chrome浏览器添加vue-devtools扩展
1,在百度网盘中下载压缩包,网盘地址:https://pan.baidu.com/s/1i6UdvCD,密码:nvfe
2,将压缩包解压到F盘,F:\chromeVue插件
3,复制文件地址,F:\chromeVue插件\vue-devtools-master
4,打开cmd命令,进入F盘,然后进入到vue-devtools-master文件中,命令:cd F:\chromeVue插件\vue-devtools-master
5,在npm中执行命令,(我这边安装了镜像,所以是cnpm)
6,执行 cnpm install
7,执行 cnpm run build.
8,将manifest.json文件打开,找到background中的“persistent”,改为true,文件在这里:F:\chromeVue插件\vue-devtools-master\shells\chrome
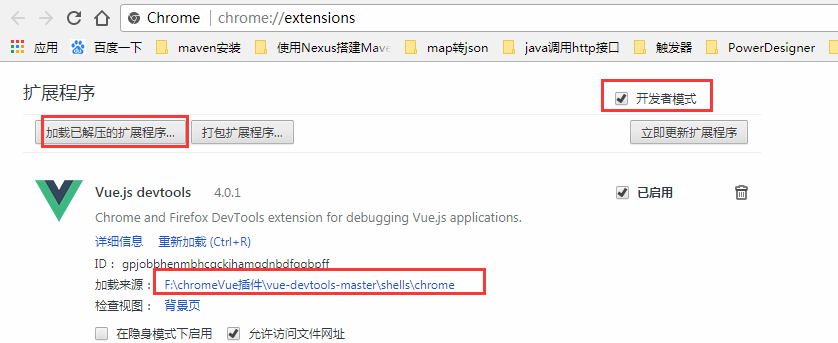
9,打开你的谷歌浏览器,在更多工具中点击扩展程序,然后在出现的页面中勾选开发者模式,点击加载你的解压好的包,选择F:\chromeVue插件\vue-devtools-master\shells下的chrome,如图:

10,运行项目,打开chrome的开发者模式F12,就会看到vue扩展,如图

chrome浏览器添加vue-devtools扩展的更多相关文章
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- chrome浏览器安装vue调试器vue-devtools
chrome浏览器安装vue调试器vue-devtools https://blog.csdn.net/zhangjnwei/article/details/76693053
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- 给 Chrome浏览器 添加 Javascript小书签,查看当前页面全部加载的javascript文件及代码片段
小书签又名 Bookmarklet,由英文单词 Bookmark 和 Applet 组合而来.简单地说,小书签就是把一段带有特定功能的 JavaScript 代码保存至收藏夹,当你需要的时候点击它来实 ...
- Chrome 浏览器添加跨域支持
开发前端本地项目时,涉及到与后端服务器的通信联调,在使用 ajax 时由于浏览器的安全策略不允许跨域.一种方式是本地搭建转发服务器,今天又 GET 到一种更直接的方式,在 Chrome 浏览器开启时添 ...
- chrome 浏览器 添加访问助手来访问网上应用商店
chrome浏览器的强大之处,在于可以chrome浏览器的扩展程序来实现很多功能.然而不能下载扩展程序.可以借助chrome访问助手来实现: 下载chrome访问助手:https://pan.baid ...
- chrome浏览器添加JSON插件
1.下载JSON-Handel插件 1) http://jsonhandle.sinaapp.com 点击下载会将json-handle 插件(crx)下载本地 2.打开Chrome浏览器地址栏输入: ...
随机推荐
- python之递归与二分法
1. 递归 自己调用自己 递归的入口(参数) 和 出口(return) 树形结构的遍历 import os def func(lujing, n): lst = os.listdir(lujing) ...
- Visualforce简介
Visualforce Visualforce是一个和Apex语言相匹配的开发框架.开发者可以使用Visualforce和Apex建立自定义网络应用程序. Visualforce的基本功能类似于前端框 ...
- python练习(-)
简单的爬虫示例: import urllib.request #python2.x版本为urllib2url = 'http://www.douban.com/'webPage=urllib.requ ...
- html基本标签(慕课网)
html标签: 1.<q>标签,短文本引用(quote,引用) 注解:引用短文本,比如引用古人的一句话 ,注意引用的文本不需要再加双引号. <q>标签的真正关键点不是它的默认样 ...
- 微信小程序-06-详解介绍.js 逻辑层文件-注册页面
上一篇介绍的是 app.js 逻辑层文件中注册程序,对应的每个分页面都会有的 js 文件中 page() 函数注册页面 微信小程序-06-详解介绍.js 逻辑层文件-注册页面 宝典官方文档: http ...
- jpa 联表查询 返回自定义对象 hql语法 原生sql 语法 1.11.9版本
-----业务场景中经常涉及到联查,jpa的hql语法提供了内连接的查询方式(不支持复杂hql,比如left join ,right join). 上代码了 1.我们要联查房屋和房屋用户中间表,通过 ...
- tkinter中Radiobutton单选框控件(七)
Radiobutton控件 由于本次内容中好多知识都是之前重复解释过的,本次就不做解释了.不太清楚的内容请参考tkinter1-6节中的内容 import tkinter wuya = tkinter ...
- xunit-ICollectionFixture
https://github.com/dmetzgar/dotnetcoreinaction
- 使用Jenkins+gitlab自动化构建时排除分支
我们的目的是gitlab上的代码有变动时会自动向Jenkins发送web钩子请求,触发指定的动作: 但默认情况下,所有分支(如测试环境和预生产)的代码有变动时都会触发,此时可以在Jenkins的项目设 ...
- January 08th, 2018 Week 02nd Monday
To be yourself in a world that is constantly trying to make you something else is the greatest accom ...
