JavaScriptDom和应用
DOM编程
DOM是Document Object Model文档对象模型
DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件
DOM简介
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
学习这个DOM主要学习几个内容 Document(Element/Text/Attribute)
*由结构图中我们可以看到,整个文档就是一个文档节点。 Document
* 而每一个HTML标签都是一个元素节点。 Element
* 标签中的文字则是文本节点。 Text
* 标签的属性是属性节点。 Attribute
* 一切都是节点…… Node
获取dom的三种方式
第一种方式:在元素上添加一个id,然后通过getElementById拿到这个元素
var username = document.getElementById("username");
console.debug(username) ; 特点:拿到的是唯一的一个元素!
第二种方式:在元素加一个name,然后通过getElementsByName拿到这一组元素
var likes = document.getElementsByName("likes");
console.debug(likes);
for(var i=0;i<likes.length;i++){
console.debug(likes[i]);特点:可以根据名称(元素上的name属性)拿到一个节点数组
第三种方式: 通过元素的标签名拿到一组元素getElementsByTagName
var inputs = document.getElementsByTagName("input");
for(var i=0;i<inputs.length;i++){
console.debug(inputs[i]);特点:可以根据名称(标签的名称)拿到一个节点数组
node常用属性与方法
拿到dom的根有两种方式;
①方式一document.body ->body标签
console.debug(document.body);
console.debug(document.body.clientWidth);//页面的宽
console.debug(document.body.clientHeight);//由body里面的内容决定高度
方式二document.documentElement
注意的区别:
document.documentElement.clientHeight:它拿到的是整个窗口高度
document.body.clientHeight:拿到内容的高度
node节点的属性与方法总表 (js里面一切皆节点,现在我们来学习这个节点的属性和方法)
|
|
属性名称 |
名称 |
返回类型 |
节点列表 |
parentNode |
父节点 |
Node |
firstChild |
列表中的第一个节点 |
Node |
|
lastChild |
列表中的最后一个节点 |
Node |
|
childNodes |
所有子节点的列表 |
NodeList |
|
previousSibling |
上一个兄弟节点 |
Node |
|
nextSibling |
下一个兄弟节点 |
Node |
|
节点信息 |
nodeName |
节点名称 |
String |
nodeValue |
节点值 |
String |
|
nodeType |
节点类型 |
Number |
|
元素属性 |
attributes |
一个元素的属性对象 |
NamedNodeMap |
方法 |
hasChildNodes() |
当childNodes包含一个或多个节点时,返回真 |
Boolean |
appendChild(node) |
将node添加到childNodes的末尾 |
Node |
|
removeChild(node) |
从childNodes中删除node |
Node |
|
replaceChild(newnode, oldnode) |
将childNodes中的oldnode替换成newnode |
Node |
|
insertBefore(newnode, refnode) |
在childNodes中的refnode之前插入newnode |
Node |
//parentNode父节点
var eyewa = document.getElementById("eyewa");
console.debug(eyewa.parentNode);
firstChild: 拿到第一个孩子
//firstChild 找到我的第一个儿子
var wawa = document.getElementById("wawa");
console.debug(wawa.firstChild);//注意空格换行也是一个元素
lastChild: 拿到最后一个孩子
var wawa = document.getElementById("wawa");
console.debug(wawa.lastChild);//注意最后一个空格换行也是一个元素
childNodes: 拿到孩子们
//childNodes 所以子节点的列表(如果有空格,就包含空格)
var wawa = document.getElementById("wawa");
console.debug(wawa.childNodes);
previousSibling: 上一个兄弟
//previousSibling: 上一个兄弟
var eyewa = document.getElementById("eyewa");
console.debug(eyewa.previousSibling);//眼镜娃上一个兄弟 大力娃
//nextSibling: 下一个兄弟
var eyewa = document.getElementById("eyewa");
console.debug(eyewa.nextSibling);//眼镜娃下一个兄弟 金刚娃
不同元素的节点信息
不同的节点类型包含 Element,Attribute,Text
nodeName,nodeValue,nodeType这三个也是节点的属性,在不同的节点中,这3个属性的值不一样;
//①Element 的 nodeName,nodeValue,nodeyType
var wawa = document.getElementById("wawa");
console.debug(wawa.nodeName);//UL
console.debug(wawa.nodeValue);//null 什么值都没有
console.debug(wawa.nodeType);//1
//②Attribute 的 nodeName,nodeValue,nodeyType
var wawa = document.getElementById("wawa");
var attr = wawa.getAttributeNode("id");
console.debug(attr.nodeName);//id
console.debug(attr.nodeValue);//wawa (等于id="wawa")
console.debug(attr.nodeType);//2
Text的nodeName,nodeValue,nodeType
var eyewa = document.getElementById("eyewa");
var textNode = eyewa.firstChild;
console.debug(textNode.nodeName);//#text 不管它 就是表示text
console.debug(textNode.nodeValue);//眼镜娃
console.debug(textNode.nodeType);//3
|
nodeName |
nodeValue |
nodeType |
|
|
Element(元素) |
标签名称(LI) |
null |
1 |
|
Attribute(属性) |
属性的名称(id) |
属性的值 |
2 |
|
Text(文本) |
#text |
文本的内容 |
3 |
操作元素方法
hasChildNodes()--》当childNodes包含一个或多个节点时,返回真
appendChild(node)--》添加元素
removeChild(node)--》删除元素
replaceChild(newnode, oldnode)--》修改元素
insertBefore(newnode, refnode)--》插入元素
createElement(“元素名称”)--》创建元素
① 加元素 appendChild(node)从内存中创建一个标签,追加到页面上
var li = document.createElement("li");
li.innerHTML = "隐身娃";
//拿到父亲节点 ul
var wawa = document.getElementById("wawa");
//把li 添加ul里面
wawa.appendChild(li);
将一个已有的元素添加到另外一个元素里面
//拿到已有的元素
var maer = document.getElementById("maer");
//拿到需要添加的元素
var westRun = document.getElementById("westRun");
westRun.appendChild(maer);
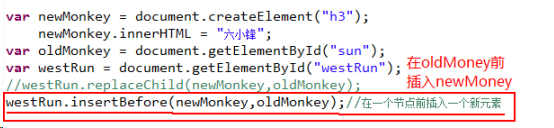
将一个已有的节点进行替换 --》修改元素:replaceChild()
var newMonkey = document.createElement("h3");
newMonkey.innerHTML = "六小锋";
var oldMonkey = document.getElementById("sun");
var westRun = document.getElementById("westRun");
westRun.replaceChild(newMonkey,oldMonkey);
删除元素:removeChild()
noeyewa.parentNode.removeChild(noeyewa);
插入一个节点 insetBefore(new,old)

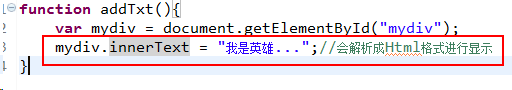
添加文字
nnerText和innerHTML区别:
innerText:会把值原封不动显示(火狐低版本中不支持)
innerHTML:会将值解析成HTML的格式显示

如果我元素上有的属性,都可以通过元素对象.属性名 或者 元素对象["属性名"]来获取
//修改或者替换属性
var myimg = document.getElementById("myimg");
myimg.title="姚明";
myimg.src="../img/b.png";
JavaScriptDom和应用的更多相关文章
- 前端学习记录之Javascript-DOM
简介 为了快捷方便,在工作和项目中,一直都是使用的框架,比如jqeruy,vuejs,react等.然后在长时间使用框架后,往往有一个后遗症,就是对于原生的Javascript基本上已经不知道怎么写了 ...
- javascript-DOM学习
javascript-DOM学习 DOM document(html) object modle document对象(DOM核心对象) dom能用来干什么? 对html元素的样式(颜色.大小.位置等 ...
- JavaScriptDOM编程学习笔记(二)图片库案例
<JavascriptDOM编程艺术>提供一个图片库的demo,主要讲解如何更好的使用JavaScript在网页中,跟随作者的思路来分析一下这个案例 首先需求是将图片发布到网上,但是如果发 ...
- JavaScript---Dom树详解,节点查找方式(直接(id,class,tag),间接(父子,兄弟)),节点操作(增删改查,赋值节点,替换节点,),节点属性操作(增删改查),节点文本的操作(增删改查),事件
JavaScript---Dom树详解,节点查找方式(直接(id,class,tag),间接(父子,兄弟)),节点操作(增删改查,赋值节点,替换节点,),节点属性操作(增删改查),节点文本的操作(增删 ...
- web前端学习(四)JavaScript学习笔记部分(4)-- JavaScriptDOM对象
1.Javascript-DOM简介 1.1.HTML DOM 1.2.DOM操作HTML 1.2.1.JavaScript能够改变页面中的所有HTML元素 1.2.2.JavaScript能够改变页 ...
- Javascript-DOM总结
DOM总结 1.DOM的含义 DOM是Document Object Model文档对象模型的缩写.根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的 ...
- 01.总结的javascript-DOM/BOM集合
javascript总结: javascript 主要包括三个部分:1.DOM; 2.BOM; 3.ECMAscript 一.DOM(对象文档模型) 1.几个重要概念: 1)dom节点:元素,属性,文 ...
- JavaScript--DOM修改元素的属性
一旦你获得了要修改的元素,可以有2种方式,来读取和修改它的属性:一种老的方式(它被更多的用户代理所支持)和一种新的DOM方法的方式.老的和新的用户代理都允许你以对象属性的方式获取和设置元素的属性. 先 ...
- JavaScript---DOM文档
DOM文档中,每个节点都有一些重要的属性: 最重要的是nodeType,它描述该节点是什么---元素(element).属性(attribute).注释(comment).文本(text)或者其他几种 ...
- 你不知道的JavaScript--DOM基础详解2
转载:http://blog.csdn.net/i10630226/article/details/49785165 先上几张图简要看看DOM的一些方法属性: 大概这些就是常用的,下面具体聊聊. 节点 ...
随机推荐
- xorm中的几个坑
项目中使用的是xorm,虽然用了很顺手了,可是还是会遇到一些坑,这里纪录一些. 结构体自动忽略空字段 在xorm中,结构体会自动忽略空字段(或则说默认值,比如int 的0 ,string的" ...
- webstrom IDE 激活
2017.2.27更新 选择“license server” 输入:http://idea.imsxm.com/ 2016.2.2 版本的破解方式: 安装以后,打开软件会弹出一个对话框:选择“lice ...
- (转)x264的一些参数设置对编码效率的影响
转自:http://www.cnblogs.com/wainiwann/p/5647521.html i_luma_deadzone[0]和i_luma_deadzone[1]分别对应inter和in ...
- Groovy和Java互调
Scala和Java为静态语言,Groovy为动态语言 Scala: 函数式编程,同时支持面向对象 Groovy: jvm上的脚本,较好兼容java语法,Groovy加强了Java集成. 可配置化的优 ...
- python3 使用ldap3来作为django认证后台
首先先使用ldap3测试ldap服务是否正常 我们先要拿到dc的数据,以及连接ldap的密码,还有搜索的字段(search_filter), 一般来说search_filter 这个是从负责ldap运 ...
- was设置事务超时
select Application servers ->server1 From the Configuration tab, expand Container Services under ...
- 64位 windows10,安装配置MYSQL8.0.13
MySQL的安装配置过程,一查网上一大堆,但是每个人在安装配置的过程中都会碰到一些问题,因为安装的版本不一样,有些命令可能就不适用了.所以安装之前一定先确认好你的版本号. 下面开始安装MYSQL8.0 ...
- 关闭win10一切
狂客原创,转载请注明来源 关闭更新 注册表(以管理员身份运行) 计算机\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\ Start值 ...
- 管理菜单 结贴回复 来自 202.112.36.253 的回复: TTL 传输中过期
发表于 2010-08-26 18:29:14 楼主 其实标题是我执行如下命令时的输出:C:\Users\ChenWeiguang>ping 218.198.81.190 正在 Ping 218 ...
- Linux下的awk文本分析命令实例(一)
1. 入门实例1.1 显示最近登录的5个帐号: [root@localhost ~]# | awk '{print $1}' root root root root reboot 1.2 如果只是显 ...
