Omi框架学习之旅 - 组件通讯(data通讯) 及原理说明
接着上一篇的data-*通讯,这篇写data通讯。
data通讯主要为了复杂的数据通讯。
老规矩:先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明。
class Hello extends Omi.Component {
constructor(data) {
super(data);
}
style() {
return `
h1 {
cursor: pointer;
}
`;
}
handleClick(target, click) {
console.log(target.innerHTML);
}
render() {
return `
<div>
<h1 onclick="handleClick(this, event)">
Hello, {{name}}!
</h1>
</div>
`;
}
};
Omi.makeHTML('Hello', Hello);
class App extends Omi.Component {
constructor(data) {
super(data);
this.helloData = {
name: 'Sorrow.X'
};
this.complexData = {
a: {
b: {
c: [
{
e: [
{
name: 'ComplexData Support1'
},
{
name: 'ComplexData Support2'
}
]
},
{
name: 'ComplexData Support3'
}
]
}
}
};
}
render() {
return `
<div>
<Hello data="helloData" />
<Hello data="complexData.a.b.c[1]" />
<Hello data="complexData.a.b.c[0].e[0]" />
</div>
`;
}
};
var app = new App();
Omi.render(app, 'body');
个人说明:
data通讯可以支持复杂数据的原理很简单,omi会自动从父组件的实例属性上去寻找data="xxx"后面的xxx对应的实例的属性,找到后,然后把属性值浅拷贝到子类的data上,然后就可以开心的使用了。
文档地址:https://alloyteam.github.io/omi/website/docs-cn.html#
接下来说说这个demo的疑问和疑问的说明:
疑问1:
helloData和complexData.a.b.c[1]是干啥的?
答:其实上面的个人说明已经回答过了,那怎么实现的呢,如下:

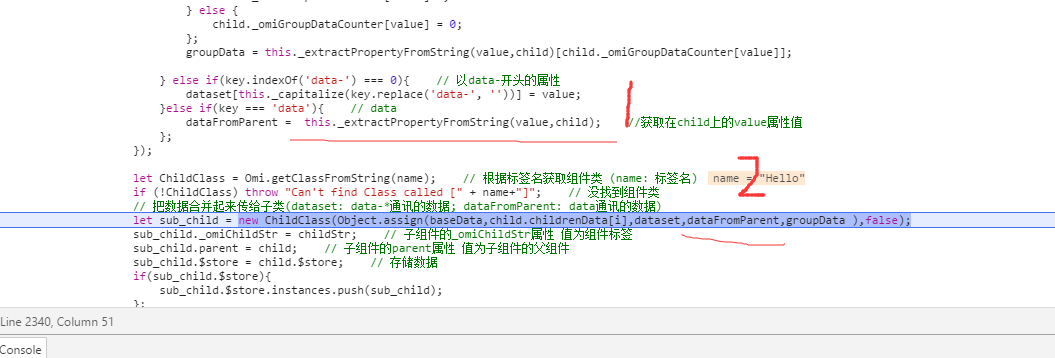
来进入1的方法去看看:
_extractPropertyFromString(str, instance){ // str: data的属性值, instance: Component子类的实例
let arr = str.replace(/['|"|\]]/g,'' ).replace(/\[/g,'.').split('.'); // 把字符串转换成数组
let current = instance;
arr.forEach(prop => {
current = current[prop]; // 把每次得到的结果然后在这个结果上看看有没有对应的属性(涨姿势了)
});
arr = null;
return current; // 返回 从实例身上获取str属性的值
}
找到属性对应的属性值后,就合并数据,创建实例,后面一样了。
ps:
data方式通讯是一锤子买卖。后续变更只能通过组件实例下的data属性去更新组件。
忘了说,提取标签上的属性使用的是html2json.js很不错,感兴趣的可以研究一下源码。
Omi框架学习之旅 - 组件通讯(data通讯) 及原理说明的更多相关文章
- Omi框架学习之旅 - 组件通讯(group-data通讯) 及原理说明
childrenData的方式可以批量传递数据给组件,但是有很多场景下data的来源不一定非要都从childrenData来, childrenData是个数组,会和组件的顺序一一对应,这就给不同传递 ...
- Omi框架学习之旅 - 组件通讯(data-*通讯) 及原理说明
上一篇文章说了omi中的组件,以及组件如何使用及嵌套. 那omi中的组件是怎么通讯的呢? 其实omi提供的通讯方式比较丰富,各有千秋,各有各的场景用途.所以按需使用即可. 老规矩:先上demo代码, ...
- Omi框架学习之旅 - 组件 及原理说明
hello world demo看完后其实基本的写法就会了. 但是omi中的组件是神马鬼?其实我也不知道组件是啥. 百度百科是这么说的: 是对数据和方法的简单封装.es6中,一个类其实也可以做到对方法 ...
- Omi框架学习之旅 - 插件机制之omi-touch 及原理说明
这个插件也能做好多好多的事,比如上拉下拉加载数据,轮播,等一切和运动有关的特效. 具体看我的allowTouch这篇博客,掌握了其用法,在来看它是怎么和omi结合的.就会很简单. 当然使用起来也比较方 ...
- Omi框架学习之旅 - 插件机制之omi-router及原理说明
先来看看官网的介绍吧:https://github.com/AlloyTeam/omi/tree/master/plugins/omi-router 其实我推荐直接看官网的介绍.我所写的,主要给个人做 ...
- Omi框架学习之旅 - 插件机制之omi-finger 及原理说明
以前那篇我写的alloyfinger源码解读那篇帖子,就说过这是一个很好用的手势库,hammer能做的,他都能做到, 而且源码只有350来行代码,很容易看懂. 那么怎么把这么好的库作为omi库的一个插 ...
- Omi框架学习之旅 - 插件机制之omi-transform及原理说明
给omi-transform插件做个笔记,使用起来也很爽. transform.js这个库,一直想写一篇帖子的,可是,数学不好,三维矩阵和二位矩阵理解的不好,所以迟迟没写了, 这也是一个神库,反正我很 ...
- Omi框架学习之旅 - 之开篇扯蛋
说实话, 我也不知道Omi是干啥的, 只因此框架是alloyTeam出的, dntzhang写的, 也有其他腾讯大神参与了, 还有一些其他贡献者, 以上我也不太清楚, 当我胡说八嘎. 因其写法有人说好 ...
- Omi框架学习之旅 - Hello World 及原理说明
学什么东西都从hello world开始, 我也不知道为啥. 恩,先上demo代码, 然后提出问题, 之后解答问题, 最后源码说明. hello world - demo: class Hello e ...
随机推荐
- 解析<button>和<input type="button"> 的区别
一.定义和用法 <button> 标签定义的是一个按钮. 在 button 元素内部,可以放置文本或图像.这是<button>与使用 input 元素创建的按钮的不同之处. 二 ...
- 复盘价值1000万的腾讯云硬盘固件"BUG"
摘要: 除了吃瓜,还是得吸取教训啊同学们! 这次,我从纯技术角度分析腾讯云与前沿数控的磁盘数据丢失事件,不站队. 硬盘门 这里说的硬盘门不是10年前陈老师的那一次,而聊的是最近"腾讯云&qu ...
- JS实现抽奖(方形)
展示: HTML: <div id="table"></div> <div id="btn"> <button onc ...
- map标签
map和area 标签配合img标签制作分区超链接效果 http://www.w3school.com.cn/tiy/t.asp?f=html_areamap
- 转发:tomcat的acess_log打印post请求参数,分析日志
转载自:https://blog.csdn.net/qq_30121245/article/details/52861935 1) 在项目中加入相应的包和类,加载那里无所谓,只要web.xml配置正确 ...
- Landsat8 卫星数据下载
具体参考 https://www.ixxin.cn/2016/11/27/landsat8freedata/
- (网页)textarea去掉回车换行
转自CSDN: 1,把textarea内输入的内容中有回车换行的转成<br />传给后台, var content = $("#text").val().replace ...
- LeetCode题解之Binary Tree Paths
1.题目描述 2.分析 使用递归. 3.代码 vector<string> ans; vector<string> binaryTreePaths(TreeNode* root ...
- centos6分辨率设置
问题描述 centos 6.9最小化安装后, 分辨率会很大, 当然也可以最小化VM虚拟机, 但是有强迫症的朋友可以设置一下. 解决方法 打开/etc/grub.conf配置文件, 在kernel 的最 ...
- asp.net webapi 自定义身份验证
/// <summary> /// 验证 /// </summary> /// Account API账号 /// TimeStamp 请求时间 /// Sign 所有请求参数 ...
