使用react-navigation提示undefind is not a function
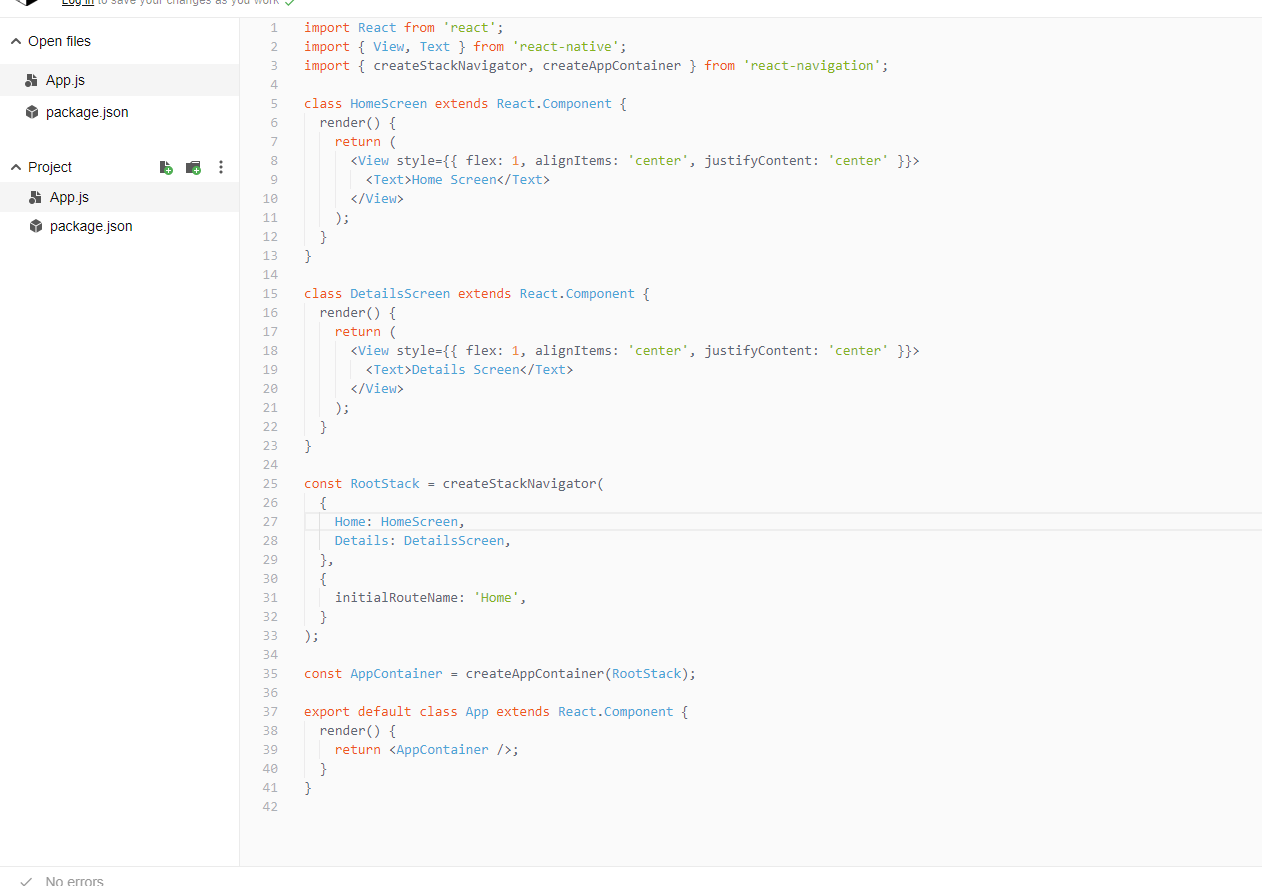
在学习react-natrive的时候,看到导航跳转一章,遂试了一下demo:

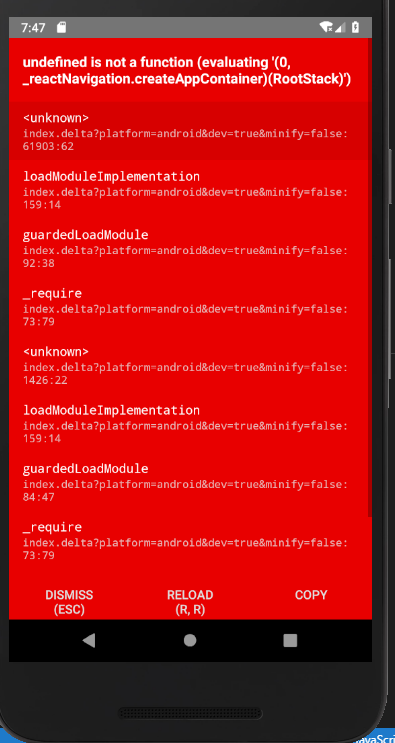
但是呢,在安卓模拟器上却报错了:

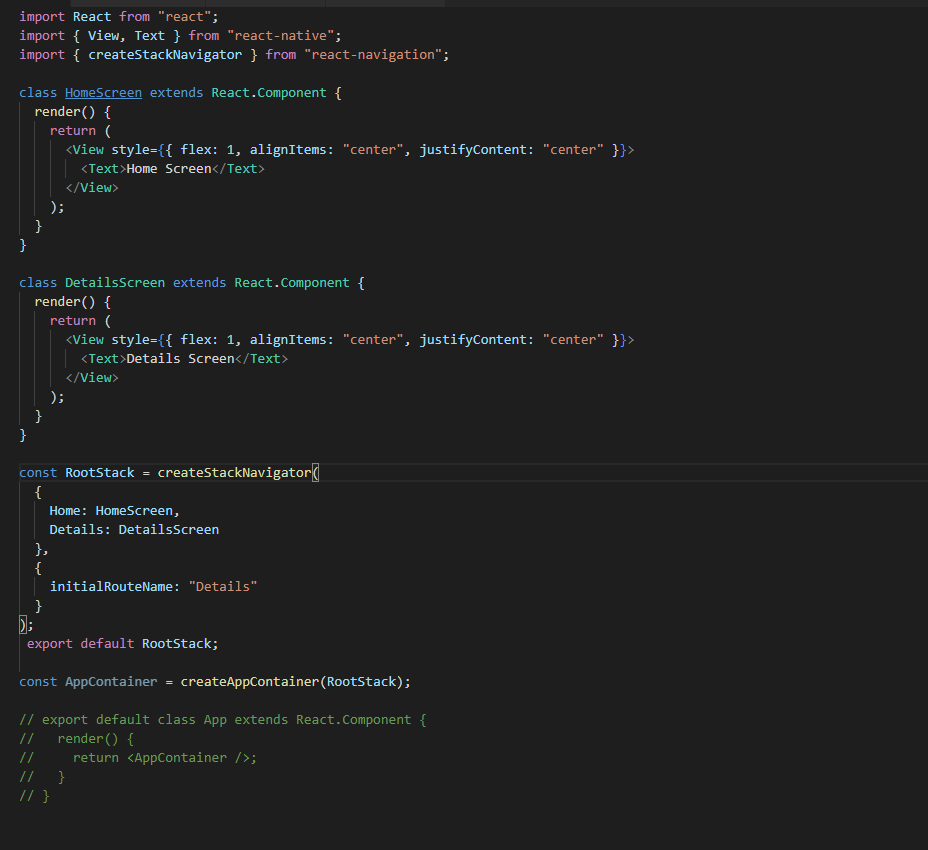
找了许多方法,包括降低版本都不行,后来修改了一下导出就可以了:

使用react-navigation提示undefind is not a function的更多相关文章
- React Native常用组件之TabBarIOS、TabBarIOS.Item组件、Navigator组件、NavigatorIOS组件、React Navigation第三方
以下内容为老版本React Native,faceBook已经有了新的导航组件,请移步其他博客参考>>[我是传送门] 参考资料:React Navigation react-native ...
- react-native 学习 ----- React Navigation
很久没有的登陆博客园了,密码都是找回的,从当年的大学生已经正常的走上了程序员的道路,看到之前发的博客还是写的android,现在自己已经在使用了react-native了. 大学毕业了,做了java后 ...
- react-native导航器 react navigation 介绍
开发环境搭建好之后,想要进一步了解react-native,可以先从react-native官网上的电影列表案例入手: https://reactnative.cn/docs/0.51/sample- ...
- React Navigation & React Native & React Native Navigation
React Navigation & React Native & React Native Navigation React Navigation https://facebook. ...
- [RN] 04 - React Navigation
react-navigation和react-router的对比: 支持的平台: react-navigation: react-native react-router: react-native.r ...
- React-native 导航插件React Navigation 4.x的使用
React-native 导航插件React Navigation 4.x的使用 文档 英文水平可以的话,建议直接阅读英文文档 简单使用介绍 安装插件 yarn add react-navigatio ...
- [RN] React Navigation 使用中遇到的显示 问题 汇总
React Navigation 使用中遇到的显示 问题 汇总 https://www.jianshu.com/p/8b1f18affc5d
- webStrom中React语法提示,React语法报错处理
1,webStrom中React语法报错 ①, 取消Power Save Mode的勾选 File——Power Save Mode ②,webstorm开发react-native智能提示 随便在一 ...
- react navigation goBack()返回到任意页面(不集成redux) 一
方案一: 一.适用场景:在app端开发的时候,相反回到某一个页面的时候保持跳转页面的所有状态不更新,也就是说不触发新的生命周期. 例如:A——>B——>C——>D 要想从D页面直接返 ...
随机推荐
- java中常用的进制转换
十进制转成十六进制: Integer.toHexString(int i) 十进制转成八进制 Integer.toOctalString(int i) 十进制转成二进制 Integ ...
- Wordpress页面只显示一篇文章
- 搭建memcached使用:/usr/bin/phpize 安装memcached扩展的时候报错
Can't find PHP headers in /usr/include/phpThe php-devel package is required for use of this command ...
- sql server ExecuteNonQuery()返回受影响行数不适用select语句
SqlCommand.ExecuteNonQuery 方法对连接执行 Transact-SQL 语句并返回受影响的行数. 对于 UPDATE.INSERT 和 DELETE 语句,返回值为该命令所影响 ...
- SharePoint每日小贴士Web部件
SharePoint每日小贴士Web部件 项目描写叙述 此Web部件从指定SP自己定义列表或一个选定的 RSS源选择一个随机项目.并显示一张图片.标题和一个Tip. 适 ...
- CSS实现16:9等比例盒子
问题:图片的宽度100%,高度要始终自适应为16:9. 解决方案: 1.通过js程序算出绝对高度再进行设置.这是解决问题最容易想到的方法. 2.但是,我们的原则是能用css实现的功能尽量用css,这有 ...
- .NET/C# 资源
.NET/C# 开源资源收集 Roslyn ---C# 开源编译器 iSpy免费的开源视频监控平台 https://github.com/ispysoftware/iSpy .NET Fram ...
- javascript日期时间操作库推荐
https://github.com/datejs/Datejs 链接: https://pan.baidu.com/s/1QTGhxslarNyW_0kB6gyJYA 提取码: ibab 如果这篇文 ...
- IFNULL和isnull用法
语法 ISNULL ( check_expression , replacement_value ) 参数 check_expression: 将被检查是否为 NULL的表达式.check_expre ...
- 网页出现400 Bad Request Request Header Or Cookie Too Large错误的解决方法
在开发项目过程中,突然遇到400 Bad Request Request Header Or Cookie Too Large的报错,我也是第一次出现这样的错误,感觉还是挺新奇的. 分析下出现错误的原 ...
