Django+Vue.js框架快速搭建web项目
一、vue环境搭建
1、下载安装node.js。
2、安装淘宝镜像cnpm,在命令窗口输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装Vue,在命令窗口输入:
cnpm install vue
4、安装vue-cli脚手架构建工具,在命令窗口输入:
cnpm install -g vue-cli
至此vue环境配置完成。
二、构建vue项目
1、利用vue新建vue项目,打开Django项目,在PyCharm工具下Terminal中输入:
vue-init webpack “项目名称(frontend)”
2、安装vue项目的依赖包,进入到项目的frontend下进行安装(耗时较长),具体操作如下:
、cd frontend
、cnpm install
三、host与port配置
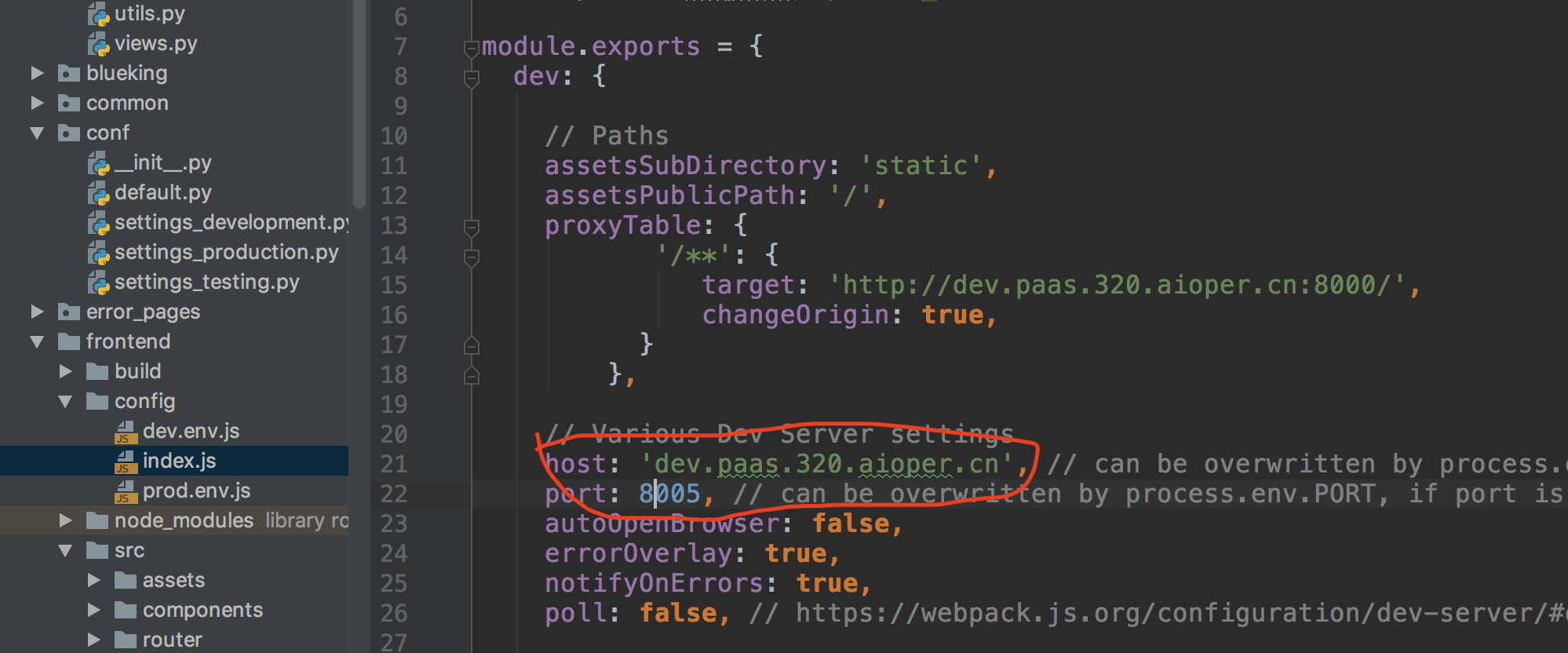
1、打开frontend->config->index.js,配置host与port,如下图所示:
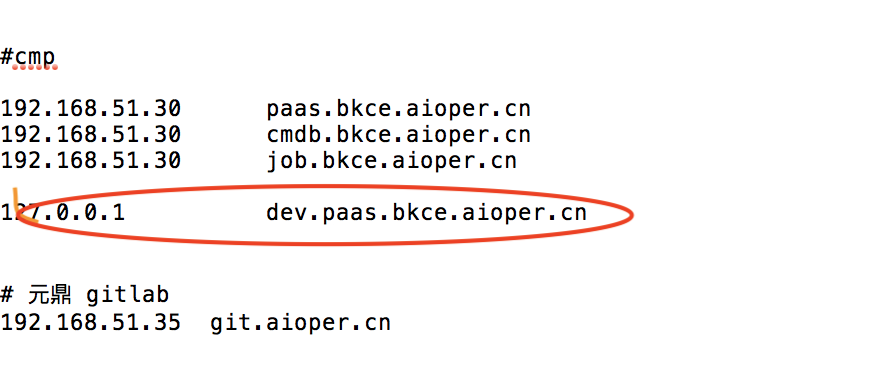
2、本地配置hosts文件,如下图所示:

四、跨域配置
1、配置django-cors-headers,在项目终端输入:
pip install django-webpack-load
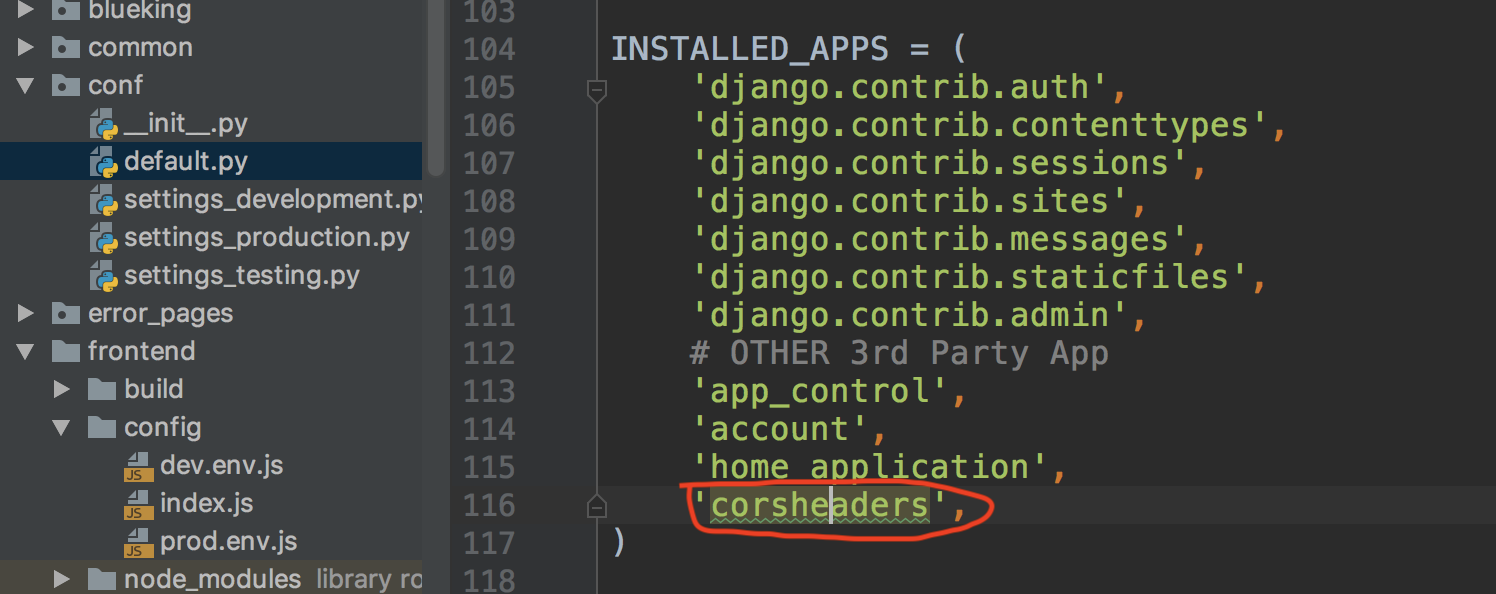
2、在项目中的conf/default.py中配置,如下如所示:


五、项目文件配置
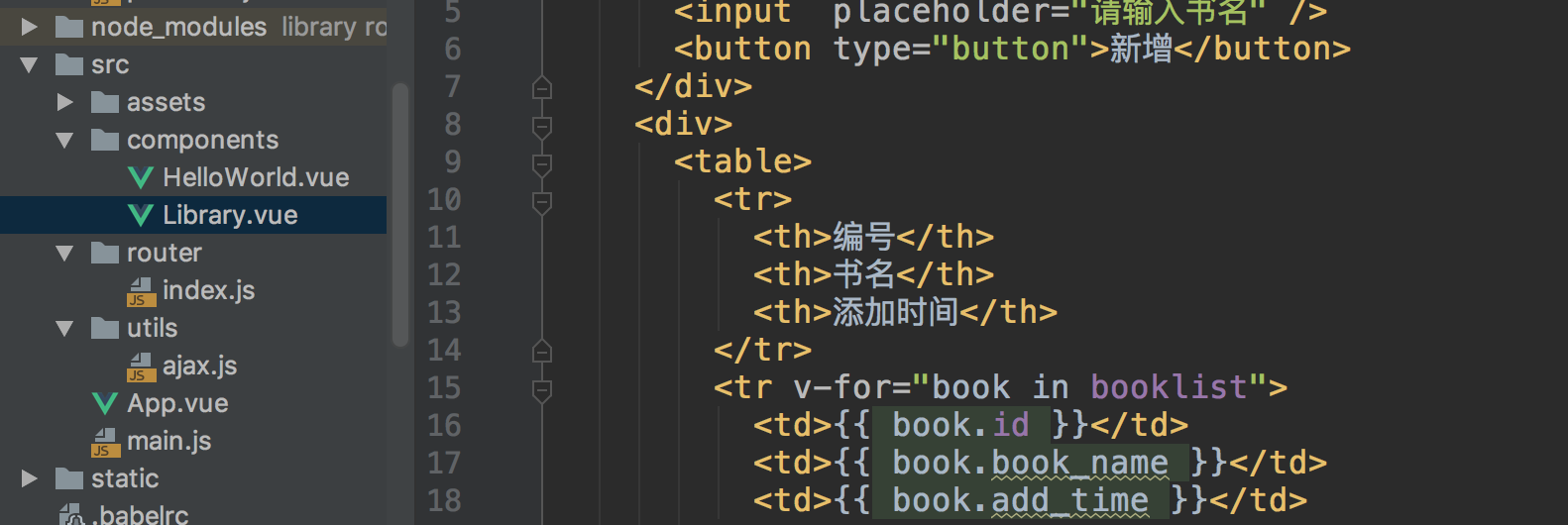
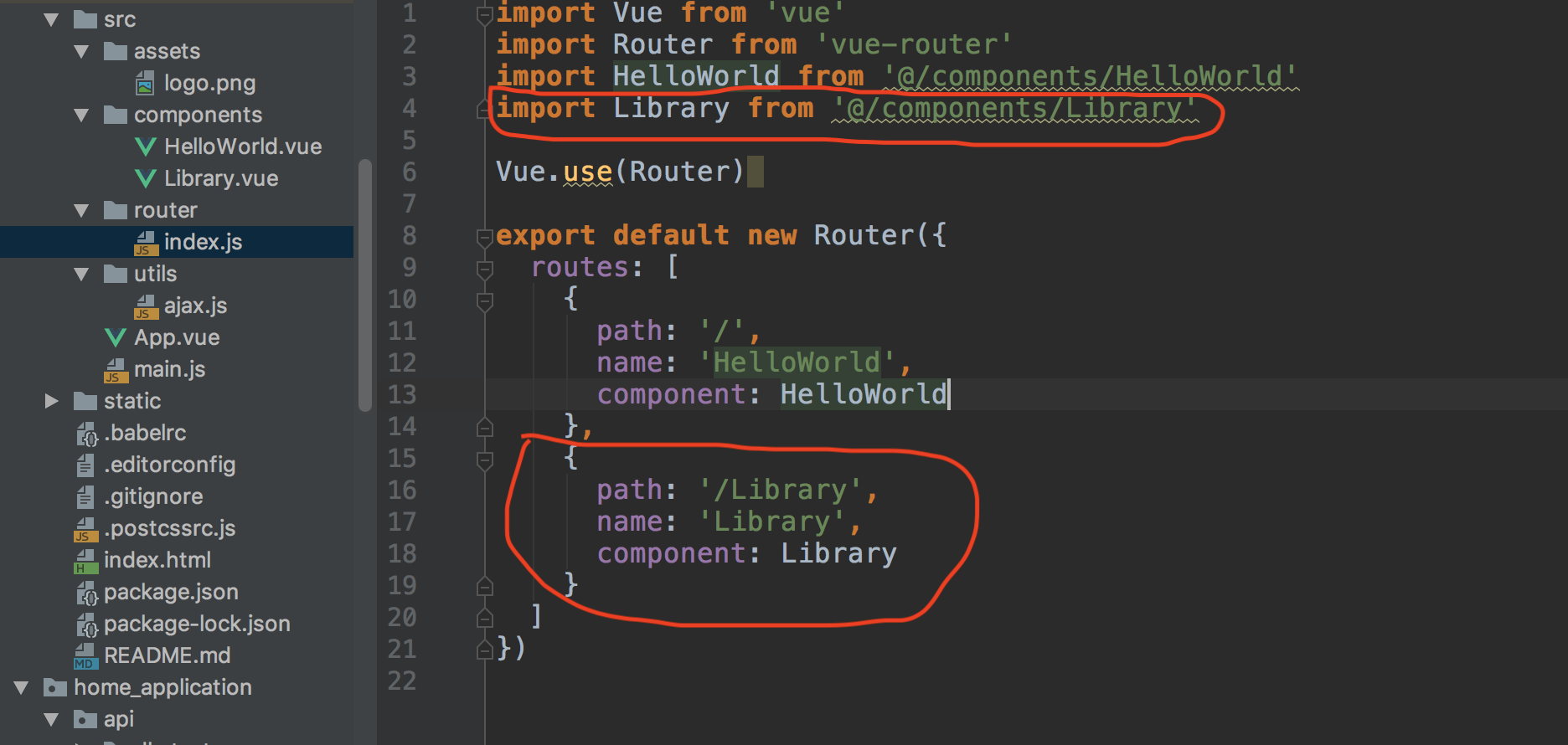
1、在frontend/src/component文件夹下新建一个名为Library.vue的组件:

2、文件路径配置

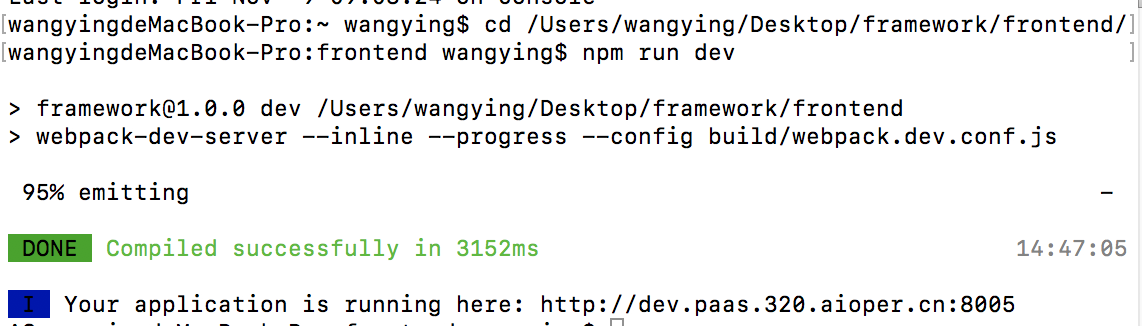
六、项目运行,一定要进入到frontend路径下才能运行:
npm run dev
运行效果如下图:

至此,web项目搭建完成。
七、功能完成后需要编译,进行webpack打包,命令如下:
nom run build
Django+Vue.js框架快速搭建web项目的更多相关文章
- Spring Boot入门-快速搭建web项目
Spring Boot 概述: Spring Boot makes it easy to create stand-alone, production-grade Spring based Appli ...
- Spring-Boot快速搭建web项目详细总结
最近在学习Spring Boot 相关的技术,刚接触就有种相见恨晚的感觉,因为用spring boot进行项目的搭建是在太方便了,我们往往只需要很简单的几步,便可完成一个spring MVC项目的搭建 ...
- (第01节)IDEA快速搭建web项目
在配置好环境,熟悉了IDEA的基本操作后,就要开始搭建WEB项目了: File——>new——>project——>然后选择Maven 点击Create from archetype ...
- IDEA快速搭建WEB项目【记录篇】
这里用的都是市面上通用的技术,而每个公司都有自己的调用方式,可以根据实际情况与业务场景不同去进行变通 三层架构: 界面层(User Interface layer).业务逻辑层(Business Lo ...
- (05节)快速搭建SSM项目
1.1 快速搭建Web项目 注意点:name:archetypeCatalog,value:internal 原因:Intellij IDEA根据maven archetype的本质,执行mvn a ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 ☝☝☝
web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 学习 ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战✍✍✍
web前端Vue+Django rest framework 框架 生鲜电商项目实战 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频 ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
随机推荐
- Linux系统-禁ping
1) Add the following line to your /etc/sysctl.conf net.ipv4.icmp_echo_ignore_all=1 Then : sysctl -p ...
- PythonStudy——Python 内置函数 Built-in function
内置方法:Python中声明每一个类系统都会加上一些默认内置方法,提供给系统调用该类的对象时使用.比如需要实例化一个对象时,需要调用该类的init方法:使用print去打印一个类时,其实调用的是str ...
- 1.1.21 Word修改文章目录
1.选中目录后,右键[编辑域],选择[索引和目录].选择[TOC],点击右侧的[目录]. 2.选中[目录]后,按照如下[1][2][3]顺序,按格式要求修改目录即可.
- py-day3-3 python 函数的作用域
def test1(): print('in the test1') def test(): print('in the test') return test1 print(test) res = t ...
- 让所有浏览器支持HTML5 video视频标签
HTML5究竟需要多少种视频编码格式 当前,video 元素支持三种视频格式:Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件MPEG4 = 带有 H.264 视频编 ...
- Azure SQL 数据库仓库Data Warehouse (4) 2018 TechSummit 动手实验营
<Windows Azure Platform 系列文章目录> 上传一下之前在2018 TechSummit的动手实验营:Azure数据仓库PaaS项目架构规划与实战入门 包含PPT和Wo ...
- erlang遍历目录
{ok, Cwd} = file:get_cwd(). Filelist = filelib:fold_files( Cwd, ".*", true, fun(File, Acc) ...
- bui框架nav导航图标一览
权限 .nav-permission 仓库 .nav-storage 库存 .nav-inventory 用户 .nav-user 订单 .nav-order 商品 . ...
- pytorch下的lib库 源码阅读笔记(2)
2017年11月22日00:25:54 对lib下面的TH的大致结构基本上理解了,我阅读pytorch底层代码的目的是为了知道 python层面那个_C模块是个什么东西,底层完全黑箱的话对于理解pyt ...
- cenos 7.2 网卡设置静态ip
1.vi /etc/sysconfig/network-scripts/ifcfg-ens32 (网卡名称可能不一样)vi 编辑 TYPE="Ethernet" BOOTPROTO ...
