微信小程序转发功能
微信小程序转发涉及以下4个方法:
1、Page.onShareAppMessage({})
设置右上角“转发”配置,及转发后回调函数返回 shareTicket 票据
2、wx.showSahreMenu()
用户点击右上角后,显示“转发”按钮
3、wx.hideShareMenu()
隐藏转发按钮,无视 Page.onShareAppMessage({})
4、wx.getShareInfo({})
根据 shareTicket 获取已加密的群信息
把转发流程切分:转发前配置->转发时->转发到群组后打开->二次转发
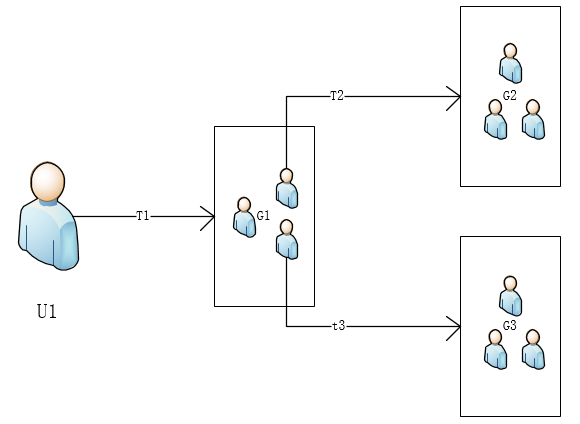
转发流程图:
U1: 用户
T1,T2,T3:表示转发票据,即 shareTicket
G1,G2,G3:群组
1.转发前配置
在页面 onLoad 方法添加
wx.showShareMenu({
withShareTicket: true
})
withShareTicket 为 true 时,表示允许转发时是否携带 shareTicket。
shareTicket 是获取转发目标群信息的票据,只有拥有 shareTicket 才能拿到群信息,用户每次转发都会生成对应唯一的shareTicket 。
shareTicket 有两个用途:
- 用户主动转发后,获取转发到目标群群信息,对应上图UI。
- 用户在群组中打开小程序,获取群组信息,对应上图 G1 群组中的用户。
2.转发时获取群信息
当某个小程序被转发到群组后,开发者想获取到转发目标群组信息,将用户和群组做某种绑定关系(openId + openGid)。
onShareAppMessage: function () {
return {
title: '自定义转发标题',
path: '/page/user?id=123',
success: function(res) {
var shareTickets = res.shareTickets;
if (shareTickets.length == 0) {
return false;
}
wx.getShareInfo({
shareTicket: shareTickets[0],
success: function(res){
var encryptedData = res.encryptedData;
var iv = res.iv;
}
})
},
fail: function(res) {
// 转发失败
}
}
}
shareTickets 是一个数组,每一项是一个 shareTicket ,对应一个转发对象,转发给用户不会包含shareTicket。
拿到 shareTicket 之后,使用 wx.getShareInfo({}) 方法传入 shareTicket 参数,wx.getShareInfo({}) 里回调函数中包含 已加密的群信息和 向量IV。
3.转发到群组后打开
用户将小程序转发到微信群组后,群成员打开小程序,通过 shareTicket,开发者就能将群成员和群组绑定起来(openId + openGid),基于群组关系,小程序有更多的应用场景,例如:王者荣耀群排行,摩拜单车。
Page({
onLoad: function(opt) {
/** 判断场景值,1044 为转发场景,包含shareTicket 参数 */
if (opt.scene == 1044) {
wx.getShareInfo({
shareTicket: opt.shareTicket,
success: function(res){
var encryptedData = res.encryptedData;
var iv = res.iv;
}
})
}
}
})
在群组中打开小程序,页面onLoad 或 onShow 方法包含 scene 和 shareTicket,需要判断 scene 是否为1044,如果不是则不包含 opt 中 shareTicket 参数。
4.二次转发
二次转发重复前3个步骤,没什么可说的,但是有一个方向值得探讨,可否把小程序转发路径比作转发链,进而生成转发树,用数据结构方法(树、马尔科夫链)处理发现群组与群组,群组与成员之间微妙关系。
如开头那张图,我们很容易看出转发链和转发树。
转发链:U1 > G1 > G2
转发树:U1 > G1 > G2 & G3
微信小程序转发功能的更多相关文章
- 微信小程序转发商品的详情页 + 转发功能(传参)
1.微信小程序转发传参,利用的还是onShareAppMessageapi 2.利用的还有json转换 JSON 是用于存储和传输数据的格式. JSON 通常用于服务端向网页传递数据 函数 描述JSO ...
- 微信小程序--分享功能
微信小程序--分享功能 微信小程序前段时间开放了小程序右上角的分享功能, 可以分享任意一个页面到好友或者群聊, 但是不能分享到朋友圈 这里有微信开发文档链接:点击跳转到微信分享功能API 入口方法: ...
- 微信小程序转发微信小程序转发
微信小程序转发涉及以下4个方法: 1.Page.onShareAppMessage({}) 设置右上角“转发”配置,及转发后回调函数返回 shareTicket 票据 2.wx.showSahreMe ...
- [转] 扩展微信小程序框架功能
通过第三方 JavaScript 库,扩展微信小程序框架功能. 扩展微信小程序框架功能(1)——Promise ES6 对 Promise 有了原生的支持,但微信开发者工具更新版本(0.11.1122 ...
- 微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击
微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击 摘要: 小程序和公众号最大的区别有如下四点:1.小程序没有粉丝,开发者在后台能看到的只能是累计用户访问数以及实时统计 ...
- 微信小程序支付功能 C# .NET开发
微信小程序支付功能的开发的时候坑比较多,不过对于钱的事谨慎也是好事.网上关于小程序支付的实例很多,但是大多多少有些问题,C#开发的更少.此篇文档的目的是讲开发过程中遇到的问题做一个备注,也方便其他开发 ...
- 微信小程序 - 定位功能
(1) 查看微信小程序文档 大家可以从我截图中可以看到,API中的返回值有纬度和经度,所以我们接下来就是要用到纬度和经度逆地址解析出地址的一些信息. (2)注册腾讯地图开放平台 注册完之后选择WebS ...
- 支付宝小程序与微信小程序开发功能和语法糖不同
最近开始负责公司webapp数据打通支付宝小程序,之前已经打通了微信小程序,现在根据支付宝小程序的开发文档在之前的模板上面做修改. 在修改模板的过程中,总结一下双方功能和语法糖的不同之处. 框架: a ...
- 全栈项目|小书架|微信小程序-点赞功能实现
微信小程序端的点赞功能其实没什么好介绍的,无非就是调用接口改变点赞状态和点赞数量.需要注意的是取消点赞时的处理,我这里为了减少服务器接口的调用,直接本地存一个变量,修改这里的变量值即可. 由于源码都相 ...
随机推荐
- 递归打印目录层次(java版)
import java.io.File; public class Test { /** * * @param fileDir 根目录 * @param num 递归层次 */ private sta ...
- 简介 - RESTful
RESTful REST(Representational State Transfer,表现层状态转化),可以简单理解为"资源在网络中以某种表现形式进行状态转移" Resourc ...
- HttpClient和HttpURLConnection的使用和区别(下)
转自来自点击打开链接 接着上一篇,我们继续来分析HttpURLConnection的使用,以及两者的共同点和区别. 目录 用法 HttpURLConnection 区别 引用资料 用法 HttpURL ...
- 深入理解css3中 nth-child 和 nth-of-type 的区别
在css3中有两个新的选择器可以选择父元素下对应的子元素,一个是:nth-child 另一个是:nth-of-type. 但是它们到底有什么区别呢? 其实区别很简单::nth-of-type为什么要叫 ...
- Ubuntu18.04 下修改 root密码
首先打开终端输入命令 sudo passwd root 然后依次是当前用户密码,将要设置root密码,确认root密码.切换root看一下 备注: #符号 是系统用户 root$符号 是你创建的用户 ...
- DataFrame基本操作
这些操作在网上都可以百度得到,为了便于记忆自己再根据理解总结在一起.---------励志做一个优雅的网上搬运工 1.建立dataframe (1)Dict to Dataframe df = pd. ...
- 安装scrapy框架出错的解决
要安装scrapy 一般会出现 以下错误(要先安装twisted) 今天通过pip安装twisted遇到了“error: Microsoft Visual C++ 14.0 is required”错 ...
- wxformbuilder在python如何使用
1使用builder 创建界面并进行布局 2选择python选项 得到相应代码 将代码保存在 一个py文件里面 创建一个新的入口文件 main.py import wx import UIfile c ...
- 【OSX】build AOSP 2.3.7时的build error解决
原始的error log: ============================================ PLATFORM_VERSION_CODENAME=REL PLATFORM_VE ...
- Android应用内实现视频播放--腾讯浏览服务(TBS)
TBS视频播放 TBS视频播放器可以支持市面上几乎所有的视频格式,包括mp4, flv, avi, 3gp, webm, ts, ogv, m3u8, asf, wmv, rm, rmvb, mov, ...