初探ant-design(web版本)
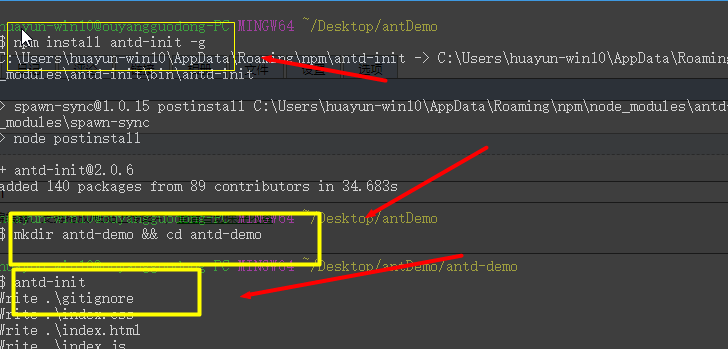
第一步安装ant-design插件

第二步查看项目目录

第三步运行项目


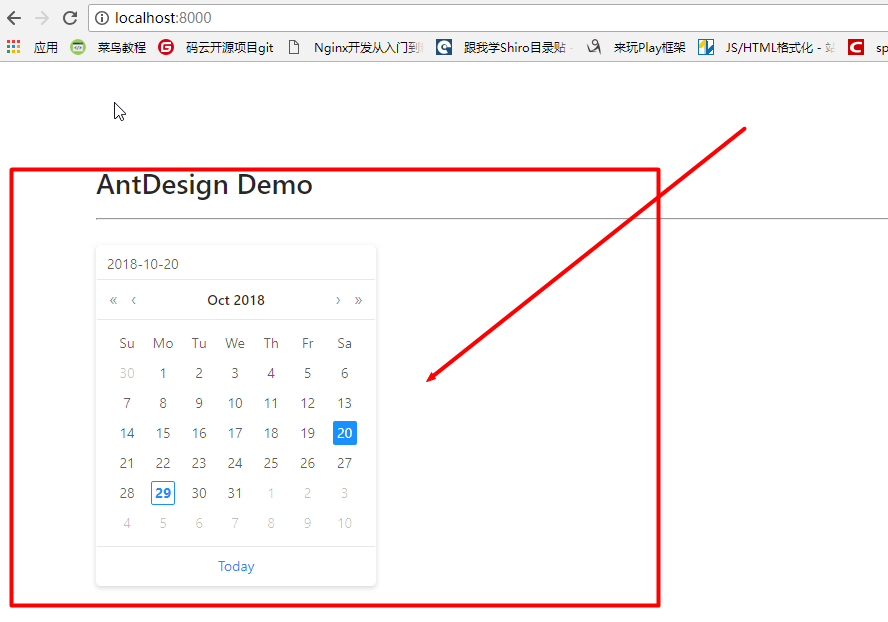
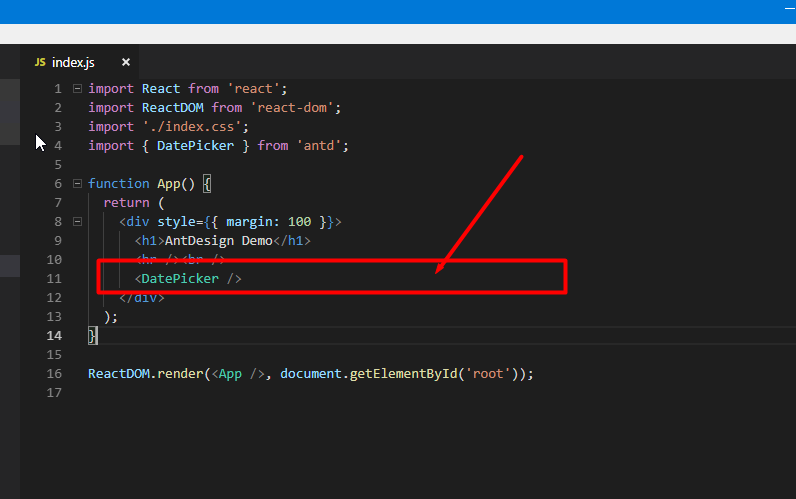
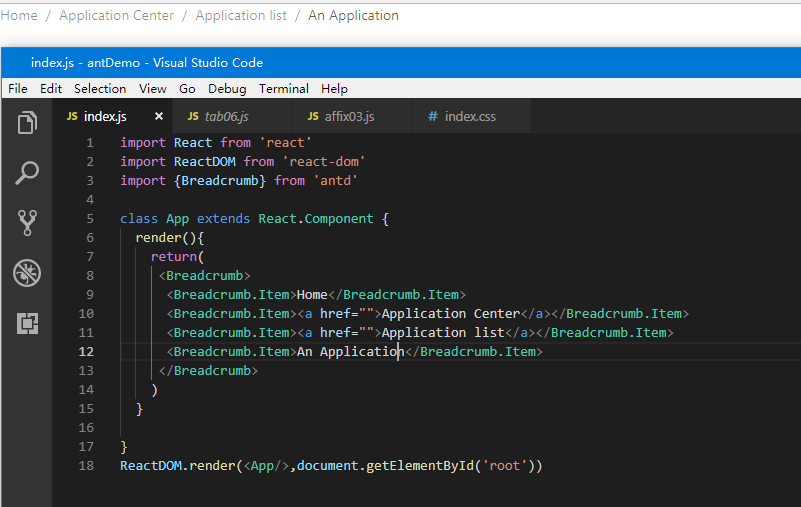
我们查看index.js文件
这个其实是Datepicker组件的展示效果

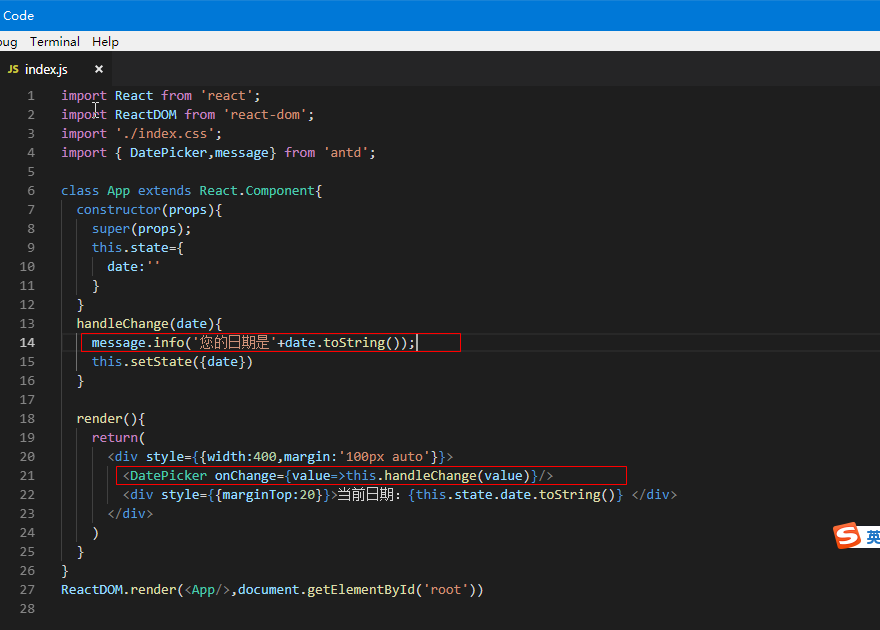
第四步我们按照下面的代码代替Index.js中的内容
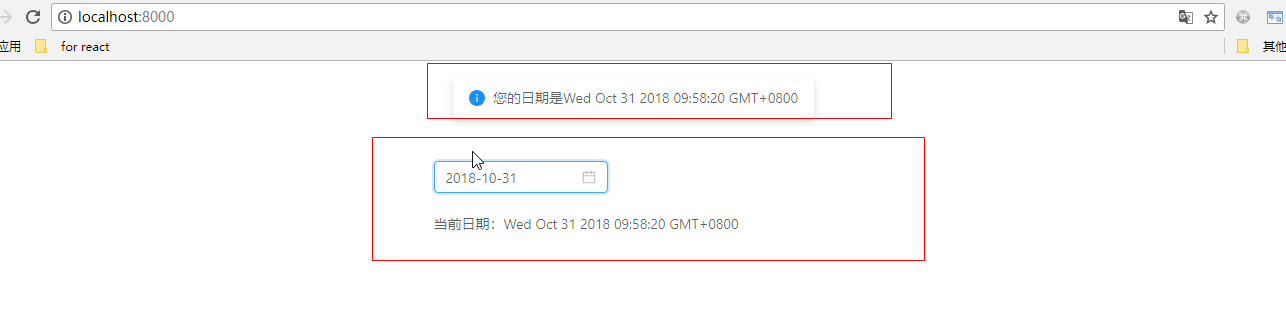
我们用到了两个组件,一个是Message.info,一个是Datepicker

查看效果图

Message.info还可以写上消失的时间,比如50ms
Message.info(“点击成功”,50)
react中的setState就是一个很大的状态机,我们很多的数据都会在state中声明出来,通过setState进行存储状态。
从我阅读官网来看,我发现这种方式使用ant其实是不能够修改主题色的,所以其实这种方式使用ant-design其实是很少的。
接下来我们就按照这种方式去将所有的react组件在我们的demo
button组件
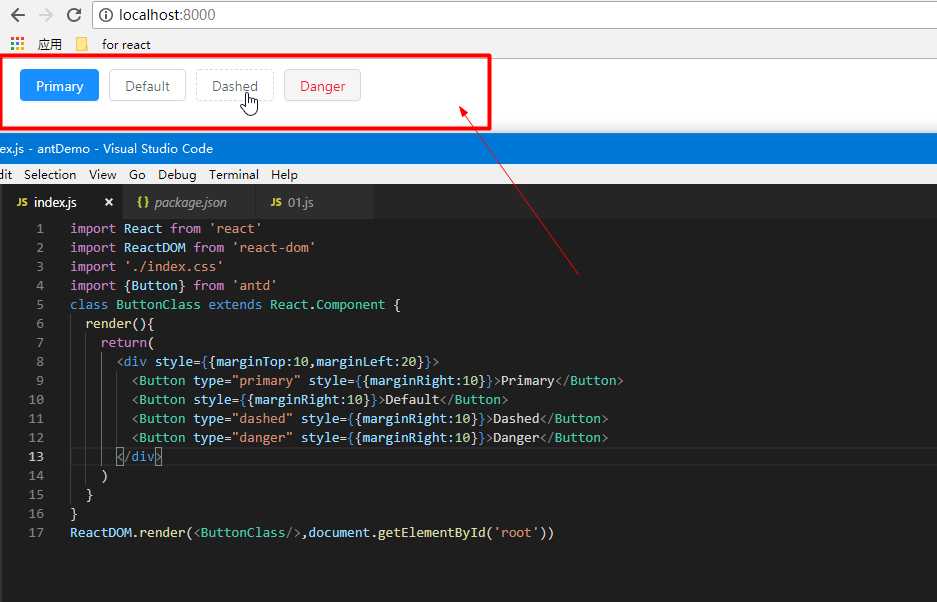
按钮类型
按钮有四种类型:主按钮、次按钮、虚线按钮、危险按钮。主按钮在同一个操作区域最多出现一次。

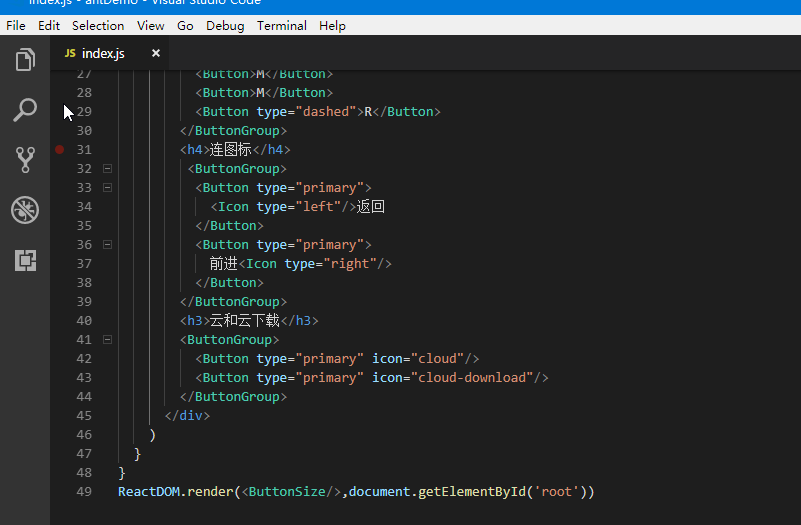
图标按钮
当需要在 Button 内嵌入 Icon 时,可以设置 icon 属性,或者直接在 Button 内使用 Icon 组件。
如果想控制 Icon 具体的位置,只能直接使用 Icon 组件,而非 icon 属性。

按钮尺寸
按钮有大、中、小三种尺寸。
通过设置 size 为 large small 分别把按钮设为大、小尺寸。若不设置 size,则尺寸为中。

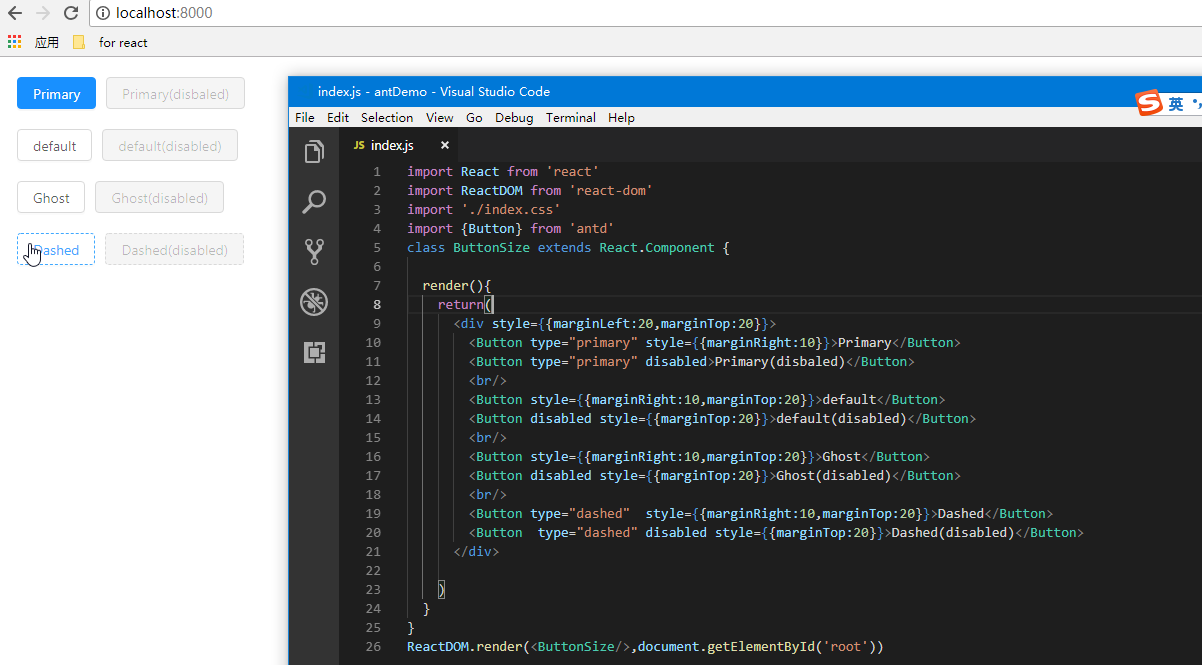
不可用状态
添加 disabled 属性即可让按钮处于不可用状态,同时按钮样式也会改变。

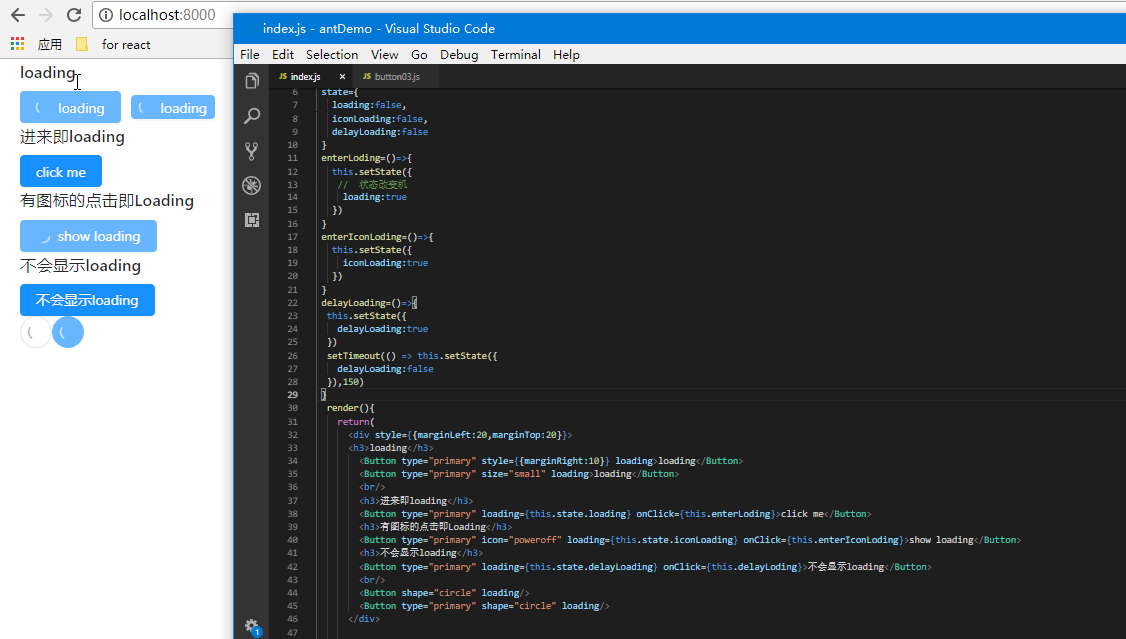
加载中状态
添加 loading 属性即可让按钮处于加载状态,最后两个按钮演示点击后进入加载状态。

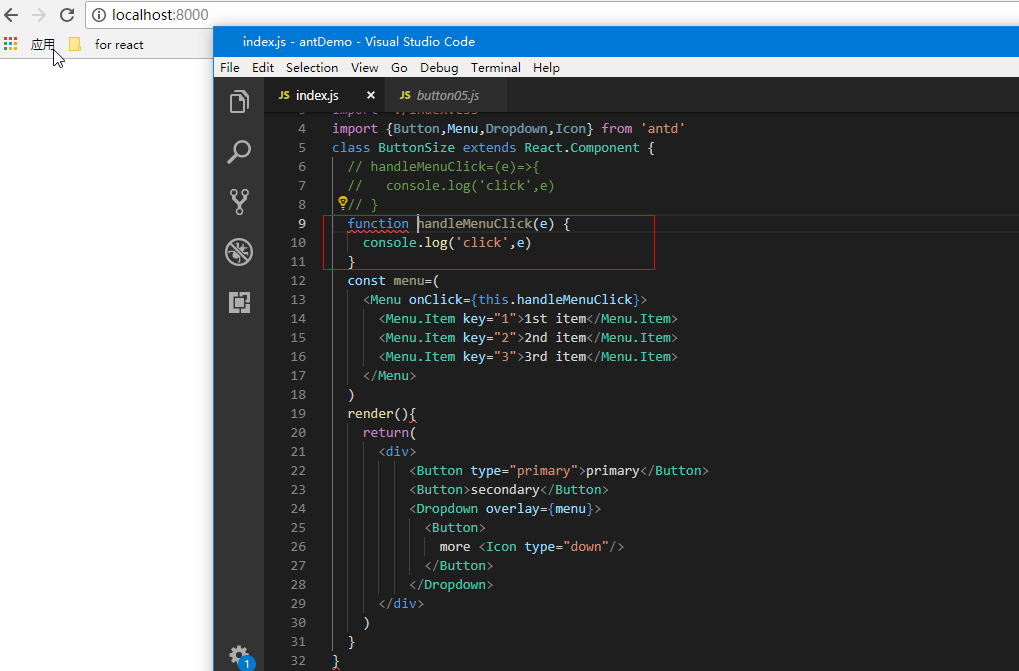
多个按钮组合
按钮组合使用时,推荐使用1个主操作 + n 个次操作,3个以上操作时把更多操作放到 Dropdown.Button 中组合使用
没有实现效果

按钮组合
可以将多个 Button 放入 Button.Group 的容器中。
通过设置 size 为 large small 分别把按钮组合设为大、小尺寸。若不设置 size,则尺寸为中。


幽灵按钮
幽灵按钮将其他按钮的内容反色,背景变为透明,常用在有色背景上。

官网很赞,直接复制内容即可

layout
其实同bootstrap类似
总份数24份,选择你需要的份数大小进行分配即可
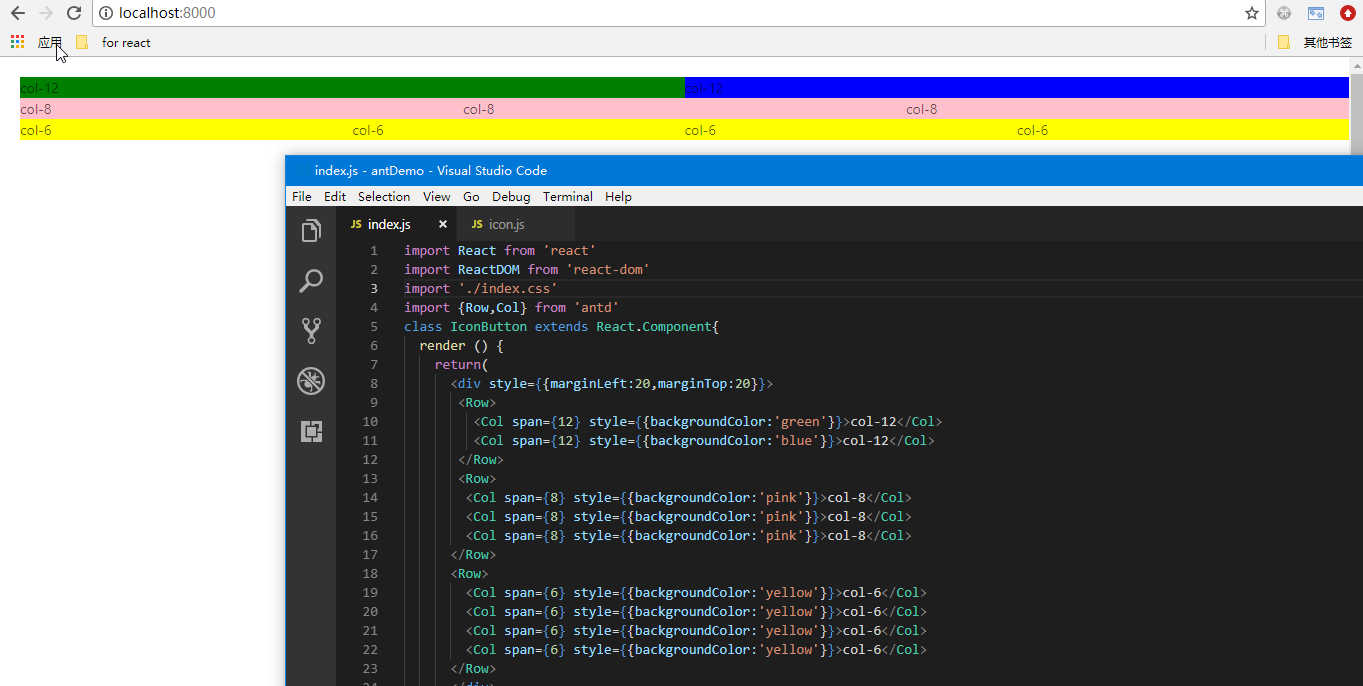
基础栅格
从堆叠到水平排列。
使用单一的一组 Row 和 Col 栅格组件,就可以创建一个基本的栅格系统,所有列(Col)必须放在 Row 内。

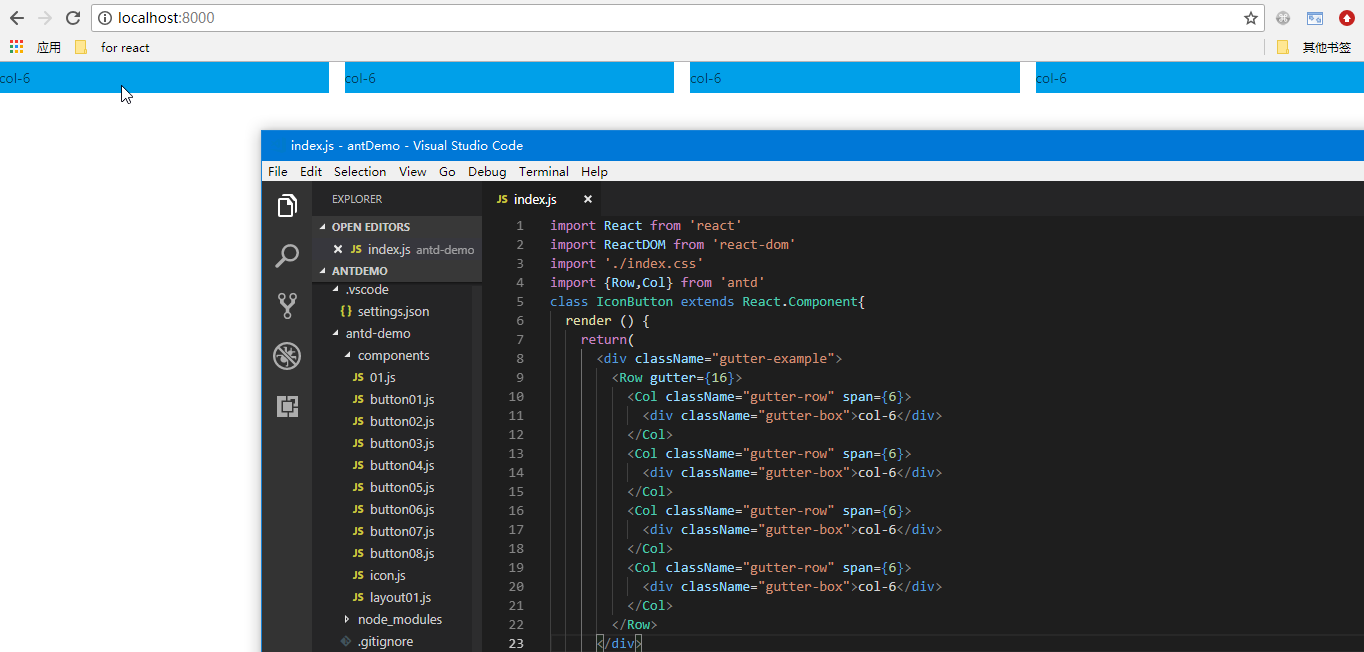
区块间隔
栅格常常需要和间隔进行配合,你可以使用 Row 的 gutter 属性,我们推荐使用 (16+8n)px 作为栅格间隔。

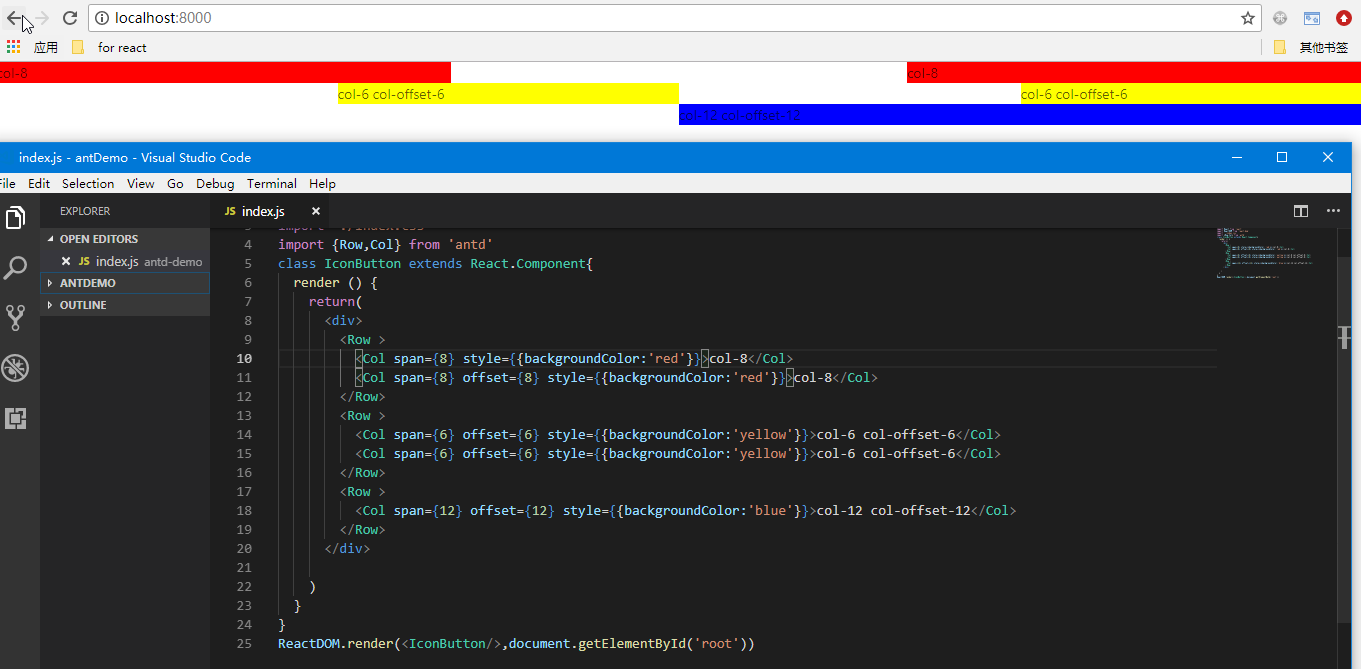
左右偏移
列偏移。
使用 offset 可以将列向右侧偏。例如,offset={4} 将元素向右侧偏移了 4 个列(column)的宽度。

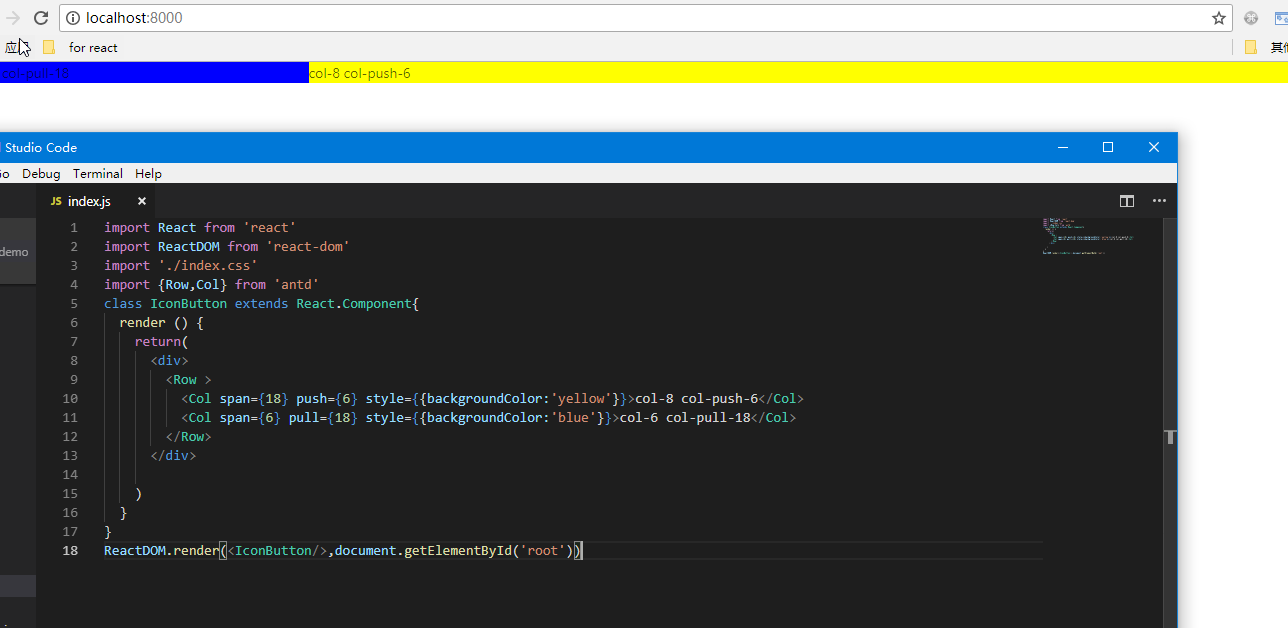
栅格排序
列排序。
通过使用 push 和 pull 类就可以很容易的改变列(column)的顺序。

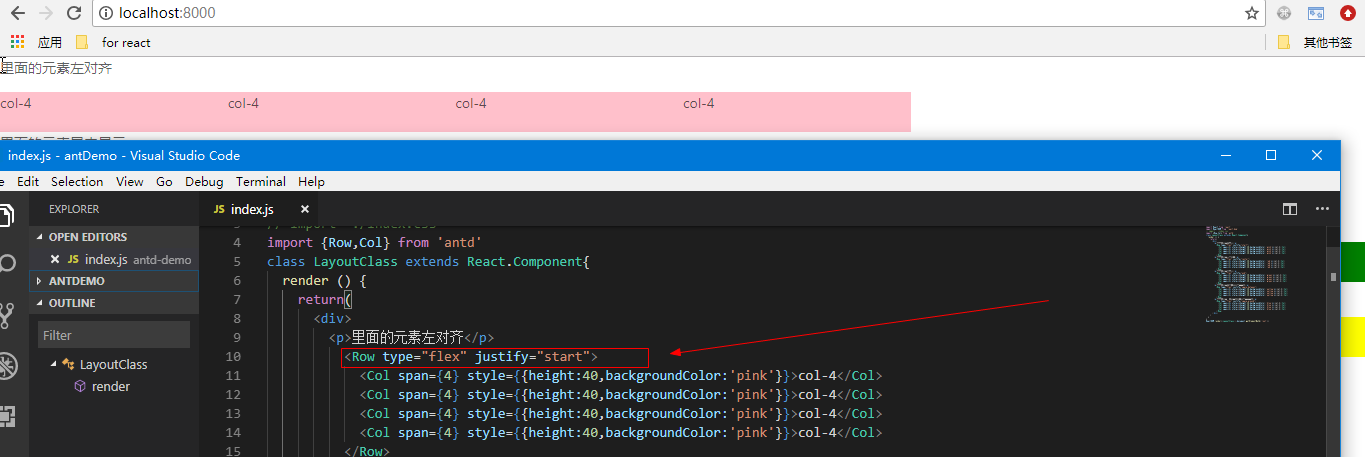
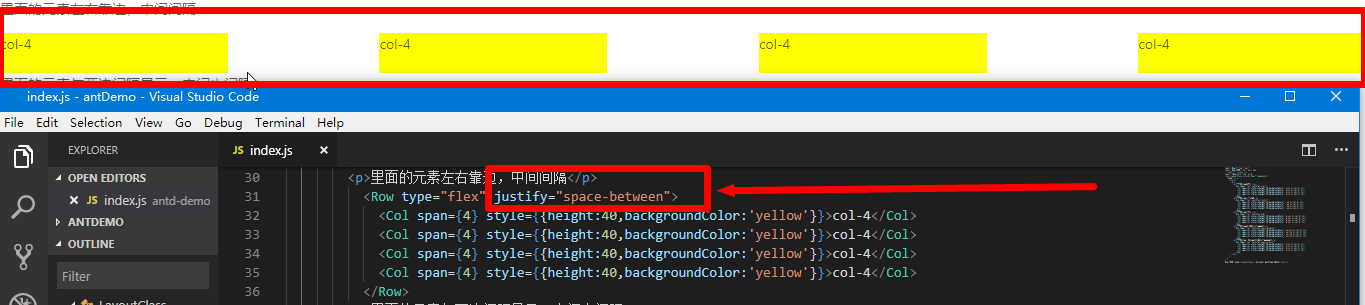
Flex 布局
Flex 布局基础。
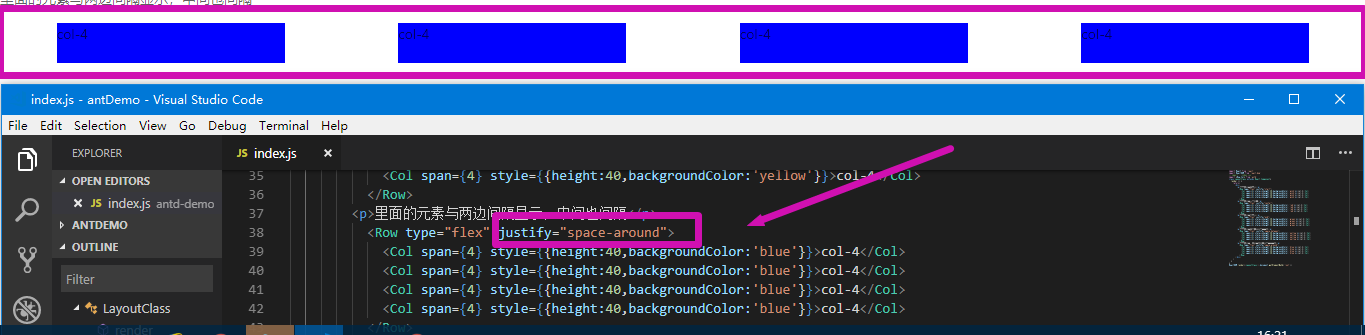
使用 row-flex 定义 flex 布局,其子元素根据不同的值 start,center,end,space-between,space-around,分别定义其在父节点里面的排版方式。





Flex 对齐
Flex 子元素垂直对齐。
demo我没有还原
Flex 排序
通过 Flex 布局的 Order 来改变元素的排序。

响应式布局
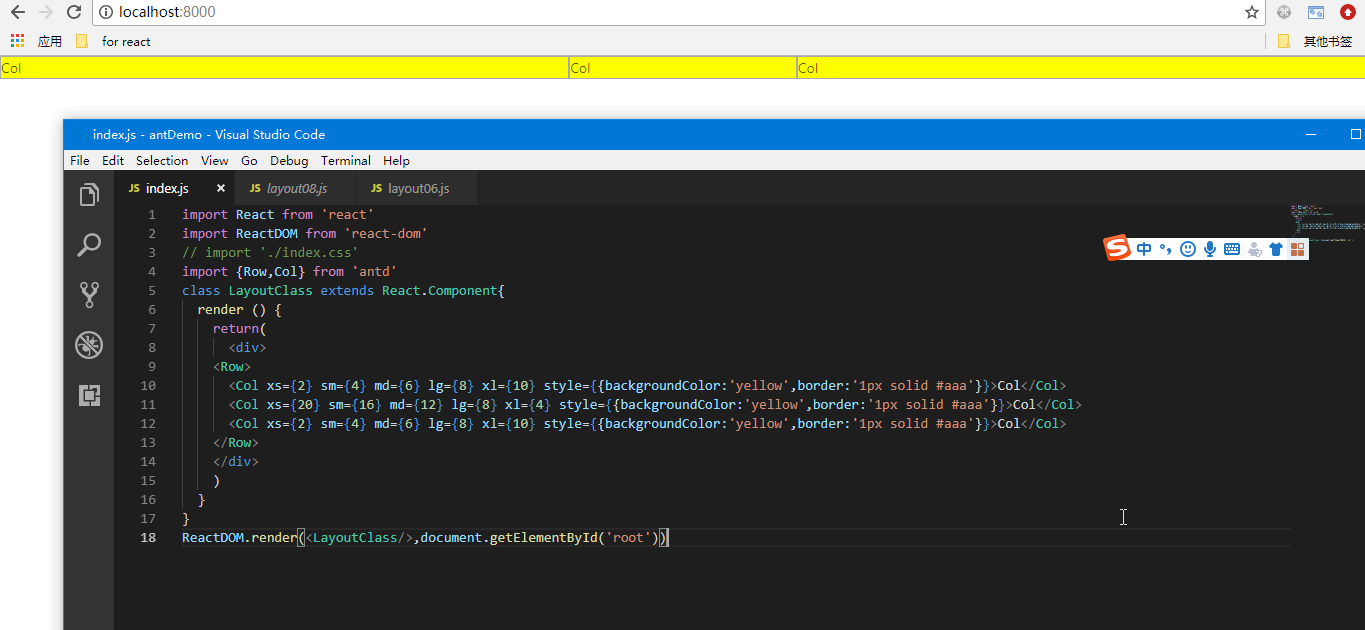
参照 Bootstrap 的 响应式设计,预设五个响应尺寸:xs sm md lg xl。

栅格配置器
可以简单配置几种等分栅格和间距
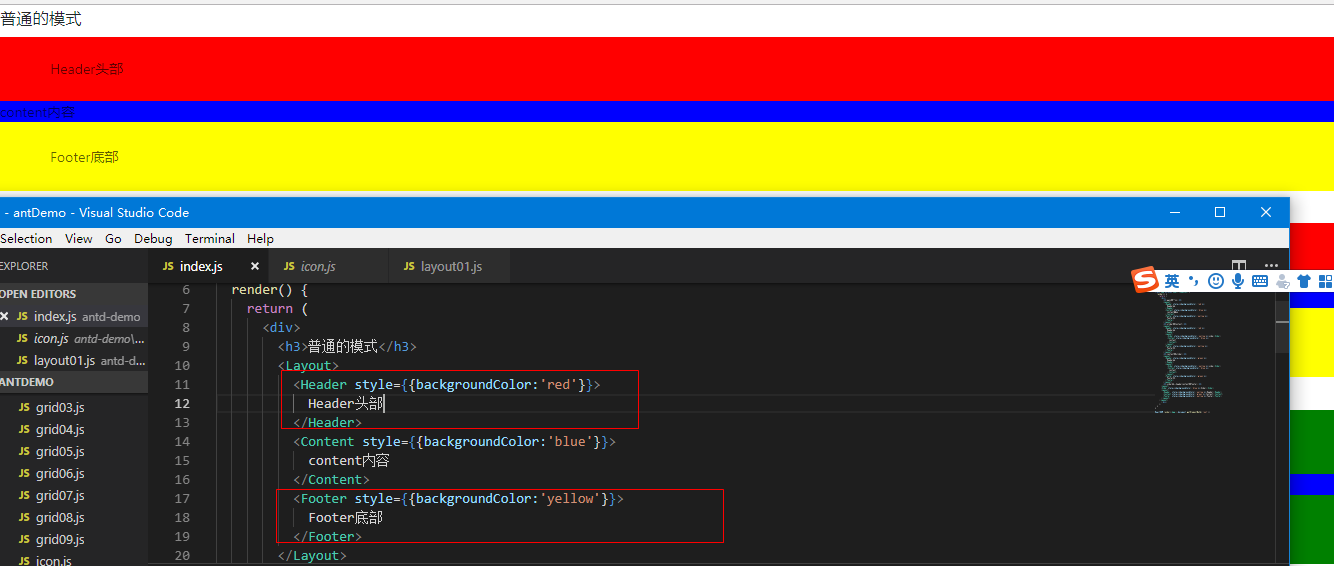
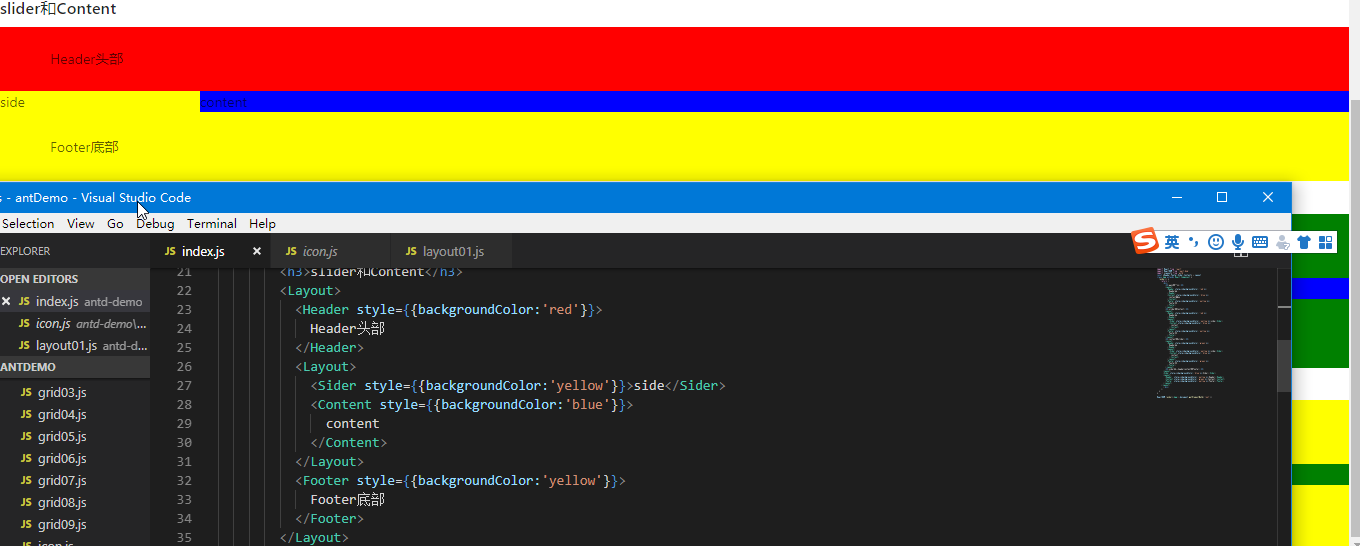
基本结构
典型的页面布局。



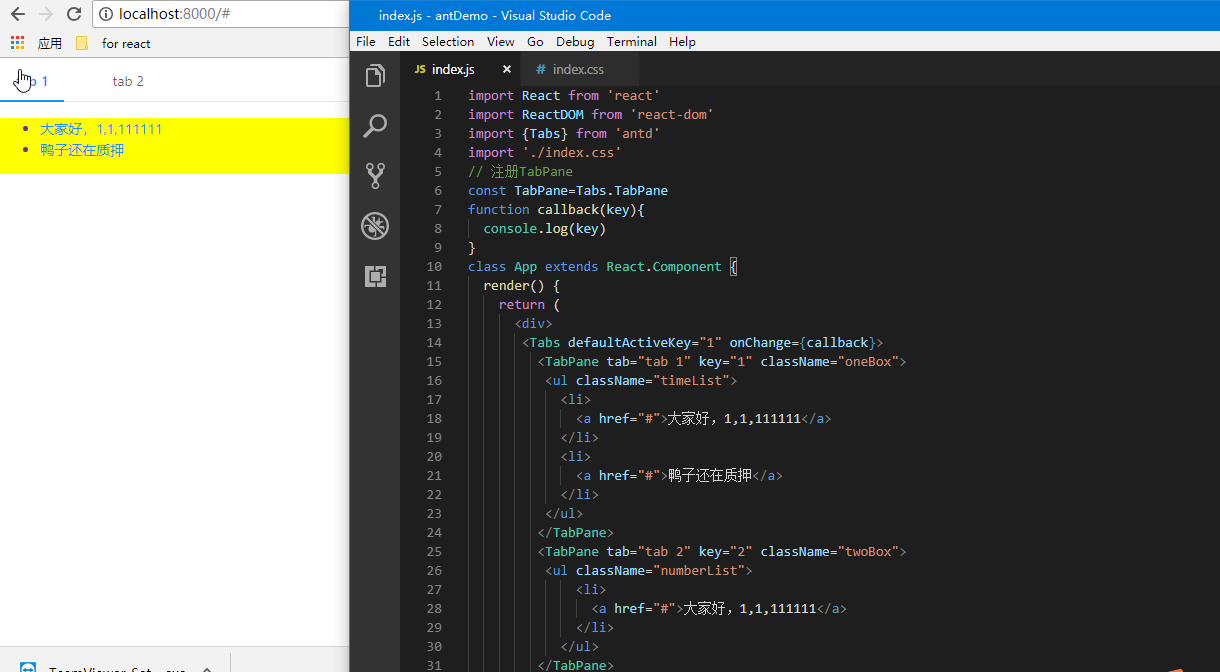
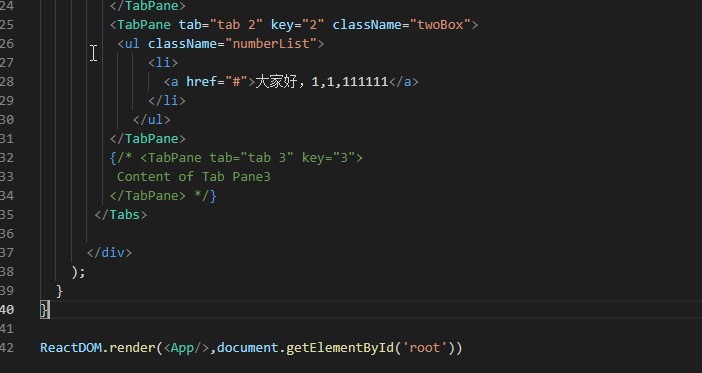
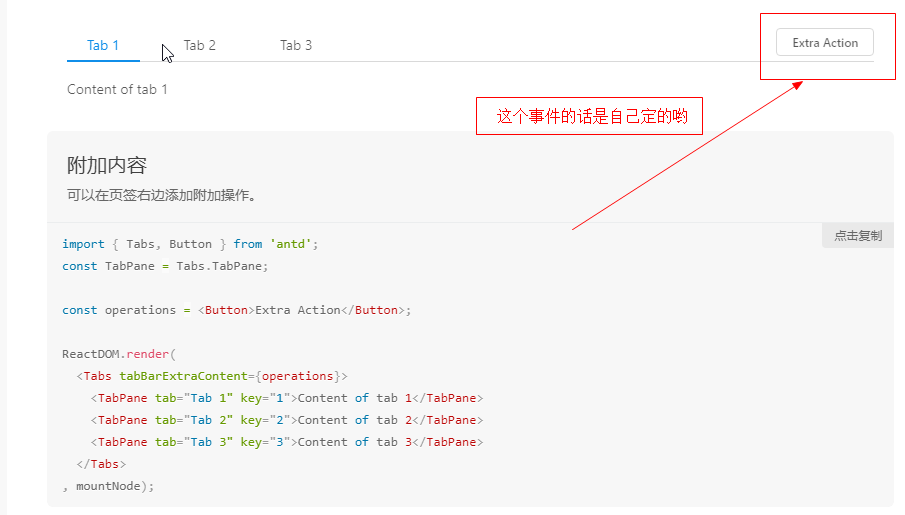
关于tab切换页
Tabs标签页,在tabpane上面改变的其实是里面的内容哟



关于禁用某一项,直接使用disabled即可

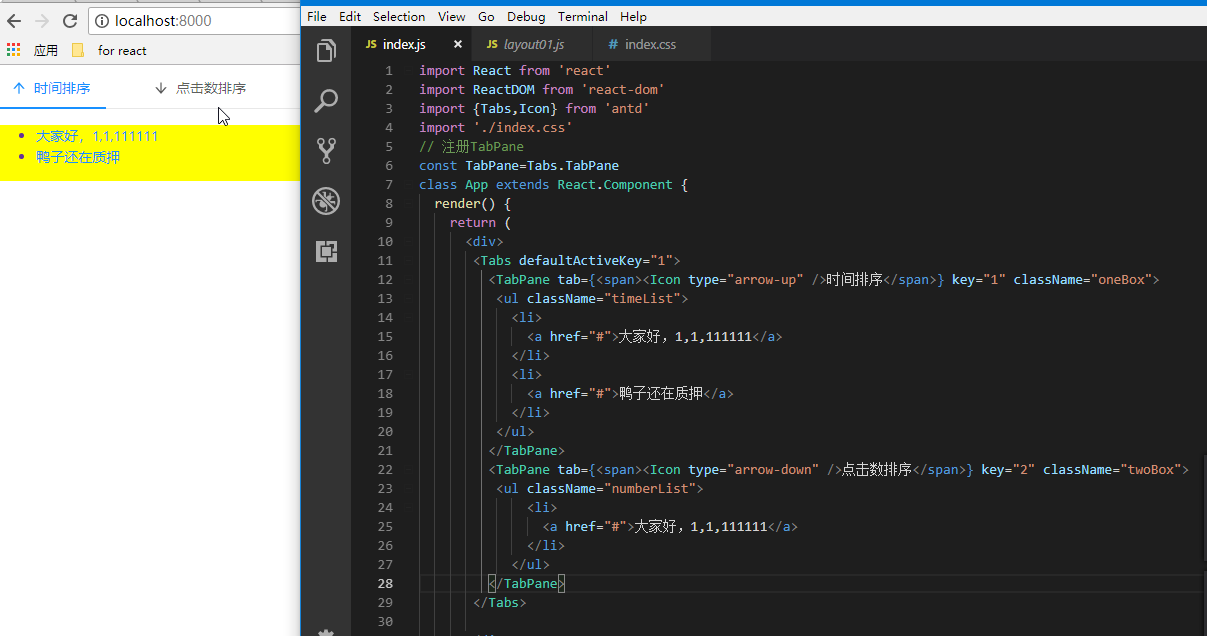
图标
有图标的标签。

滑动
可以左右滑动,容纳更多标签。
代码很简单很朴素哟



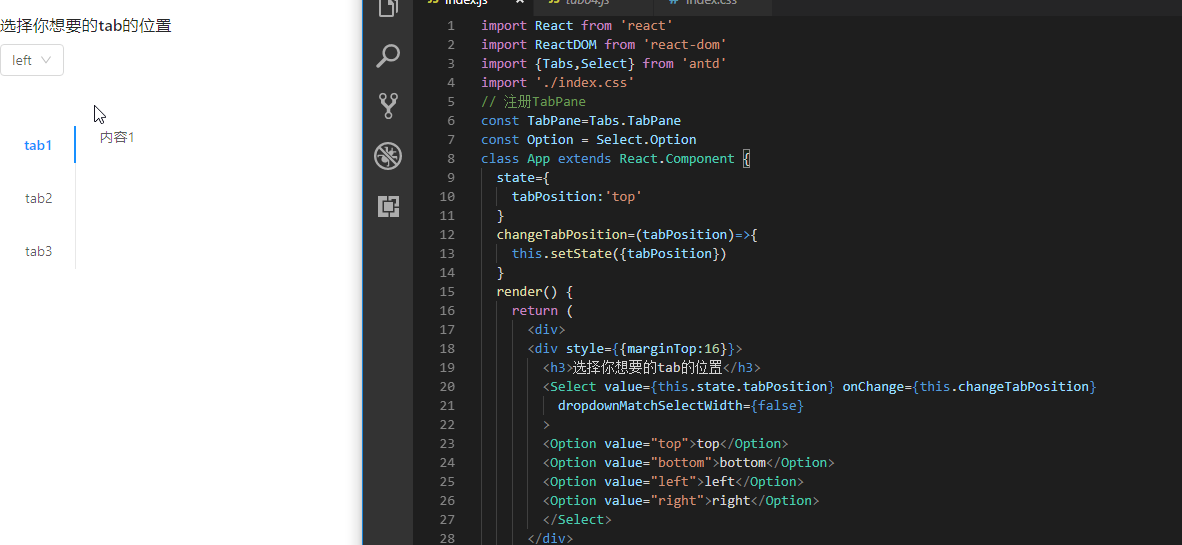
切换页改变方向的动态tabs切换页


卡片式的

Affix固钉
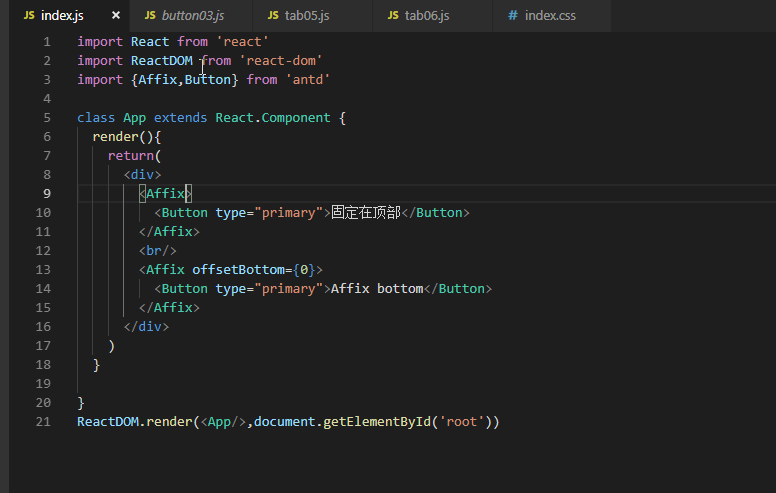
初次见到这个我还挺惊讶的,不知道这个怎么用,不过直接上demo的话,我感觉就很形象了


固定状态改变的回调
可以获得是否固定的状态。

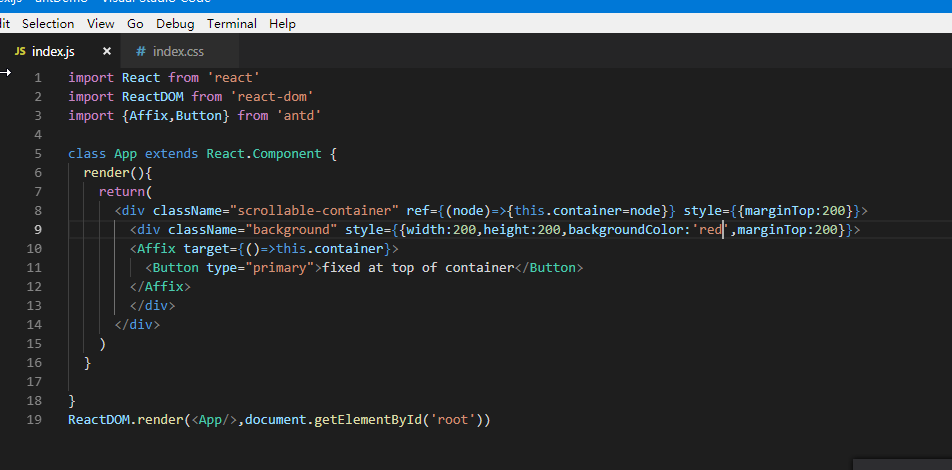
滚动容器
用 target 设置 Affix 需要监听其滚动事件的元素,默认为 window。


Breadcrumb面包屑
基本
最简单的用法。

带有图标的
图标放在文字前面。

未完待续。。。
初探ant-design(web版本)的更多相关文章
- 初探ant design pro
1.增加路由子页面&配置菜单 因为ant design pro采取的是umi路由配置,所以只要在对应的文件夹下新建相关的文件夹以及文件,它会自动解析.按照如下的步骤做即可 PS.如果想要给菜单 ...
- 使用npm安装 Ant Design Vue 时报错—ant-design-vue@latest(sha1-qsf / gCIFcRYxyGmOKgx7TmHf1z4 =)seems to be corrupted.
安装 Ant Design Vue 时报错: npm install ant-design-vue --save ant-design-vue @ latest(sha1-qsf / gCIFcRYx ...
- .NET进行客户端Web开发又一利器 - Ant Design Blazor
你好,我是Dotnet9,继上篇介绍Bootstrap风格的BlazorUI组件库后,今天我来介绍另一款Blazor UI组件库:一套基于 Ant Design 和 Blazor 的企业级组件库. 本 ...
- ant.design初探
第一部分: 前言 推荐网站: https://ant.design/docs/spec/introduce-cn ant.design是基于react开发的一个解放ui和前端的工具,它提供了一致的设计 ...
- Ant Design of React 框架使用总结1
一. 为什么要用UI 框架 统一了样式交互动画 . Ui框架会对样式,交互动画进行统一,保证了系统风格完整统一,不像拼凑起来的. 兼容性 ,不是去兼容IE 6 7 8那些低版本浏览器,而是对主流的标 ...
- 如何用 Blazor 实现 Ant Design 组件库
本文主要分享我创建 Ant Design of Blazor 项目的心路历程,已经文末有一个 Blazor 线上分享预告. Blazor WebAssembly 来了! Blazor 这个新推出的前端 ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- 同时使用 Ant Design of React 中 Mention 和 Form
使用场景,在一个列表中,点击每一行会弹出一个表单,通过修改表单数据并提交来修改这一行的数据,其中某个数据的填写需要通过Mention实现动态提示及自动补全的功能. 具体效果为: 遇到的问题: 1.希望 ...
- React + Ant Design网页,配置
第一个React + Ant Design网页(一.配置+编写主页) 引用博主的另外一篇VUE2.0+ElementUI教程, 请移步: https://blog.csdn.net/u0129070 ...
- Ant Design Upload 组件上传文件到云服务器 - 七牛云、腾讯云和阿里云的分别实现
在前端项目中经常遇到上传文件的需求,ant design 作为 react 的前端框架,提供的 upload 组件为上传文件提供了很大的方便,官方提供的各种形式的上传基本上可以覆盖大多数的场景,但是对 ...
随机推荐
- GlusterFS分布式存储学习笔记
分布式文件系统 分布式文件系统(Distributed File System)是指文件系统管理的物理存储资源并不直接与本地节点相连,而是分布于计算网络中的一个或者多个节点的计算机上.目前意义上的分布 ...
- 对PS的评价
Photoshop(简称:PS)是电脑上的图像处理软件:对于广大Photoshop爱好者而言,PS亦用来形容通过该类图形处理软件处理过的图片,即非原始.非未处理的图片:多数人对于这软件的了解仅限于“一 ...
- Some questions after Reading 《移山之道》
很少见到用故事的形式来写技术书籍的,这是我看到的第一本,书写得比较有趣,看了之后也是有一定的收获. 作者在此书中旁征博引,引用的东西虽不能一个一个查询是否正确,但是每次读到时候,感觉一种现代的软件工 ...
- Pair Project1:电梯控制程序
12061199 程刚 && 12061204 黎柱金 一.结对编程的优缺点 结对编程相对于一个人的编程有更多的优点,缺点也有很大不同. 首先,优点: 结队可以让两人可以更好的协 ...
- QT 窗口置顶功能
Qt中,保持窗口置顶的设置为: Qt::WindowFlags m_flags = windowFlags(); setWindowFlags(m_flags | Qt::WindowStaysOnT ...
- Find Amir CodeForces - 805C (贪心+思维)
A few years ago Sajjad left his school and register to another one due to security reasons. Now he w ...
- Spring IOP 面向切面编程
Spring IOP 面向切面编程 AOP操作术语 Joinpoint(连接点):所谓连接点是指那些被拦截到的点.在spring中,这些点指的是方法,因为spring只支持方法类型的连接点.(类里面 ...
- Spring框架最简单的定时任务调用
package org.jeecgframework.core.timer; import org.springframework.scheduling.annotation.Scheduled; i ...
- [linux学习]sysctl 以及 net.ipv4.ip_forward
1. sysctl 命令显示 当前系统的参数配置信息 显示全部配置信息 sysctl -a 帮助信息主要如下: [root@k8s-master ~]# sysctl -help Usage: sys ...
- Qt__文件打开保存对话框(QFileDialog)
转自豆子空间 使用QFileDialog有两种方法,一种是比较简单的使用"静态函数法",另一种是可以自定义各个细节的"构造函数法". 静态函数法 修改MainW ...
