如何发布第一个属于自己的npm包 到公网
发布前的准备
1. 注册一个npm账号
前往NPM官网进行注册
2. 创建一个简单的包
在本地创建一个项目文件夹 mannymu_demo (名字自己取,不要和NPM上已有的包名重复冲突就好)
然后通过终端进入文件夹(路径每个人不一样)
- cd mannymu_demo
接着可以通过命令创建一个包信息管理文件package.json
- npm init
一路回车即可
接着在 manny_demo文件夹里创建一个index.js文件,然后简单敲几行代码
- ;(function (global, factory) {
- typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :
- typeof define === 'function' && define.amd ? define(factory) :
- global.moduleName = factory()
- }(this, (function () {
- var test = {
- sayHi: function () {
- console.log('hi');
- }
- };
- return test
- })))
到这里一个简单的包就创建好了。
如果想再完善一下的话,还可以在包根目录下创建README.md文件,里面可以写一些关于包的介绍信息,最后发布后会展示在NPM官网上。
开始发布创建好的包
使用终端命令行
如果是第一次发布包,执行以下命令,然后输入前面注册好的NPM账号,密码和邮箱,将提示创建成功
首选,将自己的 npm 代理设置为,npm官网,不能使用淘宝镜像,否则会报错
- npm config set registry http://registry.npmjs.org/
- npm adduser
如果不是第一次发布包,执行以下命令进行登录,同样输入NPM账号,密码和邮箱
- npm login
注意:npm adduser成功的时候默认你已经登陆了,所以不需要再进行npm login了
接着先进入项目文件夹下,然后输入以下命令进行发布
- npm publish
当终端显示成功之后就可以使用了
如果发布失败,很可能就是 npm 包名跟别人的冲突了
更新已经发布的包
更新包的操作和发布包的操作其实是一样的
- npm publish
但要注意的是,每次更新时,必须修改版本号后才能更新,比如将1.0.0修改为1.0.1后就能进行更新发布了。
比如当前为 1.0.0
小改之后: 1.0.1
中改之后: 1.1.0
大改之后: 2.0.0
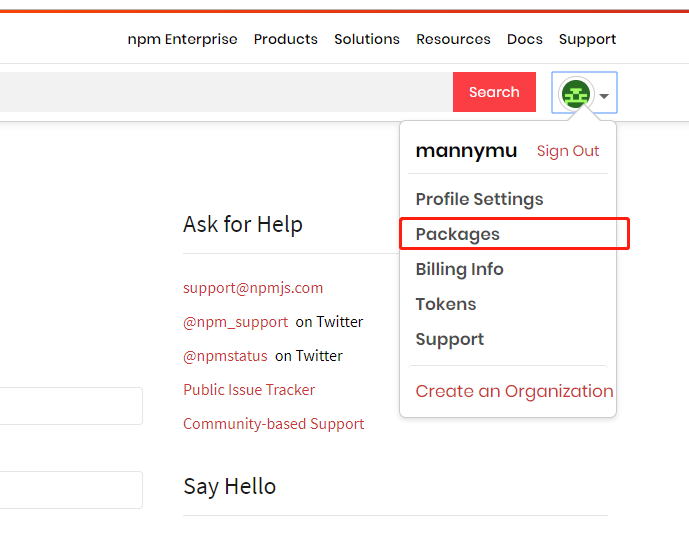
查看npm 包
登录官网,

能够看见自己发布的包,同时可以在其他项目中使用 npm i mannymu_demo 来安装,并使用了
如何发布第一个属于自己的npm包 到公网的更多相关文章
- 如何发布第一个属于自己的npm包
原文:https://segmentfault.com/a/1190000013940567 什么是NPM? NPM是随同NodeJS一起安装的javascript包管理工具,能解决NodeJS代码部 ...
- 从0到1发布一个npm包
从0到1发布一个npm包 author: @TiffanysBear 最近在项目业务中有遇到一些问题,一些通用的方法或者封装的模块在PC.WAP甚至是APP中都需要使用,但是对于业务的PC.WAP.A ...
- 如何发布一个npm包(基于vue)
前言:工作的时候总是使用别人的npm包,然而我有时心底会好奇自己如何发布一个npm包呢,什么时候自己的包能够被很多人喜欢并使用呢...今天我终于迈出了第一步. 前提:会使用 npm,有 vue 基础, ...
- 不会发布npm包?进来看看?
前言 npm(Node Package Manager),一个Node的包管理器,平时我们常用的公共模块(插件)或者叫做包大多都放在上面,所以接下来要封装的插件,我们就简单称它为npm包,本文从就从这 ...
- 如何发布一个包到npm && 如何使用自己发布的npm包 && 如何更新发布到npm的package && 如何更新当前项目的包?
如何发布一个包到npm First 在https://www.npmjs.com注册一个账号. Second 编辑好项目,文件大致如下: 其中,gitignore可以如下: .DS_Store nod ...
- 使用vuecli3发布npm包
一.使用vuecli3创建项目 vue create svgicon 二.修改目录,开发组件前的准备 把src目录改为examples作为查看组件的演示目录,新建packages目录作为组件编写的目录 ...
- 发布一个npm包(webpack loader)
发布一个npm包,webpack loader: reverse-color-loader,实现颜色反转. 初始化项目 mkdir reverse-color-loader cd ./reverse- ...
- 如何发布一个 npm 包
一 背景 在工作时,突然接到经理的一个要求,需要将一个react的高阶组件函数封装成一个npm包.之前从没弄过,当场还是有些懵逼的,但是这毕竟是工作,不能推脱.于是开始了学习.汤坑之旅.最终包发布,线 ...
- npm 包发布,自己本机发布,前端内部发布,全网发布
第一步,安装 sinopia npm install -g sinopia 开启终端一: 第二步,启动 sinopia -l 127.0.0.1:4873 开启终端二: cd 到某个指定仓库 mkdi ...
随机推荐
- mysql索引知识简单记录
简介 今天记录下索引基础知识 1.mysql单表最多支持多少个索引,索引总长度为多少? 索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型. ...
- hdoj:2076
夹角有多大(题目已修改,注意读题) Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- 【nodejs】初识 NodeJS(四)
上节我们把服务器.路由和请求处理程序结合在一起了,下面就编写一个具体的 web 应用. 上传图片的 web 应用 服务器模块(server.js) var http = require('http') ...
- 【转】Cowboy 开源 WebSocket 网络库
原文链接: http://www.cnblogs.com/gaochundong/p/cowboy_websockets.html
- 框架源码系列七:Spring源码学习之BeanDefinition源码学习(BeanDefinition、Annotation 方式配置的BeanDefinition的解析)
一.BeanDefinition 1. bean定义都定义了什么? 2.BeanDefinition的继承体系 父类: AttributeAccessor: 可以在xml的bean定义里面加上DTD ...
- tensorflow c/c++库使用方法
tensorflow目前支持最好的语言还是python,但大部分服务都用C++ or Java开发,一般采用动态链接库(.so)方式调用算法,因此tensorflow的c/c++ API还是有必要熟悉 ...
- GoLang之错误处理
错误处理 error Go语言引入了一个错误处理的标准模式,即error接口,该接口定义如下: type error interface { Error() string } 对于大多数函数,如果要返 ...
- SQLSERVER查询那个表里有数据
declare @table table (rows int,tablename nvarchar(100));declare @sql NVARCHAR(MAX)declare @rows int; ...
- 自己动手实现RPC
一.需求:用户管理系统(UMS),仓库管理系统(WMS),订单管理系统(OMS) 现在OMS有一张订单表:[订单id,用户id,商品id,订单状态,订单时间],需要在客户端展示此订单对应的用户详情和商 ...
- 自己动手为Spark 2.x添加ALTER TABLE ADD COLUMNS语法支持
SparkSQL从2.0开始已经不再支持ALTER TABLE table_name ADD COLUMNS (col_name data_type [COMMENT col_comment], .. ...
