Web开发——HTML基础(文件和网站结构)
参考:
目录:
除了定义页面的各个部分(例如“段落”或“图像”)之外,HTML还拥有许多用于定义网站区域的块级元素(例如“标题”,“导航”菜单“,”主要内容栏“。)本文探讨如何规划基本网站结构,并编写HTML来表示这种结构。
1、基本部分
网页可以并且看起来会彼此截然不同,但它们都倾向于共享类似的标准组件,除非页面显示全屏视频或游戏,是某种艺术项目的一部分,或者只是结构糟糕:
- 头
- 通常顶部有一个大条带,带有大标题和/或徽标。这是关于网站的主要常见信息通常从一个网页停留到另一个网页的地方。
- 导航栏
- 链接到网站的主要部分; 通常由菜单按钮,链接或标签表示。与标题一样,此内容通常在一个网页上保持一致 - 在您的网站上导航不一致只会导致混淆,沮丧的用户。许多网页设计师认为导航栏是标题的一部分而不是单个组件,但这不是必需的; 事实上,有些人还认为,将两者分开是更好的可访问性,因为屏幕阅读器可以更好地阅读这两个功能,如果它们是分开的。
- 主要内容
- 中心的一个大区域,包含给定网页的大部分独特内容,例如您要观看的视频,您正在阅读的主要故事,您想要查看的地图,或新闻标题等这是网站的一部分,绝对会因页面而异!
- 侧边栏
- 一些外围信息,链接,引用,广告等。通常这与主要内容中包含的内容相关(例如,在新闻文章页面上,侧边栏可能包含作者的简历或相关文章的链接)但有还有一些情况,你会发现一些重复的元素,如辅助导航系统。
- 页脚
- 页面底部的条带,通常包含精细打印,版权声明或联系信息。这是一个放置公共信息(如标题)的地方,但通常这些信息对网站本身并不重要或次要。页脚有时也用于搜索引擎优化目的,通过提供快速访问流行内容的链接。
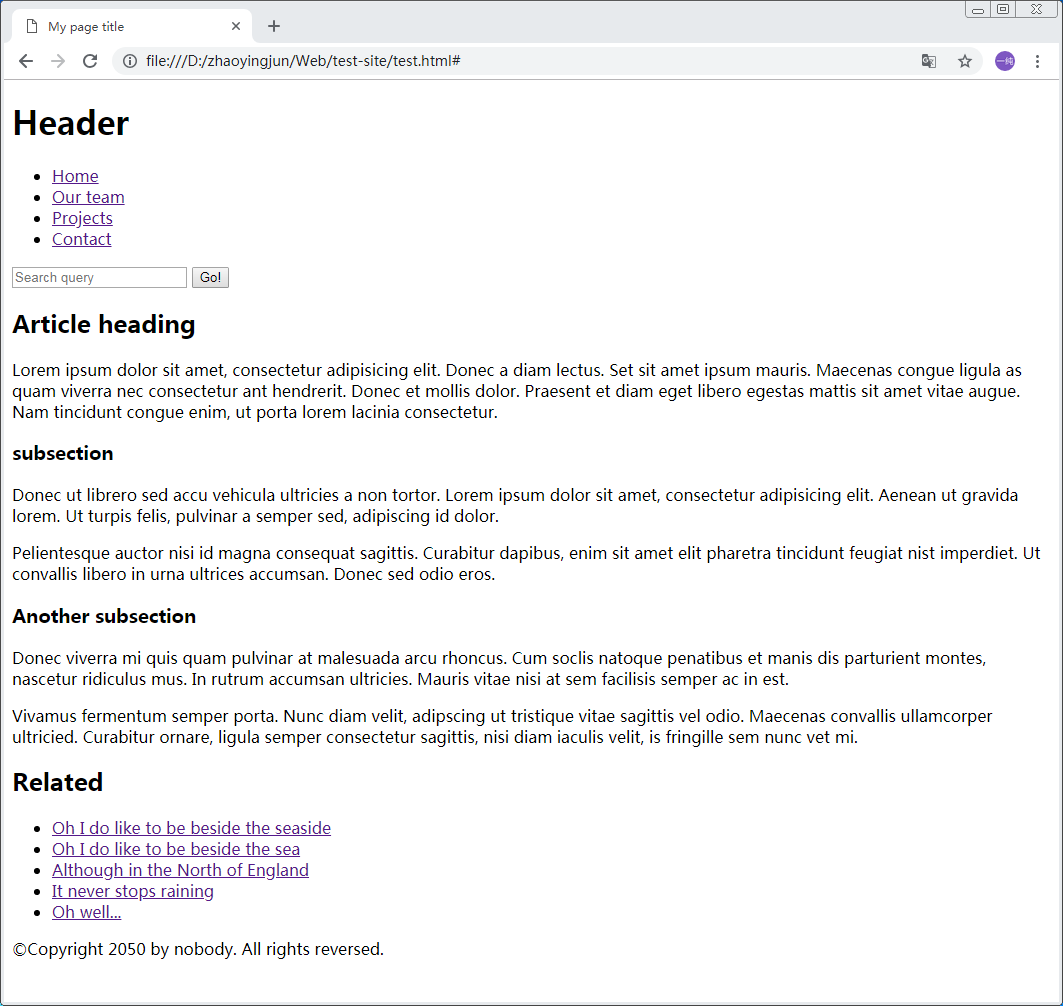
一个“典型的网站”可以这样布置:

2、用于构造内容的HTML 编辑
在HTML代码中,您可以根据其功能标记内容的各个部分- 可以使用明确表示上述内容部分的元素,并且屏幕阅读器等辅助技术可以识别这些元素并帮助完成诸如“查找主导航”之类的任务“,或”找到主要内容。“ 正如我们在本课程前面提到的那样,对于正确的工作,不使用正确的元素结构和语义会产生许多后果。
为了实现这种语义标记,HTML提供了可用于表示此类部分的专用标记,例如:
- 标题:
<header>。 - 导航栏:
<nav>。 - 主要内容是:
<main>与由代表的各种内容的小节<article>,<section>和<div>元件。 - 侧边栏:
<aside>; 经常放在里面<main>。 - 页脚:
<footer>。
2.1 主动学习:探索我们的例子的代码
我们上面看到的示例由以下代码表示(您也可以在我们的GitHub存储库中找到该示例)。我们希望您查看上面的示例,然后查看下面的列表,看看哪些部分组成了视觉的哪个部分。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <title>My page title</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css"> <!-- the below three lines are a fix to get HTML5 semantic elements working in old versions of Internet Explorer-->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head> <body>
<!-- Here is our main header that is used across all the pages of our website --> <header>
<h1>Header</h1>
</header> <nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Our team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul> <!-- A Search form is another commmon non-linear way to navigate through a website. --> <form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav> <!-- Here is our page's main content -->
<main> <!-- It contains an article -->
<article>
<h2>Article heading</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p> <h3>subsection</h3> <p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p> <p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p> <h3>Another subsection</h3> <p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p> <p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article> <!-- the aside content can also be nested within the main content -->
<aside>
<h2>Related</h2> <ul>
<li><a href="#">Oh I do like to be beside the seaside</a></li>
<li><a href="#">Oh I do like to be beside the sea</a></li>
<li><a href="#">Although in the North of England</a></li>
<li><a href="#">It never stops raining</a></li>
<li><a href="#">Oh well...</a></li>
</ul>
</aside> </main> <!-- And here is our main footer that is used across all the pages of our website --> <footer>
<p>©Copyright 2050 by nobody. All rights reversed.</p>
</footer> </body>
</html>
输出结果:

3、更详细的HTML布局元素
详细了解所有HTML分区元素的整体含义是很好的 - 随着您开始获得更多Web开发经验,这将逐渐为您所用。您可以通过阅读我们的HTML元素参考找到很多细节。目前,这些是您应该尝试理解的主要定义:
<main>用于此页面的唯一内容。每页<main>只使用一次,直接放在里面<body>。理想情况下,这不应嵌套在其他元素中。<article>包含一块相关内容,这些内容在没有页面其余部分的情况下自行有意义(例如,单个博客文章)。<section>类似于<article>,但它更多的是将构成一个单一功能的页面的单个部分组合在一起(例如,迷你地图,或一组文章标题和摘要。)最好的做法是开始每个部分标题 ; 另请注意,根据上下文,您可以将<article>s分为不同的<section>s或<section>s分为不同的<article>s。<aside>包含与主要内容没有直接关系但可以提供与其间接相关的其他信息的内容(词汇表条目,作者传记,相关链接等)<header>代表一组介绍性内容。如果它是它的子节点,<body>则定义网页的全局标题,但如果它是一个子节点,<article>或者<section>它定义该节的特定标题(尽量不要将其与标题和标题混淆。)<nav>包含页面的主要导航功能。辅助链接等不会进入导航。<footer>表示页面的一组最终内容。
3.1 非语义包装器
有时你会遇到一种情况,你无法找到一个理想的语义元素来将一些项目组合在一起或包装一些内容。有时您可能只想将一组元素组合在一起,将它们全部作为具有一些CSS或JavaScript的单个实体进行影响 。对于像这样的情况,HTML提供了 <div>和 <span>元素。您应该优选使用这些class属性,为它们提供某种标签,以便它们易于定位。
<span>是一个内联的非语义元素,只有当您无法想到更好的语义文本元素来包装您的内容,或者您不想添加任何特定含义时,您才应该使用它。例如:
<p>The King walked drunkenly back to his room at 01:00, the beer doing nothing to aid
him as he staggered through the door <span class="editor-note">[Editor's note: At this point in the
play, the lights should be down low]</span>.</p>
<div>是一个块级非语义元素,只有在您无法想到要使用的更好的语义块元素或者不想添加任何特定含义时才应该使用它。例如,想象一下购物车小部件,您可以选择在电子商务网站上随时提取:
<div class="shopping-cart">
<h2>Shopping cart</h2>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Silver earrings">
</li>
<li>
...
</li>
</ul>
<p>Total cost: $237.89</p>
</div>
这不是真正的<aside>,因为它不一定与页面的主要内容相关(您希望它可以从任何地方查看。)它甚至不特别保证使用 <section>,因为它不是主要内容的一部分的页面。所以<div>在这种情况下是好的。我们已经将标题作为路标,以帮助屏幕阅读器用户找到它。
3.2 换行符和水平线规则
两个元素,你会偶尔使用,并想知道是<br>和<hr>(使用水平线来分隔文章中的小节,<hr>和<hr />效果一样):
<br>在段落中创建换行符; 在你需要一系列固定短线的情况下,例如在邮政地址或诗歌中,这是强制刚性结构的唯一方法。例如:
<p>There once was a girl called Nell<br>
Who loved to write HTML<br>
But her structure was bad, her semantics were sad<br>
and her markup didn't read very well.</p>
输出结果(没有<br>元素,段落只会在一个长行中呈现(正如我们在前面所说的那样,HTML忽略了大多数空白); 在代码中使用它们,标记呈现如下):
There once was a girl called Nell
Who loved to write HTML
But her structure was bad, her semantics were sad
and her markup didn't read very well.
<hr>元素在文档中创建水平规则,表示文本中的主题更改(例如主题或场景的更改)。在视觉上它看起来像一条水平线。举个例子:
<p>Ron was backed into a corner by the marauding netherbeasts. Scared, but determined to protect his friends, he raised his wand and prepared to do battle, hoping that his distress call had made it through.</p>
<hr>
<p>Meanwhile, Harry was sitting at home, staring at his royalty statement and pondering when the next spin off series would come out, when an enchanted distress letter flew through his window and landed in his lap. He read it hazily and sighed; "better get back to work then", he mused.</p>
输出结果:
Ron was backed into a corner by the marauding netherbeasts. Scared, but determined to protect his friends, he raised his wand and prepared to do battle, hoping that his distress call had made it through.
Meanwhile, Harry was sitting at home, staring at his royalty statement and pondering when the next spin off series would come out, when an enchanted distress letter flew through his window and landed in his lap. He read it hazily and sighed; "better get back to work then", he mused.
<hr>和<hr />效果一样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<!--拥有关于背景颜色的附加信息-->
<body bgcolor="yellow"> <p>This is a paragraph1.</p>
<hr>
<p>This is a paragraph2.</p> <p>This is a paragraph3.</p>
<hr />
<p>This is a paragraph4.</p> </body>
</html>
输出结果:

Web开发——HTML基础(文件和网站结构)的更多相关文章
- Web开发——HTML基础
文档资料参考: 参考:MDN官网 参考:http://www.runoob.com,W3School 参考:https://developer.mozilla.org/zh-CN/docs/Learn ...
- Web开发——HTML基础(图像、音频和视频内容)
参考: 参考:HTML中的图像 参考:视频和音频内容 目录: 1.HTML中的图像 1.1 我们如何在网页上放置图像? (1)替代文字(alt) (2)宽度和高度 (3)图片标题 1.2 用图形和图形 ...
- Asp.NetCore Web开发之初始文件解析
在写代码之前,有必要了解一下.net帮我们生成的文件都是干什么用的,在开发过程中他们都负责那些地方(下面以MVC模板举例). 先简单介绍一下什么是MVC,MVC(model-view-controll ...
- Web开发——JavaScript基础
参考学习: MDN JavaScript:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript ECMAScript 6入门(阮一峰):htt ...
- Web开发——jQuery基础
参考: 参考W3School:jQuery 教程 参考:jQuery 参考手册 参考(常用):jQuery API 测试 JavaScript 框架库 - jQuery 测试 JavaScript 框 ...
- Web开发安全之文件上传安全
很长一段时间像我这种菜鸡搞一个网站第一时间反应就是找上传,找上传.借此机会把文件上传的安全问题总结一下. 首先看一下DVWA给出的Impossible级别的完整代码: <?php if( iss ...
- Web开发——HTML基础(高级文本格式 列表/style)
文档资料参考: 参考:https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Advanced_text_fo ...
- Web开发——CSS基础
参考: 参考:http://css.doyoe.com/ 参考:http://www.w3school.com.cn/cssref/index.asp 参考:https://www.w3cschool ...
- Go语言web开发---Beego基础
一.框架 框架:可复用的设计组件,它规定了应用的体系结构,明确了整个设计,协作各个组件之间的依赖关系,责任分配,和流程控制.通俗解释框架就是一堆代码的集合,为了提高软件的开发效率和质量,一般都会使用框 ...
随机推荐
- memcache源码编译安装
问题描述: memcached未授权漏洞.运行账户root,对未授权,官方也没有账户认证,也想不明白,为啥不搞个账户认证memcached..... 问题解决: 未授权,网上大部分通过防火墙实现对未知 ...
- 【html+css3】在一张jpg图片上,显示多张透明的png图片
1.需求:在一个div布局里面放置整张jpg图片,然后在jpg图片上显示三张水平展示的透明png图片,且png外层用a标签包含菜单 2.效果图: 3.上图,底层使用蓝色jpg图片,[首页].[购物车] ...
- (原)DropBlock A regularization method for convolutional networks
转载请注明出处: https://www.cnblogs.com/darkknightzh/p/9985027.html 论文网址: https://arxiv.org/abs/1810.12890 ...
- Faiss安装
一.上策:使用现成的faiss 找到别人(同事或同学)的python目录,找到faiss文件夹,复制到本地,并将其添加到PYTHONPATH下. 二.中策:使用anaconda anaconda上面的 ...
- 【转载】浅谈事件冒泡与事件捕获 - javascript 事件代理
原文:https://segmentfault.com/a/1190000000749838 事件冒泡与事件捕获 事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发 ...
- 云服务jdk 升级为 OpenJDK11
由于oracle是个碧池,大家都懂,今年来,jdk版本更新的越来越频繁,所以目前商业版本需要收费了 每个企业都要考虑这样的问题,所以嘛,新项目试水肯定是要的,用openJDK11吧, https:// ...
- SQL格式化插件—SQL Pretty Printer
在SQL Server中我们经常需要编写各种SQL脚本,例如存储过程和函数等,由于在编写过程中,经常会进行调整,格式很乱,可读性很差.对于有强迫症的人来说,看这样的代码非常痛苦,必须要手动对代码进行格 ...
- 【iCore4 双核心板_FPGA】实验十八:Niosii——基于内部RAM建立第一个软核
实验指导书及源代码下载地址: 链接:https://pan.baidu.com/s/1mjpwGJI 密码:6u8v iCore4链接:
- Spring常用工具方法备忘录
1:加载配置文件 Resource resource = new ClassPathResource("log4j.properties"); Properties default ...
- redis实战 -- python知识散记
-- time.time() -- row.to_dict() -- json.dumps(row.to_dict()) #!/usr/bin/env python import time def s ...
