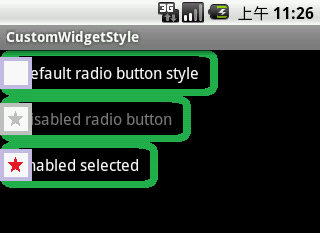
Android Selector 与 Shape 基本用法
1:Selector
drawable的item中可以有以下属性:
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_active=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_window_focused=["true" | "false"]
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_enabled="true" android:state_checked="true" android:state_pressed="true"
- android:drawable="@drawable/enabled_on_pressed" />
- <item android:state_enabled="true" android:state_checked="false" android:state_pressed="true"
- android:drawable="@drawable/enabled_off_pressed" />
- <item android:state_enabled="true" android:state_checked="true"
- android:drawable="@drawable/enabled_on" />
- <item android:state_enabled="true" android:state_checked="false"
- android:drawable="@drawable/enabled_off" />
- <item android:state_enabled="false" android:state_checked="true"
- android:drawable="@drawable/disabled_on" />
- <item android:state_enabled="false" android:state_checked="false"
- android:drawable="@drawable/disabled_off" />
- </selector>
Item顺序是有讲究的,条件限定越细致,则应该放到前面。比如这儿如果把1,2行和3,4行的item交换,那么pressed的就永远无法触发了,因为有item已经满足条件返回了。可以理解为代码中的if语句。

2:Shape
- <shape>
- <!-- 实心 -->
- <solid android:color="#ff9d77"/>
- <!-- 渐变 -->
- <gradient
- android:startColor="#ff8c00"
- android:endColor="#FFFFFF"
- android:angle="270" />
- <!-- 描边 -->
- <stroke
- android:width="2dp"
- android:color="#dcdcdc" />
- <!-- 圆角 -->
- <corners
- android:radius="2dp" />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
solid:实心,就是填充的意思
android:color指定填充的颜色
gradient:渐变
android:startColor和android:endColor分别为起始和结束颜色,ndroid:angle是渐变角度,必须为45的整数倍。
另外渐变默认的模式为android:type="linear",即线性渐变,可以指定渐变为径向渐变,android:type="radial",径向渐变需要指定半径android:gradientRadius="50"。
stroke:描边
android:width="2dp" 描边的宽度,android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示'-'这样一个横线的宽度,android:dashGap表示之间隔开的距离。
corners:圆角
android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,方法为:
<corners
android:topRightRadius="20dp" 右上角
android:bottomLeftRadius="20dp" 右下角
android:topLeftRadius="1dp" 左上角
android:bottomRightRadius="0dp" 左下角
/>
这里有个地方需要注意,bottomLeftRadius是右下角,而不是左下角,这个有点郁闷,不过不影响使用,记得别搞错了就行。
还有网上看到有人说设置成0dp无效,不过我在测试中发现是可以的,我用的是2.2,可能修复了这个问题吧,如果无效的话那就只能设成1dp了。
padding:间隔
button_selector.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <selector
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true" >
- <shape>
- <!-- 渐变 -->
- <gradient
- android:startColor="#ff8c00"
- android:endColor="#FFFFFF"
- android:type="radial"
- android:gradientRadius="50" />
- <!-- 描边 -->
- <stroke
- android:width="2dp"
- android:color="#dcdcdc"
- android:dashWidth="5dp"
- android:dashGap="3dp" />
- <!-- 圆角 -->
- <corners
- android:radius="2dp" />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
- </item>
- <item android:state_focused="true" >
- <shape>
- <gradient
- android:startColor="#ffc2b7"
- android:endColor="#ffc2b7"
- android:angle="270" />
- <stroke
- android:width="2dp"
- android:color="#dcdcdc" />
- <corners
- android:radius="2dp" />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
- </item>
- <item>
- <shape>
- <solid android:color="#ff9d77"/>
- <stroke
- android:width="2dp"
- android:color="#fad3cf" />
- <corners
- android:topRightRadius="5dp"
- android:bottomLeftRadius="5dp"
- android:topLeftRadius="0dp"
- android:bottomRightRadius="0dp"
- />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
- </item>
- </selector>
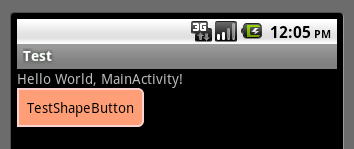
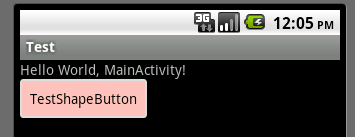
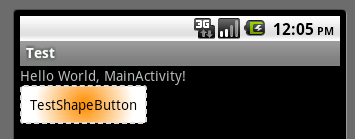
运行效果如下图:
一般状态:

获得焦点状态:

按下状态:

Android Selector 与 Shape 基本用法的更多相关文章
- Android Selector和Shape的用法
一.Shape的用法 :shape用于设定形状,可以在selector,layout等里面使用,有6个子标签,各属性如下: 填充:设置填充的颜色 间隔:设置四个方向上的间隔 大小:设置大小 圆角:同时 ...
- android中的selector背景选择器的用法
关于listview和button都要改变android原来控件的背景,在网上查找了一些资料不是很全,所以现在总结一下android的selector的用法. 首先android的selector是在 ...
- android 开发:shape和selector和layer-list的(详细说明)
目录(?)[+] Shape 简介 使用的方法 属性 Selector 简介 使用的方法 layer-list 简介 例子 最后 <shape>和<selector>在An ...
- Android之Selector、Shape介绍
------------整理自网络---------------------- <?xml version=”1.0″ encoding=”utf-8″?> <shape xmlns ...
- android selector shape 使用
先上效果图 message_toolbar_left_bg_selector <?xml version="1.0" encoding="utf-8"?& ...
- 【转】Android开发:shape和selector和layer-list的(详细说明)
<shape>和<selector>在Android UI设计中经常用到.比如我们要自定义一个圆角Button,点击Button有些效果的变化,就要用到<shape> ...
- android selector中使用shape
<shape> <!-- 实心 --> <solid android:color="#ff9d77"/> <!-- 渐变 --&g ...
- Android通过用代码画虚线椭圆边框背景来学习一下shape的用法
在Android程序开发中,我们经常会去用到Shape这个东西去定义各种各样的形状,shape可以绘制矩形环形以及椭圆,所以只需要用椭圆即可,在使用的时候将控件比如imageview或textview ...
- Android自己定义矩形及selector、shape的使用
[声明]转载请注明出处.此文出自指尖飞落的博客:http://blog.csdn.net/huntersnail --每天写一篇博客.每天做一点技术积累! Android自己定义矩形及selector ...
随机推荐
- UWP简单示例(二):快速开始你的3D编程
准备 IDE:Visual Studio 开源库:GitHub.SharpDx 入门示例:SharpDX_D3D12HelloWorld 为什么选择 SharpDx? SharpDx 库与 UWP 兼 ...
- Python-复习-习题-13
复习 dict: dic = {'name':'alex'}增:dic['age'] = 21 存在就覆盖dic.setdefault() 存在什么也不做,没有就增加 删除:pop()按照key删除, ...
- 回顾:前端模块化和AMD、CMD规范(全)
先列举下一些著名言论: "我想定义一个 each 方法遍历对象,但页头的 util.js 里已经定义了一个,我的只能叫 eachObject 了,好无奈." "Requi ...
- 【评分】Alpha阶段
[评分]Alpha阶段 总结 按时交 - 有分 晚交 - 0分 迟交一周以上 - 倒扣本次作业分数 抄袭 - 倒扣本次作业分数 请大家回忆一下第一次作业的总结:http://www.cnblogs.c ...
- HDOJ2013_蟠桃记
水题 HDOJ2013_蟠桃记 #include<stdio.h> #include<stdlib.h> #include<math.h> #include< ...
- 【Alpha阶段】测试报告
buglist:链接 1.测试找出的BUG 从上线之前黑盒测试结果bug清单: 录入报告的按钮变灰 浏览器浏览时网站崩溃 实验报告显示不出 收藏夹在点击多次后变为 1071生成报告数据不对 个人收藏点 ...
- Ping命令的另一种使用方法
今天实习结束休息的时候无聊,于是便想看看机房有多少机器,IP是什么,有没有什么小漏洞. 依次使用了netstat.ping.Telnet以后,不小心输入了这样一个东西 当时按下回车以后,心里想的是这样 ...
- ASP.NET MVC随记汇总
1.学习教程: 1.ASP.NET MVC4入门教程:Asp.Net MVC4入门指南 2.ASP.NET MVC4系类教程 3.ASP.NET MVC学习系列 4.从零开始学习ASP.NET MVC ...
- ubunut下使用kubeadm离线安装k8s1.9
模仿转载的那个博客,简单记录下过程. 需要的文件. 原贴里面的:http://www.bladewan.com/2018/01/02/kubernetes_install/ 镜像文件,以及单独下载一些 ...
- Linux环境(CentOS)安装维护过程中用到的常见命令
1. yum 安装时需要选择仓库 一般的路径 /etc/repos.d/ 2. 查看安装了哪些软件的 yum list |grep docker installed 的就是已经安装的软件. 3. 卸载 ...
