表单元素的写法及与后台php的交互
1、
<select class="textEnaSty" name="Port" size="1" onchange="ObtainIPAddr_Enable(this.value)">
<option value="120">Hello</option>
<option value="240">World</option>
</select>
2、页面上不显示,会将内容提交到后台
<input name="Port" type="hidden" value="hello">
3、radio 选项互斥
<input class="textEnaSty" name="FaultResume" type="radio" value="0" checked>
4、php 使能checked的用法
<?php
$Checked="checked"; //勾选上
$Checked=""; // 未勾选
?>
<input name="Port" type="checkbox" value="1" checked>Hello
5、php 使能的 disabled的用法
<?php
$Enable = "disabled"; //disabled = 0 不给用户输入
$Enable = "enabled"; //enabled = 1 给用户输入
?>
<input name="Port" type="text" onChange=GetPmCenterEnable() <?=$Enable; ?> value="1">Hello
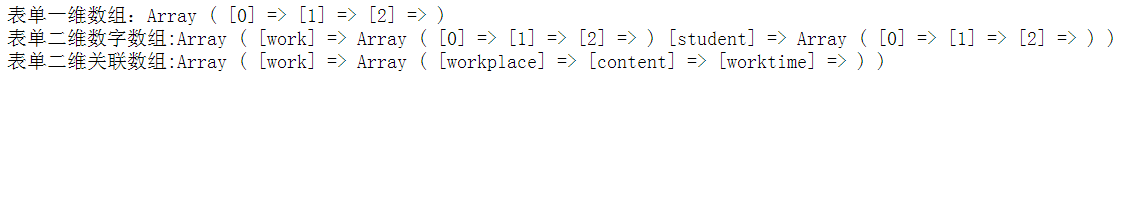
6、表单以数组方式提交
<style type="text/css" media="screen">
.tableStyle1{
/*背景 红色*/
background-color:#F00C99;
/*文本*/
text-align:justify;
/*字体*/
font-family:Georgia,serif;
font-style:normal;
font-size:10px;
font-weight:bolder;
/*黑色*/
color:#000F0B;
/*定位*/
margin:auto;
border-width:50px;
border-style:solid;
/*粉红 如果不设则为灰色*/
border-color:#CE1AD4;
border-color:transparent;
padding:50px; }
.tdStyle1{
/*背景 浅绿*/
background-color:#09D6F8;
/*文本*/
text-align:center;
/*字体*/
font-family: Times,Sans-serif,Fantasy;
font-style:normal; /*字体浅灰*/
color:#40308A;
font-size:20px;
/*定位*/
margin:auto;
border-style:none;
border-width:5px;
/*粉红*/
border-color:#DE2AD3; /*border:1px solid #FFFFFF;*/
/* border-width:1px;
border-style:solid;
border-color:#FFFFFF;*/
/* padding:0px;*/ }
.inputStyle{
font-size:15px;
color:#F51515;
padding:0px;
} </style> <div style="margin:auto; width:80%;align:center"> <form action="post_form.php" method="post">
<table class="tableStyle1" width="50%" align="center">
<tr>
<td class="tdStyle1" width="50%" nowrap>公司名称:</td>
<td class="tdStyle1" width="50%" nowrap>
<input type="text" class="inputStyle" name="arr[]" id="company" maxlength="10px">
</td>
</tr>
<tr>
<td class="tdStyle1" nowrap> 姓名:</td>
<td class="tdStyle1" nowrap>
<input type="text" class="inputStyle" name="arr[]" id="name">
</td>
</tr>
<tr>
<td class="tdStyle1" nowrap>年龄:</td>
<td class="tdStyle1" nowrap>
<input type="text" class="inputStyle" name="arr[]" id="age">
</td>
</tr>
</table>
<p>
</p>
<table width="60%" class="tableStyle1" >
<tr>
<td class="tdStyle1" nowrap>公司名称:</td>
<td class="tdStyle1" nowrap>
<input type="text" name="arr1[work][]" id="company">
</td>
<td nowrap class="tdStyle1">姓名:</td>
<td nowrap class="tdStyle1">
<input type="text" name="arr1[work][]" id="name">
</td>
<td class="tdStyle1" nowrap>年龄:</td>
<td class="tdStyle1" nowrap>
<input type="text" name="arr1[work][]" id="age">
</td>
</tr>
<tr>
<td class="tdStyle1" nowrap>学校:</td>
<td class="tdStyle1" nowrap>
<input type="text" name="arr1[student][]" id="school">
</td> <td class="tdStyle1" nowrap>专业:</td>
<td class="tdStyle1" nowrap>
<input type="text" name="arr1[student][]" id="professor">
</td> <td class="tdStyle1" nowrap>班级:</td>
<td class="tdStyle1" nowrap>
<input type="text" name="arr1[student][]" id="grade">
</td>
</tr>
<tr>
<td>
<input class="tdStyle1" type="radio" name="arr1[student][]" value="0" id="sex">男
</td>
<td>
<input class="tdStyle1" type="radio" name="arr1[student][]" value="1" id="sex">女
</td>
</tr>
</table> <p>
</p> <table class="tableStyle1">
<tr>
<td class="tdStyle1" nowrap>工作地点</td>
<td class="tdStyle1" nowrap>
<input type="text" name="arr2[work][workplace]" id="workplace">
</td>
<td class="tdStyle1" nowrap>工作内容</td>
<td class="tdStyle1" nowrap>
<input type="text" name="arr2[work][content]" id="content">
</td>
<td class="tdStyle1" nowrap>上班时间</td>
<td class="tdStyle1" nowrap>
<input type="text" name="arr2[work][worktime]" id="worktime">
</td>
</tr>
</table> <p> <div align="center">
<input class="tdStyle1" type="submit" value="确 定">
<input class="tdStyle1" type="reset" value="取 消">
</div> </form> </div>
后台内容:
用数组方式方便数据库的操作

七、html5表单新属性
http://w3school.com.cn/html5/html_5_form_attributes.asp
新的 form 属性:
- autocomplete
- novalidate
新的 input 属性:
- autocomplete
- autofocus
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step
- multiple
- pattern (regexp)
- placeholder
- required
表单元素的写法及与后台php的交互的更多相关文章
- Angular11 模板表单、响应式表单(自定义验证器)、HTTP、表单元素双向绑定
1 模板表单 模型通过指令隐式创建 技巧01:需要在模块级别引入 FormsModule ,通常在共享模块中引入再导出,然后在需要用到 FormsModule 的模块中导入共享模块就可以啦 impor ...
- CSS之表单元素
表单就是收集用户信息的,就是让用户填写的.选择的. 1 <div> 2 <h3>欢迎注册本网站&l ...
- 【原】如何改变表单元素的外观(for Webkit and IE10)
表单元素在网页设计中使用的非常频繁,如文本输入框.单选框.复选框.选择列表.上传文件,它们在浏览器中的展现有自带的外观,为了在视觉上取得更好的产品体验,保持客户端的统一,通常产品经理会提出需要改变它的 ...
- HTML之表单元素
A.表单元素都是放在<form></form>标签内的.来看看表单的属性 属性 值 描述 accept MIME_type 规定通过文件上传来提交的文件的类型 accept- ...
- 动态增加表单元素并获取元素的text和value提交
以上是效果图 需求是这样的: 专家设置好条件,然后设备检测到达到相应的条件之后,设备发出提醒给用户. 这就需要专家设置好能看懂的条件之后,然后把给专家看的,正常人能看懂的条件和发送的设备的,设备能够识 ...
- 表单组件 form fastadmin(生成表单元素)
Form组件 定义文件位置: /extend/fast/Formphp 通用参数 $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值 $value ...
- PHP(表单元素)
表单: 1.收集用户的输入,发送到后台 <form action="后台地址" method="提交方式" enctype="multipart ...
- angular 表单元素的使用总结
工作中form表单元素最常用的是input,问题没有太多,现在总结下select ,radio组,checkbox的使用 1 select 常用的使用方式,如下 var Cityis = [{id:0 ...
- WebForm 【简单控件】【表单元素】
一.HTML 表单元素复习 (1)文本类 文本框:<input type="text" name="" id="" value=&qu ...
随机推荐
- Gt9xx芯片,在规格书+Linux驱动的基础上,移植为USB裸机经验。直接用开发板,不去碰硬件的坑。
1,用内核代码和规格书来印证数据格式: //命令3字节,IC地址 u8 end_cmd[] = {GTP_READ_COOR_ADDR >> , GTP_READ_COOR_ADDR &a ...
- MYSQL查询语句优化
mysql的性能优化包罗甚广: 索引优化,查询优化,查询缓存,服务器设置优化,操作系统和硬件优化,应用层面优化(web服务器,缓存)等等.这里的记录的优化技巧更适用于开发人员,都是从网络上收集和自己整 ...
- Android新组件RecyclerView介绍,其效率更好
今天我们首先来说为什么要介绍这个新组件RecyclerView,因为前几天我发布了一个常用面试题ListView的复用及如何优化的文章,介绍给一些开发者,但是我看到有关的反馈说:现在都不再用listv ...
- 《TCP/IP详解卷1:协议》第3章 IP:网际协议(2)-读书笔记
章节回顾: <TCP/IP详解卷1:协议>第1章 概述-读书笔记 <TCP/IP详解卷1:协议>第2章 链路层-读书笔记 <TCP/IP详解卷1:协议>第3章 IP ...
- Day One
站立式会议 站立式会议内容总结 442 今天完成:学习Android 三种常用的adapter的使用方法,实现主页的可折叠列表 遇到问题:在实现自定义Adapter时,调用出现错误.已解决. 明天计划 ...
- Jquery-获取父级元素parent
1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div"><a id="href_fir" hre ...
- struts2面试题汇总
一.工作原理 一个请求在Struts2框架中的处理大概分为以下几个步骤 1 客户端初始化一个指向Servlet容器(例如Tomcat)的请求 2 这个请求经过一系列的过滤器(Filter)(这些过滤器 ...
- 【POJ 2250】Compromise(最长公共子序列LCS)
题目字符串的LCS,输出解我比较不会,dp的时候记录从哪里转移来的,之后要一步一步转移回去把解存起来然后输出. #include<cstdio> #include<cstring&g ...
- core dump gdb调试
core dump又叫核心转储, 当程序运行过程中发生异常, 程序异常退出时, 由操作系统把程序当前的内存状况存储在一个core文件中, 叫core dump. (linux中如果内存越界会收到SIG ...
- Linux 内核通知链机制的原理及实现
一.概念: 大多数内核子系统都是相互独立的,因此某个子系统可能对其它子系统产生的事件感兴趣.为了满足这个需求,也即是让某个子系统在发生某个事件时通知其它的子 系统,Linux内核提供了通知链的机制.通 ...
