贝塞尔曲线UIBezierPath简单使用
//常用属性
/*
1.CGPath: 将UIBezierPath类转换成CGPath
2.currentPoint: 当前path的位置,可以理解为path的终点
3.lineWidth: 线条宽度
4.lineCapStyle: 端点样式
5.lineJoinStyle: 连接类型
6.flatness: 绘线的精细程度,默认为0.6,数值越大,需要处理的时间越长
7.usesEvenOddFillRule: 判断奇偶数组的规则绘制图像,图形复杂时填充颜色的一种规则。类似棋盘
8.miterLimit: 最大斜接长度(只有在使用kCGLineJoinMiter是才有效,最大限制为10), 边角的角度越小,斜接长度就会越大,为了避免斜接长度过长,使用lineLimit属性限制,如果斜接长度超过miterLimit,边角就会以KCALineJoinBevel类型来显示
9.- setLineDash:count:phase:为path绘制虚线,dash数组存放各段虚线的长度,count是数组元素数量,phase是起始位置
*/
lineCapStyle // 端点类型
/*
kCGLineCapButt, // 无端点
kCGLineCapRound, // 圆形端点
kCGLineCapSquare // 方形端点(样式上和kCGLineCapButt是一样的,但是比kCGLineCapButt长一点)
*/
lineJoinStyle // 交叉点的类型
/*
kCGLineJoinMiter, // 尖角衔接
kCGLineJoinRound, // 圆角衔接
kCGLineJoinBevel // 斜角衔接
*/
-(void)drawRect:(CGRect)rect{
//设置路径线条颜色
[[UIColor redColor] setStroke];
//绘制直线
UIBezierPath *path1 = [UIBezierPath bezierPath];
[path1 moveToPoint:CGPointMake(, )];
[path1 addLineToPoint:CGPointMake(, )];
CGFloat dash[] = {3.0, 3.0};
//这里可以设置线条为虚线,前一个数字表示虚线长度,后者表示虚线间隔。
//[path1 setLineDash:dash count:2 phase:0];
[path1 stroke];
//绘制折线
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )];
//[path closePath];当端点>=2时,可以闭合路径.
[path stroke];
//二次贝塞尔曲线
UIBezierPath *path2 = [UIBezierPath bezierPath];
[path2 moveToPoint:CGPointMake(, )];
[path2 addQuadCurveToPoint:CGPointMake(, ) controlPoint:CGPointMake(, )];
[path2 stroke];
//三次贝塞尔曲线方法
UIBezierPath *path3 = [UIBezierPath bezierPath];
[path3 moveToPoint:CGPointMake(, )];
[path3 addCurveToPoint:CGPointMake(, ) controlPoint1:CGPointMake(, ) controlPoint2:CGPointMake(, )];
[path3 stroke];
//绘制矩形
UIBezierPath *path4 = [UIBezierPath bezierPathWithRect:CGRectMake(, , , )];
[path4 stroke];
//绘制椭圆,如果长宽相等,则绘制的就是圆形
UIBezierPath *path5 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(, , , )];
[path5 stroke];
//绘制带圆角的矩形
UIBezierPath *path6 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(, , , ) cornerRadius:];
[path6 stroke];
//绘制矩形,并可指定某个角为圆角
// UIRectCornerTopLeft 左上
// UIRectCornerTopRight 右上
// UIRectCornerBottomLeft 左下
// UIRectCornerBottomRight 右下
UIBezierPath *path7 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(, , , ) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(, )];
[path7 stroke];
//绘制圆弧
//ArcCenter圆点 radius半径 startAngle开始弧度 endAngle结束弧度 clockwise是否顺时针
UIBezierPath *path8 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(, ) radius: startAngle: endAngle:M_PI_2* clockwise:YES];
[path8 stroke];
//绘制扇形
UIBezierPath *path9 = [UIBezierPath bezierPath];
[path9 moveToPoint:CGPointMake(, )];
[path9 addArcWithCenter:CGPointMake(, ) radius: startAngle: endAngle:M_PI_2 clockwise:YES];
[[UIColor redColor] setFill];//设置填充颜色
[path9 closePath];//关闭路径
[path9 fill];//设置填充
[path9 stroke];
}
若不在
-(void)drawRect:(CGRect)rect方法中使用贝塞尔曲线,直接在viewDidLoad中使用,则如下:
其它图形的绘制类似
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(, )];
[path addLineToPoint:CGPointMake(, )]; //这里是用了CAShapeLayer,个人习惯在layer里设置线宽、断点样式、连接点样式
// path.lineWidth = 3;
// path.lineCapStyle = kCGLineCapSquare;
// path.lineJoinStyle = kCGLineJoinMiter; CAShapeLayer *layer = [CAShapeLayer layer];
layer.path = path.CGPath;
layer.lineWidth = ;
layer.lineCap = kCALineCapSquare;
layer.lineJoin = kCALineJoinRound;
//填充颜色
layer.fillColor = [UIColor clearColor].CGColor;
//线条填充颜色
layer.strokeColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
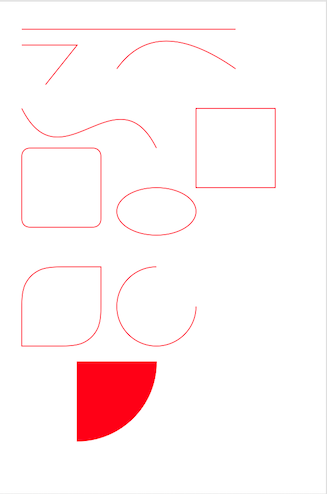
效果图:

贝塞尔曲线UIBezierPath简单使用的更多相关文章
- iOS开发 贝塞尔曲线UIBezierPath(2)
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- iOS开发 贝塞尔曲线UIBezierPath(后记)
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- iOS开发 贝塞尔曲线UIBezierPath
最近项目中需要用到用贝塞尔曲线去绘制路径 ,然后往路径里面填充图片,找到这篇文章挺好,记录下来 自己学习! 转至 http://blog.csdn.net/guo_hongjun1611/articl ...
- cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
原文链接:http://blog.csdn.net/we000636/article/details/8616355 一.贝赛尔曲线简单介绍 贝塞尔曲线是应用于二维图形应用程序的数学曲线.曲线的定义有 ...
- 关于cubic-bezier 贝塞尔曲线的简单了解
在animation和transition两个属性中,cubic-bezier是控制变化的速度曲线,主要是生成速度曲线的函数 规定用法是: cubic-bezier(<x1>,<y1 ...
- iOS贝塞尔曲线(UIBezierPath)的基本使用方法
简介 UIBezierPath是对Core Graphics框架的一个封装,使用UIBezierPath类我们可以画出圆形(弧线)或者多边形(比如:矩形)等形状,所以在画复杂图形的时候会经常用到. 分 ...
- 通过UIBezierPath贝塞尔曲线画圆形、椭圆、矩形
/**创建椭圆形的贝塞尔曲线*/ UIBezierPath *_ovalPath=[UIBezierPath bezierPathWithOvalInRect:CGRectMake(, , , )]; ...
- iOS开发 贝塞尔曲线
iOS开发 贝塞尔曲线UIBezierPath - 陌云 时间 2014-03-14 11:04:00 博客园-所有随笔区 原文 http://www.cnblogs.com/moyunmo/p/ ...
- 基于CAShapeLayer和贝塞尔曲线的圆形进度条动画
通过CAShapeLayer和贝塞尔曲线搭配的方法,创建的简单的圆形进度条的教程先简单的介绍下CAShapeLayer1,CAShapeLayer继承自CALayer,可使用CALayer的所有属性2 ...
随机推荐
- Web开发经验谈之F12开发者工具/Web调试[利刃篇]
引语:如今的整个Web开发行业甚至说整个软件开发行业,已经相当成熟,基本上已经很少找不到没有前人做过的东西了,或者换句话说,你想要实现的功能,你总能在某个地方搜索到答案,关键是你有没有这个时间精力去搜 ...
- c++中的.hpp文件
http://blog.chinaunix.net/uid-24118190-id-75239.html hpp,其实质就是将.cpp的实现代码混入.h头文件当中,定义与实现都包含在同一文件,则该类的 ...
- SUDO:/ETC/SUDOERS 可被任何人写 解决方案
问题一: sudo: /etc/sudoers is world writablesudo: no valid sudoers sources found, quittingsudo: unable ...
- Linux - 查看和更改系统字符集
查看当前系统字符集 $ echo $LANG en_US.UTF-8 $ $ env |grep LANG LANG=en_US.UTF-8 $ $ locale |grep CTYPE LC_CTY ...
- [Node.js与数据库]node-mysql 模块介绍
[Node.js与数据库]node-mysql 模块介绍 转载至:https://itbilu.com/nodejs/npm/NyPG8LhlW.html#multiple-statement-q ...
- error: device unauthorized —— android studio 链接不上虚拟机
问题原因: 以前用Eclipse开发的时候在环境变量里配置了ANDRIOD_SDK_HOME. 解决方法: 将电脑环境变量中的ANDRIOD_SDK_HOME删除,重新运行adb devices,手机 ...
- Android_学习系列(33)--App应用之提交到各大市场渠道
本文同步更新在http://hmu140482.chinaw3.com/?p=315. Android的终端碎片化问题,是一个很讨厌的问题. 而对于国内开发者来说,Android的市场“碎 ...
- JStorm-介绍
1.概述 JStorm 是一个类似于 Hadoop 的MapReduce的计算系统,它是由Alibaba开源的实时计算模型,它使用Java重写了原生的Storm模型(Clojure和Java混合编写的 ...
- centos swap
SWAP是Linux中的虚拟内存,用于扩充物理内存不足而用来存储临时数据存在的.它类似于Windows中的虚拟内存.在Windows中,只可以使用文件来当作虚拟内存.而linux可以文件或者分区来当作 ...
- ruby执行字符串代码
str = "a='abcd'; a.reverse" 字符串str为ruby代码,执行方法eval eval str => "dcba"
