自动化测试-3.selenium8种常用元素定位
自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告。本篇主要讲如何用firefox辅助工具进行元素定位。
元素定位在这四个环节中是至关重要的,如果说按学习精力分配的话,元素定位占70%;操作元素10%,获取返回结果10%;断言10%。如果一个页面上的元素不能被定位到,那后面的操作就无法继续了。接下来就来讲webdriver提供的八种基本元素定位方法。
一、环境准备:
1.浏览器选择:Firefox
2.安装插件:Firebug和FirePath(设置》附加组件》搜索:输入插件名称》下载安装后重启浏览器)
3.安装完成后,页面右上角有个小爬虫图标
4.快速查看xpath插件:XPath Checker这个可下载,也可以不用下载
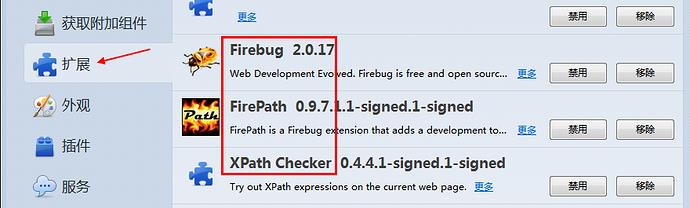
5.插件安装完成后,点开附加组件》扩展,如下图所示

二、查看页面元素:
以百度搜索框为例,先打开百度网页
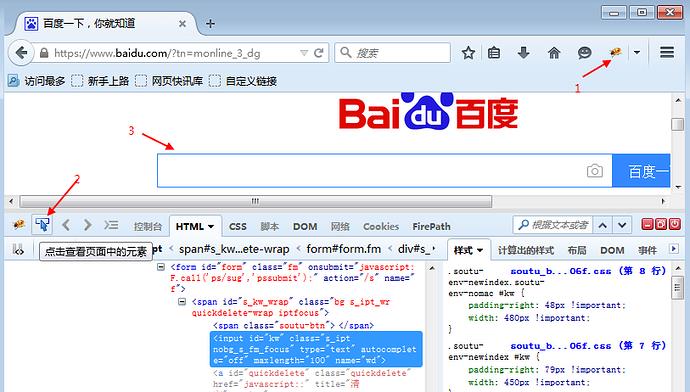
1.点右上角爬虫按钮
2.点左下角箭头
3.讲箭头移动到百度搜索输入框上,输入框高亮状态
4.下方红色区域就是单位到输入框的属性:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd">

三、元素定位:find_element_by_id()
1.从上面定位到的元素属性中,可以看到有个id属性:id="kw",这里可以通过它的id属性单位到这个元素。
2.定位到搜索框后,用send_keys()方法

元素定位:find_element_by_name()
1.从上面定位到的元素属性中,可以看到有个name属性:name="wd",这里可以通过它的name属性单位到这个元素。
说明:这里运行后会报错,说明这个搜索框的name属性不是唯一的,无法通过name属性直接定位到输入框

元素定位:find_element_by_class_name()
1.从上面定位到的元素属性中,可以看到有个class属性:class="s_ipt",这里可以通过它的class属性定位到这个元素。

元素定位:find_element_by_tag_name()
1.从上面定位到的元素属性中,可以看到每个元素都有tag(标签)属性,如搜索框的标签属性,就是最前面的input
2.很明显,在一个页面中,相同的标签有很多,所以一般不用标签来定位。以下例子,仅供参考和理解,运行肯定报错

元素定位:find_element_by_link_text()
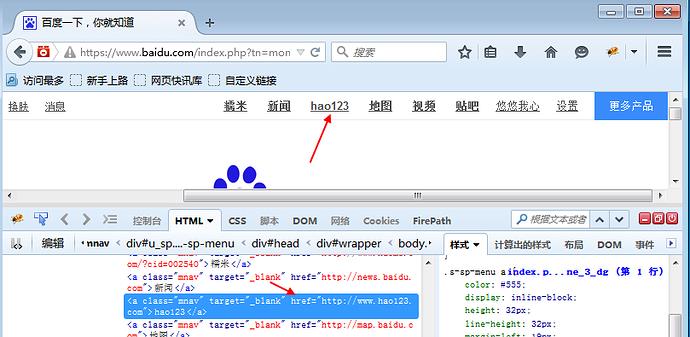
1.定位百度页面上"hao123"这个按钮

查看页面元素:
<a class="mnav" target="_blank" href="http://www.hao123.com">hao123</a>
2.从元素属性可以分析出,有个href =
"http://www.hao123.com
说明它是个超链接,对于这种元素,可以用以下方法

元素定位:find_element_by_partial_link_text()
1.有时候一个超链接它的字符串可能比较长,如果输入全称的话,会显示很长,这时候可以用一模糊匹配方式,截取其中一部分字符串就可以了
2.如“hao123”,只需输入“ao123”也可以定位到

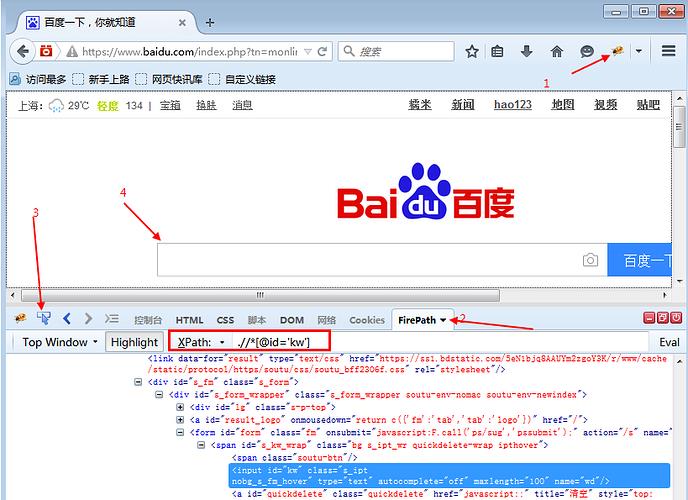
元素定位:find_element_by_xpath()
1.以上定位方式都是通过元素的某个属性来定位的,如果一个元素它既没有id、name、class属性也不是超链接,这么办呢?或者说它的属性很多重复的。这个时候就可以用xpath解决
2.xpath是一种路径语言,跟上面的定位原理不太一样,首先第一步要先学会用工具查看一个元素的xpath

3.安装上图的步骤,在FriePath插件里copy对应的xpath地址

元素定位:find_element_by_css_selector()
1.css是另外一种语法,比xpath更为简洁,但是不太好理解。这里先学会如何用工具查看,后续的教程再深入讲解
2.打开FirePath插件选择css
3.定位到后如下图红色区域显示

总结:
selenium的webdriver提供了八种基本的元素定位方法,前面六种是通过元素的属性来直接定位的,后面的xpath和css定位更加灵活,需要重点掌握其中一个。
1.通过id定位:find_element_by_id()
2.通过name定位:find_element_by_name()
3.通过class定位:find_element_by_class_name()
4.通过tag定位:find_element_by_tag_name()
5.通过link定位:find_element_by_link_text()
6.通过partial_link定位:find_element_by_partial_link_text()
7.通过xpath定位:find_element_by_xpath()
8.通过css定位:find_element_by_css_selector()
自动化测试-3.selenium8种常用元素定位的更多相关文章
- Robotframework + Appium 之常用元素定位方法
任何自动化测试,其实手动测试也是一样的,元素定位(目标定位)是首要任务,这是最直接的测试对象呀! 好了,废话不多说,又到了元素定位啦,之前我们已经介绍过selenium及appium常用的定位方法,下 ...
- 基于appium的常用元素定位方法
一.元素定位工具 app应用的元素使用的是控件定位,不同于web网页,web网页定位元素通常使用的是F12工具,那么在app当中我们则要借助其它的工具来辅助定位. 1.uiautomatorviewe ...
- Selenium3+webdriver学习笔记2(常用元素定位方式,定位单个元素共8种,总共有23种)
#!/usr/bin/env python# -*- coding:utf-8 -*- from selenium import webdriver import time,os # about:ad ...
- Selenium+Python自动化测试实战(2)元素定位
1.Selenium2 的原理 第一篇分享简单介绍了基于Python开发的Selenium2的环境配置,这篇主要讲一下基本用法.首先讲一下Selenium2的基本原理.基本上知道了这个东西是怎么回事, ...
- RobotFrameWork+APPIUM实现对安卓APK的自动化测试----第七篇【元素定位介绍】
http://blog.csdn.net/deadgrape/article/details/50628113 我想大家在玩自动化的时候最关心的一定是如何定位元素,因为元素定位不到后面的什么方法都实现 ...
- Python+Selenium - Web自动化测试(二):元素定位
前言 前面已经把环境搭建好了,现在开始使用 Selenium 中的 Webdriver 框架编写自动化代码脚本,我们常见的在浏览器中的操作都会有相对应的类方法,这些方法需要定位才能操作元素,不同网页的 ...
- Appium+Python 自动化-appium常用元素定位方法
https://www.cnblogs.com/rabbit-testing/p/8042733.html 大牛 https://blog.csdn.net/kaka1121/article/deta ...
- python + selenium - selenium常用元素定位
1. Chrome定位工具 打开Chrome浏览器,按F12会弹出开发者工具选项,选择Elements: 1)鼠标点击最左边箭头 2)鼠标滑动到页面中你要操作的元素,单击一下 3)对应的html元素内 ...
- Python+Appium自动化测试(4)-使用weditor进行元素定位
一,weditor的安装与使用 首选需要在电脑上配置好Python环境 下载安装命令如下,加上镜像下载速度更快: pip install weditor -i https://pypi.tuna.ts ...
随机推荐
- GoldenGate12.3中新增的Parallel Replicat (PR)介绍
Parallel Replicat介绍 在OGG 12.3.0.1中新增的一项特性parallel replicat(并行投递),相对于传统的投递和集成投递(integrated replicat), ...
- Lucene的深入
Lucene创建索引 第一.创建文档对象 第二.创建Field对象(各种类型)整数String.Text.Long.Float.Double等... Field对象 包含三大属性:是否分词,是否索引, ...
- Linux 网络管理、软件包安装
1.fdisk -l 查看处系统磁盘设备,打boot“*”的是系统启动的磁盘块. (1)查看磁盘Disk /dev/sdb:5368MB(总大小),5368709120bytes(比特位) (2)25 ...
- [c/c++] programming之路(15)、多维数组和二分查找法,小外挂
一.多维数组 #include<stdio.h> #include<stdlib.h> void main(){ ][]; int i,j; ; i < ; i++) { ...
- 深度解析vuex
1.什么是vuex? vuex 是一个专为 Vue.js 应用程序开发的状态管理模式(通俗一点的说Vuex就是存储数据的工具,类似于cookie.sessionStorage.localStorage ...
- 网站基础html javascript jquery
第二章HTML HBuilder的使用 边改边看模式 chrome浏览器看. HTML的基本格式 超文本标记语言 HyperText Markup Language HyperText 超文本 Mar ...
- topcoder srm 585 div1
problem1 link 最优的策略就是从最低下一层开始,每两层的三个节点的子树都可以用一次遍历覆盖. problem2 link 从大到小依次放置每一种数字,并记录已经放置的数字一共有多少个$m$ ...
- Github 最简单的认证方式 - Access Token
Github 本身提供了多种认证方式,所有开发人员可以各取所需. SSH,这是最原始的方式,如果使用git bash只要按照官方文档一步一步配置就好了 小心坑:SSH有可能需要配置代理,否则无法解析服 ...
- Spring-AOP环绕监听出错
Exception in thread "main" org.springframework.aop.AopInvocationException: Null return val ...
- 【SMTP】常见错误码
'* 邮件服务返回代码含义 '* 500 格式错误,命令不可识别(此错误也包括命令行过长) '* 501 参数格式错误 '* 502 命令不可实现 '* 503 错误的命令序列 '* 504 命令参数 ...
