Vue-Vue列表渲染v-for
v-for 指令需要以 site in sites 形式的特殊语法
一、v-for 循环数组
HTML代码
<div id="app">
<ul>
<li v-for='item in list'>{{item}}</li>
</ul>
</div>
JS代码
new Vue({
el:'#app',
data:{
list:[
'red',
'green',
'blue'
]
}
})
可以提供第二个参数为索引
HTML代码
<div id="app">
<ul>
<li v-for='(item, index) in list'>{{index}}:{{item}}</li>
</ul>
</div>
二、v-for 循环迭代对象属性值
HTML代码
<div id="app">
<ul>
<li v-for='value in obj'>{{value}}</li>
</ul>
</div>
JS代码
new Vue({
el:'#app',
data:{
obj:{
name:'lizhao',
sex:'nv',
age:'23'
}
}
})
可以提供第二个的参数为键名;第三个参数为索引;
HTML代码
<div id="app">
<ul>
<li v-for='(value, key,index) in obj'>{{index}}:{{key}}-{{value}}</li>
</ul>
</div>
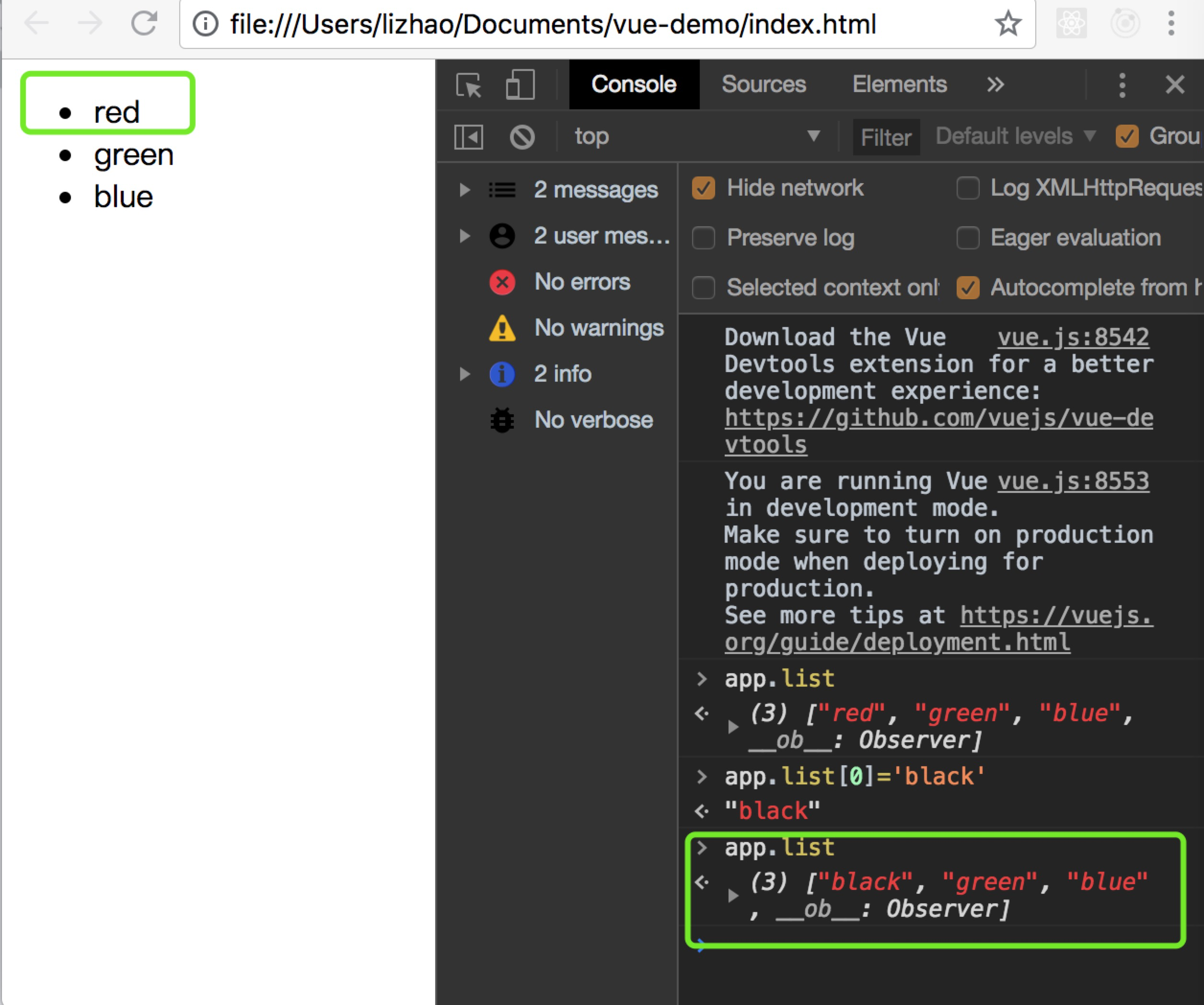
三、题外话:改变数组元素使得页面也改变的3种方法
想数组改变,对应页面也改变,不能用下标的方法操作数组 。

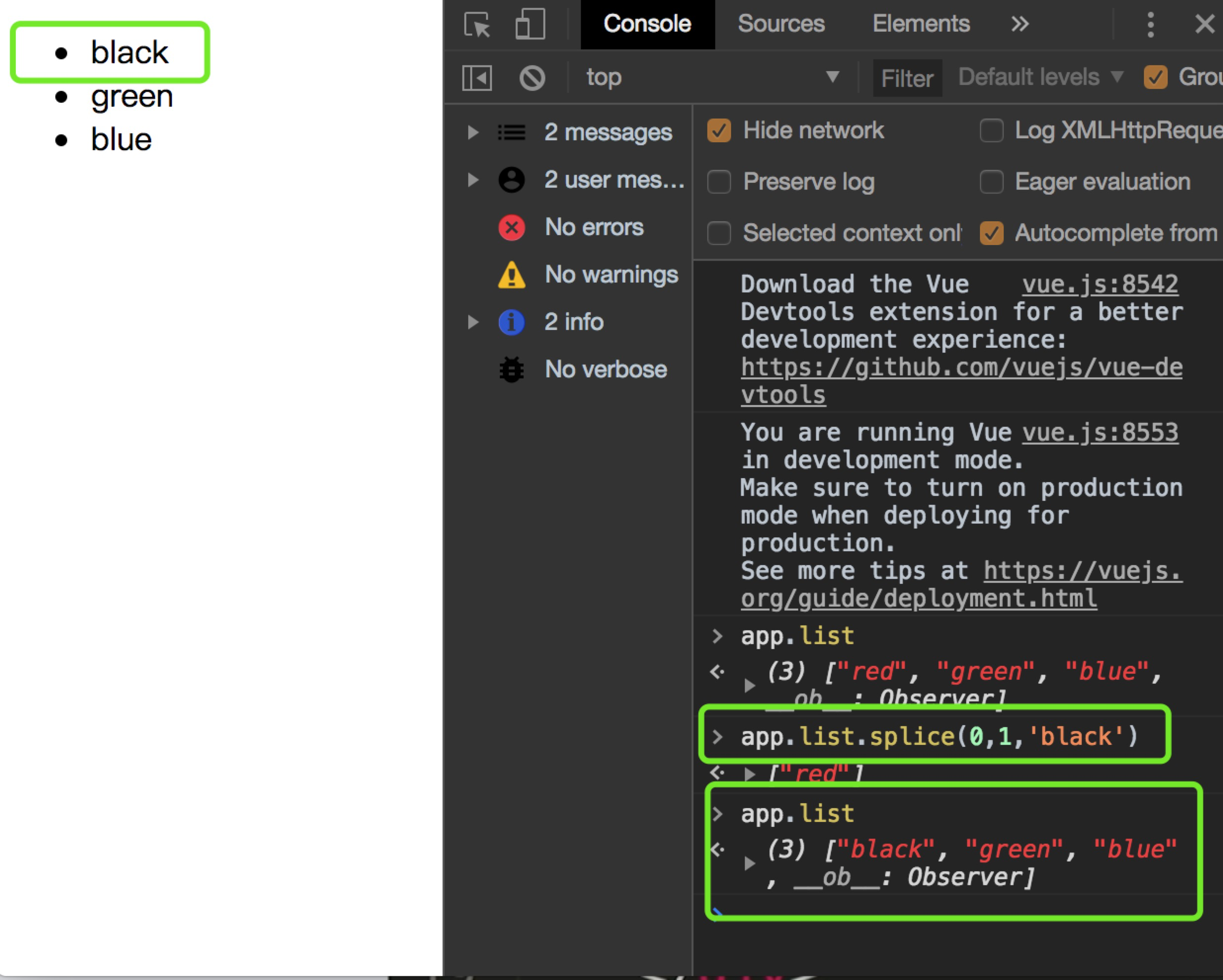
1、可以用数组变异方法:pop(删除最后一个)、 shift(删除第一个)、 push(数组最后加)、unshift(数组第一项前加)、splice(截取数组)、 sort(排序)、reverse(数组取翻) 。

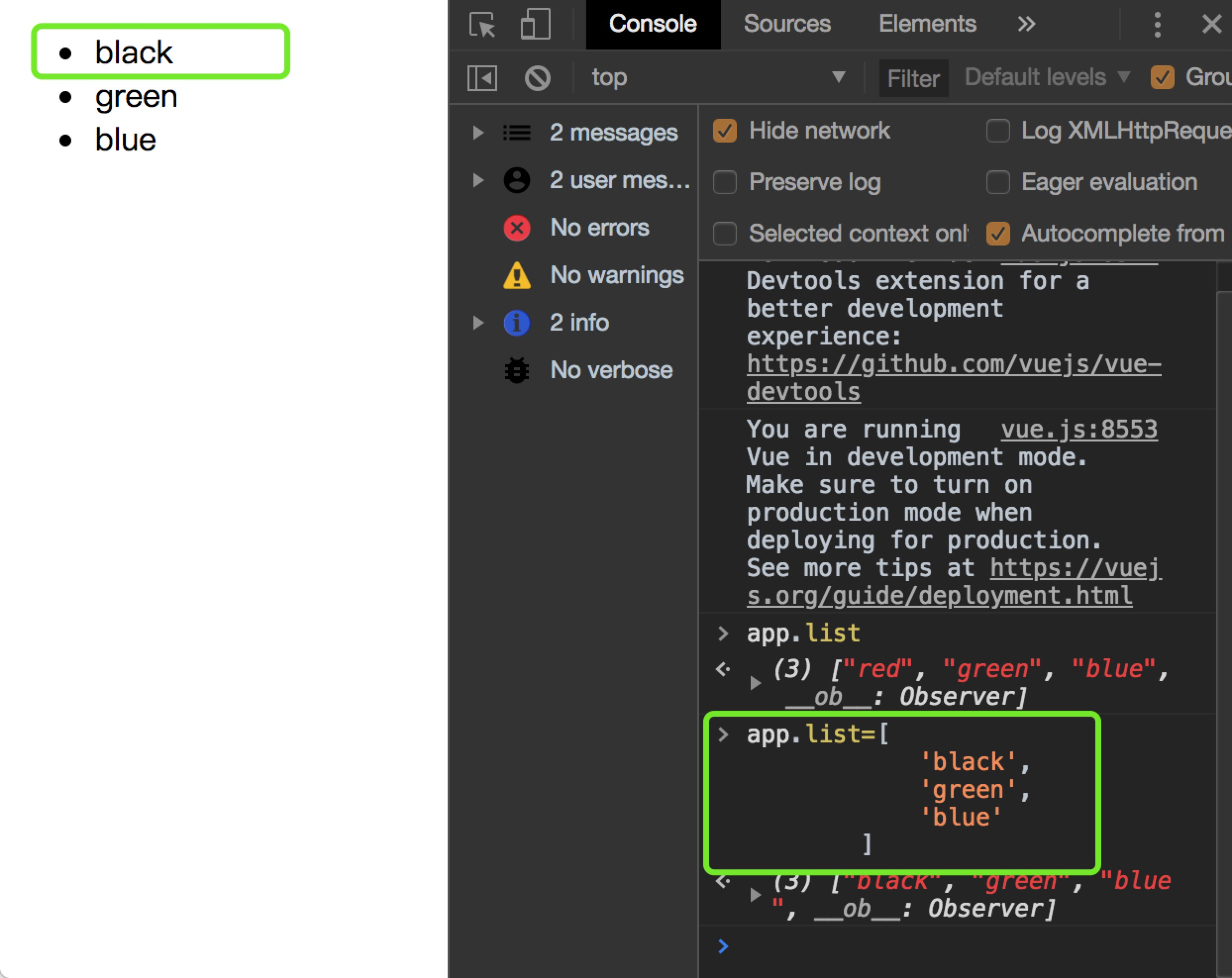
2、可以改变引用:

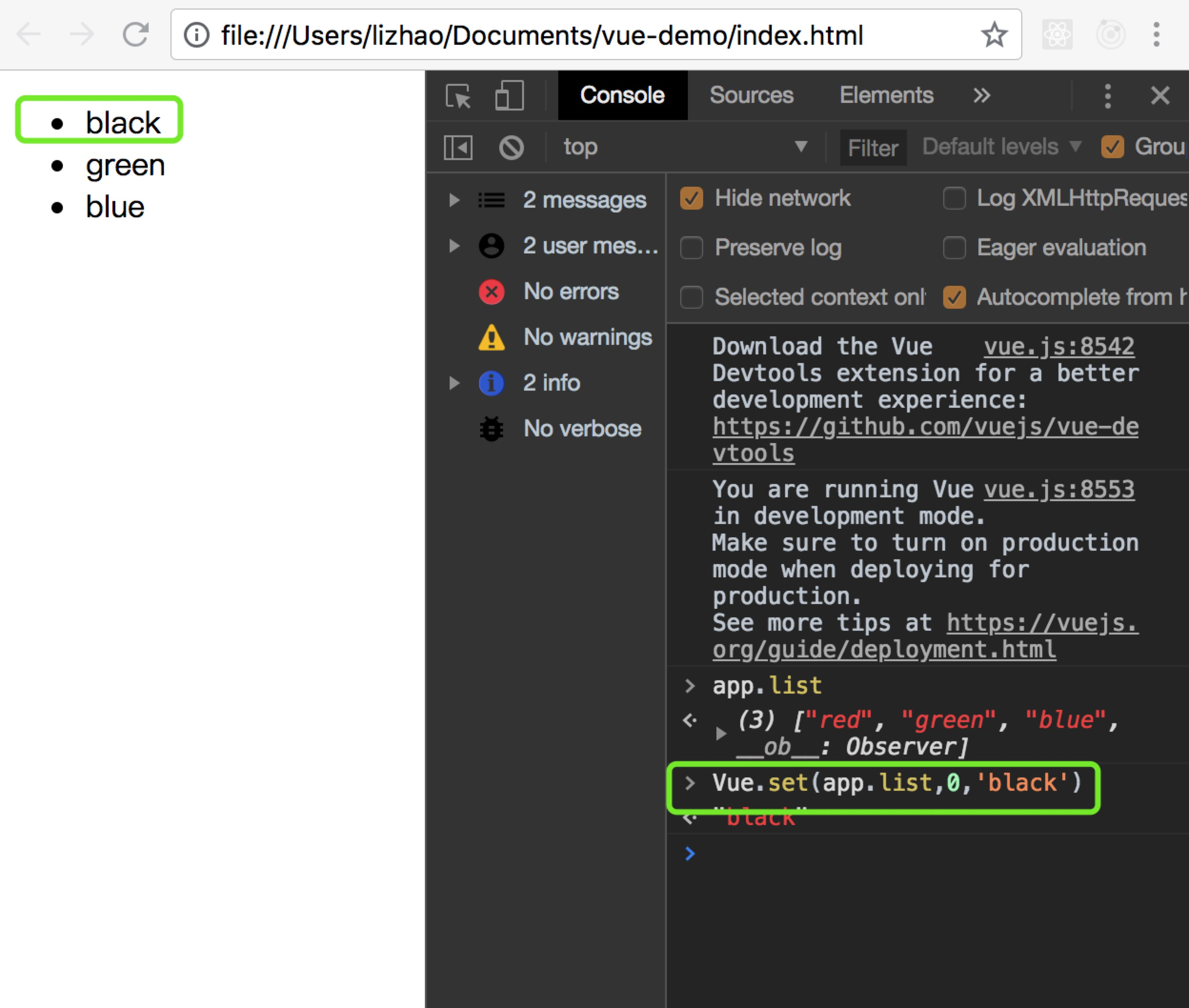
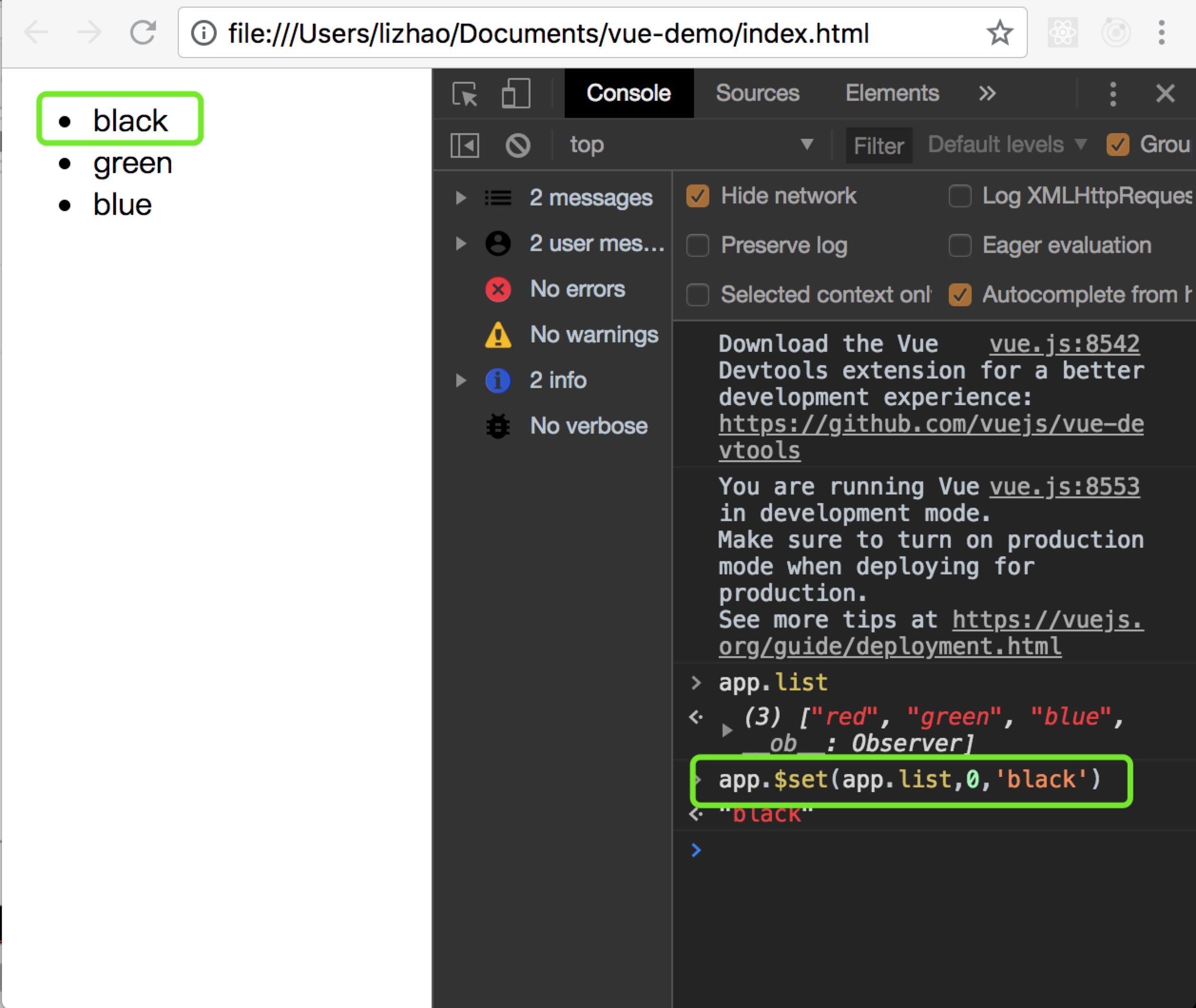
3、用set方法。


Vue-Vue列表渲染v-for的更多相关文章
- 一起学Vue之列表渲染
在Vue开发中,列表数据绑定非常简单易用,本文主要通过一些简单的小例子,讲述v-for的使用方法,仅供学习分享使用,如有不足之处,还请指正. 用 v-for 把一个数组对应为一组元素 我们可以用 v- ...
- vue基础——列表渲染
列表渲染 用 v-for 把一个数组对应为一组元素 我们用 v-for 指令根据一组数组的选项列表进行渲染.v-for 指令需要使用 item in items 形式的特殊语法, items 是源数据 ...
- 【03】Vue 之列表渲染及条件渲染
3.1. 条件渲染 有时候我们要根据数据的情况,决定标签是否进行显示或者有其他动作.最常见的就是,表格渲染的时候,如果表格没有数据,就显示无数据.如果有数据就显示表格数据. Vue帮我们提供了一个v- ...
- vue基础---列表渲染
首先简单回顾下v-for‘指令 <ol id="list_area"> <li v-for="book in books">{{book ...
- 前端框架之Vue(6)-列表渲染
用v-for把一个数组对应为一组元素 我们用 v-for 指令根据一组数组的选项列表进行渲染. v-for 指令需要使用 item in items 形式的特殊语法, items 是源数据数组并且 i ...
- vue之列表渲染
一.v-for循环用于数组 v-for 指令根据一组数组的选项列表进行渲染. 1.v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组名, item 是数组元 ...
- vue笔记-列表渲染
用v-for把一个数组对应为一组元素 使用方法:v-for="(item,index) in items"//也可以使用of替代in { items:源数组 item:数组元素迭代 ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- 前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶
今日内容概要 属性指令 style和class 条件渲染 列表渲染 事件处理 数据的双向绑定 v-model进阶 购物车案例 内容详细 1.属性指令 <!DOCTYPE html> < ...
- 第六十三篇:Vue的条件渲染与列表渲染
好家伙, 1.条件渲染v-if 1.1.v-if基本使用 <body> <div id="app"> <p v-if="flag" ...
随机推荐
- JQuery瀑布流特效(练习)
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- layer插件layer.photos()动态插入的图片无法正常显示
layer插件layer.photos()动态插入的图片无法正常显示,点击后面插入的图片,显示的是之前的图片列表,再次点击又是正常 有朋友遇到同样的问题 http://fly.layui.com/ji ...
- npm install权限问题,报错:permission denied。
1.部署gulp项目时,nodeJs和gulp都已经正确安装,在项目内部执行npm install命令时,有些gulp的插件一直下载不成功,报错几种以下错误: “gulp-imagemin: Coul ...
- Tomcat 部署外部系统
/usr/local/tomcat/conf/Catalina/localhost/resource.xml <?xml version='1.0' encoding='utf-8' ?> ...
- 西安OpenParty11月29日活动高清图文回顾——新增西安APEC蓝美图!
本次活动由西安OpenParty负责线下活动组织运营,线上由InfoQ-QClub.OSChina协办. OSChina活动召集帖:运维为王——应用系统.DevOps与Docker(11月29日) I ...
- Jenkins 利用Dashboard View插件管理任务视图
利用Dashboard View插件管理任务视图 by:授客 QQ:1033553122 步骤 1. 安装Dashboard View插件 说明: 如果无法在线安装,可以选择本地上传方式安装 附 ...
- MVC与单元测试实践之健身网站(六)-计划的添加与重置
健身计划需要使用者自己定制,没有现成的内容可供选择.本篇就是关于健身计划的添加与重置功能的一部分. 一 功能描述 a) 关于计划的定制,决定以周期的方式,比如有人会以一周为周期,然后安排每周的1.3. ...
- Flutter 布局(七)- Row、Column详解
本文主要介绍Flutter布局中的Row.Column控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Row A widget that displays its children ...
- html5手机移动端三级联动城市选择器
//我的地址 var area1 = new LArea(); area1.init({ 'trigger': '#demo1', //触发选择控件的文本框,同时选择完毕后name属性输出到该位置 ' ...
- mybatis学习系列五--插件及类型处理器
2 插件编写(80-81) 单个插件编写 2.1实现interceptor接口(ibatis) invocation.proceed()方法执行必须要有,否则不会无法实现拦截作用 2.2 使用@int ...
