vue-cli webpack 全局引用jquery
一、初始化项目
首先,执行vue init webpack
F:\ZhaoblTFS\Zeroes\Document\代码示例\vue-cli-webpack-jquery>vue init webpack ? Generate project in current directory? Yes
? Project name vue-cli-webpack-jquery
? Project description A Vue.js project
? Author zhaobaolong <zbl131@.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No vue-cli · Generated "vue-cli-webpack-jquery". To get started: npm install
npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
然后,执行npm install
最后,执行npm run dev 打开浏览器 http://localhost:8080
在浏览器控制台输入$

停止站点。
二、安装expose-loader和jquery
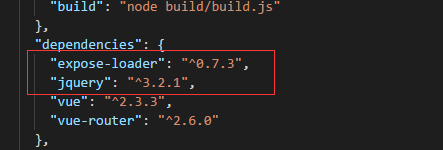
a.依次执行npm i expose-loader --save 和 npm i jquery --save,执行完会在package.json文件中增加两个依赖

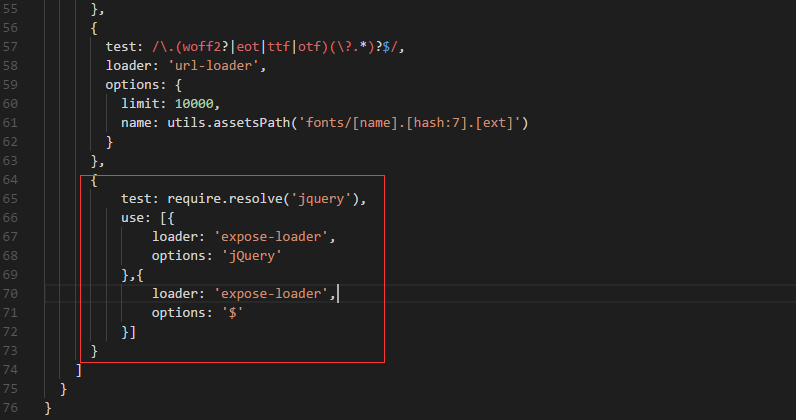
b.修改webpack.base.conf.js文件,在module.rules 最后增加
{
test: require.resolve('jquery'),
use: [{
loader: 'expose-loader',
options: 'jQuery'
},{
loader: 'expose-loader',
options: '$'
}]
}

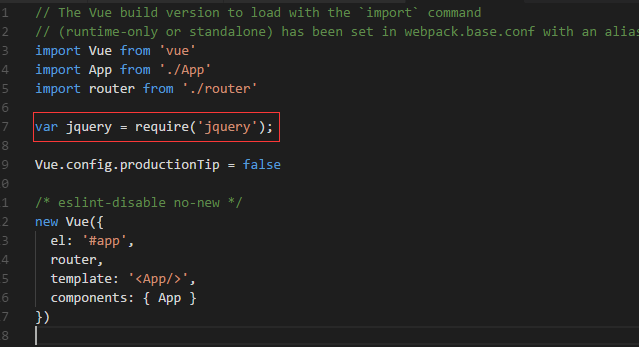
c.修改main.js文件,增加var jquery = require('jquery');

修改后全部保存。
三、验证jquery
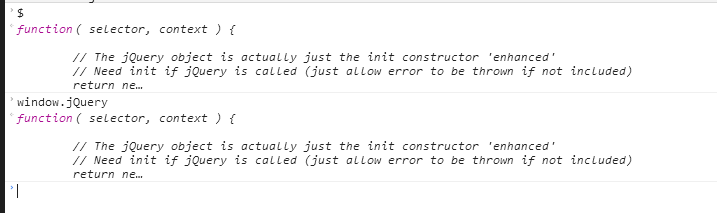
执行npm run dev,打开http://localhost:8080,控制台输入$和window.jQuery

webpack用的是2.7.0版本,还有种方式是ProvidePlugin。
参考链接
1.https://github.com/webpack-contrib/expose-loader
2. http://blog.csdn.net/lizixiang1993/article/details/52193724
3. https://webpack.js.org/guides/shimming/
4. http://www.cnblogs.com/pandabunny/p/5417938.html
5. http://618cj.com/2016/08/24/vue-cli%E6%80%8E%E4%B9%88%E5%BC%95%E5%85%A5jquery/
6. https://segmentfault.com/a/1190000007020623 这个很全面
vue-cli webpack 全局引用jquery的更多相关文章
- 如何在vue里面正确的引用 jquery 和 第三方插件
vue-cli webpack全局引入jquery(jq通过npm安装的并非本地文件) 1.首先在package.json里加入, dependencies:{ "jquery" ...
- 如何在Vue中建立全局引用或者全局命令
1 一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import 一次模块. 如果是基于vue.js编写的插件我们可以用 Vue.u ...
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- vue/cli 3 引入 使用jQuery
注意这里配置的是vue-cli3.0引入jquery的方法,不是vue-cli2.0的配置方法 一.安装jquery npm install jquery --save 二.一般安装成功后在packa ...
- vue-cli webpack全局引入jquery
1.首先在package.json里加入, dependencies:{ "jquery" : "^2.2.3" } 2.安装依赖 npm install jq ...
- webpack中引用jquery
1.首先需要添加项目中jquery的依赖 npm install jquery --save-dev 2.参考配置代码: var webpack = require("webpack&quo ...
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
- vue 全局引用jq(打包后可能会遇到的问题)
问题描述:全局引用jquery打包到线上可能会不好使. 第一步: var path = require('path') var webpack = require('webpack') functio ...
- 如何在 vue 项目里正确地引用 jquery
转载 2016年11月13日 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码 / ...
随机推荐
- JavaScript高级程序设计学习(六)之设计模式
每种编程语言都有其自己的设计模式.不禁让人疑惑设计模式是用来做什么?有什么用? 简单的说,设计模式是为了让代码更简洁,更优雅,更完美. 同时设计模式也会让软件的性能更好,同时也会让程序员们更轻松.设计 ...
- spring 基于注解的@Scheduled和quartz定时器两种实现
一.使用quartz 1.由于我的项目jar包使用的maven托管的,在pom文件中加入quartz的依赖就可以 2.配置quartz-context.xml,确保xml文件能被加载到 <?xm ...
- jenkins安装Scanner插件
环境centos7 第一步安装scaner插件 第二步 重启之后配置sonarqube 进入Jenkins-->系统管理-->系统设置,找到sonarqube servers,填写相关信息 ...
- springdashboard环境搭建
SpringCloud Hystrix Dashboard Hystrix-dashboard是一款针对Hystrix进行实时监控的工具,通过Hystrix Dashboard我们可以在直观地看到各H ...
- Luogu P4779 【模板】单源最短路径(标准版)(Dijkstra+堆优化模板)
qwq dij其实和prim挺像的,prim是找权值最小点,dij是找边, 用一个优先队列就可以在加入边的时候直接排序,避免了每次遍历更新min priority_queue <pair< ...
- BSGS-Junior·大步小步算法
本文原载于:http://www.orchidany.cf/2019/02/06/BSGS-junior/#more \(\rm{0x01}\) \(\mathcal{Preface}\) \(\rm ...
- 关于linux系统如何实现fork的研究(一)
引言 fork函数是用于在linux系统中创建进程所使用,而最近看了看一个fork()调用是怎么从应用到glibc,最后到内核中实现的,这片文章就聊聊最近对这方面研究的收获吧.我们主要聊聊从g ...
- 一、java虚拟机内存区域
内存区域 java虚拟机在java程序的过程中会把它所管理的内存划分为若干个不同的数据区域.java虚拟机规范将JVM管理的内存分为:程序计数器.本地方法栈.Java虚拟机栈.方法区.Java堆.如下 ...
- IIS导入.pfx证书时报错:"A specified logon session does not exist. It may already have been terminated."
在IIS中可以直接导入.pfx文件来给站点绑定https协议: 如果在导入.pfx文件时,不选择"Allow this certificate to be exported"的话 ...
- C# webApi上传图片 代码篇
十年河东,十年河西,莫欺少年穷 学无止境,精益求精 代码篇,不多说 如下: using System; using System.Collections.Generic; using System.D ...
