬盘分区只读,重新挂载为读写分区之后,文件依然创建出错
原因: 分区只读,可能是windows没有正常关机,或者使用了混合休眠模式. 解决方案: sudo mount -o remount,rw /dev/sdaX 若重新挂载后,创建文件以及文件夹失败: ...
