tornado框架学习及借用有道翻译api做自动翻译页面
趁着这几天有时间,就简单的学了一下tornado框架,简单做了个自动翻译的页面
仅为自己学习参考,不作其他用途
文件夹目录结构如下:
.
├── server.py
├── static
│ └── css
│ └── bootstrap.min.css
└── templates
└── index.html
static:主要存放一些css,js及图片文件
templates:主要存放html页面文件
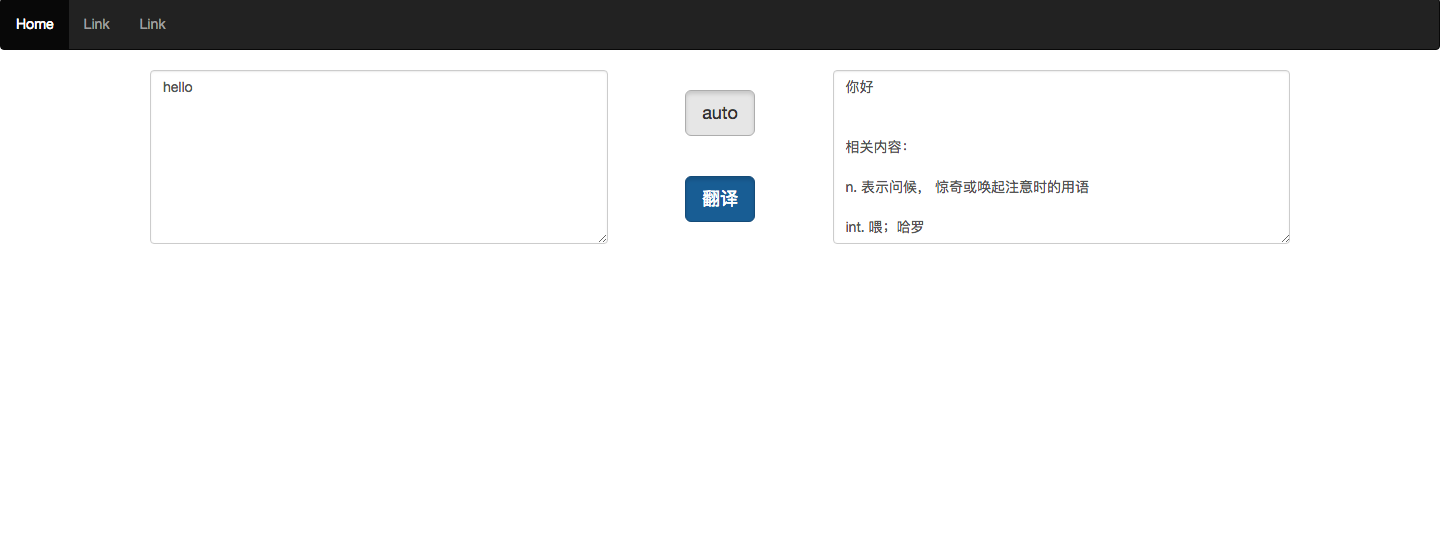
页面如下:(可能有点丑)

主要思路是:
本地启动tornado框架服务 - 浏览器访问127.0.0.1:8888(可自定义端口号) - 返回首页页面 - 输入想要翻译的内容 - 点击翻译 - 后台调用有道翻译的api并将结果返回 - 将结果显示在第二个框中
主要解释就放在代码中
服务端代码:
文件server.py
#coding=utf-8
import os
import json
import time
import hashlib
import random
import requests
import tornado.ioloop
import tornado.web # 首次请求直接返回index.html页面
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("index.html")
# 这是下面点击翻译按钮触发的请求类
class EnglineHandler(tornado.web.RequestHandler):
# 通过get()函数,可以获取get请求的参数,还有post()函数
def get(self):
# get_argument()是用来获取get请求的参数
msg = self.get_argument('msg', 'msw')
# 调用有道翻译的api,并接受翻译结果
result = self.req_data(msg)
# 将结果返回给请求的地方
self.write(result) def req_data(self, kw):
# 以下是破解和获取有道翻译api的过程
salt = str(random.randint(1, 10) + time.time() * 1000)
s = "fanyideskweb%s%ssr_3(QOHT)L2dx#uuGR@r" % (kw, salt)
sign = self.md5Encode(s)
youdao_url = "http://fanyi.youdao.com/translate_o?smartresult=dict&smartresult=rule"
data = {
"i": kw,
"from": "AUTO",
"to": "AUTO",
"client": "fanyideskweb",
"salt": salt,
"sign": sign,
"keyfrom": "fanyi.web",
}
headers={
"Cookie": "OUTFOX_SEARCH_USER_ID=-536406613@103.255.228.99; JSESSIONID=aaa3-OEP9rPK9_KECL_Cw; OUTFOX_SEARCH_USER_ID_NCOO=1519777863.8355908; ___rl__test__cookies=%s" % str(time.time()*1000),
"Referer": "http://fanyi.youdao.com/",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.102 Safari/537.36",
}
res = requests.post(youdao_url, headers=headers, data=data).text return self.filter_content(res)
# 将但会结果进行处理
def filter_content(self, value):
res = json.loads(value)
result = ''
result += res.get('translateResult')[0] + '\n\n\n'
if not res.get('smartResult'):
return result
result += '相关内容:\n'
for data in res.get('smartResult')['entries']:
result += (data + '\n')
return result
# 将参数加密
def md5Encode(self,msg):
m = hashlib.md5()
m.update(msg.encode('utf-8'))
return m.hexdigest()
#
if __name__ == "__main__":
# 运行tornado服务配置
settings = {
"template_path":os.path.join(os.path.dirname(__file__), "templates"), #模板路径
"static_path":os.path.join(os.path.dirname(__file__), "static") , #静态文件路径
"debug":True
}
app = tornado.web.Application([
(r"/", MainHandler),
(r"/engline", EnglineHandler)
], **settings)
app.listen(8888)
tornado.ioloop.IOLoop.instance().start()
开启命令: 直接运行 python3 server.py,然后打开浏览器就可以看到页面
index.html部分代码:
<html> <head>
<title>fanyi-m</title>
<link type="text/css" rel="stylesheet" href="/static/css/bootstrap.min.css" /> </head> <style type="text/css">
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
.buttonc button{
margin:20px 10px;
}
</style> <script src="http://runjs.cn//js/sandbox/jquery/jquery-1.8.2.min.js"></script> <body>
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</nav>
<div class="container">
<div class="row">
<div class="col-md-5">
<textarea id="lineso" class="form-control" rows=""></textarea>
</div>
<div class="col-md-2 buttonc" style="text-align:center">
<button type="button" class="btn btn-default btn-lg active">auto</button>
<button onclick="engline()" type="button" class="btn btn-primary btn-lg active">翻译</button>
</div>
<div class="col-md-5">
<textarea id="linest" class="form-control" rows=""></textarea>
</div>
</div> </div>
</body> <script>
// 没什么用,主要是美化导航栏的
$('.navbar-nav li').click(function(){
$(this).addClass('active').siblings().removeClass('active') })
// 翻译按钮的单击事件
function engline(){
var oldmsg = $('#lineso').val()
// 判断输入框是否为空
if(oldmsg == null || oldmsg == '' || oldmsg == undefined){
alert('input content Please')
}else{
//alert(oldmsg)
// 不为空则向该地址,发起ajax的get请求
$.ajax({
url:"http://127.0.0.1:8888/engline",
data : {'msg':oldmsg},
type : 'GET',
timeout : 3000,
success: function(data){
if(data){
$('#linest').val(data)
}else{
alert('not result')
}
},
error: function(XMLHttpRequest, textStatus, errorThrown){
//查看错误信息
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
}) };
} </script> </html>
以上内容:仅为个人学习参考,不得用于商业用途
tornado框架学习及借用有道翻译api做自动翻译页面的更多相关文章
- C++调用有道翻译API实现在线翻译之发声篇
大概半月前写了一篇博文:C++中使用Curl和JsonCpp调用有道翻译API实现在线翻译, 得到大家的热情捧场,有人看了文章说要是能发声不是更好,我觉得说的也是哈,能听到专家的标准发音,那该是多美的 ...
- Java接口测试之使用有道翻译API
写接口测试框架,找了有道翻译API来当测试数据 package com.httpGetTest; import java.beans.Encoder; import java.net.URLEncod ...
- [Python] 使用有道翻译API
Python 使用youdao (有道翻译)API 想写一个给自己记录背单词状况的软件,需要获取英文单词的中文释义(基本功能).考虑使用有道翻译的API实现获取英文单词的中文释义的方法. 获取API_ ...
- 记微信开发(有道翻译api)
记微信开发(有道翻译api) 记微信开发(有道翻译api) 效果: 有道翻译api申请: 地址:http://fanyi.youdao.com/openapi code: <?php/** * ...
- 有道翻译API
轻奢侈品_百度百科 轻奢侈品 有道翻译API 有道翻译API申请成功 API key:72763558 keyfrom:lexus-studio
- 利用有道翻译Api实现英文翻译功能
有道翻译提供了翻译和查词的数据接口.通过数据接口,您可以获得一段文本的翻译结果或者查词结果. 通过调用有道翻译API数据接口,您可以在您的网站或应用中更灵活地定制翻译和查词功能. 第一步: ...
- C++中使用Curl和JsonCpp调用有道翻译API实现在线翻译
使用C++开发一个在线翻译工具,这个想法在我大脑中过了好几遍了,所以就搜了下资料,得知网络上有很多翻译API,这里我选择我平时使用较多的有道翻译API进行在线翻译工具开发的练习.翻译API返回的结果常 ...
- Android使用有道翻译API实如今线翻译功能
在Android应用中,加入在线翻译的功能,这里调用的是有道翻译的API. 使用有道翻译API.首先要申请一个key,申请地址为:path=data-mode">有道翻译API申请地址 ...
- 调用有道翻译API
前两天朋友说起NASA开放了数据API,今儿突然想起从来没用过外部提供的API,然而简单用得多的貌似是有道词典API,就像试试,本来觉得应该挺简单的,用urllib模块很快就实现了. 不过测试时才发现 ...
随机推荐
- Delphi IdHTTP1下载文件防止假死 (
在Form1中添加控件:两个Indy控件:IdAntiFreeze1,IdHTTP1;一个按钮 :Button1;一个进度条 :ProgressBar1 显示下载速度 procedure TForm1 ...
- C#编程经验-enum and struct
enum,store fixed values,use array replace,not use this data-structurestruct,store several variables, ...
- python开发购物车
1 业务需求 商品中心 显示库存的商品 商品能够加入到购物车 个人中心 购物车 修改购物车的商品 下单 完成的订单 订单详情 账户余额 2 代码实现 # 定义全局变量信息 # 商品编号信息 goods ...
- CSS之metra&title&base&target
<!DOCTYPE html><html lang="en"><head> <style type="text/css" ...
- C++Primer第五版——习题答案详解(八)
习题答案目录:https://www.cnblogs.com/Mered1th/p/10485695.html 第9章 顺序容器 练习9.1 a.list,需要按字典序插入,可能插入位置在中间 b.d ...
- java.util.ConcurrentModificationException详解
引用于http://blog.csdn.net/dabing69221/article/details/40065071 在使用set/map时,一个可爱的小bug:Java.util.Concurr ...
- Java 泛型的作用及其基本概念
一.泛型的基本概念 java与c#一样,都存在泛型的概念,及类型的参数化.java中的泛型是在jdk5.0后出现的,但是java中的泛型与C#中的泛型是有本质区别的,首先从集合类型上来说,java 中 ...
- laravel代码生成器的记录
在使用laravel5.5时,关于代码生成器还有很多的功能不明白 是么回事,在此先记录下来过程. 1.composer reqiure summerblue/generator --dev php a ...
- android toolbar效果4
两个标题的,右边一个按钮 activity_main.xml: <android.support.v7.widget.Toolbar style="style/toolbarStyle ...
- 面向对象开发C++快速入门视频教程 C++基础加实战视频教程
课程目录: ├<C++面向对象高级开发(上)> │ ├1.C++编程简介.mp4 │ ├2.头文件与类的声明.mp4 │ ├3.构造函数.mp4 │ ├4.参数传递与返回值.mp4 │ ├ ...
