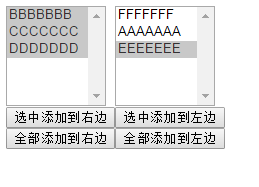
html 把左框的选中项添加到右框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择项</title> <script>
// 选中添加到右边
function selectedToRight(){ // 获取select2标签
var select2 = document.getElementById("select2");
// 获取select1标签
var select1 = document.getElementById("select1");
// 获取option
var option1 = select1.getElementsByTagName("option");
// 遍历
for (var i=0;i<option1.length;i++) {
var optioni = option1[i];
//是否被选中
if(optioni.selected == true){
// 添加到select2里面
select2.appendChild(optioni);
//数组长度发生变化,需要处理
i--;
}
}
} // 选中添加到左边
function selectedToLeft(){ // 获取select2标签
var select2 = document.getElementById("select2");
// 获取select1标签
var select1 = document.getElementById("select1");
// 获取option
var option2 = select2.getElementsByTagName("option");
// 遍历
for (var i=0;i<option2.length;i++) {
var optioni = option2[i];
//是否被选中
if(optioni.selected == true){
// 添加到select1里面
select1.appendChild(optioni);
//数组长度发生变化,需要处理
i--;
}
}
} // 全部添加到右边
function allToRight(){
// 获取select2标签
var select2 = document.getElementById("select2");
// 获取select1标签
var select1 = document.getElementById("select1");
// 获取option
var option1 = select1.getElementsByTagName("option");
// 遍历
for (var i=0;i<option1.length;i++) {
var optioni = option1[i];
// 添加到select2里面
select2.appendChild(optioni);
//数组长度发生变化,需要处理
i--;
}
} // 全部添加到左边
function allToLeft(){ // 获取select2标签
var select2 = document.getElementById("select2");
// 获取select1标签
var select1 = document.getElementById("select1");
// 获取option
var option2 = select2.getElementsByTagName("option");
// 遍历
for (var i=0;i<option2.length;i++) {
var optioni = option2[i];
// 添加到select1里面
select1.appendChild(optioni);
//数组长度发生变化,需要处理
i--; }
}
</script> </head>
<body>
<div id="s1" style="float: left;">
<div>
<select id="select1" multiple="multiple" style="width: 100px;height: 100px;">
<option>AAAAAAA</option>
<option>BBBBBBB</option>
<option>CCCCCCC</option>
<option>DDDDDDD</option>
<option>EEEEEEE</option>
</select> <div>
<input type="button" value="选中添加到右边" onclick="selectedToRight();"/><br />
<input type="button" value="全部添加到右边" onclick="allToRight();"/>
</div> </div>
</div> <div id="s2" >
<div>
<select id="select2" multiple="multiple" style="width: 100px;height: 100px;">
<option>FFFFFFF</option>
</select> <div>
<input type="button" value="选中添加到左边" onclick="selectedToLeft();"/><br />
<input type="button" value="全部添加到左边" onclick="allToLeft();"/>
</div> </div>
</div> </body>
</html>
html 把左框的选中项添加到右框的更多相关文章
- MFC CListCtrl 将一个列表的选中项添加到另一个列表
MFC CListCtrl 将一个列表的选中项添加到另一个列表, 用VC6.0实现: 简单记录一下自己的学习历程, 和大家分享,如果对你有用,我很高兴. 1.新建一个基于对话框的工程(Dialog-B ...
- JSP页面获取下来框select选中项的值和文本的方法
<select id="username" name=""> <option value="1">jyy< ...
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- jquery 获取一组元素的选中项 - 函数、jquery获取复选框值、jquery获取单选按钮值
做表单提交时,如果现在还在用form提交,用户体验很差,所以一般使用ajax提交. 其中需要获取每个表单输入元素的值,获取的时候像文本框这些还好说,Jquery提供了 .val() 方法,获取很方便, ...
- 使用mobile jQuery 动态给select下拉添加数据,选中项默认不显示的解决方法。
getaddress(); function getaddress(type=0,parent='') { var tid=1; $.ajax({ type: "post", ur ...
- 【vue系列】elementUI 穿梭框右侧获取当前选中项的值的思路
最近 做了一个需求 在查询结果的表格中,选取(可多选)一些值,获取到保单号后,打开一个elementUI的穿梭框,然后获取到所有业务员,选取一些业务员后,将上一步获取到的保单号传递给业务员. 画个示意 ...
- 让单选input框,不在被选中,添加disabled即可。输入框input的一些技巧
1.让单选input框,不在被选中,添加disabled即可 2.input的file文件对象的清空,只需要input.val("");就可以了.
- jq select change下拉框选项变化判断选中值,添加(attr)或移除(removeAttr)一个或多个属性
select change下拉框选项变化判断选中值,添加(attr)或移除(removeAttr)一个或多个属性 $("#IsRecommend").change(function ...
- 复选框(checkox)全选、全不选、反选、获得选中项值的用例
HTML部分: <div class="all"> <ul> <li><input type="checkbox" v ...
随机推荐
- 将JsonObject转换成HashMap
1.工具类: Utils.class: (1)简单的键值对map public class Utils { public static String getRaw(Context context, i ...
- Nginx 笔记与总结(9)rewrite 重写规则
重写的规则可以放在 serverer 里,也可以放在 location 里. rewrite 规则: 常用的命令有 ① if(条件){} 设定条件,再进行重写 if 语法: if 空格 (条件){ ...
- PHP date函数参数详解
PHP date函数参数详解 作者: 字体:[增加 减小] 类型:转载 time()在PHP中是得到一个数字,这个数字表示从1970-01-01到现在共走了多少秒,很奇怪吧 不过这样方便计 ...
- locations in main memory to be referenced by descriptive names rather than by numeric addresses
Computer Science An Overview _J. Glenn Brookshear _11th Edition Chapter 6 Programming Languages As s ...
- Delphi的哈希表(一)
哈希表是通过哈希值来访问的,通过一定的内存浪费获取检索速度,在检索项时是不需要逐一检索.在编程中有一定的好处. unit Unit1; interface uses Windows, Messages ...
- 浮动以后父DIV包不住子DIV解决方案
转载自http://blog.sina.com.cn/s/blog_6c363acf0100v4cz.html 当DIV1里面嵌套有一个DIV2,当DIV2设置了浮动,那么DIV1是无法被撑开的,也就 ...
- 抓包工具Charles 【转】
今天就来看一下Mac上如何进行抓包,之前有一篇文章介绍了使用Fidder进行抓包 http://blog.csdn.net/jiangwei0910410003/article/details/1 ...
- 深入了解Windows句柄到底是什么
深入了解Windows句柄到底是什么 http://blog.csdn.net/wenzhou1219/article/details/17659485 总是有新入门的Windows程序员问我Wind ...
- openCV中IplImage的使用
http://blog.csdn.net/welcome_xu/article/details/7650680 IplImage结构详细分析 IplImage 结构解读: typedef stru ...
- 【C51】单片机定时器介绍
标准51架构的单片机有2个定时器 :T0 和 T1,他们2个的用法几乎一样.下面主要讲T0定时器的用法. 初步认知 定时器 和 计数器 都是单片机中同一个模块.他们的实质都是: 加法存储计数器.对 ...
