Jquery+Ajax+Json的使用(微信答题实例)






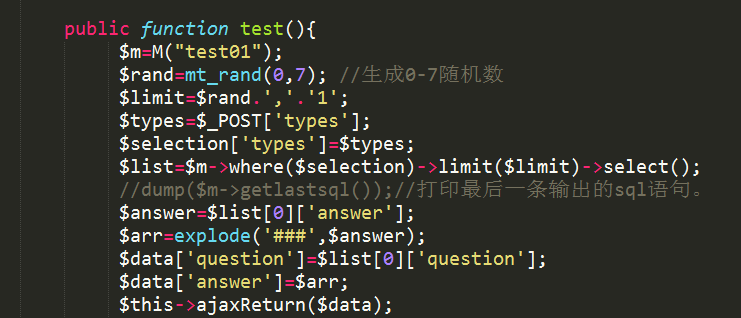
—————————————————————TP框架下的方法————————————————————————

Jquery+Ajax+Json的使用(微信答题实例)的更多相关文章
- php+jquery+ajax+json的一个最简单实例
html页面: <html> <head> <meta http-equiv="content-type" content="text/ht ...
- JQuery 获取json数据$.getJSON方法的实例代码
这篇文章介绍了JQuery 获取json数据$.getJSON方法的实例代码,有需要的朋友可以参考一下 前台: function SelectProject() { var a = new Array ...
- 练习 jquery+Ajax+Json 绑定数据 分类: asp.net 练习 jquery+Ajax+Json 绑定数据 分类: asp.net
练习 jquery+Ajax+Json 绑定数据
- Jquery+ajax+json+servlet原理和Demo
Jquery+ajax+json+servlet原理和Demo 大致过程: 用户时间点击,触发js,设置$.ajax,开始请求.服务器响应,获取ajax传递的值,然后处理.以JSON格式返回给ajax ...
- php+jquery+ajax+json简单小例子
直接贴代码: <html> <title>php+jquery+ajax+json简单小例子</title> <?php header("Conte ...
- 基于Jquery+Ajax+Json+存储过程 高效分页
在做后台开发中,都会有大量的列表展示,下面给大家给大家分享一套基于Jquery+Ajax+Json+存储过程高效分页列表,只需要传递几个参数即可.当然代码也有改进的地方,如果大家有更好的方法,愿留下宝 ...
- 如何构建ASP.NET MVC4&JQuery&AJax&JSon示例
背景: 博客中将构建一个小示例,用于演示在ASP.NET MVC4项目中,如何使用JQuery Ajax. 步骤: 1,添加控制器(HomeController)和动作方法(Index),并为Inde ...
- Jquery Ajax Json ashx 实现前后台数据传输
经过一个多星期的研究,各种查找资料终于自己实现了Jquery Ajax Json ashx 的前后台数据交流功能 首先一点,Ajax只能对应一个ashx文件,多余两个,如果打开异步传输的async: ...
- jquery下json数组的操作用法实例
jquery下json数组的操作用法实例: jquery中操作JSON数组的情况中遍历方法用的比较多,但用添加移除这些好像就不是太多了. 试过json[i].remove(),json.remove( ...
随机推荐
- C语言 百炼成钢3
//题目7:用*号输出空心菱形图案 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<stdlib.h> # ...
- pandas 修改 DataFrame 列名
问题: 有一个DataFrame,列名为:['$a', '$b', '$c', '$d', '$e'] 现需要改为:['a', 'b', 'c', 'd', 'e'] 有何办法? import pan ...
- python数字图像处理(8):对比度与亮度调整
图像亮度与对比度的调整,是放在skimage包的exposure模块里面 1.gamma调整 原理:I=Ig 对原图像的像素,进行幂运算,得到新的像素值.公式中的g就是gamma值. 如果gamma& ...
- 20135202闫佳歆--week 8 课本第4章学习笔记
第四章 进程调度 一.多任务 多任务操作系统就是能同时并发的交互执行多个进程的操作系统. 多任务操作系统使多个进程处于堵塞或者睡眠状态,实际不被投入执行,这些任务尽管位于内存,但是并不处于可运行状态. ...
- linux实践——内核编程 基础模块
一.内核模块的概念 Linux模块(module)是一些可以作为独立程序来编译的函数和数据类型的集合.内核模块给我们带来的便利是模块本身并不被编译进内核文件,可在内核运行期间动态的安装或卸载.因为如果 ...
- GCD工作单元
#import <UIKit/UIKit.h> @interface ViewController : UIViewController @property (weak,nonatomic ...
- 快速替换dll命名空间
时15年9月18日,闲来无事,更一博. 背景 三天前,Y公司为避免法律诉讼,需要将代码(包括dll)中有关老东家的命名空间全部改掉.现在我就将快速替换命名空间的方法一步步告诉大家,注意,此举不是为了 ...
- 成都普华永道税务开发的offer
首先这是一个.net税务开发的offer,我是做开发的. 有没有人在成都普华永道的,最近收到普华永道的offer,如果有的话请联系我.想知道里面的情况.最想知道里面的加班情况,薪资还是有点诱惑的.毕竟 ...
- [转]简单识别 RESTful 接口
本文描述了识别一个接口是否真的是 RESTful 接口的基本方法.符合 REST 架构风格的接口,称为 RESTful 接口.本文不打算从架构风格的推导方面描述,而是从 HTTP 标准的方面 ...
- WCF Data Service 使用小结(二) —— 使用WCF Data Service 创建OData服务
在 上一章 中,介绍了如何通过 OData 协议来访问 OData 服务提供的资源.下面来介绍如何创建一个 OData 服务.在这篇文章中,主要说明在.NET的环境下,如何使用 WCF Data Se ...
