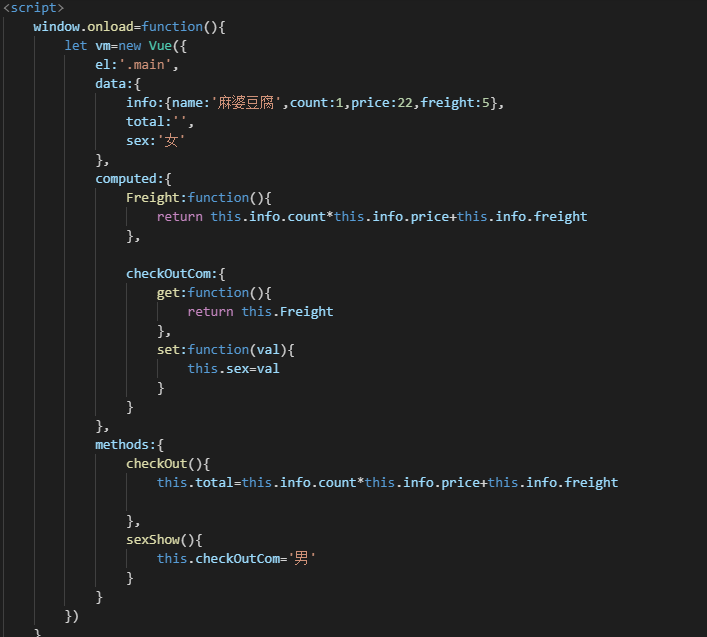
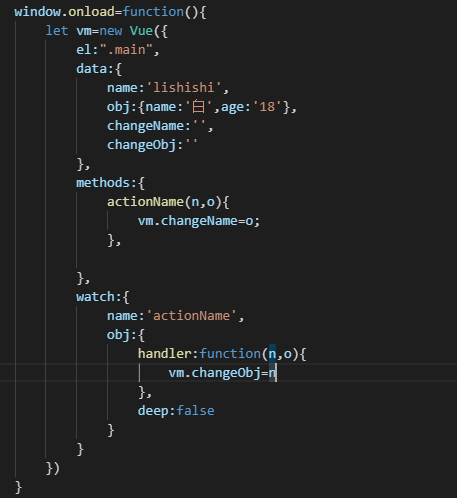
计算属性和监听,computed,watch


计算属性和监听,computed,watch的更多相关文章
- vue computed计算属性 watch监听
计算属性 computed:{ 变量:function(){ return 计算好的值 } } 这时候计算好的值 就付给了你的变量 在实例中可以this.使用 注意 声明的变量的data中不可以重复声 ...
- Vue计算属性和监听属性
一.计算属性 计算属性关键词: computed.计算属性在处理一些复杂逻辑时是很有用的. 可以看下以下反转字符串的例子: <div id="app"> {{ mess ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- vue——计算属性和侦听器
一.计算属性(data中的相关数据) 侦听多个属性时——计算属性 comuted. 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: & ...
- Vue (表单、斗篷、条件、循环指令,分隔符成员、计算属性成员、属性的监听、vue组件、子组件、各个常见的钩子函数)
表单指令 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF- ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- 科学计算三维可视化---Traits属性的监听
Traits属性的监听 HasTraits对象所有Traits属性都自动支持监听功能,当每个Traits属性发生变化时,HasTraits对象会通知监听此属性的函数 两种监听模式 静态监听 动态监听 ...
- VueJs(7)---计算属性和侦听器
计算属性和侦听器 一. 概述 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="exampl ...
- vue计算属性和侦听器
一.计算属性: main.js: var app = new Vue({ el: '#app', data: { math: 80, physics: 90, english: 30 }, compu ...
随机推荐
- C# Task WaitAll和WaitAny
Task 有静态方法WaitAll和WaitAny,主要用于等待其他Task完成后做一些事情,先看看其实现部分吧: public class Task : IThreadPoolWorkItem, I ...
- 用SSH登录远程的机器,在远程机器上执行本地机器上的脚本
假设本地的机器IP为10.245.111.90,我们想要在10.245.111.93上执行一个保存在10.245.111.90上的脚本. 经过测试通过的命令如下: ssh root@10.245.11 ...
- 读取PBOC电子现金指令流
该指令流仅适用于T=0协议卡片. 终端对IC卡的响应: 60 须要额外的工作等待时间,说明IC卡端数据还未处理好. 61 发送GET RESPONSE命令取应答数据 6C 加上取字节数,命令重发 ...
- Linux下通过server-status监控性能
Linux下通过server-status监控性能 前提:安装好Apache,在opt/路径下 查看Apache的工作模式 可以知道是 prefork.c模式 配置server-status 性能 进 ...
- laya 自定义组件加载错误:显示空白
laya ide 自定义组件的制作与使用 https://ldc.layabox.com/doc/?nav=zh-js-2-2-3 在xml定义时,resName="sbtn" ...
- 【转载】linux系统时间自动同步:ntp
NTP基本介绍 NTP(Network TimeProtocol,网络时间协议),使用来使本地机器与服务端机器时间保持同步的一种协议.如果我们只有一台机器那么只需要安装NTP客户端ntpdate这个包 ...
- SNF开发平台WinForm-EasyQuery统计分析-效果-非常牛逼的报表查询工具
无论是单轴曲线 .双轴曲线 .柱形图 .饼图 .雷达图 .仪表图.图表引擎全能为您轻松实现.您只需要 3 步操作(数据源准备,设计图表,挂接到您想要展示的位置)便可完成 BI 的设计. 无论是普通报表 ...
- 我的IT之路这样走过
一.我的IT之路这样走过: 1.大一上学期.我们学校是用C语言做启蒙语言的:虽然我学的相当不错,但是我发现一个问题:用C语言做软件那么它的交付周期比较长. 对于我这种无产阶级来说最关键的是解眼下的粮食 ...
- vim:放弃hjkl
vim放弃使用hjkl,可以加快文本的编辑速度,不信,看我摘录的文章:http://vimcasts.org/blog/2013/02/habit-breaking-habit-making/ Wor ...
- Linux服务器重启后MySQL启动失败
Redirecting to /bin/systemctl start mysql.service Job for mysqld.service failed because the control ...
