Vue 组件&组件之间的通信 之全局组件与局部组件
在上篇博客中介绍了组件,在注册组件的简写中就用到了全局组件
//注册组件的简写方式
Vue.component('my-componenta',{
template:'<h2>hello vue</h2>'
});
组件可分为全局组件与局部组件;
全局组件: 在全局API中的Vue.component注册;该项目中所有Vue实例内均可以使用;
局部组件: 在Vue实例中的components选项中注册; 只能在本实例中使用;
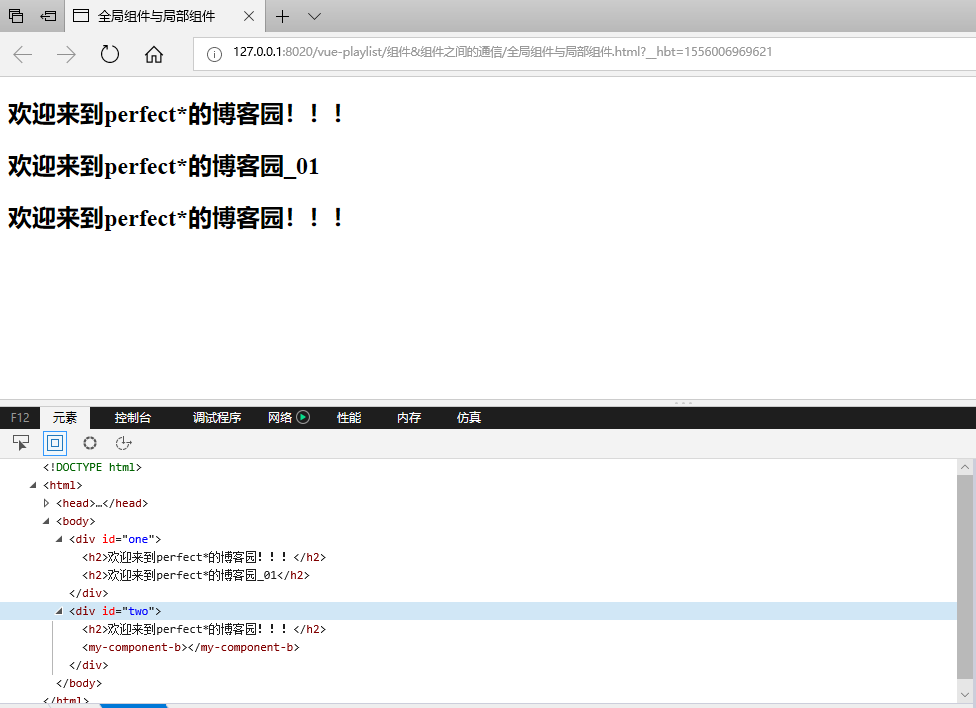
现在创建两个Vue实例来进行验证全局与局部的区别:

由图可知全局的可以在定义的所有div中进行调用,但是局部只能在其本身定义好进行调用:
vue代码;
<script>
window.onload= () =>{ //注册组件的简写方式 Vue.component('my-component-a',{ template:'<h2>欢迎来到perfect*的博客园!!!</h2>'
}); new Vue({
el:'#one',
data:{
msg:'' },
components:{
"my-component-b":{
template:'<h2>欢迎来到perfect*的博客园_01</h2>' }
} }); new Vue({
el:'#two',
data:{
msg:'' } }); }
</script>
html:
<div id="one">
<my-component-a></my-component-a><!--全局的-->
<my-component-b></my-component-b><!--局部的--> </div> <div id="two">
<my-component-a></my-component-a><!--全局的-->
<my-component-b></my-component-b><!--局部的--> </div>
也可以进行如下方式来进行使用:
全局组件和局部组件都可以存储数据,但是存储的方式与Vue实例中的data稍有不同; 组件里存储数据,data后需加上函数,数据写在函数体中。
例:以下是在局部组件的data中,定义了name属性;
<script>
window.onload= () =>{ //注册组件的简写方式 Vue.component('my-component-a',{ template:'<h2>{{name}}</h2>', data:function(){
return {
name:'欢迎来到perfect*的博客园!!!'
}
}
}); new Vue({
el:'#one',
data:{
msg:'' },
components:{
"my-component-b":{
template:'<h2>{{name}}</h2>',
data(){
return{
name:'欢迎来到perfect*的博客园_01'
}
} }
} }); new Vue({
el:'#two',
data:{
msg:'abc' } }); }
</script>
最终代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全局组件与局部组件</title>
<script type="text/javascript" src="../js/vue.js" ></script> <script>
window.onload= () =>{ //注册组件的简写方式 Vue.component('my-component-a',{ template:'<h2>{{name}}</h2>', data:function(){
return {
name:'欢迎来到perfect*的博客园!!!'
}
}
}); new Vue({
el:'#one',
data:{
msg:'' },
components:{
"my-component-b":{
template:'<h2>{{name}}</h2>',
data(){
return{
name:'欢迎来到perfect*的博客园_01'
}
} }
} }); new Vue({
el:'#two',
data:{
msg:'abc' } }); }
</script>
</head>
<body>
<div id="one">
<my-component-a></my-component-a><!--全局的-->
<my-component-b></my-component-b><!--局部的--> </div> <div id="two">
<my-component-a></my-component-a><!--全局的-->
<my-component-b></my-component-b><!--局部的--> </div>
</body>
</html>
全局组件与局部组件
Vue 组件&组件之间的通信 之全局组件与局部组件的更多相关文章
- vue组件父子之间相互通信案例
- vue组件之间的通信,父子之间的数据通信
父子组件之间的通信问题既可以传递数据也可以传递变量,父组件传递数据给子组件可以使用props,子组件传递数据给父组件则可以自定义函数来监听子组件的事件发射器. 首先说说组件注册,组件的注册分为全局注册 ...
- vue组件之间的传值——中央事件总线与跨组件之间的通信($attrs、$listeners)
vue组件之间的通信有很多种方式,最常用到的就是父子组件之间的传值,但是当项目工程比较大的时候,就会出现兄弟组件之间的传值,跨级组件之间的传值.不可否认,这些都可以类似父子组件一级一级的转换传递,但是 ...
- vue组件之间的通信, 父子组件通信,兄弟组件通信
组件通讯包括:父子组件间的通信和兄弟组件间的通信.在组件化系统构建中,组件间通信必不可少的. 父组件--> 子组件 1. 属性设置 父组件关键代码如下: <template> < ...
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- vue教程3-03 vue组件,定义全局、局部组件,配合模板,动态组件
vue教程3-03 vue组件,定义全局.局部组件,配合模板,动态组件 一.定义一个组件 定义一个组件: 1. 全局组件 var Aaa=Vue.extend({ template:'<h3&g ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
- Angular中不同的组件间传值与通信的方法
主要分为父子组件和非父子组件部分. 父子组件间参数与通讯方法 使用事件通信(EventEmitter,@Output): 场景:可以在父子组件之间进行通信,一般使用在子组件传递消息给父组件: 步骤: ...
- VueJS组件之全局组件与局部组件
全局组件 所有实例都能用全局组件. HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
随机推荐
- Android 官方独立 adb / fastboot 工具包
https://dl.google.com/android/repository/platform-tools-latest-darwin.zip https://dl.google.com/andr ...
- [工具] Altova UModel® 2017 is a UML tool for software modeling & application development.
https://cdn.sw.altova.com/v2017sp2a/en/MissionKitEnt2017sp2.exe https://cdn.sw.altova.com/v2017sp2a/ ...
- nfs文件共享服务
文件共享服务端10.100.1.13: yum install -y rpcbind nfs-utils #rpcbind可以给nfs开多个端口 service rpcbind start serv ...
- XML5个转义符:<,>,&,”,©;的转义字符分别如下: < >& " '
XML5个转义符:<,>,&,”,©;的转义字符分别如下: < >& " ' $search = array ...
- java的方法重载
1丶java的方法重载特性 满足以下条件的两个或多个方法构成“重载”关系:(1)方法名相同 (2)参数类型不同,参数个数不同或者参数类型的顺序不同 像System.out.println一样,就是重载 ...
- 半夜两点灵光一现想出来的一个demo
功能: 1.用户通过页面下载Excel模板,按照模板填写数据,上传Excel , 服务器解析 ,绘制成折线图.柱状图.雷达图 ....... 2.用户在线编辑数据,绘图 (没想好咋弄) 可定制需求,根 ...
- 解决 .net core 中 nuget 包版本冲突问题
今天在一个 asp.net core 项目中遇到了 nuget 包版本冲突的问题,错误信息如下: Version conflict detected for Microsoft.AspNet.WebA ...
- [Day15]常用API(Object类、String类)
1.Java的API(API: Application(应用) Programming(程序) Interface(接口)) Java API是JDK中提供使用的类,类已经将底层代码进行封装 在JDK ...
- 第一个微信小程序踩的几个小坑
1.小程序测试调试阶段可以打开项目设置中的“开发环境不校验请求域名.TLS版本及HTTPS证书”配置,即可以和自己的服务器联调了. (需要在工具栏的设置 -> 项目设置 中配置,mac下直接co ...
- Docker入门5------生产力工具docker-compose
参考: https://www.cnblogs.com/neptunemoon/p/6512121.html 待续 安装参见docker-compose官网: https://github.com/d ...
