基于HTML5 Canvas WebGL制作分离摩托车
工业方面制作图表,制作模型方面运用到 3d 模型是非常多的,在一个大的环境中,构建无数个相同的或者不同的模型,构建起来对于程序员来说也是一件相当头疼的事情,我们利用 HT 帮大家解决了很大的难题,无数个例子可在官网上查找到http://hightopo.com/demos/index.html
本文 Demo 地址: http://hightopo.com/guide/guide/plugin/obj/examples/example_objajax.html
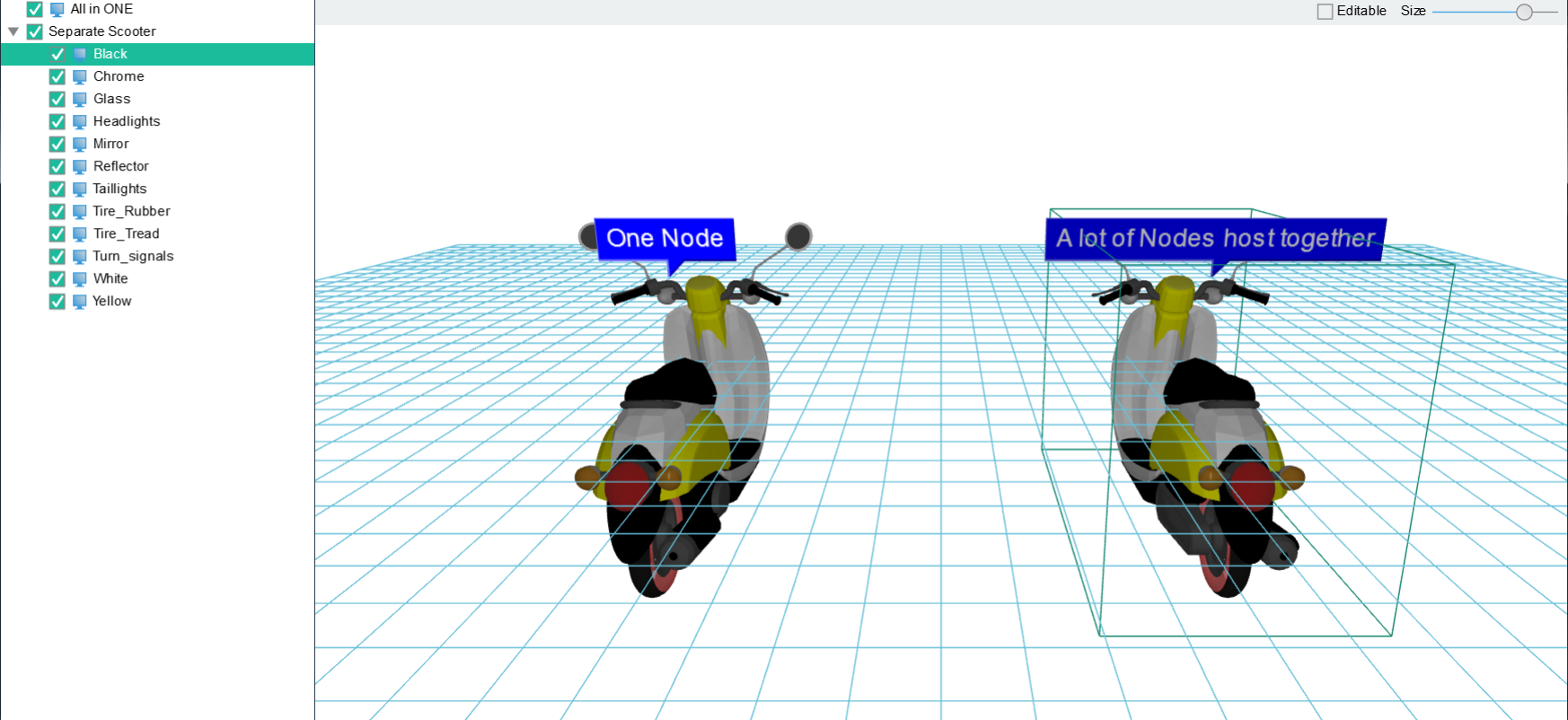
这次我们的例子是将这些实例中的一小部分思想抽取出来,作为给大家的分析,看看这次实现的例子效果图:

这个例子用了 HT 中的树组件 ht.widget.TreeView 和 HT 中加载 OBJ 格式文件的 ht.Default.loadObj 函数来加载图中的两辆摩托车,我们利用代码来从头开始解析这个例子的部分。
首先观察这个例子的界面展示,会发现这个界面是由左右两部分组成的,右边又是由上下两部分组成的,这种分割模式在 HT 中有很好的解决办法,可以完全利用 ht.widget.SplitView 将界面分层,也可以利用 ht.widget.BorderPane 将界面分成上面、中间和下面。这里我们因为是示例,所以将两种方法都用上了:
dataModel = new ht.DataModel();//数据模型
g3d = new ht.graph3d.Graph3dView(dataModel);//3d组件
toolbar = new ht.widget.Toolbar(item); //工具条
borderPane = new ht.widget.BorderPane();//面板组件
borderPane.setTopView(toolbar);//toolbar 放在上部
borderPane.setCenterView(g3d);//g3d 放在中间部分
treeView = new ht.widget.TreeView(dataModel); //树组件
mainSplit = new ht.widget.SplitView(treeView, borderPane, 'h', 0.2); //分割组件
其中 toolbar 中的 item 也是遵守 HT 设置规则的,item 是一个数组,数组中每一个元素都是toolbar上的一部分,这个例子中toolbar只有2个元素,也具有足够的代表性:
item = [
{
label: 'Editable',
type: 'check',
action: function(){
g3d.setEditable(this.selected);
}
},
{
id: 'size',
label: 'Size',
slider: {
width: 120,
min: 1,
max: 60,
value: 1,
thickness: 1,
onValueChanged: function(){
if(rawS3){
var value = this.getValue();
dataModel.each(function(data){
if(data instanceof ht.Node){
data.s3(rawS3[0] * value, rawS3[1] * value, rawS3[2] * value);
data.s({
'note.scale': value/20,
'note.t3': [0, -value, value]
});
}
});
}
}
];
我们可以通过设置 toolbar 中的 item 元素来设置对象格式类型,其中 type 可以设置为 check、toggle 和 radio,分别表示复选框、开关按钮和单选按钮,这里我们将是否可编辑 Editable 设置为复选框,可以通过控制这个元素来设置是否可编辑,后面的拉条也是 HT 中封装的 ht.Slider 滑动条来绑定 OBJ 对象的 size 大小,通过控制滑动条来控制 OBJ 的大小,详情请参考 HT for Web 工具条组件手册。
接着要将最外层的组件添加进底层 div 中,没有阅读过我的文章的同学这边我解释一下,所有的 HT 组件最根层都是一个 div 组件,可通过组件的 getView 函数获得,默认和自定义交互时间监听一般添加在该 div 上(getView().addEventListener(type, func, false)),渲染层一般由 canvas 提供,用户可直接对根 div 和 canvas 层设置 css 样式,也可以添加新的 HTML 组件到根 div 上,作为 canvas 的兄弟组件一起呈现。详情请参考 HT for Web 入门手册。
接着通过利用 ht.widget.loadObj 函数将 OBJ 格式文件导入模型:
ht.Default.loadObj('obj/scooter.obj', 'obj/scooter.mtl', {//左边不可分割的摩托
cube: true,
center: true,
shape3d: 'scooter',
finishFunc: function(modelMap, array, rawS3){
window.rawS3 = rawS3;
if(modelMap){
var node = new ht.Node();
node.setName('All in ONE');
node.s({
'shape3d': 'scooter',
'wf.visible': 'selected',
'note': 'One Node',
'note.face': 'center',
'note.position': 7,
'note.background': 'blue',
'note.autorotate': 'y'
});
node.s3(rawS3);
node.p3(-300, 0, 0);
dataModel.add(node);
}
checkLoaded();
}
});
ht.Default.loadObj 函数有三个参数,objUrl OBJ 文件路径,mtlUrl MTL 文件路径,params JSON 结构参数,parmas 参数可以设置 ht.Default.parseObj(text, mtlMap, params) 第三个参数的控制信息,也就是说 ht.Default.parseObj 函数中的第三个参数所带的控制信息在 ht.Default.loadObj 函数中的第三个参数 params 中都可以使用,并且添加了 sync 和 finishFunc 参数,finishFUnc 参数是用于加载后的回调处理的函数,带有参数 modelMap、array 和 rawS3 ,可以在 finishFunc 中做任何事情!详情请参考 HT for Web OBJ 手册。
本例中有两个 motor 摩托车模型,一个是整体的模型,不能拆分,一个是可以拆分成部分的模型,接下来就来看看如何将 OBJ 文件中的模型拆分开来:
ht.Default.loadObj('obj/scooter.obj', 'obj/scooter.mtl', {//右边可分割的摩托
cube: true,
center: true,
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
var lastNode = null,
firstNode = null,
parentNode = new ht.Data();
parentNode.setName('Separate Scooter');
dataModel.add(parentNode);
for(var name in modelMap){
var model = modelMap[name];
var shape3d = 'scooter:' + name;
ht.Default.setShape3dModel(shape3d, model);
var node = new ht.Node();
node.setName(name);
node.setParent(parentNode);
node.s({
'shape3d': shape3d,
'wf.visible': 'selected'
});
node.setHost(lastNode);
lastNode = node;
if(!firstNode){
firstNode = node;
}
node.s3(rawS3);
dataModel.add(node);
}
if(lastNode){
firstNode.setHost(lastNode);
firstNode.p3(300, 0, 0);
firstNode.s({
'note': 'A lot of Nodes host together',
'note.face': 'center',
'note.position': 7,
'note.background': 'blue'
});
}
}
checkLoaded();
}
});
我们可以通过 modelMap 获得通过 ht.Default.parseObj 函数解析后的返回值,这个值通常就是 obj 格式的文件解析后返回的 map 结构的 json 对象,每一个材质都对应一个模型信息,详情请参考 HT for Web OBJ 手册。
我们利用 ht.Default.parseObj 函数解析获得每个材质的模型信息,通过遍历整个模型,获得单独的模型信息,并且将其命名,这样我们就能显示每个模型的名称了,也能对每个部分的模型进行控制。
上面代码中 45 行出现的 checkLoaded 函数是方便控制树组件的展开合并的函数,我们在工业等各个领域中,用到“树”的概念是非常多的,所以这个例子也运用到用作解释:
function checkLoaded(){
loadTask--;
if(loadTask === 0){
treeView.expandAll();
treeView.selectAll();
ht.Default.startAnim({
action: function(t){
toolbar.v('size', 50*t);
}
});
}
}
因为“树”的部分我们只用了两个主节点,All in one 和 Seperate Scooter,我们定义 loadTask 变量值为 2,上面代码的意思是如果两个模型都加载完毕,那么就将树组件 treeView 展开,并且全部选中,再用代码控制 toolbar 中的值为 50*t 来调整模型的大小。
对于树组件 treeView,HT 封装了很多帮助组件,使得开发速度更快,比如在这个例子中用到的 setSortFunc 函数,是用来设置排序的;setCheckMode 函数是用来设置 check 模式的,大家一看到 check 就会想到多选框,在这里 HT 确实是通过设置 setCheckMode 函数来设置多选框,这个函数的参数可为:
- null:默认值,不启用check选择模式
- default:check模式的默认选择方式,即单击选中或取消选中,只影响当前点击中的data对象
- children:该check模式将同时影响点击中的data对象,以及其孩子对象
- descendant:该check模式将同时影响点击中的data对象,以及其所有子孙对象
- all:该check模式将同时影响点击中的data对象,以及其所有父辈和子孙对象
如果还是没有理解,大家可以试试将这个函数注释掉,你就能很清楚地明白它是做什么用的了。或者查看 HT for Web 树组件手册。
以上就是今天的例子,实际开发中的例子会更复杂,逻辑也会更多,但通过 HT 来做,什么事情都变得 so easy!
基于HTML5 Canvas WebGL制作分离摩托车的更多相关文章
- 工控SCADA模型 基于HTML5 Canvas WebGL制作摩托车
工业方面制作图表,制作模型方面运用到 3d 模型是非常多的,在一个大的环境中,构建无数个相同的或者不同的模型,构建起来对于程序员来说也是一件相当头疼的事情,我们利用 HT 帮大家解决了很大的难题,以下 ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系
一.前面的所以然 技术的发展日新月异,说不定回家钓几天鱼,就出来个新东西了.新事物新技术发展的初期,你无法预见其未来之趋势,生命诚可贵,没有必要花过多时间深入研究这些新东西,不过,知道了大概,了解个全 ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系 【转】
HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系 这篇文章发布于 2011年10月10日,星期一,17:14,归类于 canvas相关. 阅读 58013 次, 今日 ...
- 基于 HTML5 的 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- 基于 HTML5 的 WebGL 自定义 3D 摄像头监控模型
前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问 ...
- 18个基于 HTML5 Canvas 开发的图表库
如今,HTML5 可谓如众星捧月一般,受到许多业内巨头的青睐.很多Web开发者也尝试着用 HTML 5 来制作各种各样的富 Web 应用.HTML 5 规范引进了很多新特性,其中之一就是 Canvas ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
随机推荐
- Excel两列查找重复值
判断A列的值在B列是否存在,如果存在则输出“yes” 在C1单元格使用如下公式: =IF(COUNTIF(A:A,B2)>0,"yes","")
- Centos7使用Docker安装Gogs搭建git服务器
gihub地址:https://github.com/gogs/gogs gogs官网:https://gogs.io/ gihub官方docker安装gogs方法:https://github.co ...
- 【PAT】B1059 C语言竞赛(20 分)
这个题也是个逻辑问题 此题用我这种方式很复杂,应该用map 用两个分别储存成绩,已领过奖的人, #include<stdio.h> #include<math.h> int a ...
- Nginx实现页面缓存
页面缓存 1.缓存指令 Nginx的缓存配置比较直观简单,具体有下面几个指令需要知道: A.proxy_cache_path 格式:proxy_cache_path path [levels=numb ...
- Beta冲刺! Day2 - 砍柴
Beta冲刺! Day2 - 砍柴 今日已完成 晨瑶:大致确定了文章推荐的算法思路(Content-based recommender):理清了不少feature的事宜 昭锡:修复了日期选择越界时导致 ...
- Android Studio打开SDK更新对话框
再进行android自动化时,有时需要用到android的一些api,但苦于找不到 api文档,各种论坛查看是否有自己所需要的api,甚是麻烦.下面介绍如何通过 android studio将 and ...
- centos 上安装phpstorm
phpstorm在centos上运行依赖JDK,所以先安装JDK环境. 假如是centos自带的openjdk,直接卸载,不支持phpstorm. 下载jdk-7u45-linux-i586.tar. ...
- Html body的滚动条禁止与启用
在写一个在页面中,经验证用户没有登录或session失效时候弹出登录框禁止页面滚动用到今天搞了一个功能,上下左右居中,模仿QQ空间里的样式,把横向和纵向滚动条禁止掉代码如下:<script ty ...
- Hue添加MySQL数据库
Hue没有配置RDBMS 问题描述 CHD集群添加完Hue组件之后.使用hive进行查询正常,但是使用DB Query查询报错, 报错内容如下: 解决方法 1. 在CHD集群中点击Hue组件,选择配置 ...
- MySQL 误操作后如何快速恢复数据~!~!~
基本上每个跟数据库打交道的程序员(当然也可能是你同事)都会碰一个问题,MySQL误操作后如何快速回滚?比如,delete一张表,忘加限制条件,整张表没了.假如这还是线上环境核心业务数据,那这事就闹大了 ...
