使用Blend设计出符合效果的WPF界面
之前不会用blend,感觉好难的,但美工给出的效果自己有没办法实现,所以研究了一下blend,感觉没有想象中的那么难
废话不多说,开始界面设计
今天拿到美工给的一个界面效果图

这个界面说实话,还可以吧,勉强说得过去。拿到界面效果图,难的两个部分都让我框起来的,这一看就是wpf里面的控件TabControl美化而来,其他部分都是很好弄得,这一篇我们下来美化一个tabControl控件。如下图:

这里我们借助vs 2015 自带的blend, ,这个软件安装vs2015就会默认安装上。
,这个软件安装vs2015就会默认安装上。
我们来新建一个wpf项目,然后在里面修改这个控件

这是我的blend for vs2015

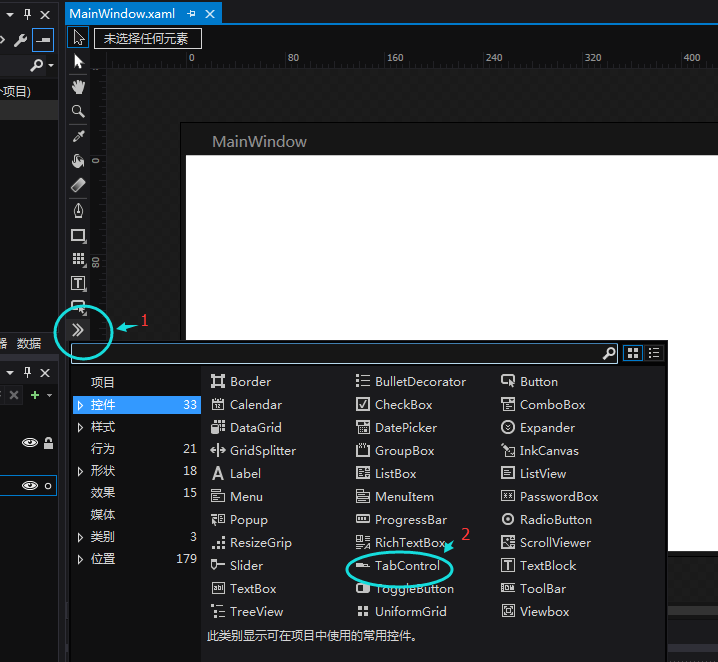
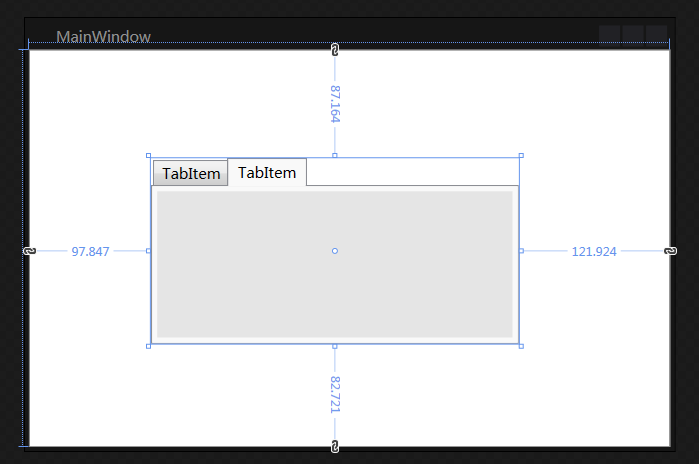
根据图中的标识,我们拖拽一个TabControl控件到界面上去,然后调整好大小,如下图:

接下来我们就拿它开刀吧
首先分析,明显的TabItem部分不符合我们的要求,这样我们就编辑这部分样式即可

这样我们可以看到代码会变为如下
<Grid>
<TabControl x:Name="tabControl" Margin="97.847,87.164,121.924,82.721">
<TabItem Header="TabItem" Style="{DynamicResource TabItemStyle1}">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem" Style="{DynamicResource TabItemStyle1}">
<Grid Background="#FFE5E5E5"/>
</TabItem>
</TabControl> </Grid>
后面的一个样式是我后加上去的,这样方便查看效果
我们在样式中找到key=”TabItemStyle1”,这个样式就决定了我们现在TabItem展示样式。
 我们可以看到,这个样式中有个边框,我们可以在样式中找到这个边框,然后去掉它,看样是
我们可以看到,这个样式中有个边框,我们可以在样式中找到这个边框,然后去掉它,看样是
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1,1,1,0" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}">
<ContentPresenter x:Name="Content" ContentSource="Header" HorizontalAlignment="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
</Border>
修改为
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0,0,0,0" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}">
<ContentPresenter x:Name="Content" ContentSource="Header" HorizontalAlignment="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
</Border>
现在就可以看到边框消失了

下面我们将背景图改为白色,我们先来看他目前的背景颜色定义 <Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/>,这个就是定义了背景颜色,下面我们修改key=ButtonNormalBackground的颜色即可修改TabItem的背景颜色了。
我们可以找到现在定义为:
<LinearGradientBrush x:Key="ButtonNormalBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#F3F3F3" Offset="0"/>
<GradientStop Color="#EBEBEB" Offset="0.5"/>
<GradientStop Color="#DDDDDD" Offset="0.5"/>
<GradientStop Color="#CDCDCD" Offset="1"/>
</LinearGradientBrush>
我们把渐变去掉,只要白色即可修改为:<SolidColorBrush x:Key="ButtonNormalBackground" Color="White"/>,现在我们再来看效果
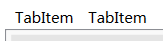
 ,怎么样,是不是接近了美工给的效果图呢,
,怎么样,是不是接近了美工给的效果图呢, 好吧,还是差挺多,我们继续修改
好吧,还是差挺多,我们继续修改
TabItem下面有个横线,而选中的下面还有个粗横线,并且被选中额TabItem文字为浅蓝色背景,接下来我们逐一进行修改。
先来添加TabItem下面的横线,我们可以看到这个横线在TabItem与下面的面板之间,所以我们不能修改TabItem来添加这条横线,所以我们来修改整个TabControl的样式,

在代码中查找新生成的TabControlStyle1样式
我们可以看到以下代码
<Grid ClipToBounds="true" SnapsToDevicePixels="true" KeyboardNavigation.TabNavigation="Local">
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="ColumnDefinition0"/>
<ColumnDefinition x:Name="ColumnDefinition1" Width="0"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition x:Name="RowDefinition0" Height="Auto"/>
<RowDefinition x:Name="RowDefinition1" Height="*"/>
</Grid.RowDefinitions>
<TabPanel x:Name="HeaderPanel" Grid.Column="0" IsItemsHost="true" Margin="2,2,2,0" Grid.Row="0" KeyboardNavigation.TabIndex="1" Panel.ZIndex="1"/>
<Border x:Name="ContentPanel" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Grid.Column="0" KeyboardNavigation.DirectionalNavigation="Contained" Grid.Row="1" KeyboardNavigation.TabIndex="2" KeyboardNavigation.TabNavigation="Local">
<ContentPresenter x:Name="PART_SelectedContentHost" ContentSource="SelectedContent" Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Border>
</Grid>
我们可以分析看出,控件是分了两行两列,TabItem在上面一行,Panel放在了下面一样,我们可以巧妙的加入一个Grid控件(将两行改为3行,Grid放在第二行,而原来的panel改为第三行),并设置背景颜色,及高度,然后让Grid控件位于TabItem及panel之间,代码如下
<Grid ClipToBounds="true" SnapsToDevicePixels="true" KeyboardNavigation.TabNavigation="Local">
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="ColumnDefinition0"/>
<ColumnDefinition x:Name="ColumnDefinition1" Width="0"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition x:Name="RowDefinition0" Height="Auto"/>
<RowDefinition x:Name="RowDefinition2" Height="Auto"/>
<RowDefinition x:Name="RowDefinition1" Height="*"/>
</Grid.RowDefinitions>
<TabPanel x:Name="HeaderPanel" Grid.Column="0" IsItemsHost="true" Margin="2,2,2,0" Grid.Row="0" KeyboardNavigation.TabIndex="1" Panel.ZIndex="1"/>
<Grid Grid.Row="1" Background="#A8D3FE" VerticalAlignment="Top" Height="2"> </Grid>
<Border x:Name="ContentPanel" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Grid.Column="0" KeyboardNavigation.DirectionalNavigation="Contained" Grid.Row="2" KeyboardNavigation.TabIndex="2" KeyboardNavigation.TabNavigation="Local">
<ContentPresenter x:Name="PART_SelectedContentHost" ContentSource="SelectedContent" Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Border>
</Grid>
现在我们再来看一下效果

是不是离成功又进了一步呢,下面我们来添加选中状态下的比较粗的下划线
这次我们又该回来修改TabItem的样式了。
在代码中找到如下:
<Trigger Property="IsSelected" Value="true">
<Setter Property="Panel.ZIndex" Value="1"/>
<Setter Property="Background" TargetName="Bd" Value="{StaticResource TabItemSelectedBackground}"/>
</Trigger>
这个样式定义了被选中是的状态,这样我们可以在TabItem中添加一个粗的下划线,平时的时候让其hidden,而选中时隐藏。同样这个下划线使用Grid控件来构造
代码修改后如下:
<Grid SnapsToDevicePixels="true">
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0,0,0,0" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}">
<ContentPresenter x:Name="Content" ContentSource="Header" HorizontalAlignment="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
</Border>
<Grid Height="3" x:Name="bottomLine" VerticalAlignment="Bottom" Background="#498FD7" Visibility="Hidden">
</Grid>
</Grid>
注意,上面的代码只由6,7行是后添加的
下面我们来修改被选中状态的属性值
<Trigger Property="IsSelected" Value="true">
<Setter Property="Panel.ZIndex" Value="1"/>
<Setter Property="Background" TargetName="Bd" Value="{StaticResource TabItemSelectedBackground}"/>
<Setter Property="Visibility" TargetName="bottomLine" Value="Visible"/>
</Trigger>
同样需要注意的是,只有第4行是我后添加的代码
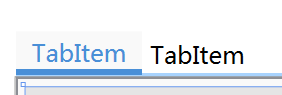
现在我们可以来看下效果了

怎么样,已经无限接近了吧,还剩下一个被选中状态是文字的颜色,我想大家都知道怎么修改了吧。
来,这就修改一下,添加一行代码即可,
<Setter Property="Foreground" Value="#498FD7"/>
好了,这个简单的控件样式到此就全部结束了

是不是跟美工设计的差不多呢,如果运行起来看,还有些地方需要修改,例如鼠标在头部悬浮,头部的样式就会发生变化,这样我们还需要继续修改样式。
我们可以通过删除一行代码就可以达到效果了
<Trigger Property="IsMouseOver" Value="true">
<!--
<Setter Property="Background" TargetName="Bd" Value="{StaticResource TabItemHotBackground}"/>
-->
</Trigger>
over,有时间我还会将美工设计的另一个控件美化篇贴出来
使用Blend设计出符合效果的WPF界面的更多相关文章
- WPF技术触屏上的应用系列(五): 图片列表异步加载、手指进行缩小、放大、拖动 、惯性滑入滑出等效果
原文:WPF技术触屏上的应用系列(五): 图片列表异步加载.手指进行缩小.放大.拖动 .惯性滑入滑出等效果 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系统, ...
- 3ds Max建模,Blend设计,VS2008控制WPF的3D模型例子
原文:3ds Max建模,Blend设计,VS2008控制WPF的3D模型例子 3ds Max建模,Blend设计,VS2008控制WPF的3D模型例子 所用的软件 3ds Max 9.0,Mic ...
- WPF界面设计技巧(3)—实现不规则动画按钮
原文:WPF界面设计技巧(3)-实现不规则动画按钮 发布了定义WPF按钮的教程后,有朋友问能否实现不规则形状的按钮,今天我们就来讲一下不规则按钮的制作. 不规则按钮的做法实际上和先前我们做不规则窗体的 ...
- WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心
原文:WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心 流文档是WPF中的一种独特的文档承载格式,它的书写和呈现方式都很像HTML,它也几乎具备了HTML的绝大多数优势,并提供了更 ...
- WPF界面设计技巧(9)—使用UI自动化布局
原文:WPF界面设计技巧(9)-使用UI自动化布局 最近一直没时间更新这系列文章,因为我一直在埋头编写我的第一个WPF应用程序:MailMail 今天开始编写附属的加密/解密工具,对UI自动化布局有些 ...
- WPF界面设计技巧(7)—模拟电梯升降的缓动动画
原文:WPF界面设计技巧(7)-模拟电梯升降的缓动动画 如同Flash一样,WPF的亮点之一也在于其擅于表现平滑的动画效果,但以移动动画来说,仅凭简单的起始位置.目标位置,所产生的动画仍会非常生硬,这 ...
- WPF界面设计技巧(1)—不规则窗体图文指南
原文:WPF界面设计技巧(1)-不规则窗体图文指南 初到园子,奉上第一篇入门级教程,请勿见笑. 以往WinForm编程中,实现不规则窗体是有一定难度的,更难的是不规则窗体的边缘抗锯齿及局部透明处理.而 ...
- 9个步骤:教你设计出优秀的MMORPG副本关卡
转自:http://www.gameres.com/664485.html 副本的定义 以一张场景地图为原型,针对单个玩家.队伍或者团队生成的一个实例,包含完整的开启关闭.怪物刷新.进度记录等逻辑. ...
- 使用JavaScript实现弹出层效果
声明 阅读本文需要有一定的HTML.CSS和JavaScript基础 设计 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来. 实现 < ...
随机推荐
- P4312 [COCI 2009] OTOCI / 极地旅行社
思路 LCT维护和的板子 注意findroot的时候要先access一下,修改点权之前要先splay到根 代码 #include <cstdio> #include <algorit ...
- jQuery学习笔记(一)
jQuery 事件 - ready() 方法 实例 在文档加载后激活函数(): $(document).ready(function(){ $(".btn1").click(fun ...
- nmon 性能监控网页结果显示——EasyNmon
首先,看看最终展示的结果显示样式: 报告界面: 1.安装包下载地址:https://github.com/mzky/easyNmon 2.下载后有2个压缩文件: 其中,nmon16g_x86中含有不同 ...
- 从实验室走向世界:HSP90抑制剂,一种新的癌症药物
热休克蛋白90(HSP90)是细胞内一种普遍存在的.十分保守的以及有高度活性的蛋白质,它在肿瘤细胞内的含量要比正常细胞多.作为一种分子伴侣,HSP90协助不同种类的癌蛋白(即HSP90的服务蛋白)进行 ...
- 给<input type="color">设置默认值
参考:https://stackoverflow.com/questions/14943074/html5-input-colors-default-color?utm_medium=organic& ...
- 力扣(LeetCode)463. 岛屿的周长
给定一个包含 0 和 1 的二维网格地图,其中 1 表示陆地 0 表示水域. 网格中的格子水平和垂直方向相连(对角线方向不相连).整个网格被水完全包围,但其中恰好有一个岛屿(或者说,一个或多个表示陆地 ...
- html代码换行造成空格间距问题
连续几个内联标签或表单元素标签的换行在浏览器会被解释为一个空格. 比如下面代码: <span style="border:1px solid #f20">hello&l ...
- echarts4的学习
echarts的学习 1.echarts的全解注释.https://www.2cto.com/kf/201708/665624.html ### 2.从echarts3开始学习echarts源码.ht ...
- ionic3 双向数据绑定失效 脏值检测失效
最近在使用ionic3过程中,使用了eval()方法进行字符串拼接成一个function使用 在eval()方法中,只能使用局部变量,全局变量无法使用,ionic3的this在eval中失效(unde ...
- Android中使用Thread线程与AsyncTask异步任务的区别
最近和几个朋友交流Android开发中的网络下载问题时,谈到了用Thread开启下载线程时会产生的Bug,其实直接用子线程开启下载任务的确是很Low的做法,那么原因究竟如何,而比较高大上的做法是怎样? ...
