jquery实现一个标签图标hover到上面的时候显示tooltip
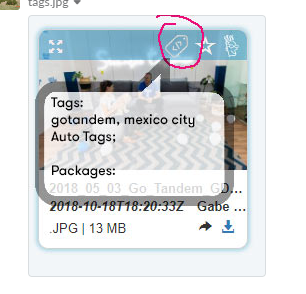
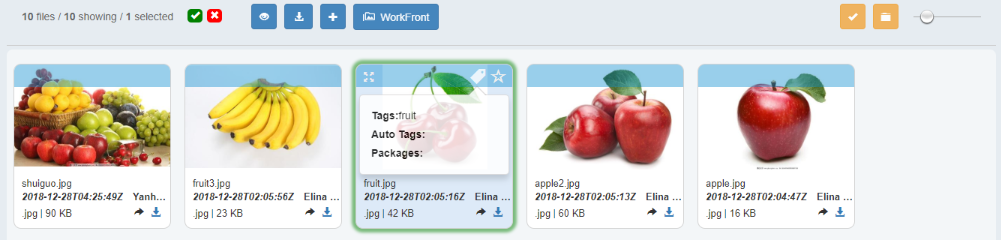
设计图:


解决思路:1.在thumbnailbox.js这个插件中加入tags弹出框显示的内容,一开始让这些内容display:none; 然后再用css画出来一个三角形
实现方法:
知识点:Jquery-ui中$.widget()实现一个自定义的插件,使用方法为:
(function(){
$.widget("custom.thumbnailbox", {
options: {
},
_create: function(){},
_displayTime: function(ticksInSecs){},
value: function(value){},
tags: function(value){},
smaller: function(){},
bigger: function(){},
setSize: function(size){},
open: function(){},
close: function(){},
_markup: function(){},
_loadImage: function(){},
_downloadImage: function(){},
_selectImage: function(){},
_toggleFavorite: function(){},
_showTagPopover: function(){},
_hideTagPopover: function(){},
IsChecked: function(){},
});
}(jQuery))
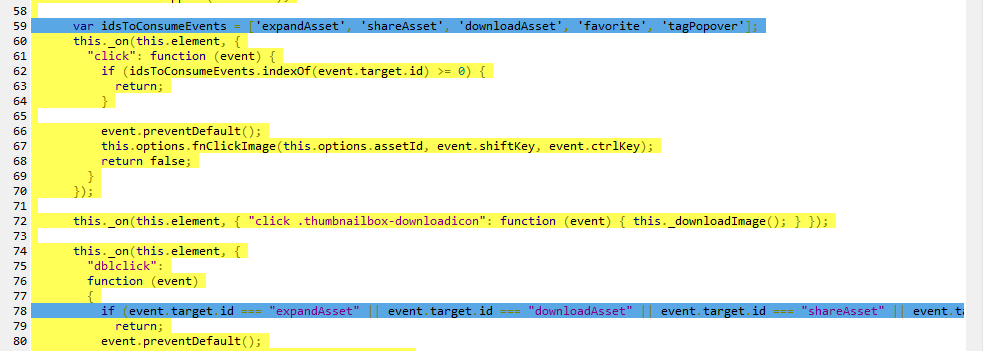
整个文件代码如下图:
// Version 1.0
$(function () {
$.widget("custom.thumbnailbox", { options: {
src: '',
assetId: '',
versions: 1,
type: '',
status: '',
approved: false,
category: '',
filename: '',
filesize: '',
filetype: '',
uploaded: '',
uploader: '',
revisions: '',
tags: '',
isSelected:false,
size: 'normal',
duration: 0,
isFavorite: false,
fnClickImage: null,
fnExpand: null,
fndblclickImage:null,
fnShare: null,
fnSelected: null,
fnDeselected: null,
fnVideoUrl: null,
expirationstatus: '',
expires: '',
candownload: false,
canupdatetag: false,
canupdatemetadata: false,
canupdaterestriction: false,
}, _create: function () { var doc = document,
boundElement = this.element,
options = this.options; this.element.addClass("thumbnailbox");
if (this.options.size === 'small') {
this.element.addClass("small");
} else if (this.options.size === 'large') {
this.element.addClass("large");
} else {
this.element.addClass(this.options.size);
} this.options.approved = (this.options.status === "APPROVED"); var container = $(this._markup(), doc);
boundElement.append(container); var idsToConsumeEvents = ['expandAsset', 'shareAsset', 'downloadAsset', 'favorite', 'tagPopover'];
this._on(this.element, {
"click": function (event) {
if (idsToConsumeEvents.indexOf(event.target.id) >= 0) {
return;
} event.preventDefault();
this.options.fnClickImage(this.options.assetId, event.shiftKey, event.ctrlKey);
return false;
}
}); this._on(this.element, { "click .thumbnailbox-downloadicon": function (event) { this._downloadImage(); } }); this._on(this.element, {
"dblclick":
function (event)
{
if (event.target.id === "expandAsset" || event.target.id === "downloadAsset" || event.target.id === "shareAsset" || event.target.id === "tagPopover")
return;
event.preventDefault();
if (this.options.fndblclickImage !== null) {
this.options.fndblclickImage(this.options.assetId);
}
event.preventDefault();
return false;
}
}); this._on(this.element, {
"click .thumbnailbox-selected":
function (event) {
if (this.options.fnExpand !== null) {
this.options.fnExpand(this.options.assetId);
}
event.preventDefault();
return false;
}
});
this._on(this.element, {
"click .thumbnailbox-shareicon":
function (event) {
if (this.options.fnShare !== null) {
this.options.fnShare(this.options.assetId + "_V" + this.options.versions);
}
event.preventDefault();
return false;
}
}); this._on(this.element, {
"click .thumbnailbox-videoctl":
function (event) {
var $videobox = boundElement.find('.thumbnailbox-video');
var $videoctl = boundElement.find('.thumbnailbox-videoctl');
var ua = navigator.userAgent.toLowerCase();
if (ua.indexOf('safari') > 0 && ua.indexOf('macintosh') > 0) {
_messagebox.newNotify2("Mac Safari does not support preview video, please try Chrome or FireFox", "Warning");
} else {
if (!$videobox.is(':visible')) {
if (this.options.fnVideoUrl !== null) {
this.options.fnVideoUrl(this.options.assetId, this.options.versions, function (videoUrl) {
if (videoUrl != '') {
// set the video height
$videobox.find('source').attr('src', videoUrl);
$videobox.css('display', 'inline-block'); $videobox.load(); $videobox.get(0).play();
$videoctl.removeClass('glyphicon-play');
$videoctl.addClass('glyphicon-pause');
}
});
}
} else {
if ($videoctl.hasClass('glyphicon-play')) {
$videobox.get(0).play();
$videoctl.removeClass('glyphicon-play');
$videoctl.addClass('glyphicon-pause');
} else {
$videobox.get(0).pause();
$videoctl.addClass('glyphicon-play');
$videoctl.removeClass('glyphicon-pause');
}
}
} event.preventDefault();
return false;
}
}); this._on(this.element, {
"click #favorite":
function () {
this._toggleFavorite();
}
}); this._on(this.element, {
"mouseenter #tagPopover":
function () {
this._showTagPopover();
}
}); this._on(this.element, {
"mouseleave":
function () {
this._hideTagPopover();
}
}); var displayTime = this._displayTime;
boundElement.find('.thumbnailbox-video').on(
'timeupdate',
function (event) {
boundElement.find('.thumbnailbox-videoduration').text(displayTime(Math.floor(this.currentTime)));
}).
on('ended',
function () {
var $videoctl = boundElement.find('.thumbnailbox-videoctl');
$videoctl.addClass('glyphicon-play');
$videoctl.removeClass('glyphicon-pause');
boundElement.find('.thumbnailbox-videoduration').text(displayTime(options.duration));
});
},
_displayTime: function (ticksInSecs) {
var ticks = ticksInSecs;
var hh = pad(Math.floor(ticks / 3600), 2);
var mm = pad(Math.floor((ticks % 3600) / 60), 2);
var ss = pad(ticks % 60, 2); function pad(n, width) {
var n = n + '';
return n.length >= width ? n : new Array(width - n.length + 1).join('0') + n;
} if (hh == '00' && mm == '00') {
return mm + ':' + ss;
} else {
return hh + ':' + mm + ':' + ss;
}
},
value: function (value) {
},
tags: function (value) {
return this.privateValue;
},
smaller: function () { var prevSize = this.options.size;
if (this.options.size === 'small') {
return;
} else if (this.options.size === 'large') {
this.options.size = 'normal';
} else if (this.options.size === 'normal') {
this.options.size = 'small';
} var options = this.options;
this.element.removeClass(prevSize);
this.element.addClass(options.size); this.element.find('.thumbnailbox-image').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-icon').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-topbar').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-filesuffix').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
});
},
bigger: function () {
var prevSize = this.options.size;
if (this.options.size === 'large') {
return;
} else if (this.options.size === 'small') {
this.options.size = 'normal';
} else if (this.options.size === 'normal') {
this.options.size = 'large';
} var options = this.options;
this.element.removeClass(prevSize);
this.element.addClass(options.size); this.element.find('.thumbnailbox-image').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-icon').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-topbar').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-filesuffix').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
});
},
setSize: function (size) { if (size < 150) {
size = 150;
} else if (size > 450) {
size = 450;
} size = (size / 10) * 10;
Size = 'size' + size;
var new
if (newSize === this.options.size) {
return;
} var prevSize = this.options.size;
this.options.size = newSize; var options = this.options;
this.element.removeClass(prevSize);
this.element.addClass(options.size); this.element.find('.thumbnailbox-image').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-icon').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-topbar').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); this.element.find('.thumbnailbox-filesuffix').each(function () {
$(this).removeClass(prevSize);
$(this).addClass(options.size);
}); if (this.options.type == 'video') {
var $videoWrapper = this.element.find('.thumbnailbox-video-wrapper');
var $videobox = this.element.find('.thumbnailbox-video');
$videobox.width($videoWrapper.width());
$videobox.height($videoWrapper.height());
}
},
open: function () {
this.element.show();
this._loadImage();
},
close: function () {
this.element.hide();
},
_markup: function () { var selectedIcon = "";
selectedIcon = '<span class="glyphicon glyphicon-fullscreen thumbnailbox-icon thumbnailbox-selected" id="expandAsset"></span>';
var expireTooltip = "";
if (this.options.expirationstatus == 'expired') {
expireTooltip = "Expired: " + this.options.expires;
} else if (this.options.expirationstatus == 'expiredanger') {
expireTooltip = "Expire On: " + this.options.expires;
} else if (this.options.expirationstatus == 'expirewarning') {
expireTooltip = "Expire On: " + this.options.expires;
} var favoriteIcon = "glyphicon-star-empty";
var favoriteTitle = "Add to favorites"; if (this.options.isFavorite) {
favoriteIcon = "glyphicon-star";
favoriteTitle = "Remove from favorites";
} var baseAssetIcon = "";
if (this.options.isbaseasset) {
baseAssetIcon = '<i class="thumbnailbox-baseicon material-icons" title="Base Asset for a Publish Group">cloud_queue</i>';
}
else if (this.options.filename.toLowerCase().indexOf("getty") > -1) {
baseAssetIcon = '<img class="thumbnailbox-gettyicon material-icons" title="Getty Image" src="/images/gettyimageswhite.png" />';
} if (this.options.type == 'video' || this.options.type == 'audio') {
return [
'<div class="thumbnailbox-image ' + this.options.size + '"><div class="popovers"><div><label>Tags:</label><span class="thumbnailbox_tags"></span></div><div><label>Auto Tags:</label><span class="thumbnailbox_autoTags"></span></div><div><label>Packages:</label><span class="thumbnailbox_packages"></span></div></div>',
'<div class="thumbnailbox-video-wrapper">',
'<img class="thumbnailbox-image ' + this.options.size + '" />',
'<video class="thumbnailbox-video">',
' <source src="" type="video/ogg">',
' Your browser does not support the video tag.',
'</video></div>',
'<div class="thumbnailbox-videoctl-container">',
'<span class="glyphicon glyphicon-play thumbnailbox-videoctl"></span><span class="lightbox_divider" style="transform: none;margin-left: 5px;"></span><span class="thumbnailbox-videoduration">' + this._displayTime(this.options.duration) + '</span>',
'</div></div>',
'<div class="thumbnailbox-text" id="filename">FileName:</div>',
'<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
'<div class="thumbnailbox-filesuffix ' + this.options.size + '" id="filesuffix">Suffix</div>',
//'<div class="thumbnailbox-topbar ' + this.options.expirationstatus + ' ' + this.options.size + '" id="topbar">',
'<div class="thumbnailbox-topbar ' + this.options.size + '" id="topbar">',
'</div>',
'<div class="' + this.options.size + ' iconnum" style="position: absolute; top: 0px; width: 100%; font-size:20px">',
'<span class="thumbnailbox-brandicon"></span>',
'<span class="thumbnailbox-approvedicon"></span>',
'<span class="badge badge-warning thumbnailbox-revisions"></span>',
'<span class="glyphicon ' + favoriteIcon + '" id="favorite" title="' + favoriteTitle + '"></span>',
'<span class="glyphicon glyphicon-tag" id="tagPopover"></span>',
'</div>',
selectedIcon,
'<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon ' + this.options.size + '" id="shareAsset" title="Share"></span>',
'<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon ' + this.options.expirationstatus + ' ' + this.options.size + '" id="downloadAsset" title="Download"></span>',
'<span class="flag-status ' + this.options.expirationstatus + '" title="' + expireTooltip + '"><span>'
].join("");
}
else {
return [
//'<div class="thumbnailbox-image ' + this.options.size + '"><div style="display: inline-block; position: relative;"><img class="thumbnailbox-image ' + this.options.size + '" /></div></div>',
'<div class="thumbnailbox-image ' + this.options.size + '"><img class="thumbnailbox-image ' + this.options.size + '" /><div class="popovers"><div><label>Tags:</label><span class="thumbnailbox_tags"></span></div><div><label>Auto Tags:</label><span class="thumbnailbox_autoTags"></span></div><div><label>Packages:</label><span class="thumbnailbox_packages"></span></div></div></div>',
'<div class="thumbnailbox-text" id="filename">FileName:</div>',
'<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
'<div class="thumbnailbox-filesuffix ' + this.options.size + '" id="filesuffix">Suffix</div>',
//'<div class="thumbnailbox-topbar ' + this.options.expirationstatus + ' ' + this.options.size + '" id="topbar">',
'<div class="thumbnailbox-topbar ' + this.options.size + '" id="topbar">',
'</div>',
'<div class="' + this.options.size + ' iconnum" style="position: absolute; top: 0px; width: 100%;">',
'<span class="thumbnailbox-brandicon"></span>',
'<span class="thumbnailbox-approvedicon"></span>',
'<span class="badge badge-warning thumbnailbox-revisions"></span>',
'<span class="glyphicon ' + favoriteIcon + '" id="favorite" title="' + favoriteTitle + '"></span>',
'<span class="glyphicon glyphicon-tag popover-show" id="tagPopover"></span>',
'</div>',
selectedIcon,
'<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon ' + this.options.size + '" id="shareAsset" title="Share"></span>',
'<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon ' + this.options.expirationstatus + ' ' + this.options.size + '" id="downloadAsset" title="Download"></span>',
'<span class="flag-status ' + this.options.expirationstatus + '" title="' + expireTooltip + '"><span>'
].join("");
} //if (this.options.size === 'small') {
// return [
// '<img class="thumbnailbox-image small" />',
// '<div class="thumbnailbox-text" id="filename">FileName:</div>',
// '<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
// '<div class="thumbnailbox-filesuffix small" id="filesuffix">Suffix</div>',
// '<div class="thumbnailbox-topbar small" id="topbar">',
// //'<span class="badge badge-secondary thumbnailbox-icon thumbnailbox-selected small [status]">[symbol]</span>',
// selectedIcon,
// '<span class="badge badge-warning thumbnailbox-icon thumbnailbox-revisions small"></span>',
// '<span class="glyphicon glyphicon-star thumbnailbox-icon thumbnailbox-approvedicon small"></span>',
// '<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon small"></span>',
// '</div>',
// '<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon small"></span>',
// ].join("");
//} else if (this.options.size === 'large') {
// return [
// '<img class="thumbnailbox-image large" />',
// '<div class="thumbnailbox-text" id="filename">FileName:</div>',
// '<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
// '<div class="thumbnailbox-filesuffix large" id="filesuffix">Suffix</div>',
// '<div class="thumbnailbox-topbar large" id="topbar">',
// selectedIcon,
// '<span class="badge badge-warning thumbnailbox-icon thumbnailbox-revisions large"></span>',
// '<span class="glyphicon glyphicon-star thumbnailbox-icon thumbnailbox-approvedicon large"></span>',
// '<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon large"></span>',
// '</div>',
// '<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon large"></span>',
// ].join("");
//} //return [
// '<img class="thumbnailbox-image" />',
// '<div class="thumbnailbox-text" id="filename">FileName:</div>',
// '<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
// '<div class="thumbnailbox-filesuffix" id="filesuffix">Suffix</div>',
// '<div class="thumbnailbox-topbar" id="topbar">',
// selectedIcon,
// '<span class="badge badge-warning thumbnailbox-icon thumbnailbox-revisions"></span>',
// '<span class="glyphicon glyphicon-star thumbnailbox-icon thumbnailbox-approvedicon"></span>',
// '<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon"></span>',
// '</div>',
// '<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon"></span>',
//].join("");
},
_loadImage: function () {
var boundElement = this.element; var $img = boundElement.find('.thumbnailbox-image'); // Get dom object var options = this.options;
var variables = this._var; $img.load(function () {
//if (options.reviewed === true) {
// boundElement.find('.thumbnailbox-reviewedicon').show();
//} else {
// boundElement.find('.thumbnailbox-reviewedicon').hide();
//} //if (options.published === true) {
// boundElement.find('.thumbnailbox-publishedicon').show();
//} else {
// boundElement.find('.thumbnailbox-publishedicon').hide();
//} if (options.versions > 1) {
var revisions = boundElement.find('.thumbnailbox-revisions');
revisions.text(options.versions).attr("title", options.versions+" Versions");
revisions.show();
} else {
boundElement.find('.thumbnailbox-revisions').hide();
} boundElement.find('#filename').text(options.filename);
boundElement.find('#uploaded').html('<i><b>' + options.uploaded + '</b></i><span style="margin-left: 10px;"> </span><b>' + options.uploader + '</b>');
var fileSuffix = options.filetype.trim() === '' ? "No extension" : options.filetype;
boundElement.find('#filesuffix').text(fileSuffix + ' | ' + options.filesize).attr('title', fileSuffix + ' | ' + options.filesize);
//if (options.isSelected) {
// boundElement.find('#isSelected').text("✓");
// boundElement.find('#isSelected').removeClass("unchecked");
// boundElement.find('#isSelected').addClass("checked"); //}
//else {
// boundElement.find('#isSelected').html(" ");
// boundElement.find('#isSelected').removeClass("checked");
// boundElement.find('#isSelected').addClass("unchecked");
//}
$(".thumbnailbox-text,.thumbnailbox-text b").map(function () {
if (this.offsetWidth < this.scrollWidth) {
$(this).css('font-weight', 'bold');
$(this).data('toggle', 'tooltip')
.data('placement', 'bottom')
.attr('title', $(this).text());
// $(this).tooltip();
}
}); if (options.category == 'media' && options.approved && !options.filename.toLowerCase().includes("getty")) {
boundElement.find('.thumbnailbox-approvedicon').show();
}
else {
boundElement.find('.thumbnailbox-approvedicon').hide();
} if (options.category == 'brand') {
boundElement.find('.thumbnailbox-brandicon').show();
}
else {
boundElement.find('.thumbnailbox-brandicon').hide();
} if (options.isbaseasset) {
boundElement.find('.thumbnailbox-approvedicon').hide();
} var $videobox = boundElement.find('.thumbnailbox-video');
$videobox.width($(this).width());
$videobox.height($(this).height());
}); $img.attr('src', this.options.src);
$img.attr('url', this.options.src);
$img.attr('imgid', this.options.assetId);
$img.attr('version', this.options.versions);
},
_downloadImage: function () {
//this.options.cbDownload(this.options.assetId);
this._trigger("download", null, { assetId: this.options.assetId, version: this.options.versions, url: this.options.src});
},
_selectImage: function () {
var element = this.element.find(".thumbnailbox-selected");
//element.isSelected = !element.isSelected;
if (this.options.isSelected) {
element.text("✓");
element.removeClass("unchecked");
element.addClass("checked");
}
else {
element.html(" ");
element.removeClass("checked");
element.addClass("unchecked");
}
this._trigger("selected", null, { assetId: this.options.assetId, url:this.options.src, selected:this.options.isSelected });
},
_toggleFavorite: function () {
var func = "AddAssetFavorite";
if (this.options.isFavorite) {
func = "RemoveAssetFavorite";
} this.options.isFavorite = !this.options.isFavorite; if (this.options.isFavorite) {
this.element.find('#favorite').attr('title', "Remove from favorites");
this.element.find('#favorite').removeClass('glyphicon-star-empty');
this.element.find('#favorite').addClass('glyphicon-star');
}
else {
this.element.find('#favorite').attr('title', "Add to favorites");
this.element.find('#favorite').removeClass('glyphicon-star');
this.element.find('#favorite').addClass('glyphicon-star-empty');
} $.ajax({
url: '/Assets/' + func + '?assetId=' + this.options.assetId,
type: 'POST',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
success: function (result) {
if (!result.success) {
console.log("Error");
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
async: true,
processData: true
}); //if (!this.options.isFavorite) {
// this.options.fnRemoveFavorite();
//}
}, _showTagPopover: function () {
var popover = this.element.find(".thumbnailbox-image .popovers");
popover.show();
var iconLength=this.element.find(".iconnum span").filter(function () { return $(this).css('display') === 'block'; }).length;
if (iconLength == 2) {
popover.addClass("popver2");
} else if (iconLength == 3) {
popover.addClass("popver3");
} else if (iconLength == 4) {
popover.addClass("popver4");
}
var thumbnailBox = this.element.find(".thumbnailbox-image"); var imgId = this.element.find("img.thumbnailbox-image").attr("imgid");
_ajax.get('/Assets/GetFields/' + imgId,
{},
function (ds) {
var tags = ds.tags;
var autoTags = ds.autoTags;
var packages = ds.packageText;
var tagsHtml = "";
if (tags.length > 0) {
for (var i = 0; i < tags.length; i++) {
if (i == 0) {
tagsHtml += tags[0].text;
} else {
tagsHtml += "," + tags[i].text;
}
}
thumbnailBox.find(".popovers .thumbnailbox_tags").html(tagsHtml);
}
if (autoTags.length > 0) {
thumbnailBox.find(".popovers .thumbnailbox_autoTags").html(autoTags.join(","));
}
thumbnailBox.find(".popovers .thumbnailbox_packages").html(packages);
}, function (ds) {
console.log('/Assets/GetFields/ Error!');
},
false
); }, _hideTagPopover: function () {
this.element.find(".thumbnailbox-image .popovers").hide();
}, IsChecked: function () {
return this.options.isSelected;
},
Check: function () {
this.options.isSelected = true;
var element = this.element.find(".thumbnailbox-selected");
element.text("✓");
element.removeClass("unchecked");
element.addClass("checked");
},
Uncheck: function () {
this.options.isSelected = false;
var element = this.element.find(".thumbnailbox-selected");
element.html(" ");
element.removeClass("checked");
element.addClass("unchecked");
},
AssetId: function () {
return this.options.assetId;
},
Key: function () {
return this.options.assetId + "_V" + this.options.versions;
},
Version: function () {
return this.options.versions;
},
Category: function () {
return this.options.category;
},
Src: function () {
return this.options.src;
},
Approve: function () {
this.options.approved = true;
this.element.find('.thumbnailbox-approvedicon').show();
},
Unapprove: function () {
this.options.approved = false;
this.element.find('.thumbnailbox-approvedicon').hide();
}
}); }(jQuery))
为了修改这个问题增加的代码为:
_create:function(){}方法中修改的地方:


代码为:
_create: function () {
var doc = document,
boundElement = this.element,
options = this.options;
this.element.addClass("thumbnailbox");
if (this.options.size === 'small') {
this.element.addClass("small");
} else if (this.options.size === 'large') {
this.element.addClass("large");
} else {
this.element.addClass(this.options.size);
}
this.options.approved = (this.options.status === "APPROVED");
var container = $(this._markup(), doc);
boundElement.append(container);
var idsToConsumeEvents = ['expandAsset', 'shareAsset', 'downloadAsset', 'favorite', 'tagPopover'];
this._on(this.element, {
"click": function (event) {
if (idsToConsumeEvents.indexOf(event.target.id) >= 0) {
return;
}
event.preventDefault();
this.options.fnClickImage(this.options.assetId, event.shiftKey, event.ctrlKey);
return false;
}
});
this._on(this.element, { "click .thumbnailbox-downloadicon": function (event) { this._downloadImage(); } });
this._on(this.element, {
"dblclick":
function (event)
{
if (event.target.id === "expandAsset" || event.target.id === "downloadAsset" || event.target.id === "shareAsset" || event.target.id === "tagPopover")
return;
event.preventDefault();
if (this.options.fndblclickImage !== null) {
this.options.fndblclickImage(this.options.assetId);
}
event.preventDefault();
return false;
}
});
this._on(this.element, {
"click .thumbnailbox-selected":
function (event) {
if (this.options.fnExpand !== null) {
this.options.fnExpand(this.options.assetId);
}
event.preventDefault();
return false;
}
});
this._on(this.element, {
"click .thumbnailbox-shareicon":
function (event) {
if (this.options.fnShare !== null) {
this.options.fnShare(this.options.assetId + "_V" + this.options.versions);
}
event.preventDefault();
return false;
}
});
this._on(this.element, {
"click .thumbnailbox-videoctl":
function (event) {
var $videobox = boundElement.find('.thumbnailbox-video');
var $videoctl = boundElement.find('.thumbnailbox-videoctl');
var ua = navigator.userAgent.toLowerCase();
if (ua.indexOf('safari') > 0 && ua.indexOf('macintosh') > 0) {
_messagebox.newNotify2("Mac Safari does not support preview video, please try Chrome or FireFox", "Warning");
} else {
if (!$videobox.is(':visible')) {
if (this.options.fnVideoUrl !== null) {
this.options.fnVideoUrl(this.options.assetId, this.options.versions, function (videoUrl) {
if (videoUrl != '') {
// set the video height
$videobox.find('source').attr('src', videoUrl);
$videobox.css('display', 'inline-block');
$videobox.load();
$videobox.get(0).play();
$videoctl.removeClass('glyphicon-play');
$videoctl.addClass('glyphicon-pause');
}
});
}
} else {
if ($videoctl.hasClass('glyphicon-play')) {
$videobox.get(0).play();
$videoctl.removeClass('glyphicon-play');
$videoctl.addClass('glyphicon-pause');
} else {
$videobox.get(0).pause();
$videoctl.addClass('glyphicon-play');
$videoctl.removeClass('glyphicon-pause');
}
}
}
event.preventDefault();
return false;
}
});
this._on(this.element, {
"click #favorite":
function () {
this._toggleFavorite();
}
});
this._on(this.element, {
"mouseenter #tagPopover":
function () {
this._showTagPopover();
}
});
this._on(this.element, {
"mouseleave":
function () {
this._hideTagPopover();
}
});
var displayTime = this._displayTime;
boundElement.find('.thumbnailbox-video').on(
'timeupdate',
function (event) {
boundElement.find('.thumbnailbox-videoduration').text(displayTime(Math.floor(this.currentTime)));
}).
on('ended',
function () {
var $videoctl = boundElement.find('.thumbnailbox-videoctl');
$videoctl.addClass('glyphicon-play');
$videoctl.removeClass('glyphicon-pause');
boundElement.find('.thumbnailbox-videoduration').text(displayTime(options.duration));
});
}
_markup函数中:


代码为:
_markup: function () {
var selectedIcon = "";
selectedIcon = '<span class="glyphicon glyphicon-fullscreen thumbnailbox-icon thumbnailbox-selected" id="expandAsset"></span>';
var expireTooltip = "";
if (this.options.expirationstatus == 'expired') {
expireTooltip = "Expired: " + this.options.expires;
} else if (this.options.expirationstatus == 'expiredanger') {
expireTooltip = "Expire On: " + this.options.expires;
} else if (this.options.expirationstatus == 'expirewarning') {
expireTooltip = "Expire On: " + this.options.expires;
}
var favoriteIcon = "glyphicon-star-empty";
var favoriteTitle = "Add to favorites";
if (this.options.isFavorite) {
favoriteIcon = "glyphicon-star";
favoriteTitle = "Remove from favorites";
}
var baseAssetIcon = "";
if (this.options.isbaseasset) {
baseAssetIcon = '<i class="thumbnailbox-baseicon material-icons" title="Base Asset for a Publish Group">cloud_queue</i>';
}
else if (this.options.filename.toLowerCase().indexOf("getty") > -1) {
baseAssetIcon = '<img class="thumbnailbox-gettyicon material-icons" title="Getty Image" src="/images/gettyimageswhite.png" />';
}
if (this.options.type == 'video' || this.options.type == 'audio') {
return [
'<div class="thumbnailbox-image ' + this.options.size + '"><div class="popovers"><div><label>Tags:</label><span class="thumbnailbox_tags"></span></div><div><label>Auto Tags:</label><span class="thumbnailbox_autoTags"></span></div><div><label>Packages:</label><span class="thumbnailbox_packages"></span></div></div>',
'<div class="thumbnailbox-video-wrapper">',
'<img class="thumbnailbox-image ' + this.options.size + '" />',
'<video class="thumbnailbox-video">',
' <source src="" type="video/ogg">',
' Your browser does not support the video tag.',
'</video></div>',
'<div class="thumbnailbox-videoctl-container">',
'<span class="glyphicon glyphicon-play thumbnailbox-videoctl"></span><span class="lightbox_divider" style="transform: none;margin-left: 5px;"></span><span class="thumbnailbox-videoduration">' + this._displayTime(this.options.duration) + '</span>',
'</div></div>',
'<div class="thumbnailbox-text" id="filename">FileName:</div>',
'<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
'<div class="thumbnailbox-filesuffix ' + this.options.size + '" id="filesuffix">Suffix</div>',
//'<div class="thumbnailbox-topbar ' + this.options.expirationstatus + ' ' + this.options.size + '" id="topbar">',
'<div class="thumbnailbox-topbar ' + this.options.size + '" id="topbar">',
'</div>',
'<div class="' + this.options.size + ' iconnum" style="position: absolute; top: 0px; width: 100%; font-size:20px">',
'<span class="thumbnailbox-brandicon"></span>',
'<span class="thumbnailbox-approvedicon"></span>',
'<span class="badge badge-warning thumbnailbox-revisions"></span>',
'<span class="glyphicon ' + favoriteIcon + '" id="favorite" title="' + favoriteTitle + '"></span>',
'<span class="glyphicon glyphicon-tag" id="tagPopover"></span>',
'</div>',
selectedIcon,
'<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon ' + this.options.size + '" id="shareAsset" title="Share"></span>',
'<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon ' + this.options.expirationstatus + ' ' + this.options.size + '" id="downloadAsset" title="Download"></span>',
'<span class="flag-status ' + this.options.expirationstatus + '" title="' + expireTooltip + '"><span>'
].join("");
}
else {
return [
//'<div class="thumbnailbox-image ' + this.options.size + '"><div style="display: inline-block; position: relative;"><img class="thumbnailbox-image ' + this.options.size + '" /></div></div>',
'<div class="thumbnailbox-image ' + this.options.size + '"><img class="thumbnailbox-image ' + this.options.size + '" /><div class="popovers"><div><label>Tags:</label><span class="thumbnailbox_tags"></span></div><div><label>Auto Tags:</label><span class="thumbnailbox_autoTags"></span></div><div><label>Packages:</label><span class="thumbnailbox_packages"></span></div></div></div>',
'<div class="thumbnailbox-text" id="filename">FileName:</div>',
'<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
'<div class="thumbnailbox-filesuffix ' + this.options.size + '" id="filesuffix">Suffix</div>',
//'<div class="thumbnailbox-topbar ' + this.options.expirationstatus + ' ' + this.options.size + '" id="topbar">',
'<div class="thumbnailbox-topbar ' + this.options.size + '" id="topbar">',
'</div>',
'<div class="' + this.options.size + ' iconnum" style="position: absolute; top: 0px; width: 100%;">',
'<span class="thumbnailbox-brandicon"></span>',
'<span class="thumbnailbox-approvedicon"></span>',
'<span class="badge badge-warning thumbnailbox-revisions"></span>',
'<span class="glyphicon ' + favoriteIcon + '" id="favorite" title="' + favoriteTitle + '"></span>',
'<span class="glyphicon glyphicon-tag popover-show" id="tagPopover"></span>',
'</div>',
selectedIcon,
'<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon ' + this.options.size + '" id="shareAsset" title="Share"></span>',
'<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon ' + this.options.expirationstatus + ' ' + this.options.size + '" id="downloadAsset" title="Download"></span>',
'<span class="flag-status ' + this.options.expirationstatus + '" title="' + expireTooltip + '"><span>'
].join("");
}
//if (this.options.size === 'small') {
// return [
// '<img class="thumbnailbox-image small" />',
// '<div class="thumbnailbox-text" id="filename">FileName:</div>',
// '<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
// '<div class="thumbnailbox-filesuffix small" id="filesuffix">Suffix</div>',
// '<div class="thumbnailbox-topbar small" id="topbar">',
// //'<span class="badge badge-secondary thumbnailbox-icon thumbnailbox-selected small [status]">[symbol]</span>',
// selectedIcon,
// '<span class="badge badge-warning thumbnailbox-icon thumbnailbox-revisions small"></span>',
// '<span class="glyphicon glyphicon-star thumbnailbox-icon thumbnailbox-approvedicon small"></span>',
// '<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon small"></span>',
// '</div>',
// '<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon small"></span>',
// ].join("");
//} else if (this.options.size === 'large') {
// return [
// '<img class="thumbnailbox-image large" />',
// '<div class="thumbnailbox-text" id="filename">FileName:</div>',
// '<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
// '<div class="thumbnailbox-filesuffix large" id="filesuffix">Suffix</div>',
// '<div class="thumbnailbox-topbar large" id="topbar">',
// selectedIcon,
// '<span class="badge badge-warning thumbnailbox-icon thumbnailbox-revisions large"></span>',
// '<span class="glyphicon glyphicon-star thumbnailbox-icon thumbnailbox-approvedicon large"></span>',
// '<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon large"></span>',
// '</div>',
// '<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon large"></span>',
// ].join("");
//}
//return [
// '<img class="thumbnailbox-image" />',
// '<div class="thumbnailbox-text" id="filename">FileName:</div>',
// '<div class="thumbnailbox-text" id="uploaded">Uploaded:</div>',
// '<div class="thumbnailbox-filesuffix" id="filesuffix">Suffix</div>',
// '<div class="thumbnailbox-topbar" id="topbar">',
// selectedIcon,
// '<span class="badge badge-warning thumbnailbox-icon thumbnailbox-revisions"></span>',
// '<span class="glyphicon glyphicon-star thumbnailbox-icon thumbnailbox-approvedicon"></span>',
// '<span class="glyphicon glyphicon-share-alt thumbnailbox-icon thumbnailbox-shareicon"></span>',
// '</div>',
// '<span class="glyphicon glyphicon-download-alt text-primary thumbnailbox-icon thumbnailbox-downloadicon"></span>',
//].join("");
}
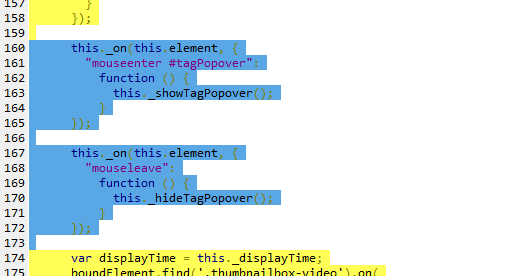
增加两个新的函数:_showTagPopover和_hideTagPopover


代码为:
_showTagPopover: function () {
var popover = this.element.find(".thumbnailbox-image .popovers");
popover.show();
var iconLength=this.element.find(".iconnum span").filter(function () { return $(this).css('display') === 'block'; }).length;
if (iconLength == 2) {
popover.addClass("popver2");
} else if (iconLength == 3) {
popover.addClass("popver3");
} else if (iconLength == 4) {
popover.addClass("popver4");
}
var thumbnailBox = this.element.find(".thumbnailbox-image");
var imgId = this.element.find("img.thumbnailbox-image").attr("imgid");
_ajax.get('/Assets/GetFields/' + imgId,
{},
function (ds) {
var tags = ds.tags;
var autoTags = ds.autoTags;
var packages = ds.packageText;
var tagsHtml = "";
if (tags.length > 0) {
for (var i = 0; i < tags.length; i++) {
if (i == 0) {
tagsHtml += tags[0].text;
} else {
tagsHtml += "," + tags[i].text;
}
}
thumbnailBox.find(".popovers .thumbnailbox_tags").html(tagsHtml);
}
if (autoTags.length > 0) {
thumbnailBox.find(".popovers .thumbnailbox_autoTags").html(autoTags.join(","));
}
thumbnailBox.find(".popovers .thumbnailbox_packages").html(packages);
},
function (ds) {
console.log('/Assets/GetFields/ Error!');
},
false
);
},
_hideTagPopover: function () {
this.element.find(".thumbnailbox-image .popovers").hide();
}
对应该插件的样式表文件也需要做修改:thumbnailbox.css


代码如下:
.thumbnailbox {
font-size: small; /*1.25rem; 20 */
background-color: #ffffff;
position: relative;
padding: 0px;
border: 1px solid lightgray;
float: left;
width: 310px;
height: 280px;
border-radius: 10px;
overflow: hidden;
}
.thumbnailbox.sizebrand {
width: 210px;
height: 220px;
margin: 20px 20px;
}
.thumbnailbox.size150 {
width: 150px;
height: 180px;
margin: 6px 6px;
}
.thumbnailbox.size150 .popovers {
width: 140px;
}
.thumbnailbox.size160 {
width: 160px;
height: 187px;
margin: 6px 6px;
}
.thumbnailbox.size160 .popovers {
width: 150px;
}
.thumbnailbox.size170 {
width: 170px;
height: 193px;
margin: 7px 7px;
}
.thumbnailbox.size170 .popovers {
width: 160px;
}
.thumbnailbox.size180 {
width: 180px;
height: 200px;
margin: 7px 7px;
}
.thumbnailbox.size180 .popovers {
width: 170px;
}
.thumbnailbox.size190 {
width: 190px;
height: 207px;
margin: 8px 8px;
}
.thumbnailbox.size190 .popovers {
width: 180px;
}
.thumbnailbox.size200 {
width: 200px;
height: 213px;
margin: 8px 8px;
}
.thumbnailbox.size200 .popovers {
width: 190px;
}
.thumbnailbox.size210 {
width: 210px;
height: 220px;
margin: 9px 9px;
}
.thumbnailbox.size210 .popovers {
width: 200px;
}
.thumbnailbox.size220 {
width: 220px;
height: 227px;
margin: 9px 9px;
}
.thumbnailbox.size220 .popovers {
width: 210px;
}
.thumbnailbox.size230 {
width: 230px;
height: 233px;
margin: 10px 10px;
}
.thumbnailbox.size230 .popovers {
width: 220px;
}
.thumbnailbox.size240 {
width: 240px;
height: 240px;
margin: 10px 10px;
}
.thumbnailbox.size240 .popovers {
width: 230px;
}
.thumbnailbox.size250 {
width: 250px;
height: 247px;
margin: 11px 11px;
}
.thumbnailbox.size250 .popovers {
width: 240px;
}
.thumbnailbox.size260 {
width: 260px;
height: 253px;
margin: 11px 11px;
}
.thumbnailbox.size260 .popovers {
width: 250px;
}
.thumbnailbox.size270 {
width: 270px;
height: 260px;
margin: 12px 12px;
}
.thumbnailbox.size270 .popovers {
width: 260px;
}
.thumbnailbox.size280 {
width: 280px;
height: 267px;
margin: 12px 12px;
}
.thumbnailbox.size280 .popovers {
width: 270px;
}
.thumbnailbox.size290 {
width: 290px;
height: 273px;
margin: 13px 13px;
}
.thumbnailbox.size290 .popovers {
width: 280px;
}
.thumbnailbox.size300 {
width: 300px;
height: 280px;
margin: 13px 13px;
}
.thumbnailbox.size300 .popovers {
width: 290px;
}
.thumbnailbox.size310 {
width: 310px;
height: 287px;
margin: 14px 14px;
}
.thumbnailbox.size310 .popovers {
width: 300px;
}
.thumbnailbox.size320 {
width: 320px;
height: 293px;
margin: 14px 14px;
}
.thumbnailbox.size320 .popovers {
width: 310px;
}
.thumbnailbox.size330 {
width: 330px;
height: 300px;
margin: 15px 15px;
}
.thumbnailbox.size330 .popovers {
width: 320px;
}
.thumbnailbox.size340 {
width: 340px;
height: 307px;
margin: 15px 15px;
}
.thumbnailbox.size340 .popovers {
width: 330px;
}
.thumbnailbox.size350 {
width: 350px;
height: 313px;
margin: 16px 16px;
}
.thumbnailbox.size350 .popovers {
width: 340px;
}
.thumbnailbox.size360 {
width: 360px;
height: 320px;
margin: 16px 16px;
}
.thumbnailbox.size360 .popovers {
width: 350px;
}
.thumbnailbox.size370 {
width: 370px;
height: 327px;
margin: 17px 17px;
}
.thumbnailbox.size370 .popovers {
width: 360px;
}
.thumbnailbox.size380 {
width: 380px;
height: 333px;
margin: 17px 17px;
}
.thumbnailbox.size380 .popovers {
width: 370px;
}
.thumbnailbox.size390 {
width: 390px;
height: 340px;
margin: 18px 18px;
}
.thumbnailbox.size390 .popovers {
width: 380px;
}
.thumbnailbox.size400 {
width: 400px;
height: 347px;
margin: 18px 18px;
}
.thumbnailbox.size400 .popovers {
width: 390px;
}
.thumbnailbox.size410 {
width: 410px;
height: 353px;
margin: 19px 19px;
}
.thumbnailbox.size410 .popovers {
width: 400px;
}
.thumbnailbox.size420 {
width: 420px;
height: 360px;
margin: 19px 19px;
}
.thumbnailbox.size420 .popovers {
width: 410px;
}
.thumbnailbox.size430 {
width: 430px;
height: 367px;
margin: 20px 20px;
}
.thumbnailbox.size430 .popovers {
width: 420px;
}
.thumbnailbox.size440 {
width: 440px;
height: 373px;
margin: 20px 20px;
}
.thumbnailbox.size440 .popovers {
width: 430px;
}
.thumbnailbox.size450 {
width: 450px;
height: 380px;
margin: 20px 20px;
}
.thumbnailbox.size450 .popovers {
width: 440px;
}
.thumbnailbox.normal {
width: 300px;
height: 280px;
margin: 13px 13px;
}
.thumbnailbox.normal .popovers {
width: 290px;
}
.thumbnailbox.small {
width: 210px;
height: 220px;
margin: 9px 9px;
}
.thumbnailbox.small .popovers {
width: 200px;
}
.thumbnailbox.large {
width: 450px;
height: 380px;
margin: 20px 20px;
}
.thumbnailbox.large .popovers {
width: 440px;
}
.thumbnailbox:hover {
box-shadow: 0px 0px 5px 2px lightblue;
}
.thumbnailbox:hover .thumbnailbox-selected {
display: block;
}
.thumbnailbox.selected {
box-shadow: 0px 0px 5px 5px rgba(0, 128, 0, 0.5);
background-color: rgb(221, 234, 248);
/*outline: 2px solid lightblue;*/
}
.thumbnailbox-topbar {
width: 300px;
opacity: 0.4;
margin-left: 0px;
height: 30px;
top: 0px;
display: block;
background-color: #271e1e;
position: absolute;
}
.thumbnailbox-topbar.expirewarning {
background-color: orange !important;
opacity: 0.6 !important;
}
.thumbnailbox-topbar.expiredanger {
background-color: #ff8080 !important;
opacity: 0.6 !important;
}
.thumbnailbox-topbar.expired {
background-color: red !important;
opacity: 0.7 !important;
}
.thumbnailbox-topbar.size150 {
width: 150px;
}
.thumbnailbox-topbar.size160 {
width: 160px;
}
.thumbnailbox-topbar.size170 {
width: 170px;
}
.thumbnailbox-topbar.size180 {
width: 180px;
}
.thumbnailbox-topbar.size190 {
width: 190px;
}
.thumbnailbox-topbar.size200 {
width: 200px;
}
.thumbnailbox-topbar.sizebrand,
.thumbnailbox-topbar.size210 {
width: 210px;
}
.thumbnailbox-topbar.size220 {
width: 220px;
}
.thumbnailbox-topbar.size230 {
width: 230px;
}
.thumbnailbox-topbar.size240 {
width: 240px;
}
.thumbnailbox-topbar.size250 {
width: 250px;
}
.thumbnailbox-topbar.size260 {
width: 260px;
}
.thumbnailbox-topbar.size270 {
width: 270px;
}
.thumbnailbox-topbar.size280 {
width: 280px;
}
.thumbnailbox-topbar.size290 {
width: 290px;
}
.thumbnailbox-topbar.size300 {
width: 300px;
}
.thumbnailbox-topbar.size310 {
width: 310px;
}
.thumbnailbox-topbar.size320 {
width: 320px;
}
.thumbnailbox-topbar.size330 {
width: 330px;
}
.thumbnailbox-topbar.size340 {
width: 340px;
}
.thumbnailbox-topbar.size350 {
width: 350px;
}
.thumbnailbox-topbar.size360 {
width: 360px;
}
.thumbnailbox-topbar.size370 {
width: 370px;
}
.thumbnailbox-topbar.size380 {
width: 380px;
}
.thumbnailbox-topbar.size390 {
width: 390px;
}
.thumbnailbox-topbar.size400 {
width: 400px;
}
.thumbnailbox-topbar.size410 {
width: 410px;
}
.thumbnailbox-topbar.size420 {
width: 420px;
}
.thumbnailbox-topbar.size430 {
width: 430px;
}
.thumbnailbox-topbar.size440 {
width: 440px;
}
.thumbnailbox-topbar.size450 {
width: 450px;
}
.thumbnailbox-topbar.normal {
width: 300px;
}
.thumbnailbox-topbar.small {
width: 210px;
}
.thumbnailbox-topbar.large {
width: 450px;
}
.thumbnailbox img {
margin-left: 0px;
margin-right: auto;
margin-bottom: 10px;
display: block;
overflow: hidden;
}
.thumbnailbox div.thumbnailbox-image {
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 10px;
position: relative;
}
.thumbnailbox.size150 div.thumbnailbox-image {
width: 150px;
height: 100px;
}
.thumbnailbox.size160 div.thumbnailbox-image {
width: 160px;
height: 107px;
}
.thumbnailbox.size170 div.thumbnailbox-image {
width: 170px;
height: 113px;
}
.thumbnailbox.size180 div.thumbnailbox-image {
width: 180px;
height: 120px;
}
.thumbnailbox.size190 div.thumbnailbox-image {
width: 190px;
height: 127px;
}
.thumbnailbox.size200 div.thumbnailbox-image {
width: 200px;
height: 133px;
}
.thumbnailbox.sizebrand div.thumbnailbox-image,
.thumbnailbox.size210 div.thumbnailbox-image {
width: 210px;
height: 140px;
}
.thumbnailbox.size220 div.thumbnailbox-image {
width: 220px;
height: 147px;
}
.thumbnailbox.size230 div.thumbnailbox-image {
width: 230px;
height: 153px;
}
.thumbnailbox.size240 div.thumbnailbox-image {
width: 240px;
height: 160px;
}
.thumbnailbox.size250 div.thumbnailbox-image {
width: 250px;
height: 167px;
}
.thumbnailbox.size260 div.thumbnailbox-image {
width: 260px;
height: 173px;
}
.thumbnailbox.size270 div.thumbnailbox-image {
width: 270px;
height: 180px;
}
.thumbnailbox.size280 div.thumbnailbox-image {
width: 280px;
height: 187px;
}
.thumbnailbox.size290 div.thumbnailbox-image {
width: 290px;
height: 193px;
}
.thumbnailbox.size300 div.thumbnailbox-image {
width: 300px;
height: 200px;
}
.thumbnailbox.size310 div.thumbnailbox-image {
width: 310px;
height: 207px;
}
.thumbnailbox.size320 div.thumbnailbox-image {
width: 320px;
height: 213px;
}
.thumbnailbox.size330 div.thumbnailbox-image {
width: 330px;
height: 220px;
}
.thumbnailbox.size340 div.thumbnailbox-image {
width: 340px;
height: 227px;
}
.thumbnailbox.size350 div.thumbnailbox-image {
width: 350px;
height: 233px;
}
.thumbnailbox.size360 div.thumbnailbox-image {
width: 360px;
height: 240px;
}
.thumbnailbox.size370 div.thumbnailbox-image {
width: 370px;
height: 247px;
}
.thumbnailbox.size380 div.thumbnailbox-image {
width: 380px;
height: 253px;
}
.thumbnailbox.size390 div.thumbnailbox-image {
width: 390px;
height: 260px;
}
.thumbnailbox.size400 div.thumbnailbox-image {
width: 400px;
height: 267px;
}
.thumbnailbox.size410 div.thumbnailbox-image {
width: 410px;
height: 273px;
}
.thumbnailbox.size420 div.thumbnailbox-image {
width: 420px;
height: 280px;
}
.thumbnailbox.size430 div.thumbnailbox-image {
width: 430px;
height: 287px;
}
.thumbnailbox.size440 div.thumbnailbox-image {
width: 440px;
height: 293px;
}
.thumbnailbox.size450 div.thumbnailbox-image {
width: 450px;
height: 300px;
}
.thumbnailbox.normal div.thumbnailbox-image {
width: 300px;
height: 200px;
}
.thumbnailbox.small div.thumbnailbox-image {
width: 210px;
height: 140px;
}
.thumbnailbox.large div.thumbnailbox-image {
width: 450px;
height: 300px;
}
.thumbnailbox img.thumbnailbox-image {
margin: auto;
}
.thumbnailbox.size150 img.thumbnailbox-image {
max-width: 150px;
max-height: 100px;
}
.thumbnailbox.size160 img.thumbnailbox-image {
max-width: 160px;
max-height: 107px;
}
.thumbnailbox.size170 img.thumbnailbox-image {
max-width: 170px;
max-height: 113px;
}
.thumbnailbox.size180 img.thumbnailbox-image {
max-width: 180px;
max-height: 120px;
}
.thumbnailbox.size190 img.thumbnailbox-image {
max-width: 190px;
max-height: 127px;
}
.thumbnailbox.size200 img.thumbnailbox-image {
max-width: 200px;
max-height: 133px;
}
.thumbnailbox.sizebrand img.thumbnailbox-image,
.thumbnailbox.size210 img.thumbnailbox-image {
max-width: 210px;
max-height: 140px;
}
.thumbnailbox.size220 img.thumbnailbox-image {
max-width: 220px;
max-height: 147px;
}
.thumbnailbox.size230 img.thumbnailbox-image {
max-width: 230px;
max-height: 153px;
}
.thumbnailbox.size240 img.thumbnailbox-image {
max-width: 240px;
max-height: 160px;
}
.thumbnailbox.size250 img.thumbnailbox-image {
max-width: 250px;
max-height: 167px;
}
.thumbnailbox.size260 img.thumbnailbox-image {
max-width: 260px;
max-height: 173px;
}
.thumbnailbox.size270 img.thumbnailbox-image {
max-width: 270px;
max-height: 180px;
}
.thumbnailbox.size280 img.thumbnailbox-image {
max-width: 280px;
max-height: 187px;
}
.thumbnailbox.size290 img.thumbnailbox-image {
max-width: 290px;
max-height: 193px;
}
.thumbnailbox.size300 img.thumbnailbox-image {
max-width: 300px;
max-height: 200px;
}
.thumbnailbox.size310 img.thumbnailbox-image {
max-width: 310px;
max-height: 207px;
}
.thumbnailbox.size320 img.thumbnailbox-image {
max-width: 320px;
max-height: 213px;
}
.thumbnailbox.size330 img.thumbnailbox-image {
max-width: 330px;
max-height: 220px;
}
.thumbnailbox.size340 img.thumbnailbox-image {
max-width: 340px;
max-height: 227px;
}
.thumbnailbox.size350 img.thumbnailbox-image {
max-width: 350px;
max-height: 233px;
}
.thumbnailbox.size360 img.thumbnailbox-image {
max-width: 360px;
max-height: 240px;
}
.thumbnailbox.size370 img.thumbnailbox-image {
max-width: 370px;
max-height: 247px;
}
.thumbnailbox.size380 img.thumbnailbox-image {
max-width: 380px;
max-height: 253px;
}
.thumbnailbox.size390 img.thumbnailbox-image {
max-width: 390px;
max-height: 260px;
}
.thumbnailbox.size400 img.thumbnailbox-image {
max-width: 400px;
max-height: 267px;
}
.thumbnailbox.size410 img.thumbnailbox-image {
max-width: 410px;
max-height: 273px;
}
.thumbnailbox.size420 img.thumbnailbox-image {
max-width: 420px;
max-height: 280px;
}
.thumbnailbox.size430 img.thumbnailbox-image {
max-width: 430px;
max-height: 287px;
}
.thumbnailbox.size440 img.thumbnailbox-image {
max-width: 440px;
max-height: 293px;
}
.thumbnailbox.size450 img.thumbnailbox-image {
max-width: 450px;
max-height: 300px;
}
.thumbnailbox.normal img.thumbnailbox-image {
max-width: 300px;
max-height: 200px;
}
.thumbnailbox.small img.thumbnailbox-image {
max-width: 210px;
max-height: 140px;
}
.thumbnailbox.large img.thumbnailbox-image {
max-width: 450px;
max-height: 300px;
}
.thumbnailbox-text {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
padding-left: 10px;
font-size: small;
}
.thumbnailbox-icon {
position: absolute;
}
/*.thumbnailbox-reviewedicon {
top: 5px;
left: 10px;
background-color:lightgray;
}
.thumbnailbox-reviewedicon.normal {
top: 5px;
left: 10px;
}
.thumbnailbox-reviewedicon.small {
top: 5px;
left: 10px;
}
.thumbnailbox-reviewedicon.large {
top: 5px;
left: 10px;
}*/
.thumbnailbox-brandicon {
display: none;
position: relative;
margin: 5px 8px 0 0;
float: right;
background: url(/images/brandportal/godaddy_white.svg) no-repeat;
background-position: right top;
background-size: 15px;
display: block;
width: 15px;
height: 25px;
}
.thumbnailbox-baseicon {
position: relative;
float: right;
margin: 5px 8px 0 0;
color: #ffffff;
}
#favorite {
position: relative;
margin: 5px 8px 0 0;
float: right;
font-size:20px;
width: 20px;
height: 20px;
cursor: pointer;
}
.thumbnailbox:hover .glyphicon-star-empty {
display: block;
}
.thumbnailbox .glyphicon-star-empty {
color: #eeeeee;
background-color: transparent;
opacity:;
display: none;
}
.thumbnailbox .glyphicon-star {
color: rgba(245, 174, 57, 1);
text-shadow: -0.5px 0 white, 0 0.5px white, 0.5px 0 white, 0 -0.5px white;
}
.thumbnailbox-gettyicon {
position: relative;
float: right;
margin: 5px 8px 0 0 !important;
color: #ffffff;
height: 20px;
width: 20px;
}
.thumbnailbox-approvedicon {
display: none;
position: relative;
float: right;
margin: 8px 8px 0 0;
background: url(/images/approve.svg) no-repeat;
background-position: right top;
background-size: 20px;
display: block;
width: 20px;
height: 20px;
}
.thumbnailbox-selected {
top: 10px;
left: 10px;
color: #eeeeee;
background-color: transparent;
opacity:;
cursor: pointer;
display: none;
}
.thumbnailbox-publishedicon {
top: 5px;
left: 30px;
}
.thumbnailbox-publishedicon.normal {
top: 5px;
left: 30px;
}
.thumbnailbox-publishedicon.small {
top: 5px;
left: 30px;
}
.thumbnailbox-publishedicon.large {
top: 5px;
left: 30px;
}
.thumbnailbox-downloadicon {
top: 250px;
left: 272px;
cursor: pointer;
}
.thumbnailbox-downloadicon.size150 {
top: 150px;
left: 122px;
}
.thumbnailbox-downloadicon.size160 {
top: 157px;
left: 132px;
}
.thumbnailbox-downloadicon.size170 {
top: 163px;
left: 142px;
}
.thumbnailbox-downloadicon.size180 {
top: 170px;
left: 152px;
}
.thumbnailbox-downloadicon.size190 {
top: 177px;
left: 162px;
}
.thumbnailbox-downloadicon.size200 {
top: 183px;
left: 172px;
}
.thumbnailbox-downloadicon.sizebrand,
.thumbnailbox-downloadicon.size210 {
top: 190px;
left: 182px;
}
.thumbnailbox-downloadicon.size220 {
top: 197px;
left: 192px;
}
.thumbnailbox-downloadicon.size230 {
top: 203px;
left: 202px;
}
.thumbnailbox-downloadicon.size240 {
top: 210px;
left: 212px;
}
.thumbnailbox-downloadicon.size250 {
top: 217px;
left: 222px;
}
.thumbnailbox-downloadicon.size260 {
top: 223px;
left: 232px;
}
.thumbnailbox-downloadicon.size270 {
top: 230px;
left: 242px;
}
.thumbnailbox-downloadicon.size280 {
top: 237px;
left: 252px;
}
.thumbnailbox-downloadicon.size290 {
top: 243px;
left: 262px;
}
.thumbnailbox-downloadicon.size300 {
top: 250px;
left: 272px;
}
.thumbnailbox-downloadicon.size310 {
top: 257px;
left: 282px;
}
.thumbnailbox-downloadicon.size320 {
top: 263px;
left: 292px;
}
.thumbnailbox-downloadicon.size330 {
top: 270px;
left: 302px;
}
.thumbnailbox-downloadicon.size340 {
top: 277px;
left: 312px;
}
.thumbnailbox-downloadicon.size350 {
top: 283px;
left: 322px;
}
.thumbnailbox-downloadicon.size360 {
top: 290px;
left: 332px;
}
.thumbnailbox-downloadicon.size370 {
top: 297px;
left: 342px;
}
.thumbnailbox-downloadicon.size380 {
top: 303px;
left: 352px;
}
.thumbnailbox-downloadicon.size390 {
top: 310px;
left: 362px;
}
.thumbnailbox-downloadicon.size400 {
top: 317px;
left: 372px;
}
.thumbnailbox-downloadicon.size410 {
top: 323px;
left: 382px;
}
.thumbnailbox-downloadicon.size420 {
top: 330px;
left: 392px;
}
.thumbnailbox-downloadicon.size430 {
top: 337px;
left: 402px;
}
.thumbnailbox-downloadicon.size440 {
top: 343px;
left: 412px;
}
.thumbnailbox-downloadicon.size450 {
top: 350px;
left: 422px;
}
.thumbnailbox-downloadicon.normal {
top: 250px;
left: 272px;
}
.thumbnailbox-downloadicon.small {
top: 190px;
left: 182px;
}
.thumbnailbox-downloadicon.large {
top: 350px;
left: 422px;
}
.thumbnailbox-shareicon {
top: 250px;
left: 250px;
cursor: pointer;
}
.thumbnailbox-shareicon.size150 {
top: 150px;
left: 100px;
}
.thumbnailbox-shareicon.size160 {
top: 157px;
left: 110px;
}
.thumbnailbox-shareicon.size170 {
top: 163px;
left: 120px;
}
.thumbnailbox-shareicon.size180 {
top: 170px;
left: 130px;
}
.thumbnailbox-shareicon.size190 {
top: 177px;
left: 140px;
}
.thumbnailbox-shareicon.size200 {
top: 183px;
left: 150px;
}
.thumbnailbox-shareicon.sizebrand,
.thumbnailbox-shareicon.size210 {
top: 190px;
left: 160px;
}
.thumbnailbox-shareicon.size220 {
top: 197px;
left: 170px;
}
.thumbnailbox-shareicon.size230 {
top: 203px;
left: 180px;
}
.thumbnailbox-shareicon.size240 {
top: 210px;
left: 190px;
}
.thumbnailbox-shareicon.size250 {
top: 217px;
left: 200px;
}
.thumbnailbox-shareicon.size260 {
top: 223px;
left: 210px;
}
.thumbnailbox-shareicon.size270 {
top: 230px;
left: 220px;
}
.thumbnailbox-shareicon.size280 {
top: 237px;
left: 230px;
}
.thumbnailbox-shareicon.size290 {
top: 243px;
left: 240px;
}
.thumbnailbox-shareicon.size300 {
top: 250px;
left: 250px;
}
.thumbnailbox-shareicon.size310 {
top: 257px;
left: 260px;
}
.thumbnailbox-shareicon.size320 {
top: 263px;
left: 270px;
}
.thumbnailbox-shareicon.size330 {
top: 270px;
left: 280px;
}
.thumbnailbox-shareicon.size340 {
top: 277px;
left: 290px;
}
.thumbnailbox-shareicon.size350 {
top: 283px;
left: 300px;
}
.thumbnailbox-shareicon.size360 {
top: 290px;
left: 310px;
}
.thumbnailbox-shareicon.size370 {
top: 297px;
left: 320px;
}
.thumbnailbox-shareicon.size380 {
top: 303px;
left: 330px;
}
.thumbnailbox-shareicon.size390 {
top: 310px;
left: 340px;
}
.thumbnailbox-shareicon.size400 {
top: 317px;
left: 350px;
}
.thumbnailbox-shareicon.size410 {
top: 323px;
left: 360px;
}
.thumbnailbox-shareicon.size420 {
top: 330px;
left: 370px;
}
.thumbnailbox-shareicon.size430 {
top: 337px;
left: 380px;
}
.thumbnailbox-shareicon.size440 {
top: 343px;
left: 390px;
}
.thumbnailbox-shareicon.size450 {
top: 350px;
left: 400px;
}
.thumbnailbox-shareicon.normal {
top: 250px;
left: 272px;
}
.thumbnailbox-shareicon.small {
top: 190px;
left: 182px;
}
.thumbnailbox-shareicon.large {
top: 350px;
left: 422px;
}
.thumbnailbox-shareicon.normal {
top: 250px;
left: 250px;
}
.thumbnailbox-shareicon.small {
top: 190px;
left: 162px;
}
.thumbnailbox-shareicon.large {
top: 350px;
left: 362px;
}
.thumbnailbox-filesuffix {
top: 250px;
left: 10px;
position: absolute;
max-width: calc(100% - 60px);
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.thumbnailbox-filesuffix.size150 {
top: 150px;
left: 10px;
}
.thumbnailbox-filesuffix.size160 {
top: 157px;
left: 10px;
}
.thumbnailbox-filesuffix.size170 {
top: 163px;
left: 10px;
}
.thumbnailbox-filesuffix.size180 {
top: 170px;
left: 10px;
}
.thumbnailbox-filesuffix.size190 {
top: 177px;
left: 10px;
}
.thumbnailbox-filesuffix.size200 {
top: 183px;
left: 10px;
}
.thumbnailbox-filesuffix.sizebrand,
.thumbnailbox-filesuffix.size210 {
top: 190px;
left: 10px;
}
.thumbnailbox-filesuffix.size220 {
top: 197px;
left: 10px;
}
.thumbnailbox-filesuffix.size230 {
top: 203px;
left: 10px;
}
.thumbnailbox-filesuffix.size240 {
top: 210px;
left: 10px;
}
.thumbnailbox-filesuffix.size250 {
top: 217px;
left: 10px;
}
.thumbnailbox-filesuffix.size260 {
top: 223px;
left: 10px;
}
.thumbnailbox-filesuffix.size270 {
top: 230px;
left: 10px;
}
.thumbnailbox-filesuffix.size280 {
top: 237px;
left: 10px;
}
.thumbnailbox-filesuffix.size290 {
top: 243px;
left: 10px;
}
.thumbnailbox-filesuffix.size300 {
top: 250px;
left: 10px;
}
.thumbnailbox-filesuffix.size310 {
top: 257px;
left: 10px;
}
.thumbnailbox-filesuffix.size320 {
top: 263px;
left: 10px;
}
.thumbnailbox-filesuffix.size330 {
top: 270px;
left: 10px;
}
.thumbnailbox-filesuffix.size340 {
top: 277px;
left: 10px;
}
.thumbnailbox-filesuffix.size350 {
top: 283px;
left: 10px;
}
.thumbnailbox-filesuffix.size360 {
top: 290px;
left: 10px;
}
.thumbnailbox-filesuffix.size370 {
top: 297px;
left: 10px;
}
.thumbnailbox-filesuffix.size380 {
top: 303px;
left: 10px;
}
.thumbnailbox-filesuffix.size390 {
top: 310px;
left: 10px;
}
.thumbnailbox-filesuffix.size400 {
top: 317px;
left: 10px;
}
.thumbnailbox-filesuffix.size410 {
top: 323px;
left: 10px;
}
.thumbnailbox-filesuffix.size420 {
top: 330px;
left: 10px;
}
.thumbnailbox-filesuffix.size430 {
top: 337px;
left: 10px;
}
.thumbnailbox-filesuffix.size440 {
top: 343px;
left: 10px;
}
.thumbnailbox-filesuffix.size450 {
top: 350px;
left: 10px;
}
.thumbnailbox-filesuffix.normal {
top: 250px;
left: 10px;
}
.thumbnailbox-filesuffix.small {
top: 190px;
left: 10px;
}
.thumbnailbox-filesuffix.large {
top: 350px;
left: 10px;
}
.thumbnailbox-revisions {
position: relative;
float: right;
margin: 7px 8px 0 0;
background: rgba(255,255,255,0);
border: 2px solid #fff;
border-radius: 5px;
min-width: 19px;
height: 19px;
line-height: 18px;
padding:;
text-align: center;
}
.thumbnailbox-remove {
position: absolute;
top: 4px;
left: 45px;
background-color: red;
}
.thumbnailbox-videoctl-container {
position: absolute;
left:;
bottom:;
height: 20px;
background-color: #555;
padding: 0 5px;
cursor: default;
z-index:;
}
.thumbnailbox-video-wrapper {
position: relative;
display: inline-block;
}
.thumbnailbox-video {
position: absolute;
top:;
left:;
display: none;
}
.thumbnailbox-videoctl {
color: lightgray;
margin-top: 2px;
cursor: pointer;
}
.thumbnailbox-videoctl:hover {
color: orangered;
}
.thumbnailbox-videoduration {
margin-left: 5px;
color: lightgray;
}
.thumbnailbox-videoctl-divider {
content: "";
height: 50%;
display: inline-block;
/*transform: translateY(50%);*/
}
/*.badge.badge-secondary.thumbnailbox-icon.thumbnailbox-selected.unchecked {
background-color: lightgrey;
}*/
/*.badge.badge-secondary.thumbnailbox-icon.thumbnailbox-selected.checked {
background-color: rgb(51, 102, 255);
}*/
.flag-status {
position: absolute;
bottom:;
display: block;
height: 5px;
width: 66%;
left: 17%;
margin-left: 0%;
background: #FFFFFF;
border-radius: 5px;
opacity:;
}
.flag-status.expirewarning {
background-color: orange !important;
/*box-shadow: 0 0 10px 0 orange;*/
opacity: 1 !important;
}
.flag-status.expiredanger {
background-color: #ff8080 !important;
/*box-shadow: 0 0 10px 0 #ff8080;*/
opacity: 1 !important;
}
.flag-status.expired {
background-color: red !important;
/*box-shadow: 0 0 10px 0 red;*/
opacity: 1 !important;
}
在使用到该插件的对应页面的CSS文件中加样式来添加三角形Views/Assets/Index.css




对应代码如下:
html, body {
height: 100%;
margin: 0
}
.body-content {
height: calc(100vh - 105px);
}
.navbar-nav > li > a.godam-menu {
padding-top:;
padding-bottom:;
height: 50px;
line-height: 50px;
}
.navbar-nav > li > a.godam-menu.selected {
border-radius: 5px 5px 0 0;
}
.searchbutton {
margin-left: 5px;
margin-bottom: 5px;
}
.headerLeft > div {
position: relative;
width: 320px;
border: 0px solid #d1d1d1;
border-radius: 5px;
float: left;
}
.headerLeft > div#searchForAssets,
.headerLeft > div#searchForCollections,
#brandContainer .headerLeft div.searchForBrand{
width: auto;
}
.headerLeft .searchbutton {
padding-left: 9px;
width: 34px;
height: 34px;
top: 0px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 2px;
}
.headerLeft .searchbutton#loadFilteredImages {
position: absolute;
right: 4px;
transform: rotate(90deg);
background-color: initial;
color: #2e6da4;
border: none;
font-size: 18px;
}
.headerLeft .searchbutton#loadFilteredImages:focus,
.headerLeft .searchbutton#filterOptions:focus,
#collectionContainer .headerLeft #loadFilteredCollections:focus{
border:none;
background-color:initial;
outline: none;
}
.headerLeft .searchbutton#loadFilteredImages:active,
.headerLeft .searchbutton#filterOptions:active,
#collectionContainer .headerLeft #loadFilteredCollections:active
{
box-shadow: none;
}
.headerLeft .searchbutton#filterOptions{
position: absolute;
right: 56px;
border: none;
background-color: initial;
}
.starControl.open .starOptions{
background-color: #2e6da4;
color: #fff !important;
}
.headerLeft #favoriteOptionMenus,
#favoriteCollectionOptionMenus,
#favoriteBrandOptionMenus {
right: auto;
top: 48px;
z-index:;
box-shadow: 4px 6px 12px rgba(0, 0, 0, .175);
border: 1px solid #b5b3b3;
}
#favoriteCollectionOptionMenus{
right: auto;
}
.headerLeft #channelMultiselect {
float:left;
width: 100px;
margin-bottom: 0px;
border: none;
margin-left: 2px;
}
.headerLeft #mainSearchBoxList,
.headerLeft #collectionSearchBoxList {
display: none;
position: absolute;
left:;
top: 34px;
list-style: none;
padding:;
width: 278px;
background-color: #fff;
max-height: 318px;
z-index:;
border: 1px solid #ccc;
border-top: none;
border-radius: 0 0 4px 4px;
box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
overflow-y: auto;
}
.headerLeft #mainSearchBoxList:empty {
display: none;
}
.headerLeft #mainSearchBoxList li,
.headerLeft #collectionSearchBoxList li {
height: 35px;
line-height: 35px;
padding: 0 10px;
overflow: hidden;
text-overflow: ellipsis;
}
.headerLeft #mainSearchBoxList li:hover,
.headerLeft #collectionSearchBoxList li:hover{
background-color: #5897fb;
color: #fff;
}
#assetContainer .headerLeft #favoriteOptionMenus .saveFilter div,
#assetContainer .headerLeft #favoriteOptionMenus .saveFilter input,
.popover.fade.bottom.in .saveFilter div,
.popover.fade.bottom.in .saveFilter input {
height: 31px;
line-height: 32px;
}
#assetContainer .headerLeft #favoriteOptionMenus .saveFilter input{
height:32px;
}
#assetContainer .headerLeft #favoriteOptionMenus .saveFilter .form-group,
.popover.fade.bottom.in .saveFilter .form-group {
margin-bottom: 10px;
}
#assetContainer .headerLeft #favoriteOptionMenus #filterFavoriteCheck,
.popover.fade.bottom.in #filterFavoriteCheck {
margin-right: 3px;
height: auto;
line-height: initial;
}
#assetContainer .headerLeft #favoriteOptionMenus .separator {
height: 1px;
margin: 20px 0 15px;
border: 1px solid #ccc;
}
#assetContainer .headerLeft #favoriteOptionMenus ul.toolmenu,
.popover.fade.bottom.in ul.toolmenu {
max-height: 210px;
overflow-y: auto;
}
#assetContainer .headerLeft #favoriteOptionMenus .saveFilterWrap,
.popover.fade.bottom.in .saveFilterWrap {
list-style: none;
padding: 0px;
}
#collectionContainer .headerLeft > div{
}
#collectionContainer .headerLeft > div input{
/*border: none !important;*/
width: 280px;
padding-right: 70px;
}
#collectionContainer .headerLeft > div input#searchFilterCollection,
#collectionContainer .headerLeft > div input#newFavoriteCollectionName{
width: 100%;
padding-right: 0px;
}
#collectionContainer .headerLeft #loadFilteredCollections{
position: absolute;
right: 4px;
transform: rotate(90deg);
background-color: initial;
color: #2e6da4;
border: none;
font-size: 18px;
}
.select2-results__option[aria-selected=true] {
display: none;
}
.select2-dropdown {
z-index:;
}
.glyphicon.bottom-right {
position: absolute;
right: 2px;
bottom: 2px;
height: 20px;
}
#confirmDownloadModal {
z-index:;
}
#confirmDownloadModal .modal-body {
max-height: 600px;
}
#confirmDownloadModal .modal-body.iconsOfTribe {
max-height: 30vh;
}
#metadata-collection-update {
width: 340px;
height: 34px;
}
#metadata-mergeCollection-update {
width: 340px;
height: 34px;
}
.textbox-label.filterAsset {
margin-bottom: 3px;
}
.filtergroup {
width: 100%;
margin-left: auto;
margin-right: auto;
display: inline-block;
text-align: left;
margin-bottom: 10px;
}
h4.filtergroup {
color: #666666;
font-size: 14px;
margin: 0 0 5px 0;
}
.col-md-3.filter {
text-align: center;
}
.dropdown-menu.filter {
width: 100%;
max-height: 350px;
overflow-y: auto;
}
.dropdown-menu.filter.wide {
width: 200%;
}
.dropdown-menu.filter .listitem {
margin-bottom: 3px;
}
.dropdown-menu.filter .listitem .listitem-content {
cursor: pointer;
}
.dropdown-menu.filter .searchArea {
padding: 3px 20px;
}
.dropdown-menu.filter .searchArea input {
border-radius: 5px;
height: 30px;
width: 100%;
padding: 0 3px;
border: solid 1px #CCCCCC;
}
.additionalTags.filter {
width: 100%;
min-height: 83px;
border: solid 1px rgb(204, 204, 204);
border-radius: 4px;
box-sizing: border-box;
display: inline-block;
}
.bulkEditTags {
display: inline-block;
width: 100%;
min-height: 50px;
border: solid 1px rgb(204, 204, 204);
border-radius: 4px;
box-sizing: border-box;
}
input[type=checkbox].daterange {
position: absolute;
top: 3px;
left: 10px;
z-index:;
}
i.daterange {
position: absolute;
top: 5px;
left: 25px;
}
i.daterange.disabled {
color: #ddd;
}
span.daterange {
position: absolute;
left: 45px;
top: 0px;
}
span.daterange.disabled {
color: #ddd;
white-space: nowrap;
}
.searchbaricon {
font-size: 1.8em;
cursor: pointer;
margin-top: 3px;
margin-left: 5px;
}
.list-sidebar {
list-style-type: none;
}
.infotitle {
font-weight: normal;
font-size: small;
padding: 5px;
margin: 3px 0px;
}
.infotitle-icon {
font-size: smaller;
margin: 3px 5px;
}
.infotitle .glyphicon-triangle-bottom,
.infotitle.collapsed .glyphicon-triangle-right {
display: inline-block;
}
.infotitle.collapsed .glyphicon-triangle-bottom,
.infotitle .glyphicon-triangle-right {
display: none;
}
/* filtered search panel*/
.headerContainer {
border-radius: 5px;
margin-bottom: 10px;
}
.dropdownlbl {
margin-left: 5px;
text-decoration: none;
width: 100%;
display: inline-block;
}
.filterslist ul {
list-style-type: none;
padding: 0px;
clear: left;
display: inline-block;
margin-bottom:;
margin-top: 9px;
}
.filterslist li {
padding: 0 4px 0 8px;
float: left;
margin-right: 5px;
background-color: #FFFFFF;
}
.filterslist li p {
display: inline;
padding:;
margin:;
}
.filterslist-remove {
margin-left: 10px;
cursor: pointer;
z-index:;
}
.loadedFilter {
font-weight: bold;
font-style: italic;
overflow: hidden;
text-overflow: ellipsis;
}
.mainSearchBox {
width: 200px;
font-size: 16px;
padding: 10px;
}
.headerContainer .headerLeft .mainSearchBox {
float: left;
margin-right: 5px;
width: 210px;
height: 34px;
text-overflow: ellipsis;
}
.headerContainer .headerLeft .mainSearchBox#collectionsearchbox{
/*border: 1px solid #d1d1d1;*/
}
.filterSearchBox {
display: inline;
width: 100%;
margin-top: 0px;
height: 26px;
border-radius: 3px;
font-size: inherit;
padding: 10px;
color: gray;
border: 1px solid #d1d1d1;
box-shadow: none;
}
.headerNav {
position: relative;
}
.headerLeft, .headerMiddle {
float: left;
display: inline-block;
}
.headerLeft {
display: inline-block;
padding: 10px 0;
margin-right: 20px;
position: relative;
}
.headerRight {
float: right;
padding: 10px;
}
.headerMiddle {
text-align: center;
height: 50px;
margin-top: 3px;
position: absolute;
left: 36%;
}
.headerAssetType {
display: inline-block;
margin: 0px auto;
}
.container-fluid.filter-container {
position: relative;
padding: 10px 20px;
height: 135px;
}
@media (min-width: 900px) {
#godamHeader .navbar-toggle, #gdTitleShort {
display: none;
}
.godam #godamHeader .navbar-nav, #godaddyTitle {
display: inline-block;
}
}
@media screen and (max-width: 900px) {
.container-fluid.filter-container {
height: auto !important;
}
.drop-indicator {
display: none;
}
.godam #godamHeader .navbar-nav, #godaddyTitle {
display: none;
}
#godamHeader .navbar-toggle, #gdTitleShort {
display: inline-block !important;
}
.filtergroup.multiselect-filter.groups, .filter .seperator {
display: block !important;
}
.navbar-toggle .icon-bar {
background-color: #fff;
}
.visible-xs {
display: inline-block !important;
}
}
.keywordinput {
margin-top: 8px;
width: 300px;
height: 30px;
font-size: 16px;
padding: 10px;
}
.keywordcheckbox {
margin-left: -22px;
margin-right: 10px;
}
.contentcontainer {
background-color: rgba(255,255,255,0.5);
border-radius: 8px;
padding: 10px 0;
/*height: calc(100vh - 320px);*/
overflow-y: auto;
display: inline-block;
width: 100%;
/*width: calc(100% - 370px);*/
}
#right-metadata {
position: absolute;
right: 20px;
display: inline-block;
border-radius: 8px;
padding: 10px;
background-color: rgba(255,255,255,0.5);
width: 360px;
height: calc(100vh - 425px);
overflow: auto;
display: none;
}
#right-metadata #edit-metadata,
#right-metadata #cancel-edit {
position: absolute !important;
right: 15px;
top: 15px;
/*color: rgb(56, 136, 216);*/
cursor: pointer;
opacity: 0.6;
display: none;
}
#right-metadata #edit-metadata:hover,
#right-metadata #cancel-edit:hover {
opacity:;
}
#right-metadata #edit-metadata {
width: 18px;
}
#right-metadata #done-metadata {
position: absolute !important;
color: green;
cursor: pointer;
right: 40px;
top: 15px;
display: none;
}
#right-metadata .md-area {
background-color: rgb(221, 234, 248);
padding: 5px;
border-radius: 5px;
margin-bottom: 15px;
}
#right-metadata .md-area table tbody tr td {
font-size: 1.2rem;
padding: 3px;
}
#right-metadata .md-area h5 {
margin: 5px 3px;
padding:;
font-size: 1.3rem;
font-weight: bold;
}
#right-metadata .md-area table tbody tr td.titles {
color: #777777;
}
#right-metadata .md-area table tbody tr td.contents {
font-weight: bold;
}
#right-metadata .md-area table tbody tr td.contents .propertyHeader,
#right-metadata .md-area .propertyHeader,
#right-metadata .md-area table tbody tr td.contents .imageslider_property_section {
width: 100%;
}
#right-metadata .md-area table tbody tr td.contents .imageslider_property_section {
background: #FFFFFF;
border-radius: 0 0 5px 5px;
}
#right-metadata .md-area table tbody tr td input[type=text] {
border-radius: 5px;
padding: 0 3px;
border: solid 1px #CCCCCC;
width: 215px;
}
#right-metadata .md-area table tbody tr td select {
width: 215px!important;
}
#right-metadata .md-area table tbody tr td input[type=text].hiding {
border: none;
background: rgba(255, 255, 255, 0);
}
#right-metadata #published-asset table {
background: white;
border-radius: 5px;
margin-bottom: 10px;
}
#right-metadata #published-asset table tr td {
padding: 3px 5px;
vertical-align: middle;
}
#right-metadata #published-asset .publish_history_section {
width: 100%;
padding: 10px 0 0 0;
}
#brandcontentcontainer {
height: calc(100vh - 240px);
}
.thumbnailcontainer {
height: 100%;
}
.collectioncontainer {
height: 100%;
z-index: -3;
}
.tablecontainer {
display: none;
position: relative;
height: 100%;
}
.lightbox {
height: 80px;
position: fixed;
bottom: 0%;
width: 100%;
margin-left: -25px;
vertical-align: middle;
min-width: 1130px;
z-index:;
}
.lightbox_left {
width: 150px;
height: 100%;
float: left;
}
.lightbox_left_insidebox {
display: table;
height: 100%;
width: 100%;
}
.lightbox_divider {
content: "";
height: 50%;
display: inline-block;
transform: translateY(50%);
}
.lightbox_middle {
height: 100%;
overflow-x: auto;
}
.lightbox_right {
width: 220px;
height: 100%;
float: right;
}
.lightbox_droparea {
display: table-cell;
vertical-align: middle;
color: #ccc;
}
.centered {
position: fixed;
top: 50%;
left: 50%;
margin-top: -50px; /*Half of the height of the loading graphic*/
margin-left: -50px; /*Half of the width of the loading graphic*/
display: none;
}
.panel-body {
overflow-x: hidden;
}
.filter_button {
width: 100%;
text-align: left;
text-overflow: ellipsis;
overflow: hidden;
}
.table-curved {
border-collapse: separate;
border: solid #ccc 1px;
border-radius: 6px;
border-left: 0px;
border-top: 0px;
box-shadow: 0px 0px 5px 2px #d1d1d1;
background-color: white;
margin: 20px;
height: 100%;
width: calc(100% - 25px)
}
.table-curved > thead:first-child > tr:first-child > th {
border-bottom: 0px;
border-top: solid #ccc 1px;
}
.table-curved > tbody tr.selected {
background: rgb(221, 234, 248);
}
.table-curved > tbody tr.menuopen {
background: #fcb93e;
}
.table-curved td, .table-curved th {
border-left: 1px solid #eee;
border-top: 1px solid #ccc;
}
.table-curved > :first-child > :first-child > :first-child {
border-radius: 6px 0 0 0;
}
.table-curved > :first-child > :first-child > :last-child {
border-radius: 0 6px 0 0;
}
.table-curved > :last-child > :last-child > :first-child {
border-radius: 0 0 0 6px;
}
.table-curved > :last-child > :last-child > :last-child {
border-radius: 0 0 6px 0;
}
#assetTable > thead > tr > th span.titlebox,
#collectionTable > thead > tr > th span.titlebox {
display: inline;
}
#assetTable > thead > tr > th,
#collectionTable > thead > tr > th {
padding-right: 14px;
}
#assetTable > thead > tr > th ul.sorticon,
#collectionTable > thead > tr > th ul.sorticon {
list-style: none;
font-size: 8px;
width: 10px;
margin: 0px;
padding-left: 0px;
}
#assetTable > thead > tr > th div.sorticon,
#collectionTable > thead > tr > th div.sorticon {
display: inline-block;
font-size: 8px;
margin-left: 4px;
position: absolute;
margin-top: 2px;
}
#assetTable > thead > tr > th li.sorticon.asc,
.table-curved > thead > tr > th li.sorticon.desc,
#collectionTable > thead > tr > th li.sorticon.asc {
padding: 0px;
margin: 0px;
height: 6px;
}
div.toolmenu {
border-style: solid;
border-width: 1px;
padding: 15px;
display: none;
height: auto;
background: white;
box-shadow: 5px 5px 2px #888888;
border-radius: 5px;
position: absolute;
}
ul.toolmenu {
list-style: none;
margin: 0px;
padding: 0px;
min-width: 200px;
max-width: 500px;
}
li.toolmenu {
position: relative;
cursor: pointer;
}
li.toolmenu:hover {
background-color: #ccc;
}
li.filterdata span.glyphicon-star {
color: gold;
}
li.filterdata span.glyphicon-star:hover {
color: #555;
}
li.filterdata span.glyphicon-star-empty:hover {
color: gold;
}
li.filterdata span.glyphicon-remove {
position: absolute;
top: 25%;
left: calc(100% - 15px);
display: none;
color: #555;
}
li.filterdata span.glyphicon-remove:hover {
color: #e10606;
}
li.toolmenu:hover span.glyphicon-remove {
display: block;
}
hr.toolmenu {
margin: 5px 0px;
}
#saveCollectionModal {
z-index: 1250 !important;
}
input.toolmenu {
display: inline;
height: 30px;
width: 100%;
}
input::-ms-clear {
display: none;
}
input::-ms-reveal {
display: none;
}
span.toolicon {
margin-right: 20px;
}
span.toolicon.warning {
color: #eea236;
}
span.buttonicon {
font-size: 12px;
margin-right: 10px;
}
span.buttonicon.warning {
color: red;
}
span.toolmenu {
width: auto;
padding: 3px;
color: black;
text-decoration: none;
display: block;
height: 35px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: calc(100% - 20px);
}
span.toolmenu.narrow {
height: 30px;
}
span.toolmenu.warning {
color: #eea236;
}
#filterOptions {
position: absolute;
right: 40px;
width: 34px;
height: 35px;
text-align: center;
line-height: 34px;
font-size: 21px;
color: #2e6da4;
margin-top: -1px;
margin-right: 0px;
top: 2px;
}
.asset_published {
font-size: 20px;
color: green;
}
.asset_not_published {
font-size: 20px;
color: red;
}
.toolmenuicon {
float: right;
margin-right: 10px;
}
.filetypeicon {
width: 20px;
height: auto;
}
.filenametext {
color: rgb(56, 136, 216);
font-weight: normal;
cursor: pointer;
}
.foldernametext {
color: rgb(56, 136, 216);
font-weight: normal;
}
.filenametext.expirewarning {
color: orange;
}
.filenametext.expiredanger {
color: #ff8080;
}
.filenametext.expired {
color: red;
font-weight: bold;
}
.buttonbadge {
color: black;
background-color: white;
box-shadow: 0px 0px 1px 1px black;
}
.actionbar_button {
font-weight: bold;
}
.buttonspacer {
width: 10px;
height: 1px;
display: inline-block;
}
.buttonspacer.left {
float: left;
}
.actionbar {
width: 100%;
height: 50px;
margin-top: 10px;
display: none;
background-color: rgba(255, 255, 255, 0);
}
#backToCollections {
position: relative;
}
#backToCollections .pgh-btn {
float: right;
margin-top: 15px;
color: #000000;
display: block;
padding: 5px 10px;
border-radius: 5px;
text-decoration: none;
position: relative;
text-align: right;
color: rgba(0, 107, 183, 1);
}
#backToCollections .pgh-btn:hover {
text-decoration: none;
border-color: rgba(56, 136, 216, 0.5);
}
#backToCollections .pgh-btn .fas {
font-size: 19px;
position: absolute;
right: 15px;
top: 7px;
}
#backToCollections .pgh-btn .material-icons {
position: absolute;
}
#backToCollections .pgh-btn .material-icons.arrow {
right: 5px;
font-size: 40px;
margin-top: -8px;
display: none;
}
#backToCollections .pgh-btn img {
position: absolute;
}
@media screen and (max-width: 768px) {
#brandContainer .headerRight{
clear: none !important;
float: right !important;
width: auto !important;
}
#collectionContainer .mainSearchBox {
width: 100% !important;
}
#collectionContainer .searchbutton{
top: 0px;
}
#sortFilter {
clear: none;
}
.actionbar {
background-color: rgba(255, 255, 255, 0);
}
span.buttonicon {
margin-right: 0px;
}
#backToCollections span.buttonicon {
margin-right: 10px;
}
.container-fluid.filter-container {
height: 125px !important;
overflow-y: auto;
}
#saveCollectionModal .row > div.col-xs-3 {
width: 35% !important;
text-align: left !important;
}
#saveCollectionModal .row > div.col-xs-6 {
width: 65% !important;
}
#saveCollectionModal .row > div.col-xs-6 input, #saveCollectionModal .row > div.col-xs-3 select, #saveCollectionModal .row > div.col-xs-9 {
width: 100% !important;
}
#saveCollectionModal .row > div.col-xs-3 button, #saveCollectionModal .row > div.col-xs-3 #btnAddToExistingCollection {
width: 120px !important;
margin-top: 10px;
}
#saveCollectionModal .row > div.col-xs-9 textarea {
max-width: 100% !important;
}
#assetcontentcontainer {
padding-bottom: 80px;
}
.panel.window {
width: 90% !important;
left: 50% !important;
margin-left: -45%;
}
.panel.window + .window-shadow {
display: none !important;
}
}
@media screen and (max-width: 860px) {
.actionbar {
box-shadow: none;
}
.panel.window {
width: 90% !important;
left: 50% !important;
margin-left: -45%;
}
.panel.window + .window-shadow {
display: none !important;
}
.panel.window #dialogShare, #dialogNewBulkEdit {
width: 100% !important;
height: 560px;
}
}
.actionbar_divider {
content: "";
height: 22px;
width: 1px;
margin: 0px 10px;
border-radius: 2px;
display: inline-block;
transform: translateY(25%);
float: left;
}
#brandSortFilter button {
background: rgba(1, 64, 118, 0);
color: #000;
width: auto;
}
.filterbutton {
}
.filterbutton.headerpane {
position: absolute;
width:34px;
height: 34px;
text-align:center;
padding-left: 5px;
right: -38px;
}
.filterbutton.headerpane span {
background: url(/images/baseline-filter_list.svg) no-repeat;
background-size: 22px;
background-position: center;
padding-left: 25px;
margin: 0 auto;
}
.caret.right {
position: absolute;
right: 10px;
top: 45%;
margin-left: 5px;
}
@media (min-width: 768px) {
.confirmpopup {
width: 66.66666666%;
margin-left: 16.666666%;
}
}
@media (min-width: 992px) {
.confirmpopup {
width: 50%;
margin-left: 25%;
}
}
@media (min-width: 1200px) {
.confirmpopup {
width: 33.33333%;
margin-left: 33.33333%;
}
}
.messagepopup {
display: none;
width: 450px;
height: 80px;
text-align: center;
vertical-align: middle;
background-color: lightyellow;
z-index:;
box-shadow: 0 0 5px 5px rgb(204, 204, 204);
border-radius: 5px;
}
.messagepopup.error {
color: #e10606;
}
.table-curved {
height: auto;
margin-top: 0px;
}
#assetTable tbody tr td {
line-height: 32px !important;
}
#assetTable tbody tr td.nonbreak {
white-space: nowrap;
}
.slider-inner {
height: 1px;
border: none;
background-color: #aaa;
}
#selectedLightbox {
color: black;
margin-left: 5px;
display: none;
}
#clearLightbox {
font-size: 14px;
margin-left: 5px;
color: black;
}
#clearLightbox.glyphicon-remove {
display: inline-block;
color: white;
background: red;
font-size: 12px;
font-weight: normal;
border-radius: 5px;
cursor: pointer;
width: 20px;
height: 18px;
text-align: center;
line-height: inherit;
}
.collectionsbox-favoriteicon.small.favorite {
width: 35px;
}
#bulkEditButtons {
margin-top: 20px;
}
.filtergroup .dropdown,
.filtergroup .btn {
height: 25px;
}
.headerLeft #channelMultiselect .dropdown,
.headerLeft #channelMultiselect .btn {
height: 36px;
}
#channelMultiselect .dropdown-menu.filter.wide {
width: 500px;
}
.filtergroup .btn {
padding: 0 10px;
}
#marketFilterSelector,
#channelFilterSelector,
#marketRestrictionFilterSelector,
#channelRestrictionFilterSelector {
padding: 5px 10px 5px 10px;
}
.drop-indicator {
position: absolute;
bottom: -12px;
left: 50%;
margin-left: -12px;
border-radius: 50%;
opacity: 0.7;
z-index:;
}
.drop-indicator::before {
display: block;
font-size: 24px;
color: #999999;
background-color: white;
cursor: pointer;
border-radius: 50%;
}
.drop-indicator:hover {
opacity:;
}
.collectionsbox.small b.collectionsbox-text, .collectionsbox.small .collectionsbox-text > div, .collectionsbox-nametext, .brandbox-nametext {
display: block;
width: 200px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.collectionsbox.small .collectionsbox-text > div {
width: 190px;
}
.glyphicon-remove:hover {
color: red;
}
#selectAllAssets {
display: inline-block;
color: white;
background: green;
font-size: 12px;
font-weight: normal;
border-radius: 5px;
cursor: pointer;
}
#selectAllAssets:hover {
font-weight: bold;
}
#unselectAllAssets {
display: inline-block;
color: white;
background: red;
font-size: 12px;
font-weight: normal;
border-radius: 5px;
cursor: pointer;
}
#selectAllBrandAssets {
display: inline-block;
color: white;
background: green;
font-size: 12px;
font-weight: normal;
border-radius: 5px;
cursor: pointer;
}
#selectAllBrandAssets:hover {
font-weight: bold;
}
#unselectAllBrandAssets {
display: inline-block;
color: white;
background: red;
font-size: 12px;
font-weight: normal;
border-radius: 5px;
cursor: pointer;
}
#filterSelectionsPane {
background-color: #F2F2F2;
min-height: 40px;
}
#filterSelectionsPane .filterslist {
margin-right: auto;
float: left;
text-align: center;
}
#filterSelectionsPane .badge {
padding: 1px 5px;
font-weight: normal;
}
#clearAllFilters {
margin-top: 8px;
font-weight: bold;
text-decoration: underline;
}
#clearAllFilters .fa-trash-alt {
margin-right: 2px;
}
#filterItemsPane {
position: relative;
}
.seperator {
height: 5px;
display: none;
}
.filtergroup.multiselect-filter.groups {
display: none;
}
.filtergroup.multiselect-filter.groups .dropdown:last-child {
margin-top: 5px;
}
#topInfoBlock {
padding: 10px 20px;
width: 100%;
display: inline-block;
border-bottom: solid 1px #CCCCCC;
}
#topInfoBlock .info-bar {
float: left;
padding: 10px 0;
color: #666666;
font-size: 14px;
display: inline-block;
vertical-align:middle;
}
#topInfoBlock .info-bar > span {
font-weight: bold;
}
#topInfoBlock .info-bar .options {
height: 16px;
line-height: 16px;
display: inline-block;
margin-left: 15px;
width: 55px;
}
#topInfoBlock .info-bar .options span {
display: block;
float: left;
width: 20px;
height: 18px;
text-align: center;
line-height: inherit;
margin-right: 6px;
}
#brandTopInfoBlock {
padding: 0 20px;
width: 100%;
display: inline-block;
border-bottom: solid 1px #CCCCCC;
/*margin-bottom: 10px;*/
}
#brandTopInfoBlock .info-bar {
float: left;
padding: 10px 0;
color: #666666;
font-size: 14px;
}
#brandTopInfoBlock .info-bar > span {
font-weight: bold;
}
#brandTopInfoBlock .info-bar .options {
height: 16px;
line-height: 16px;
display: inline-block;
margin-left: 15px;
}
#brandTopInfoBlock .info-bar .options span {
display: block;
float: left;
width: 20px;
height: 18px;
text-align: center;
line-height: inherit;
margin-right: 6px;
}
.filtergroup.multiselect-filter .datetimepicker {
position: relative;
background: #fff;
cursor: pointer;
padding: 0 10px;
border: 1px solid #ccc;
height: 25px;
line-height: 25px;
border-radius: 4px;
overflow: hidden;
}
.filtergroup.multiselect-filter .datetimepicker b {
position: absolute;
top: 10px;
right: 10px;
}
#backToCollections h2,
#backToBrand h2 {
font-size: 18px;
}
#backToCollections #backToCollectionsButton,
#backToBrand #backToBrandButton,
#brandBreadcrumb h2.active {
cursor: pointer;
padding: 6px 10px;
}
#backToCollections #backToCollectionsButton:hover,
#backToBrand #backToBrandButton:hover,
#brandBreadcrumb h2.active:hover {
background: #4888be;
color: #fff;
padding: 6px 10px;
}
#brandthumbnailcontainer .thumbnailbox {
margin-top: 20px;
margin-bottom: 20px;
}
#brandThumbnailSelectInputGroup .select2-selection__arrow {
display: none;
}
#brandThumbnailSelectInputGroup .select2-selection{
height: 34px;
}
#brandThumbnailSelectInputGroup .select2-selection__rendered {
max-width: 85%;
}
#editBrandModal .select2-results__options {
max-height: 265px;
}
.headerAssetType .selected-status,
.headerCollectionMenu .selected-status {
display: none;
margin-top: 8px;
line-height: 30px;
border: solid 1px #CCCCCC;
border-radius: 3px;
font-size: 16px;
background: #FFFFFF;
text-align: left;
padding: 0 35px 0 10px;
position: relative;
}
.headerAssetType .selected-status{
line-height: 34px;
margin-top: 7px;
display: block;
}
.headerCollectionMenu .selected-status {
line-height: 32px;
margin-top: 7px;
display: block;
}
.headerAssetType .selected-status i,
.headerCollectionMenu .selected-status i {
position: absolute;
right: 10px;
top: 11px;
}
.headerAssetType .selected-status:hover,
.headerCollectionMenu .selected-status:hover {
text-decoration: none;
background: #F5F5F5;
transition: 0.2s;
}
.headerAssetType .collapsed,
.headerCollectionMenu .collapsed {
display: inline-block;
padding: 5px;
margin-top: 3px;
list-style-image: none;
list-style-type: none;
background: #FFFFFF;
border: solid 1px #cccccc;
border-radius: 5px;
position: absolute;
z-index:;
}
.headerAssetType .collapsed li a,
.headerCollectionMenu .collapsed li a {
text-decoration: none;
display: block;
text-align: left;
padding: 10px;
font-size: 16px;
border-radius: 5px;
line-height: 18px;
}
.headerAssetType .collapsed li .godam-menu.selected,
.headerCollectionMenu .collapsed li .godam-menu.selected {
border: none;
background: #F5F5F5;
}
.headerAssetType .collapsed li .godam-menu:hover,
.headerCollectionMenu .collapsed li .godam-menu:hover {
background: rgba(51, 122, 183, 0.8) !important;
}
#downloadAsset.expired {
display: none;
}
#imgslider[data-status="expired"] .btnDownload {
display: none;
}
#imgslider[data-status="expired"] .expired-img {
position: absolute;
left: 1%;
top: 10%;
width: 200px;
}
@media screen and (max-width: 1310px) {
.headerAssetType .collapsed,
.headerCollectionMenu .collapsed {
display: none;
}
}
@media screen and (max-width: 1130px) {
.headerMiddle {
position: unset;
}
}
@media screen and (min-width: 1400px) {
.headerAssetType .nav.navbar-nav,
.headerCollectionMenu .nav.navbar-nav {
display: inline-block !important;
}
.headerAssetType .selected-status, .headerCollectionMenu .selected-status {
display: none;
}
}
@media screen and (max-width: 830px) {
#channelMultiselect .dropdown-menu.filter.wide{
width: 100%;
}
}
.thumbnailbox div.thumbnailbox-image {
justify-content: space-between;
}
#mda-market-selector,
#mda-channel-selector {
position: relative;
}
.white-cover {
position: absolute;
width: 100%;
height: 100%;
left:;
top:;
z-index:;
background: rgba(255, 255, 255, 0.5);
cursor: not-allowed;
}
.imageslider_markets_section,
.imageslider_channels_section {
position: relative;
}
.textbox-text.validatebox-text,
.textbox-text.validatebox-text.textbox-prompt {
width: calc(100% - 70px) !important;
}
#selectBaseImage{
display:none;
}
#upload-publish-files,
#upload-attachments {
float: right;
margin-top: 24px;
margin-right: 10px;
}
span.daterange {
width: calc(100% - 64px);
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.bulkedit-tabs{
line-height:31px !important;
}
#brandFolderSelectInputGroup{
width: 100%;
}
#brandFolderSelectInputGroup span.textbox,
#brandFolderSelectInputGroup span.textbox input{
width: 100% !important;
}
#stockToBrandSelectInputGroup {
width: 100%;
}
#stockToBrandSelectInputGroup span.textbox,
#stockToBrandSelectInputGroup span.textbox input {
width: 100% !important;
}
#assetContainer #actionPane {
padding-top: 4px;
float: left;
}
@media screen and (max-width: 1481px) {
button#btnApprove, button#btnUnApprove, #assetContainer button#btnArchive, button#btnRemove, #assetContainer button#btnUnArchive, #assetContainer button #btnEditColumns {
width: 34px !important;
height: 34px;
padding:;
}
button#btnApprove span,
button#btnUnApprove span,
button#btnArchive span,
button#btnRemove span,
button#btnUnArchive span,
#btnDownloadCSV span,
#btnEditColumns span{
margin-right: 0px;
}
button#btnApprove .txt,
button#btnUnApprove .txt,
button#btnArchive .txt,
button#btnRemove .txt,
button#btnUnArchive .txt,
#btnDownloadCSV .txt,
#btnEditColumns .txt{
display: none;
}
}
@media screen and (max-width: 1190px) {
#brandContainer .headerRight button {
width: 34px !important;
height: 34px;
padding:;
}
#brandContainer .headerRight button span {
margin-right: 0px;
}
#brandContainer .headerRight button .txt {
display: none;
}
#brandContainer .headerRight #brandSortFilter button {
padding: 6px 12px;
width: auto !important;
}
}
@media screen and (max-width: 940px) {
#brandActions button {
width: 34px !important;
height: 34px;
padding:;
}
#brandActions button span {
margin-right: 0px;
}
#brandActions button .txt {
display: none;
}
}
@media screen and (max-width: 1370px) {
.headerLeft > div{
width: auto;
}
#assetContainer button#btnViewInfo,
#assetContainer button#btnEditMetadata,
#assetContainer button#btnAddToCollection,
#assetContainer button#btnMoveStockToBrand,
#assetContainer #btnDownloadCSV,
#btnEditColumns {
width: 34px !important;
height: 34px;
padding:;
}
button#btnViewInfo span,
button#btnEditMetadata span,
button#btnAddToCollection span,
button#btnMoveStockToBrand span,
button#btnDownload span {
margin-right: 0px;
}
button#btnViewInfo .txt,
button#btnEditMetadata .txt,
button#btnAddToCollection .txt,
button#btnMoveStockToBrand .txt,
button#btnDownload .txt {
display: none;
}
}
@media screen and (max-width: 1360px) {
.headerContainer .headerLeft .mainSearchBox#searchbox {
width:200px !important;
}
.headerLeft #favoriteOptionMenus,
#favoriteCollectionOptionMenus {
right: auto;
}
#favoriteOptionMenus:before{
right: 289px !important;
}
#favoriteCollectionOptionMenus:before {
right: 209px !important;
}
#favoriteOptionMenus:after{
right: 288px !important;
}
#favoriteCollectionOptionMenus:after {
right: 208px !important;
}
}
.headerContainer .headerLeft .mainSearchBox#brandsearchbox {
width: 300px;
border: 1px solid #d1d1d1;
}
@media screen and (max-width: 1090px) {
button#btnCloneCollection .txt,
button#btnDownloadCollection .txt,
button#btnDeleteCollections .txt,
button#btnCollectionDownloadCSV .txt,
#showHideCollectionColumn button .txt,
#showHideColumn button .txt,
#btnPublishGroupDownloadCSV .txt {
display: none;
}
button#btnCloneCollection,
button#btnDownloadCollection,
button#btnDeleteCollections,
button#btnCollectionDownloadCSV,
#showHideCollectionColumn button,
#showHideColumn button,
#btnPublishGroupDownloadCSV button{
width: 34px !important;
height: 34px;
padding:;
}
button#btnCloneCollection span,
button#btnDownloadCollection span,
button#btnDeleteCollections span,
button#btnCollectionDownloadCSV span,
#showHideCollectionColumn button span,
#showHideColumn button span,
#btnPublishGroupDownloadCSV span{
margin-right: 0px;
}
}
@media screen and (max-width: 800px) {
.headerContainer .headerLeft .mainSearchBox#brandsearchbox {
width: auto;
}
#assetContainer #actionPane {
clear: both;
padding-left: 0px !important;
}
#assetContainer #topInfoBlock {
height: auto !important;
}
#favoriteBrandOptionMenus:before{
right: 271px !important;
}
#favoriteBrandOptionMenus:after {
right: 270px !important;
}
}
#actionPane button {
margin-right: 10px;
}
#collectionthumbnailcontainer {
padding-left: 30px;
background-color: rgba(255,255,255,0.5);
border-radius: 8px;
}
.bestof-carousel {
box-shadow: 0px 0px 5px 2px #d1d1d1;
background-color: black;
border-radius: 8px;
display: none;
}
.bestof-carousel-content.sliderbox {
width: calc(100% - 80px);
margin: 10px 40px;
}
.bestof-carousel-content .slick-slide {
margin: 5px 3px;
max-width: 450px;
overflow: hidden;
}
.bestof-carousel-content .slick-slide img {
width: auto;
}
.bestof-carousel-content .slick-prev:before,
.bestof-carousel-content .slick-next:before {
color: white !important;
}
.bestof-carousel-content .slick-slide {
transition: all ease-in-out .3s;
}
.bestof-carousel-content .slick-current {
opacity:;
}
#selectCollectionThumbnail .modal-body {
border: unset !important;
margin: 5px !important;
height: 190px !important;
padding: 0px !important;
}
#selectCollectionThumbnail .modal-content {
background-color: white !important;
}
#selectCollectionThumbnail .thumbnail-carousel {
width: 100%;
position: absolute;
top:;
left:;
background-color: white;
}
#selectCollectionThumbnail .thumbnail-carousel .sliderbox {
width: calc(100% - 80px);
margin: 10px 40px;
}
#selectCollectionThumbnail .thumbnail-carousel .slick-prev:before,
#selectCollectionThumbnail .thumbnail-carousel .slick-next:before {
color: black !important;
}
#selectCollectionThumbnail .thumbnail-carousel .slick-slide {
margin: 5px 10px;
max-width: 450px;
overflow: hidden;
}
#selectCollectionThumbnail .thumbnail-carousel .slick-slide img {
width: auto;
}
#selectCollectionThumbnail .thumbnail-carousel .slick-slide {
transition: all ease-in-out .3s;
}
#selectCollectionThumbnail .thumbnail-carousel .slick-active {
box-shadow: 0px 0px 2px 2px rgb(51, 102, 255);
}
#selectCollectionThumbnail .thumbnail-carousel-img-container {
position: relative;
font-size: 20px;
}
#selectCollectionThumbnail .thumbnail-carousel-img-container:hover .thumbnail-carousel-unselected {
display: block;
}
#selectCollectionThumbnail .thumbnail-carousel-selected {
position: absolute;
top: 5px;
right: 5px;
color: white;
text-shadow: rgb(0, 0, 0) 0px 1px 1px;
}
#selectCollectionThumbnail .thumbnail-carousel-unselected {
position: absolute;
top: 5px;
right: 5px;
color: white;
text-shadow: rgb(0, 0, 0) 0px 1px 1px;
display: none;
}
#selectCollectionThumbnail .thumbnail-carousel-close {
position: absolute;
right: -14px;
top: -14px;
z-index:;
border-radius: 50%;
background-color: #fff;
border: 1px solid #fff;
font-size: 2.0em;
margin-top: 3px;
}
.lightBoxWrap {
position: relative;
margin-right: 3px;
width: 99px;
height: 60px;
display: flex;
align-items: center;
justify-content: center;
float: left;
border: 1px solid #f0ebeb;
border-radius: 4px;
}
.lightBoxWrap .thumbnailbox2-image-small {
max-width: 97px;
max-height: 58px;
}
.lightBoxWrap span.glyphicon-remove {
position: absolute;
top: 2px;
right: 2px;
color: darkred;
font-size: 12px;
}
#searchbox {
width: 280px;
height: 36px;
margin-top: 0px;
padding-right: 70px;
}
#filterBrandOptions {
position: absolute;
right: 74px;
width: 34px;
height: 33px;
text-align: center;
line-height: 34px;
font-size: 21px;
color: #2e6da4;
margin-top: -1px;
margin-right: 0px;
top: -32px;
cursor: pointer;
}
#filterOptions:hover {
cursor: pointer;
}
#addFavoritePart {
visibility: hidden;
}
#favoriteOptionMenus,
#favoriteCollectionOptionMenus {
padding: 15px 10px;
width: 450px;
}
#favoriteOptionMenus:before,
#favoriteCollectionOptionMenus:before,
#favoriteBrandOptionMenus:before{
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -23px;
padding:;
border-bottom: 12px solid #FFFFFF;
border-top: 12px solid transparent;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
display: block;
content: '';
z-index:;
right: 209px;
}
#favoriteOptionMenus:after,
#favoriteCollectionOptionMenus:after,
#favoriteBrandOptionMenus:after{
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -26px;
padding:;
right: 208px;
border-bottom: 13px solid #b5b3b3;
border-top: 13px solid transparent;
border-left: 13px solid transparent;
border-right: 13px solid transparent;
display: block;
content: '';
z-index:;
}
#favoriteCollectionOptionMenus:before{
right: 208px;
}
#favoriteBrandOptionMenus:before {
right: 186px;
}
#favoriteCollectionOptionMenus:after {
right: 207px;
}
#favoriteBrandOptionMenus:after {
right: 185px;
}
.col-custom {
padding-left: 5px;
padding-right: 5px;
}
#saveSearchLabel {
padding-left: 10px;
padding-right: initial;
}
#saveFilterButton {
text-align: left;
padding-left: 10px;
}
#saveFilterButton a{
line-height: 1.2;
}
#saveSearchLabel {
text-align: center;
height: 34px;
line-height: 34px;
}
#searchFilter {
height: 32px;
}
#showHideFilter {
float: left;
width: 36px;
height: 36px;
border: none;
margin-left: 8px;
position: relative;
padding-top: 8px;
right: initial;
}
ul {
list-style-type: none;
}
.popover {
max-width: 450px;
}
.popover-content {
padding: 0px 2px 9px;
}
.saveFilterWrap {
padding-left:;
}
.popover-content ul.saveFilterWrap {
padding-top: 10px;
padding-bottom: 10px;
border-bottom: 2px solid #ccc;
}
.popover-content .form-group {
padding-top: 10px;
}
.popover-content ul.toolmenu hr{
border: 0.4px solid #ccc;
}
.popover.fade.bottom.in {
padding-top: 10px;
}
#saveSearchLabel label {
margin-left: -7px;
}
#btnSaveFavorite {
width: 70px;
position: absolute;
top: 2px;
height: 30px;
left: 9px;
line-height:;
}
#hoverPopover {
display: none;
}
#cloneCollectionModal #btnSaveCloneCollection,
#btnMergeToExistingCollection {
float: right;
}
#brandUploadModal .modal-body {
max-height: calc(100vh - 200px);
overflow-y: auto;
}
/* Collection Favorite Start */
#filterCollectionOptions {
position: absolute;
right: 40px;
width: 34px;
height: 33px;
text-align: center;
line-height: 34px;
font-size: 21px;
color: #2e6da4;
margin-top: -1px;
margin-right: 0px;
top: 2px;
cursor: pointer;
}
#saveSearchCollectionLabel {
height: 31px;
line-height: 32px;
text-align: center;
padding-left: 10px;
padding-right: initial;
}
#saveFilterCollectionButton {
text-align: left;
padding-left: 10px;
}
#btnSaveFavoriteCollection {
width: 70px;
position: absolute;
top: 2px;
height: 30px;
left: 9px;
line-height:;
}
#favoriteCollectionOptionMenus .separator {
height: 1px;
margin: 20px 0 15px;
border: 1px solid #ccc;
}
#searchFilterCollection {
height: 32px;
}
#favoriteCollectionOptionMenus {
list-style-type: none;
}
#favoriteCollectionOptionMenus ul.toolmenu {
max-height: 200px;
overflow-y: auto;
}
/* Collection Favorite End */
#editCollectionModal #collectionPrivacy {
width: 93%;
height: 34px;
}
#editCollectionModal .createUpdateInfo {
margin-left: 24px;
padding-left: 24px;
margin-bottom: 10px;
margin-top: -10px;
}
.createUpdateInfo span{
margin-right: 3px;
display: inline-block;
}
.createUpdateInfo span.fieldLabel {
width: 60px;
}
.createUpdateInfo .inlineField {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/*#thumbnailSlider {
float: right;
display: none;
}*/
#favoriteBrandOptionMenus {
right: auto;
top: 11px;
z-index:;
padding: 15px 10px;
width: 450px;
}
#saveSearchBrandLabel {
height: 31px;
line-height: 32px;
text-align: center;
padding-left: 10px;
padding-right: initial;
}
#searchFilterBrand {
text-align: left;
padding-left: 10px;
}
#btnSaveFavoriteBrand {
width: 70px;
position: absolute;
top: 2px;
height: 30px;
left: 9px;
line-height:;
}
#favoriteBrandOptionMenus .separator {
height: 1px;
margin: 20px 0 15px;
border: 1px solid #ccc;
}
#searchFilterBrand {
height: 32px;
}
#assetContainer #thumbnailSlider {
float: right;
padding-top: 4px;
display: none;
}
#assetContainer #thumbnailSlider button {
margin-left: 10px;
float: left;
}
#dialogSaveFilter, #saveFilterButtons, #shareUrlButtons {
display: none;
}
#loadFilteredBrand {
width: 34px;
height: 34px;
top: 0px;
left: -40px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 2px;
transform: rotate(90deg);
background-color: initial;
color: #2e6da4;
border: none;
font-size: 18px;
}
/* Brand Favorite End */
#showHideColumn {
float: right;
display: none;
padding-top: 4px;
margin-left: 4px;
}
#assetContainer #showHideColumn{
margin-left: 0px;
}
#showHideColumn button {
margin-left: 10px;
width: auto;
}
#showHideColumn button#btnDownloadCSV{
background-color: #337ab7;
color: #fff;
}
#showHideCollectionColumn{
display: none;
margin-left: 10px;
}
#showHideColumn button {
color: #fff;
background-color: #337ab7;
}
#showHideColumn button:hover{
background-color: #286090;
border-color: #204d74;
}
#collectionSortFilter button {
background: rgba(1, 64, 118, 0);
color: #000;
}
#showHideCollectionColumn button{
border-radius: 4px !important;
}
#assetContainer #actionPane button {
float: left;
}
#assetContainer .headerMiddle .headerAssetType .glyphicon.glyphicon-menu-hamburger,
#publishAssetContainer .headerMiddle .headerAssetType .glyphicon.glyphicon-menu-hamburger {
line-height: 34px;
top:;
}
#collectionContainer .headerMiddle .headerCollectionMenu .glyphicon.glyphicon-menu-hamburger {
line-height: 32px;
top:;
}
.headerLeft .dropdown-menu .fa-folder-open,
.headerLeft .dropdown-menu .fa-film,
.headerLeft .dropdown-menu .fa-image {
margin-left: 10px;
}
#btnWorkFront .actionCopyWorkFront {
background: url(../images/perm_media.svg) no-repeat;
background-size: 16px;
width: 16px;
height: 16px;
display: inline-block;
background-position: 0px 3px;
margin-right: 10px;
}
#btnWorkFront .actionCopy {
background: url(../../../images/perm_media_white.svg) no-repeat;
background-size: 16px;
width: 16px;
height: 16px;
display: inline-block;
background-position: 0px 3px;
margin-right: 7px;
}
#assets-selected {
height: 100px;
}
#copyWF {
margin-top: 22px;
}
select.editCollectionAssetTag {
width: 110px;
margin-right: 10px;
height: 34px;
border: solid 1px rgb(204, 204, 204);
border-radius: 4px;
}
.bulkeditCollectionWarning {
display: none;
color: red;
}
/*.bulkeditCollectionWarning.danger {
font-weight:bold;
}*/
.collectionModalTitle {
margin-top: 5px;
margin-bottom: 5px;
font-weight: bold;
font-size: large;
}
.imageslider_infopane_nav li{
cursor: pointer;
}
.glyphicon-tag {
position: relative;
margin: 5px 8px 0 0;
float: right;
font-size: 20px;
width: 20px;
height: 20px;
cursor: pointer;
transform: rotate(90deg);
color: #fff;
opacity: 0.8;
}
.thumbnailbox-image .popovers,
.publishthumbnailbox-image .popovers {
position: absolute;
background-color: rgba(255, 255, 255, 1);
color: #000;
border: 1px solid rgba(128, 121, 121, 0.3);
font-size: 14px;
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
border-radius: 5px;
top: 40px;
width: 200px;
left: 4px;
word-break: break-all;
padding: 15px;
opacity: 0.85;
z-index:;
display: none;
}
.thumbnailbox-image .popovers::before,
.publishthumbnailbox-image .popovers::before{
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -23px;
right: 70px;
padding:;
border-bottom: 12px solid rgba(255, 255, 255, 1);
border-top: 12px solid transparent;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
display: block;
content: '';
z-index:;
}
.thumbnailbox-image .popovers::after,
.publishthumbnailbox-image .popovers::after{
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -26px;
right: 69px;
padding:;
border-bottom: 13px solid rgba(128, 121, 121, 0.3);
border-top: 13px solid transparent;
border-left: 13px solid transparent;
border-right: 13px solid transparent;
display: block;
content: '';
z-index:;
}
.thumbnailbox-image .popovers.popver2::before{
right: 30px;
}
.thumbnailbox-image .popovers.popver3::before {
right: 55px;
}
.thumbnailbox-image .popovers.popver4::before {
right: 84px;
}
.thumbnailbox-image .popovers::after {
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -26px;
right: 69px;
padding:;
border-bottom: 13px solid rgba(128, 121, 121, 0.3);
border-top: 13px solid transparent;
border-left: 13px solid transparent;
border-right: 13px solid transparent;
display: block;
content: '';
z-index:;
}
.thumbnailbox-image .popovers.popver2::after {
right: 29px;
}
.thumbnailbox-image .popovers.popver3::after {
right: 54px;
}
.thumbnailbox-image .popovers.popver4::after {
right: 83px;
}
.thumbnailbox-image .popovers label{
font-weight: bold;
}
.thumbnailbox-image .popovers > div,
.publishthumbnailbox-image .popovers > div{
height: 25px;
line-height: 25px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.thumbnailbox-image .popovers div span,
.publishthumbnailbox-image .popovers div span{
line-height: 22px;
}
.thumbnailbox .glyphicon-tag {
display: none;
}
.thumbnailbox:hover .glyphicon-tag {
display: block;
}
完成!
jquery实现一个标签图标hover到上面的时候显示tooltip的更多相关文章
- jquery判断一个标签是否包含另外一个标签
jquery判断一个标签是否包含另外一个标签 一.总结 一句话总结: jquery的find方法配合length属性:if($("#video_md_9_1").find(&quo ...
- iOS 难题解决日志------2层控制器 上面的控制器显示透明
f ([[[UIDevice currentDevice] systemVersion] floatValue]>=8.0) { nextVC.modalPresentationStyle=U ...
- jQuery怎么去掉标签的hover效果
今天项目中遇到jquery去掉hover效果的问题,开始以为直接unbind(“hover”)就可以搞定,可是实际验证这个方法并没有作用,正确的使用方法应该是下面这样: /* 这种方法是新增的,在老的 ...
- echarts堆叠柱状图在最上面的柱子显示总和
需求 柱子需设置barMinHeight 在堆叠柱状图的最上面显示当前堆叠的总和 直接上代码吧 需要注意:设置barMinHeight时为了让0不显示,只能将0设置为null; 设置为null的柱子l ...
- 通过用jQuery写一个页面,我学到了什么
概述 前几天面试,hr发来一个测试文件,让我做做看.我一看,其实就是根据PSD需求写一个页面,再加上一些互动效果即可. 刚好我之前学了切图,jquery等知识还没练手过,于是高兴的答应了. 最后花了3 ...
- 今天无意发现jquery的一个以前的误导
本文提供即刻提升你的脚本性能的十个步骤.不用担心,这并不是什么高深的技巧.人人皆可运用!这些技巧包括: 使用最新版本 合并.最小化脚本 用for替代each 用ID替代class选择器 给选择器指定前 ...
- jq源码解析之绑在$,jQuery上面的方法
1.当我们用$符号直接调用的方法.在jQuery内部是如何封装的呢?有没有好奇心? // jQuery.extend 的方法 是绑定在 $ 上面的. jQuery.extend( { //expand ...
- jQuery控制a标签不可点击 不跳转
jquery禁用a标签方法1 01 02 03 04 05 06 07 08 09 10 11 12 $(document).ready(function () { $("a ...
- jquery禁用a标签
jquery禁用a标签方法1 01 02 03 04 05 06 07 08 09 10 11 12 $(document).ready(function () { $("a ...
随机推荐
- Implementation of Message Receiver
- Generate google sitemap xml
方式一. XNamespace xNamespace = "http://www.sitemaps.org/schemas/sitemap/0.9"; XNamespace xht ...
- 【翻译】Apache Shiro10分钟教程
本文为翻译文,原文地址:http://shiro.apache.org/10-minute-tutorial.html 介绍 欢迎来到Apache Shiro的10分钟教程! 通过这个教程,你会明白一 ...
- vue-router的router.go(n)问题?
<template> <div> <mt-navbar v-model="selected" class="container" ...
- 纯CSS3浮雕质感的立体文字旋转动画
还记得之前分享过一个CSS3 文字3D翻转特效,这个效果让文字有一种立体的视觉效果.今天要分享的这款CSS3文字动画特效更加炫酷,它不仅有立体的3D效果,而且文字整体展现出一种浮雕质感的视觉效果,并且 ...
- bugku的一道图片隐写
可以看到图片是不完整的就联想到其高宽问题.使用winhex打开 将高里面的01改成11 get flag{He1I0_d4_ba1}
- 看雪CTF第八题
IDA查看Exports有3个TlsCallback 只有TlsCallback_2有用 其中创建6个线程用于代码动态解码smc 只有前三个线程有用 分别对check_part1,check_part ...
- 框架源码系列七:Spring源码学习之BeanDefinition源码学习(BeanDefinition、Annotation 方式配置的BeanDefinition的解析)
一.BeanDefinition 1. bean定义都定义了什么? 2.BeanDefinition的继承体系 父类: AttributeAccessor: 可以在xml的bean定义里面加上DTD ...
- Linux 用户管理_015
一.用户基础了解 Linux是一个多任务.多用户的操作系统,每个用户和进程都需要对应一个用户和用户组,用户名相当于姓名, 用户UID相当于身份证号,用户组GID相当于公司的工号.用户与用户组的关系一对 ...
- MyBatis总结五:#{}和${}的用法和区别
From: https://www.cnblogs.com/blazeZzz/p/9295634.html #{}的用法: 我们发现,在Mapper.xml映射文件中,经常使用#{属性名} 来作为SQ ...
