Swagger学习笔记
狂神声明 : 文章均为自己的学习笔记 , 转载一定注明出处 ; 编辑不易 , 防君子不防小人~共勉 !
Swagger学习笔记
课程目标
- 了解Swagger的概念及作用
- 掌握在项目中集成Swagger自动生成API文档
Swagger简介
前后端分离 (前后端相对独立且松耦合)
- 前端-->前端控制层 , 视图层
- 前端和后端利用API接口进行相应协作(数据可能是json也可能是xml等等的...)
- 后端-->后端控制层 , 服务层 , 数据访问层
问题 ?
- 前后端集成------CI/CD
- 前端或后端无法做到 "及时协商 , 尽早解决" 最终导致问题集中爆发 .
解决方案
- 首先定义schema , 并实时跟踪最新的API , 降低集成风险 .
Swagger
- Restful API文档在线自动生成器-->API文档与API定义同步更新
- 直接运行 , 在线测试API
- 支持多种语言 (如 : java , php 等等)
- 官网 : https://swagger.io/
Spring集成Swagger -->springfox
- springfox-swagger2
- swagger-springmvc
项目中集成Swagger
项目环境 : JDK1.8 , Spring4.1.7 , Mybatis3.2.2
Spring MVC 集成springfox-swagger2构建Restful API
- Maven依赖
- springfox-swagger2
- springfox-swagger-ui
- guava
- mapstruct-jdk8
- jackson
- jackson-core
- jackson-databind
- jackson-annotations
集成配置步骤
- 在pom.xml文件中添加Swagger2相关的依赖
- Swagger2配置类 : SwaggerConfig . java (官网下载)
- @ComponentScan : 设置Swagger 扫描包
- @EnableSwagger2 : 使Swagger2生效
- @Configuration : 自动在本类上下文加载一些环境变量信息
package dcc.core; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.EnableWebMvc; import springfox.documentation.builders.ApiInfoBuilder; import springfox.documentation.builders.RequestHandlerSelectors; import springfox.documentation.service.ApiInfo; import springfox.documentation.spi.DocumentationType; import springfox.documentation.spring.web.plugins.Docket; import springfox.documentation.swagger2.annotations.EnableSwagger2; @Configuration //声明该类为配置类 @EnableSwagger2 //声明启动Swagger2 @EnableWebMvc //声明启动mvc public class SwaggerConfig{ @Bean public Docket customDocket() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("dcc"))//扫描的包路径 .build(); } private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("DCC API接口")//文档说明 .version("1.0.0")//文档版本说明 .build(); } }
- Spring MVC配置文件
<!-- 激活@controller模式 --> <mvc:annotation-driven /> <!-- 开启静态文件 默认拦截器 --> <mvc:default-servlet-handler/> 添加指定扫描 : < context:component-scan />
具体运用
API加入Swagger
- 通过在API上添加注解实现 , API文档的同步效果
- @Api --> ( 表名可供Swagger展示的接口类 : 用在类上面 )
- @ApiOperation --> ( 描述API方法 : 用在方法上面 )
- @ApiParam --> ( 单个参数描述 )
- @ApiModel --> ( 用对象接收参数 : 用在类上面 )
- @ApiModelProperty --> ( 用对象接收参数时 , 描述对象的一个字段 ; 用在属性上面 )
Nginx配置
- 访问Swagger界面
- http://IP:port /{context-path}/swagger-ui.html
- 问题
- 生成环境下 , 只开放80端口 , 通过Tomcat无法访问Swagger
- 解决方案
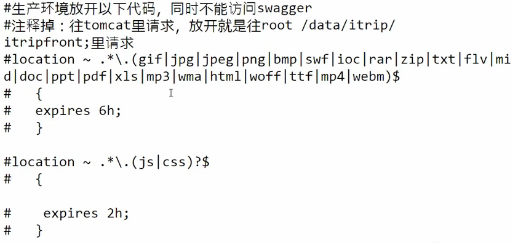
- 通过 Nginx 进行Swagger 的访问 (nginx.conf)
- 注释掉 server节点下的 root . 即前端静态工程
- 注释掉 location 这个节点

- http://IP/{context-path}/swagger-ui.html
- 通过 Nginx 进行Swagger 的访问 (nginx.conf)
Swagger学习笔记的更多相关文章
- webapi swagger学习笔记
版权声明:部分摘抄其他博主朋友的博文内容,旨在分享学习,如给您带来不便,请原谅.原文地址 http://www.cnblogs.com/yanweidie/p/5709113.html#_label3 ...
- golang学习笔记7 使用beego swagger 实现API自动化文档
golang学习笔记7 使用beego swagger 实现API自动化文档 API 自动化文档 - beego: 简约 & 强大并存的 Go 应用框架https://beego.me/doc ...
- ASP.NET Core 2 学习笔记(十三)Swagger
Swagger也算是行之有年的API文件生成器,只要在API上使用C#的<summary />文件注解标签,就可以产生精美的线上文件,并且对RESTful API有良好的支持.不仅支持生成 ...
- SpringBoot学习笔记:Swagger实现文档管理
SpringBoot学习笔记:Swagger实现文档管理 Swagger Swagger是一个规范且完整的框架,用于生成.描述.调用和可视化RESTful风格的Web服务.Swagger的目标是对RE ...
- golang学习笔记5 用bee工具创建项目 bee工具简介
golang学习笔记5 用bee工具创建项目 bee工具简介 Bee 工具的使用 - beego: 简约 & 强大并存的 Go 应用框架https://beego.me/docs/instal ...
- Angularjs2 学习笔记
angularjs2 学习笔记(一) 开发环境搭建 开发环境,vs2013 update 5,win7 x64,目前最新angular2版本为beta 17 第一步:安装node.js 安装nod ...
- 从零开始搭建.NET Core 2.0 API(学习笔记一)
从零开始搭建.NET Core 2.0 API(学习笔记一) 一. VS 2017 新建一个项目 选择ASP.NET Core Web应用程序,再选择Web API,选择ASP.NET Core 2. ...
- kratos微服务框架学习笔记一(kratos-demo)
目录 kratos微服务框架学习笔记一(kratos-demo) kratos本体 demo kratos微服务框架学习笔记一(kratos-demo) 今年大部分时间飘过去了,没怎么更博和githu ...
- 【转载】Java学习笔记
转载:博主主页 博主的其他笔记汇总 : 学习数据结构与算法,学习笔记会持续更新: <恋上数据结构与算法> 学习Java虚拟机,学习笔记会持续更新: <Java虚拟机> 学习Ja ...
随机推荐
- Nginx——location常见配置指令,alias、root、proxy_pass
1.[alias] 别名配置,用于访问文件系统,在匹配到location配置的URL路径后,指向[alias]配置的路径.如: location /test/ { alias /home/sftp/i ...
- 单片机成长之路(51基础篇) - 009 关于sdcc的多文件编译范例(一)
本文是续 单片机成长之路(51基础篇) - 006 在Linux下搭建51单片机的开发烧写环境编写的. 本范例主要由(main.c ,delay.h,delay.c,makefile)4个文件组成,s ...
- Redis 学习之路 (011) - redis 多数据库
一台服务器上都快开启200个redis实例了,看着就崩溃了.这么做无非就是想让不同类型的数据属于不同的应用程序而彼此分开. 那么,redis有没有什么方法使不同的应用程序数据彼此分开同时又存储在相同的 ...
- Python 爬虫实例(9)—— 搜索 爬取 淘宝
# coding:utf- import json import redis import time import requests session = requests.session() impo ...
- 【GMT43智能液晶模块】例程十:DMA实验——存储器到存储器的传输
实验原理: DMA(直接存储器访问)传输不需要占用CPU,可以在存储器至存储器实现高速的数据 传输.本实验采用DMA2控制器的数据流0,选用通道0进行数据传输.通过液晶控制传输 和结果显示. 示例截图 ...
- C# SMTP 邮件发送之QQ邮箱篇
邮件发送大家都已经非常熟悉了,微软自带的System.Net.Mail也很好用,那为什么还要说呢? QQ邮箱的SMTP以前是非SSL,用未加密的25端口,后来发送都改成SSL了,端口为465或587( ...
- socket.timeout: The read operation timed out 更改pip源至国内镜像,显著提升下载速度
出现socket.timeout: The read operation timed out 错误的时候,可能是pip源不稳定,改改试试看! 经常在使用Python的时候需要安装各种模块,而pip ...
- odoo:开源 ERP/CRM 入门与实践 -- 上海嘉冰信息技术公司提供咨询服务
odoo:开源 ERP/CRM 入门与实践 看了这张图,或许你对odoo有了一些兴趣. 这次Chat就是和大家一起交流开源ERP/CRM系统:odoo 对以下读者有帮助:研发.产品.项目.市场.服务. ...
- yii2 緩存
1.Yii框架的缓存 主要就是“memcache” 和 “cache”两种 Yii的自带缓存都继承CCache 类, 在使用上基本没有区别 2.使用方法 (1)在config配置文件main.php文 ...
- 【转】app之YdbOnline说明文档
概述 YdbOnline是面向网页开发者提供的网页开发工具包. 通过使用YdbOnline,网页开发者可借助YdbOnline高效地使用语音.位置等手机系统的能力,同时可以直接使用清除缓存.扫一扫等A ...
