vue中mint-ui的index-list 在手机端滑动问题
官方的demo这里滑动很流畅,按着官网demo复制的在手机上必须手指拖着才能动,不能滑动:

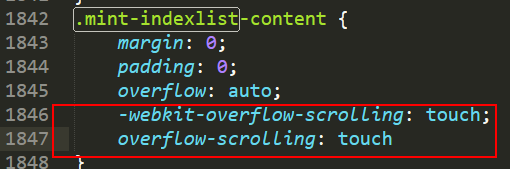
加入 这段代码就行
vue中mint-ui的index-list 在手机端滑动问题的更多相关文章
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
- fullpage中大的图片超过一屏怎么在手机端滑动显示?
fullpage中大的图片超过一屏怎么在手机端滑动显示?(设置overflow电脑端是会出现滚动条的,但是在手机端不出现滚动条,图片也不可左右滑动显示) var $window = $(window) ...
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- vue mint ui 手册文档对于墙的恐惧
http://www.cnblogs.com/smallteeth/p/6901610.html npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm ...
- vue mint ui 手册文档
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i mint-ui -S CDN 目前可以通过 unpkg.com/mint-ui 获取到最新版本 ...
- vue mint UI
vue 与mint UI 结合开发手机app html5页面 api 文档 http://mint-ui.github.io/#!/zh-cn
- 修改vue中的挂载页面(index.html)的路径
修改vue中的挂载页面(index.html)的路径 2019年03月30日 12:07:12 VegasLemon 阅读数 501 版权声明:本文为博主原创文章,未经博主允许不得转载. htt ...
- Mint UI文档
Mint UI文档:http://elemefe.github.io/mint-ui/#/ 一.Mint UI的安装和基本用法. 1.NPM :npm i mint-ui -S 建议使用npm进行安装 ...
- 基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介 Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.通过它,可以快速构建出风格统一的页面,提升开发效率.真正意义上的按需加载组件.可以只加载声明过的组件及其样式 ...
随机推荐
- Get the client's IP address in socket.io
From: https://www.wentong.org/codex/question-2018081564702.html When using socket.IO in a Node.js se ...
- SpringBoot 2.x 集成QQ邮箱、网易系邮箱、Gmail邮箱发送邮件
在Spring中提供了非常好用的 JavaMailSender接口实现邮件发送,在SpringBoot的Starter模块中也为此提供了自动化配置. 项目源码已托管在Gitee-SpringBoot_ ...
- mysqldump详解之--master-data
在前一篇文章中,有提到mysqldump的--single-transaction参数.另外还有个很重要,也是运维中经常用到的参数:--master-data,网上很多关于MySQL不停机备份的实现都 ...
- 天兔(Lepus)数据库监控系统快速安装部署
天兔(Lepus)数据库监控系统安装 实战 Part1:写在最前 Lepus安装需要Lamp环境,Lamp环境的安装个人认为比较费劲,XAMPP的一键部署LAMP环境省心省力, lepus官网手册也建 ...
- myBase7 激活方法
一.引言: 之前使用过一段时间的myBase,那时候发现还不太美观,所以弃用了一段时间,最近看到有myBase7出来,使用了一下感觉还可以,但是只能试用一个月,不过还好找到了破解的方法. 二.破解步骤 ...
- 【转载】springboot四 全局异常处理
http://tengj.top/2018/05/16/springboot13/ https://www.jb51.net/article/110533.htm
- chrome浏览器解决跨域问题
windows: 右击chrome图标 选择属性 快捷方式 在目标末尾位置,空格,输入--args --disable-web-security --user-data-dir 例如:"C: ...
- Postman 接口测试神器
Postman 接口测试神器 Postman 是一个接口测试和 http 请求的神器,非常好用. 官方 github 地址: https://github.com/postmanlabs Postma ...
- windows下JDK环境配置与Android SDK环境配置
一.JDK环境配置1.配置变量名:JAVA_HOME变量值:jdk安装的绝对路径. 变量名:Path(在系统变量中找到并选中Path点击下面的编辑按钮,不要删除原本变量值中的任何一个字母,在这个变量值 ...
- hdoj:2050
#include <iostream> using namespace std; int main() { int T; while (cin >> T) { ; i < ...
