Bootstrap3基础 warning/active... 表格的状态类(不同的背景色)
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<!--
第一次时,table中忘记写class="table"了,效果没出来
状态可以设置在tr或td上
bootstrap框架,大小300K,以后可以研究研究
争取把它拆解开来,分成多个细小的功能实现
-->
<div class="container">
<table class="table">
<tr class="warning">
<td>warning</td>
</tr>
<tr class="active">
<td>active</td>
</tr>
<tr class="info">
<td>info</td>
</tr>
<tr class="success">
<td>success</td>
</tr>
<tr class="danger">
<td>danger</td>
</tr>
</table>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
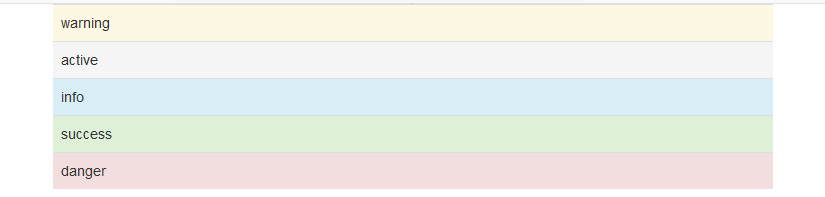
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 warning/active... 表格的状态类(不同的背景色)的更多相关文章
- Bootstrap3基础 table-bordered/hover 表格加外边框和鼠标悬停对应行的背景色加深
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3 表格-状态类
通过这些状态类可以为行或单元格设置颜色. .active---鼠标悬停在行或单元格上时所设置的颜色 .success--–标识成功或积极的动作 .info----标识普通的提示信息或动作 .warni ...
- bootstrap表格鼠标悬停与状态类
今天在学习的过程中遇到在表格一章中 鼠标悬停 与 状态类 无效的问题,是因为在css文件中默认颜色都为白色造成的,解决方式如下: 在bootstrap文件夹中找到bootstrap.css文件(我的版 ...
- Bootstrap基础学习(一)—表格与按钮
一.Bootstrap 概述 Bootstrap 是由 Twitter 公司(全球最大的微博)的两名技术工程师研发的一个基于HTML.CSS.JavaScript 的开源框架.该框架代码简洁 ...
- Java基础-进程与线程之Thread类详解
Java基础-进程与线程之Thread类详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.进程与线程的区别 简而言之:一个程序运行后至少有一个进程,一个进程中可以包含多个线程 ...
- JAVA基础语法:函数(方法)、类和对象(转载)
4.JAVA基础语法:函数(方法).类和对象 函数 在java中函数也称为方法,是一段具备某种功能的可重用代码块. 一个函数包括这几部分: 函数头 函数头包括函数访问修饰符,函数返回值类型, 函数名, ...
- Java基础复习笔记系列 五 常用类
Java基础复习笔记系列之 常用类 1.String类介绍. 首先看类所属的包:java.lang.String类. 再看它的构造方法: 2. String s1 = “hello”: String ...
- C#基础第八天-作业答案-设计类-面向对象方式实现两个帐户之间转账
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Java基础-IO流对象之字符类(FileWrite与FileReader)
Java基础-IO流对象之字符类(FileWrite与FileReader) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.常见编码简介 1>ASCII 我们知道计算机是 ...
随机推荐
- window下强制删除文件
在windows系统下,有时候总有一下没办法删除的文件,这个时候可以使用一个命令行脚本强行删除 步骤如下: 把以下代码保存为一个delete.txt文件 DEL /F /A /Q \\?\%1 RD ...
- Win10, VS2017环境下OpenCV3.4.2的配置
从官网https://opencv.org/releases.html下载OpenCV3.4.2的Win pack进行安装,安装目录便如下图所示: 要能在Visual Studio中使用上述安装的Op ...
- 14:CSS3 渐变(gradient)与 过度(transition)、CSS3 的2D动画
14:CSS3 渐变 CSS3 渐变(gradient)可以让你在两个或多个指定的颜色之间显示平稳的过渡. 以前,你必须使用图像来实现这些效果,现在通过使用 CSS3 的渐变(gradients)即可 ...
- 洛谷P3919 【模板】可持久化数组(可持久化线段树/平衡树)
题目背景 UPDATE : 最后一个点时间空间已经放大 标题即题意 有了可持久化数组,便可以实现很多衍生的可持久化功能(例如:可持久化并查集) 题目描述 如题,你需要维护这样的一个长度为 N 的数组, ...
- [httpd][daily] 查看并修改httpd的最大fd打开个数limit
重要提示: 请直接阅读步骤(6),如果不生效,再回头阅读(1)-(5). 如题: 修改这个文件就行了:/etc/security/limits.conf 查看当前配置的方法: 1. 找到httpd的p ...
- jenkins和svn搭建自动代码构建发布
jenkins安装和配置 .安装jenkins .yum install java wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins. ...
- ubuntu 使用dpkg手动安装deb包时发生循环依赖的解决办法
将循环依赖的所有包放到同一个命令行里一起安装,如: sudo dpkg -i libnss3-nssdb_3.28.4-0ubuntu0.14.04.4_all.deb libnss3_3.28.4- ...
- ubuntu12下subversion 1.6升级为1.8版本
应用场景是.android源码体积太大.我从服务器上svn co过来,速度很慢.服务器是ubuntu14版本,我工作的机器是ubuntu12版本,14上面svn版本是1.8.8,12上svn的版本是1 ...
- 与图论的邂逅01:树的直径&基环树&单调队列
树的直径 定义:树中最远的两个节点之间的距离被称为树的直径. 怎么求呢?有两种官方的算法(不要问官方指谁我也不晓得): 1.两次搜索.首先任选一个点,从它开始搜索,找到离它最远的节点x.然后从x开始 ...
- C语言进阶之路(二)----字符串操作常见模型
1.while模型 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <stdlib.h> #includ ...
