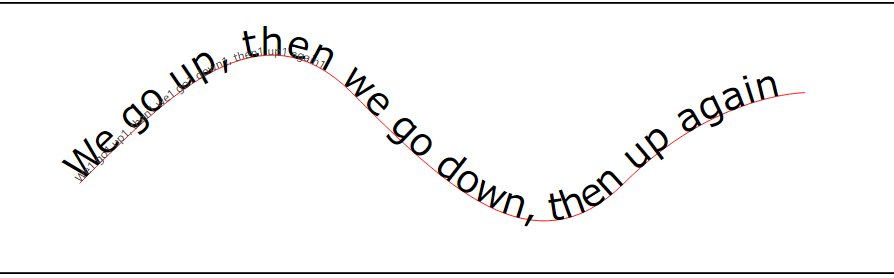
svg中实现文字随曲线走向,HTML直接写和JavaScript创建对象两种方式

- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- <script src="//cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script>
- </head>
- <body style="padding:0px">
- <form id="form1" runat="server">
- <svg id="svgMain" viewBox="0 0 1000 300"
- xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <defs>
- <path id="MyPath"
- d="M 100 200
- C 200 100 300 0 400 100
- C 500 200 600 300 700 200
- C 800 100 900 100 900 100" />
- </defs>
- <use xlink:href="#MyPath" fill="none" stroke="red" />
- <text font-family="Verdana" font-size="42.5">
- <textPath xlink:href="#MyPath">
- We go up, then we go down, then up again
- </textPath>
- </text>
- Show outline of the viewport using 'rect' element
- <rect x="1" y="1" width="998" height="298"
- fill="none" stroke="black" stroke-width="2" />
- </svg>
- <script>
- var _svgNameSpace = "http://www.w3.org/2000/svg";
- var _XLINK = "http://www.w3.org/1999/xlink";
- var t = document.createElementNS(_svgNameSpace, "text");
- var textPath = document.createElementNS(_svgNameSpace, "textPath");
- textPath.setAttributeNS(_XLINK, "href", "#MyPath");
- //textPath.setAttribute("xlink:href", "#" + pathID);
- textPath.textContent = " We1 go1 up1, then1 we1 go1 down1, then1 up1 again1";
- t.setAttribute("fill", "#444");
- t.setAttribute("style", "font-size:12px;");
- t.appendChild(textPath);
- document.getElementById("svgMain").appendChild(t);
- </script>
- </form>
- </body>
svg中实现文字随曲线走向,HTML直接写和JavaScript创建对象两种方式的更多相关文章
- 在javaScript中把非数值类型的数据自动转换为数值类型的两种方式
一.使用Number()函数. 二.使用parseInt()/parseFloat()函数. 详情: 一.使用Number()函数将非数值类型的数据自动的转化为数组类型 Number()函数可以将任何 ...
- selenium中webdriver跳转新页面后定位置新页面的两种方式
刚刚在写Python爬虫的时候用到了selenium , 在跳转新页面时发现无法定位新页面 , 查找不到新页面的元素 一番查询后得到了解决方法 , 便记录下来备忘 , 也与大家分享 # 页面跳转代码. ...
- 简单说 通过CSS实现 文字渐变色 的两种方式
说明 这次的重点就在于两个属性, background 属性 mask 属性 这两个属性分别是两种实现方式的关键. 解释 方式一 效果图 代码 <!DOCTYPE html> <ht ...
- 在基于MVC的Web项目中使用Web API和直接连接两种方式混合式接入
在我之前介绍的混合式开发框架中,其界面是基于Winform的实现方式,后台使用Web API.WCF服务以及直接连接数据库的几种方式混合式接入,在Web项目中我们也可以采用这种方式实现混合式的接入方式 ...
- java中设置代理的两种方式
1 前言 有时候我们的程序中要提供可以使用代理访问网络,代理的方式包括http.https.ftp.socks代理.比如在IE浏览器设置代理. 那我们在我们的java程序中使用代理呢,有如下两种方式. ...
- linux内核分析作业4:使用库函数API和C代码中嵌入汇编代码两种方式使用同一个系统调用
系统调用:库函数封装了系统调用,通过库函数和系统调用打交道 用户态:低级别执行状态,代码的掌控范围会受到限制. 内核态:高执行级别,代码可移植性特权指令,访问任意物理地址 为什么划分级别:如果全部特权 ...
- 【java并发】传统线程技术中创建线程的两种方式
传统的线程技术中有两种创建线程的方式:一是继承Thread类,并重写run()方法:二是实现Runnable接口,覆盖接口中的run()方法,并把Runnable接口的实现扔给Thread.这两种方式 ...
- java中实现同步的两种方式:syschronized和lock的区别和联系
Lock是java.util.concurrent.locks包下的接口,Lock 实现提供了比使用synchronized 方法和语句可获得的更广泛的锁定操作,它能以更优雅的方式处理线程同步问题,我 ...
- Java中HashMap遍历的两种方式
Java中HashMap遍历的两种方式 转]Java中HashMap遍历的两种方式原文地址: http://www.javaweb.cc/language/java/032291.shtml 第一种: ...
随机推荐
- SpringMVC(十五) RequestMapping map模型数据
控制器中使用map模型数据,传送数据给视图. 控制器参考代码: package com.tiekui.springmvc.handlers; import java.util.Arrays; impo ...
- Linux学习笔记 1 环境变量 2 vi命令
1 环境变量篇 1.1 修改 查看 生效 系统环境变量 1 涉及系统环境变量的文件 --> .bash_profile --> /etc/profile 2 该文件位置 /root ...
- Python3之弹性力学——应力张量1
题目 已知某点的应力张量为: \[ \left[ \begin{array}{ccc} \sigma_{x} &\tau_{xy} &\tau_{xz}\\ \tau_{yx} &am ...
- Python3基础-代码阅读系列—素数
生成素数代码展示 质数(prime number)又称素数,有无限个. 质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数. primenumber = [] upperlimit = 2 ...
- [JOISC2014]ストラップ
[JOISC2014]ストラップ 题目大意: 有\(n(n\le2000)\)个挂饰,每个挂饰有一个喜悦值\(b_i(|b_i|\le10^6)\),下面有\(b_i(b_i\le10^6)\)个挂钩 ...
- [CC-MINXOR]XOR Minimization
[CC-MINXOR]XOR Minimization 题目大意: 有一个长度为\(n\)的数列\(A_{1\sim n}\).\(q\)次操作,操作包含以下两种: 询问\(A_{l\sim r}\) ...
- 考前停课集训 Day1 废
[友情链接] Day1 今天模拟赛倒数…… 感觉自己菜到爆炸…… 被一个以前初一的倒数爆踩…… 感觉自己白学了. 满分400,自己只有100.真的是倒数第一…… 做了一个T2,其他暴力分全部没有拿到… ...
- js float运算精度问题
先放个前辈的文章:JavaScript数字精度丢失问题总结 今天遇到了19.99*100的问题,答案不等于1999,因为在javascript中浮点数的计算是以2进制计算的.自己写了一波解决方法(不能 ...
- python 计算程序运行耗时的好用的代码
python 计算程序运行耗时的好用的代码: import time start=time.clock() sum=0 for i in range(50): sum=sum+i print(sum) ...
- Python核心编程(第二版)正则表达式练习题解
15-1. 识别下列字符串:“bat,” “bit,” “but,” “hat,” “hit,” 或 “hut” from re import match word = raw_input('inpu ...
