应用脚手架创建一个React项目
安装脚手架,这里会自动安装到你的nodejs里面
npm install create-react-app -g

进入创建目录

我这里创建一个为 react03的项目,等待下载。。。。。
create-react-app react03

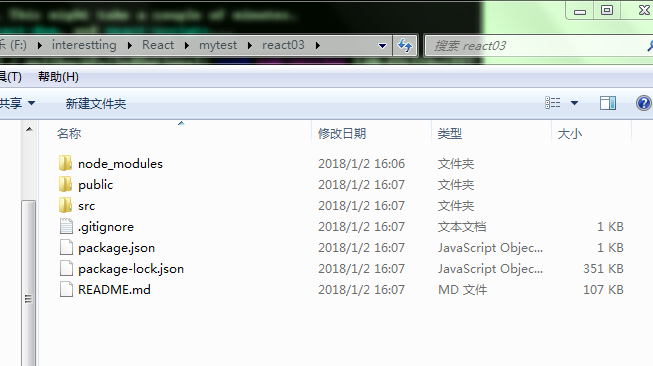
创建成功后是这样的

进入项目目录,启动热加载
npm start

成功之后长这样的

总共两条语句而已,怎么样,很容易对不对?
应用脚手架创建一个React项目的更多相关文章
- 脚手架创建一个React项目
一.安装 1.安装node.js 官网地址 https://nodejs.org/en/ 进入后点击下载,官方网站会根据你的系统类型推荐最适合你安装的版本.(如果已经安装了node.js跳过此步)如下 ...
- react用脚手架创建一个react单页面项目,react起手式
官网地址:https://react.docschina.org/ 确保本地安装了Node.js node的版本大于8.10 npm的版本大于5.6 1.在本地的某个位置创建一个文件夹,执行以下 ...
- React脚手架创建一个React应用以及项目目录结构详解
react脚手架 用来帮助程序员快速创建一个基于xxx库的模板项目,包含了所有需要的配置,指定好了所有的依赖,可以直接安装/编译/运行一个简单效果 react提供了一个专门用于创建react项目的脚手 ...
- 如何从0创建一个react项目
1. 确保本机电脑安装了yarn和node: 2. 在需要安装的文件夹目录下输入:create-react-app +(项目名称): PS:上图使用的软件为webStorm 3. 此时一个简单的re ...
- 如何利用vue脚手架创建一个vue项目
1.安装node.js 2.打开命令行查看下npm和node是否都安装好 node -v npm -v 3.安装淘宝镜像cnpm $ npm install -g cnpm --registry=ht ...
- React环境配置(第一个React项目)
使用Webpack构建React项目 1. 使用NPM配置React环境 NPM及React安装自行百度 首先创建一个文件夹,the_first_React 进入到创建好的目录,npm init,然后 ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- 【React踩坑记六】create-react-app创建的react项目通过iP地址访问(实现局域网内访问)
同项目组的小伙伴想用自己的电脑访问我电脑上开发阶段的create-react-app创建的react项目. 试过了了各种内网穿透工具ngrok以及localtunnel等. 奈何打开效率实在太过于龟速 ...
随机推荐
- ubuntu下安装php7
apt-cache pkgnames | grep php7.0 sudo apt-get install -y php7.0 libapache2-mod-php7.0 php7.0-cli php ...
- python 5
一.python2与3的差别 在2中,range是一个数字列表 xrange是一个可迭代对象 在3中,range是一个可迭代对象 没有xrange 二.dict dict长什么样? 一个key对应一个 ...
- 【CH5104】I-country 线性dp+路径输出
pre:在网格中,凸多边形可以按行(row)分解成若干段连续的区间 [ l , r ] ,且左端点纵坐标的值(col)满足先减后增,右端点纵坐标先增后减. 阶段:根据这个小发现,可以将阶段设置成每一行 ...
- css 样式控制文本过长实现省略号
css 样式控制文本过长实现省略号 .topicTitle{ text-overflow: ellipsis; max-width: 75%; overflow: hidden; white-spac ...
- Spark性能优化指南——高级篇
本文转载自:https://tech.meituan.com/spark-tuning-pro.html 美团技术点评团队) Spark性能优化指南——高级篇 李雪蕤 ·2016-05-12 14:4 ...
- 更多FMK 的还是看万一的吧
http://www.cnblogs.com/del/category/323943.html 记录一下, 作为目录
- SpringBoot Web开发(5) 开发页面国际化+登录拦截
SpringBoot Web开发(5) 开发页面国际化+登录拦截 一.页面国际化 页面国际化目的:根据浏览器语言设置的信息对页面信息进行切换,或者用户点击链接自行对页面语言信息进行切换. **效果演示 ...
- Win7系统安装Centos7.0双系统(一)
项目环境测试,过去在虚拟机安装只要配置好镜像很快就可以轻松安装,但是在真实机中安装就有些略坑.网上有很多说法是把iso文件中安装引导拷出来,试了很久还是觉得U盘镜像直接安装更便捷.靠谱.因为CentO ...
- [转][C#]加密解密类
{ public static class Crypter { private static string FDefaultPassword = typeof(Crypter).FullName; p ...
- Program type already present: android.support.v4.widget.EdgeEffectCompat
1.确保所有依赖包的 implementation 'com.android.support:appcompat-v7:25.4.0'是一样的 2.确保最外层的build.gradle中增加如下代码: ...
