vue2.X的路由
以 / 开头的嵌套路径会被当作根路径。
<router-link>
在vue-router1.X中是以<a v-link=""></a>存在的
里面的参数:
to:代表跳转的目的地,渲染成<a href=""> 后面目的地有下面几种表示法
to引导(不用解析) to="/home" 字符串路径
:to引导(需要解析) :to=" 'home' " :to="{ path: 'home' }" path路径 :to="{ name: 'user' }" 具名路径
tag:把默认的a标签可以自由指定
如 tag="li" ,就是把渲染后的标签变为<li></li> <router-link to="/foo" tag="li">foo</router-link> -- 渲染结果 --> <li>foo</li>
replace: 设置 replace 属性的话,导航后不会留下 history 记录 <router-link :to="{ path: '/abc'}" replace></router-link> 调用 router.replace() ———>来代替 router.push()
append: 设置 append 属性后,则在当前(相对)路径前添加基路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b <router-link :to="{ path: 'relative/path'}" append></router-link>
active-class: 默认值: "router-link-active" 链接激活时使用的 CSS 类名,在全局初始化的时候配置;

js内部写的编程式导航:
router.push () : 这个方法会向 history 栈添加一个新的记录,可以通过浏览器自带的后退,回到之前的url,等于<router-link :to="...">
router.replace(); 相当于<router-link :to="..." replace> 跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
router.go(n): 其中n代表的整数,相当于window.history.go(n) router.go(1)相当于router.forward() router.go(-1) 相当于router.back()
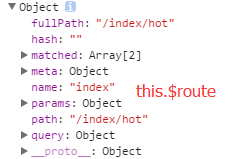
路由信息对象的属性: route object 是 不可变的,每次成功的导航后都会产生一个新的对象。

$route.path 类型: string 字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
$route.params 类型: Object 一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。
$route.query 类型: Object 一个 key/value 对象,表示 URL 查询参数。例如,对于路径 /foo?user=1,则有 $route.query.user == 1,如果没有查询参数,则是个空对象。
$route.hash 类型: string 当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。
$route.fullPath 类型: string 完成解析后的 URL,包含查询参数和 hash 的完整路径。
$route.matched 类型: Array 就是new VueRouter({ routes: [] })中的routes的数组
$route.name 当前路由的名称,如果有的话
router下面有个app的属性,是APP.vue中template中的所有,也就是挂接到index中id=“app”的dom
vue2.X的路由的更多相关文章
- 【面试题】Vue2动态添加路由 router.addRoute()
Vue2动态添加路由 点击打开视频讲解更加详细 场景: 一般结合VueX和localstorage一起使用 router.addRoutes vue-router4后 已废弃:使用 router.ad ...
- Vue2.X的路由管理记录之 钩子函数(切割流水线)
$route可以在子组件任何地方调用,代表当前路由对象,这个属性是只读的,里面的属性是 immutable(不可变) 的,不过你可以 watch(监测变化) 它. 导航和钩子函数: 导航:路由正在发生 ...
- vue2.0配置路由
配置路由之前,先检查vue版本,(案例适用vue2.0) 采用npm包的形式进行安装. 安装路由依赖:npm install vue-router(代码中,如果在一个模块化工程中使用它,必须要通过 V ...
- Vue2.X的路由管理记录之 钩子函数(切割流水线)2
$route可以在子组件任何地方调用,代表当前路由对象,这个属性是只读的,里面的属性是 immutable(不可变) 的,不过你可以 watch(监测变化) 它. 导航和钩子函数: 导航:路由正在发生 ...
- Vue2.0实现路由
Vue2.0和1.0实现路由的方法有差别,现在我用Vue 2.0实现路由跳转,话不多说,直接上代码 HTML代码 <div class="tab"> <route ...
- (转)Vue2.X的路由管理记录之 钩子函数(切割流水线)
$route可以在子组件任何地方调用,代表当前路由对象,这个属性是只读的,里面的属性是 immutable(不可变) 的,不过你可以 watch(监测变化)它. 导航和钩子函数: 导航:路由正在发生改 ...
- vue2.0:(五)、路由vue-router
好的,接下来,我们来写路由.用的是vue2.0的路由. 步骤一:配置main.js import Vue from 'vue'; import App from './App'; import rou ...
- vue2.0 路由学习笔记
昨天温故了一下vue2.0的路由 做个笔记简单记录一下! 1.首相和vue1.0一样 要使用vuejs的路由功能需要先引入vue-router.js 2.然后修改原有a标签处代码 这里以一个ul li ...
- Vue2.2版本学习小结
一.项目初始化继续参考这里 https://github.com/vuejs-templates/webpack-simple 或者 https://github.com/vuejs-template ...
随机推荐
- 定时任务 Wpf.Quartz.Demo.5 (升级版)
老规矩:先把全部源码上传,见本文底部. 相对于Demo3的区别,就是能自动加载继承了IJob的任务,任务主体程序分离. 在exe执行文件的同级下建一个MyJobs的文件夹,每次会自动扫描该文件夹下的J ...
- MyBatis 源码分析 - 缓存原理
1.简介 在 Web 应用中,缓存是必不可少的组件.通常我们都会用 Redis 或 memcached 等缓存中间件,拦截大量奔向数据库的请求,减轻数据库压力.作为一个重要的组件,MyBatis 自然 ...
- Android网络请求与数据解析,使用Gson和GsonFormat解析复杂Json数据
版权声明:未经博主允许不得转载 一:简介 [达叔有道]软件技术人员,时代作者,从 Android 到全栈之路,我相信你也可以!阅读他的文章,会上瘾!You and me, we are family ...
- css插入背景图片底部有白边的解决方法
相信很多小伙伴遇到过用CSS插入背景图时,底部出现白边的情况,如下图: 个人总结了2个方法如下: 解决方法1:给图片都加上 vertical-align: middle属性.有时,移动端也会有类似 ...
- 设置win版vim启动项[利刃篇]
vim默认启动设置有时不太好,想改一下,但是又不像windows其他软件那样,界面设置后就生效,这里需要手动设置文件才可以,那就赶紧设置一下吧! 修改文件为 vim安装目录/_vimrc 文件,或者在 ...
- LeetCode--No.010 Regular Expression Matching
10. Regular Expression Matching Total Accepted: 89193 Total Submissions: 395441 Difficulty: Hard Imp ...
- 可能比文档还详细--VueRouter完全指北
可能比文档还详细--VueRouter完全指北 前言 关于标题,应该算不上是标题党,因为内容真的很多很长很全面.主要是在官网的基础上又详细总结,举例了很多东西.确保所有新人都能理解!所以实际上很多东西 ...
- textarea 赋值的方法
textarea 赋值的方法 <textarea name="" rows="3" id="note21" ></text ...
- xshell 会话管理器快捷键
有没有发现xshell6关闭左边的会话管理器以后,打开就比较麻烦 那么可以自定义一个快捷键来打开: 然后输入一个快捷键 类型选择 菜单-->然后找会话管理器 完事儿 也可以自定义其他快捷键.自己 ...
- Python必会的单元测试框架 —— unittest
用Python搭建自动化测试框架,我们需要组织用例以及测试执行,这里博主推荐Python的标准库——unittest. unittest是xUnit系列框架中的一员,如果你了解xUnit的其他成员,那 ...
