salesforce lightning零基础学习(八) Aura Js 浅谈一: Component篇
我们在开发lightning的时候,常常会在controller.js中写 component.get('v.label'), component.set('v.label','xxValue');
小伙伴肯定有疑问这些方法是怎么定义的,lightning到底有多少已经声明的方法可供我们使用,此篇主要讲述aura framework为我们提供的 component的js的主要方法。
本人salesforce环境切换到lightning,URL为:https://zero-zhang-dev-ed.lightning.force.com。
每个人的URL不同,URL 保留到force.com,然后添加一下URL: /auradocs/reference.app 即可看到aura的文档,aura文档里面给我们提供了aura framework 所有的支持的标签的描述以及使用,js的描述以及使用等等。此篇我们只是对 component的js进行说明,其他感兴趣的可以自行查看。
点击JavaScript API, 切换到 Component,可以查看到 Aura提供的所有的方法,常用的部分方法描述如下:
1. set (String key, Object value):此方法最为常见了,对 attribute 设置值的引用。
eg: component.set("v.testAttribute","hello lightning") : 此赋值逻辑代表 对 testAttribute 这个attribute 赋值,内容为“hello lightning”; 此方法通常用于对attribute赋值,这里不多做举例;
2.get(String key):此方法也是最为常见的,使用属性语法返回引用的值。通常有两种用法:
1)component.get("v.testAttribute"): 此逻辑代表获取当前component中attribute名称为testAttribute的值;
2)componnet.get("c.testAction"): 此逻辑代表获取后台apex controller中的 testAction方法,用于和后台交互操作,返回类型为Action对象变量,后期会对Action进行说明;
3.find(String | Object name):此方法用于通过local id 获取到指定的 component。我们知道lightning每个元素都默认有一个属性:aura:id, 此属性用来标记这个组件元素的local id,理论上local id是唯一的,但是实际操作中可以不唯一,所以find这个方法返回值可以有多种形式,如果 component中针对所查的local id有不止一个,则返回一个数组来盛接,如果有一个,则直接返回当前元素,如果不存在,则直接返回undefined;
eg: component.find("helloWorld"): 此逻辑代表获取 component 中local id为helloWorld的组件元素,如果不存在则返回undefined;
4.getLocalId(): 此方法用于获取组件元素的local id, 此方法通常用于通过事件获取事件的元素组件以后,获取元素组件的local id;
eg: TestComponent.cmp
- <aura:component>
- <lightning:button id="Global_Id" aura:id="Local_Id" label="Get Local Id"
- onclick="{!c.getLocalId}"/>
- </aura:component>
Controller.js 端
- ({
- getLocalId : function(component, event, helper) {
- var button = event.getSource();
- console.log(button.getLocalId());
- }
- })
5. getGlobalId(): 此方法用于获取组件元素的global id, 此方法通常用于事件获取事件元素组件以后,获取元素组件的global id;
eg:
将上面的方法改成 getGlobalId即可;
- ({
- getGlobalId : function(component, event, helper) {
- var button = event.getSource();
- console.log(button.getGlobalId());
- }
- })
6.getName():此方法用来获取当前的组件元素的名称。例如上面的TestComponent.cmp, 当我们在getGlobalId 增加 console.log(component.getName());时会打印出TestComponent;
7.getEvent(String eventName):通过component中注册的事件名称获取事件的实例化对象;
我们假设 component 中注册了一个事件 testEvent , 它对应了一个handler名字为 testHandler,当我们点击某个button时,会触发后台的方法,此方法用于获取到事件对象并触发此事件,执行此事件对应的handler;
- testButtonHandler : function(component,event,helper) {
- var testEvent = component.getEvent('testEvent');
- testEvent.setParam('testEventParam','testValue');
- testEvent.fire();
- }
8.getReference(String key):此方法通常用于动态创建component时使用,通过属性语法返回这个值的一个实体引用。比如动态创建 button时,我们想让他的handler为controller.js中已有的一个方法testHandler作为handler,我们就可以使用 getReference('testHandler')获取到这个方法的实体引用,在$A.createComponent我们在对这个进行demo。除了可以经常用于动态创建component,我们也可以在addEventHandler进行使用,下面的函数会有此种方式的demo;
9.addEventHandler (String event, function handler, String phase, Boolean includeFacets):动态的创建事件的handler,此方法有几个参数:
event: event的名字,这个名字需要和 aura:registerEvent名字保持一致;
handler:针对这个事件想要动态处理的handler,此handler可以有两种方式,一种是通过 component.getReference方法使用现有的handler,另外一种是通过异步方法块去执行handler部分;
phase:Bubble / Capture, 对这部分不了解的可以参看:https://www.cnblogs.com/zero-zyq/p/9313371.html
includeFacets:如果设置为true,则尝试捕捉通过facet生成的元素的事件;
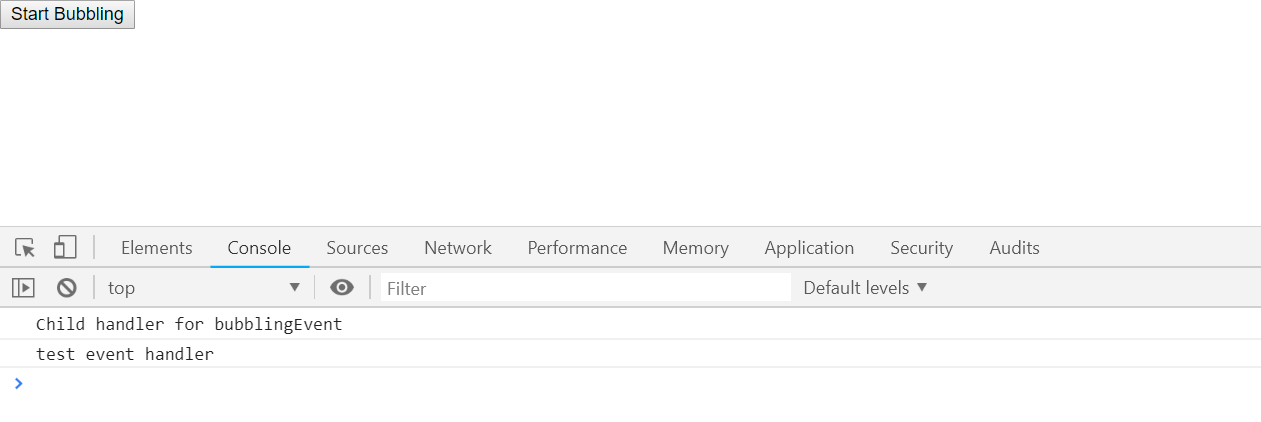
我们在https://www.cnblogs.com/zero-zyq/p/9313371.html有过demo测试过多层元素套用情况下事件阶段的展示,我们将eventBubblingEmitterController.js进行代码修改:使用动态创建事件handler方式进行创建,当按照事件执行排序执行到eventBubblingEmitter.component时,会执行testEventHandler方法。
- ({
- fireEvent : function(cmp) {
- cmp.addEventHandler('bubblingEvent', cmp.getReference('c.testEventHandler'));
- var cmpEvent = cmp.getEvent("bubblingEvent");
- cmpEvent.fire();
- },
- testEventHandler : function(cmp) {
- console.log('test event handler');
- }
- })
执行效果:

总结:此篇只是简单的描述了Aura Framework中的Component 类常用的方法,其他的方法感兴趣的自行查看,篇中有错误的内容欢迎指出,不懂得欢迎留言。
salesforce lightning零基础学习(八) Aura Js 浅谈一: Component篇的更多相关文章
- salesforce lightning零基础学习(九) Aura Js 浅谈二: Event篇
上一篇介绍了Aura Framework中 Component类的部分方法,本篇将要介绍Event常用的方法. 1. setParam (String key , Object value):设置事件 ...
- salesforce lightning零基础学习(十) Aura Js 浅谈三: $A、Action、Util篇
前两篇分别介绍了Component类以及Event类,此篇将会说一下 $A , Action以及 Util. 一. Action Action类通常用于和apex后台交互,设置参数,调用后台以及对结 ...
- salesforce lightning零基础学习(十一) Aura框架下APP构造实现
前面的一些lightning文章讲述了aura的基础知识,aura封装的常用js以及aura下的事件处理.本篇通过官方的一个superbadge来实现一个single APP的实现. superbad ...
- salesforce lightning零基础学习(十四) Toast 浅入浅出
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:showToast/specification h ...
- salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容
本篇参考: https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader https://github.com/SheetJS/sheetjs ...
- salesforce lightning零基础学习(十五) 公用组件之 获取表字段的Picklist(多语言)
此篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) 我们在lightning中在前台会经常碰到获取pi ...
- salesforce lightning零基础学习(一) lightning简单介绍以及org开启lightning
lightning对于开发salesforce人员来说并不陌生,即使没有做过lightning开发,这个名字肯定也是耳熟能详.原来的博客基本都是基于classic基于配置以及开发,后期博客会以ligh ...
- salesforce lightning零基础学习(二) lightning 知识简单介绍----lightning事件驱动模型
看此篇博客前或者后,看一下trailhead可以加深印象以及理解的更好:https://trailhead.salesforce.com/modules/lex_dev_lc_basics 做过cla ...
- salesforce lightning零基础学习(三) 表达式的!(绑定表达式)与 #(非绑定表达式)
在salesforce的classic中,我们使用{!expresion}在前台页面展示信息,在lightning中,上一篇我们也提及了,如果展示attribute的值,可以使用{!v.expresi ...
随机推荐
- C#跨窗体传值的几种方法分析(很详细)
创建一个Winform窗体应用程序项目,然后添加一个Form2窗体. 在Form1和Form2中各添加一个textBox和button: 单击Form1中的button1,弹出Form2,然后要做的就 ...
- centos 7 安装pip
1.首先检查centos 有没有安装python-pip 包, >>yum install python-pipnotice:NO package python-pip available ...
- 利用python如何实现团队成员动态抓阄?
解决思路: 1 确定团队成员个数num,然后根据成员个数生成元素非重复的数组: 2 构成一个团队成员字典,键:成员名 值:0, 然后将生成的数组分别赋值给字典键对应的值: 话不多说,看代码便知: # ...
- 《笨方法学Python》加分题10
print(r"\n [换行]演示:", "\n第一行\n第二行") print("-" * 20) print(r"\\ [反斜 ...
- HTML5表单_form
原则:能让用户选择的决不填写,增加用户体验 表单(form)元素格式 <input type="text" name="fname" value=&quo ...
- 实战Python实现BT种子转化为磁力链接
经常看电影的朋友肯定对BT种子并不陌生,但是BT种子文件相对磁力链来说存储不方便,而且在网站上存放BT文件容易引起版权纠纷,而磁力链相对来说则风险小一些. 将BT种子转换为占用空间更小,分享更方便的磁 ...
- android studio 将自己的项目生成jar包
很多情况下我们开发的项目不是一个完整的app,而是完成一部分功能,供别人的app使用的情况.这时就需要将我们的项目打包生成jar或者arr库文件,让别人的app导入我们的jar包,就能直接使用我们项目 ...
- sqoop加载mysql数据库
./bin/sqoop list-databases --connect jdbc:mysql://node-001:3306/ --username root --password hadoop
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记十三之铭文升级版
铭文一级: 第10章 Spark Streaming整合Kafka spark-submit \--class com.imooc.spark.KafkaReceiverWordCount \--ma ...
- [转]WordPress“添加媒体”文件时只显示上传到当前文章的附件图片
使用WordPress的朋友应该都清楚,特别是喜欢图文并茂的网站,肯定离不开的就是WordPress文章编辑页面的“添加媒体”按钮,每次点击就能弹出一个插入多媒体的界面,然后页面默认就会列举加载所有最 ...
