CSS3系列三(与背景边框相关样式 、变形处理、动画效果)
与背景相关的新增属性

大家都知道在HTML页面中,元素都是由以下几部分组成

使用background-clip来修改背景的显示范围,如果设定为border-box,则背景范围包含边框区域,如果设定为padding-box则不包含边框,包含padding区域。如果设定为content-box则背景只包含内容区域
background-origin属性:指定绘制背景图像的绘制起点,它的属性值跟background-clip是一样的,也就是说你可以通过它的指定绘制时从边框的左上角开始或者从内容的左上角开始
(需要注意的是,虽然可以通过background-clip指定为padding-box,但是仍然可以通过background-origin属性指定为border-box来指定从边框的左上角开始绘制)
background-size:指定背景图像的尺寸;(1、如果要维持图像纵横比例的话,可以在设定图像宽度与高度的同时,将另一个参数设定为auto 2、在指定宽度与高度的时候,可以使用百分比的值来作为参数)
CSS3允许用户为一个元素设置多个背景(Multiple Backgrounds)(也就是为一个元素指定多个背景图片,中间用逗号分隔)
background: url(front.png) repeat-x 300% 0, url(mid.png) repeat-x 70% 0, url(back.gif) repeat-x -10% 0;
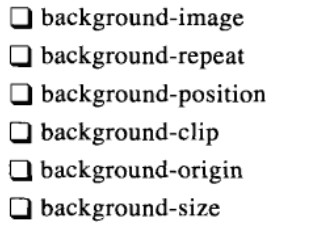
这里特别说明一下允许多重指定并配合着多个图像文件一起利用的属性有如下几个:

利用border-radius绘制圆角边框相信大家都特别熟悉,就不累述了,它跟border一样也可以分开写,如下所示:
border-top-left-radius:1px;
border-top-right-radius:2px;
border-bottom-left-radius:3px;
border-bottom-right-radius:4px;
border-image指定边框图像
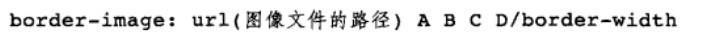
使用方法很简单

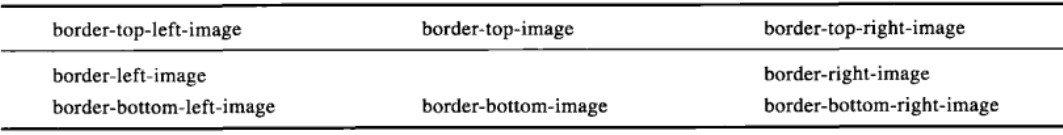
其中上面 ABCD的具体含义如下图所示:

如果我们在border-image属性值中指定了这四个参数,浏览器对于边框所使用的图像是如何进行分割呢,如下图所示:

具体含义也就是

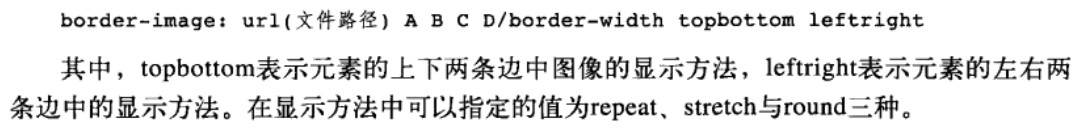
同样我们可以为border-image属性指定边框宽度

不仅可以指定边框宽度,还可以指定图像的显示方式




CSS3 transform功能具体介绍
CSS3 transform的语法比较简单,但目前各个浏览器都只支持自己的方法。
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
transform:rotate(10deg);
注意:最后一行,虽然目前不是所有浏览器都支持,但非常重要。主要是考虑将来的兼容性,可以使得维护成本降低。
下面来具体说说
- scale实现文字或图像的缩放处理,在参数中指定缩放的倍率
- skew实现文字或图像的倾斜处理,在参数中指定水平方向上的倾斜角度与垂直方向上的倾斜角度(如果两个参数只使用了一个参数,则只在水平方向上进行倾斜而在垂直方向上不做任何处理)
- translate方向将文字或图像进行移动,在参数中指定水平方向上移动距离与垂直方向上移动距离(与skew同理,如果只指定一个参数,则垂直方向上不做任何处理)
在使用transform方法进行文字或图像变形时,是以元素的中心点为基准点进行的,使用transform-origin属性可以改变变形的基准点
css3中的动画
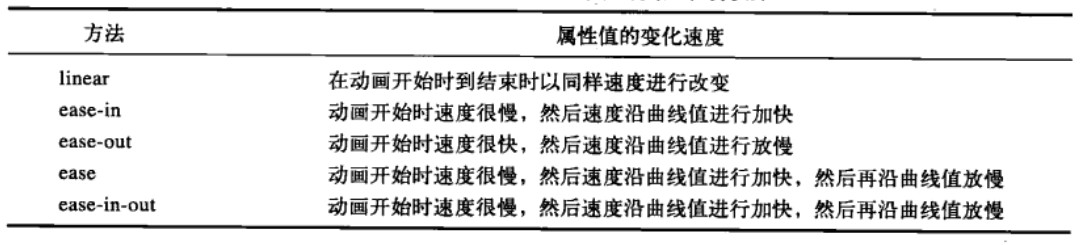
对于简单的变幻,CSS3可以通过transition属性来实现动态过渡的效果。

-webkit-transition: color 1s ease;
-moz-transition: all 0.5s linear 2s;
当然你也可以使用transitions功能同时平滑过度多个属性值
更复杂一些的动画,目前在webkit平台上,可以通过关键帧来完成。
#div1{
-webkit-animation-name: key1;
}
@-webkit-keyframes key1{
from{
color: red;
-webkit-transform:rotateY(0);
}
to{
color: yellow;
-webkit-transform:rotateY(40deg);
}
}
同时,像transitions一样,如果你想实现让多个属性同时变化的动画,只需要在各关键帧中同时指定这些属性值就可以了
看看有哪些实现动画的方法

这里强调一下,js可以通过监听 webkitTransitionEnd 事件,可以很轻松的获得动画结束的消息,从而做相应的操作
CSS3系列三(与背景边框相关样式 、变形处理、动画效果)的更多相关文章
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一. CSS3 文字与字体相关样式 1. 给文字添加阴影 text-shadow: length length length ccolor; 属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离, ...
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- [Android实例] app引导页(背景图片切换加各个页面动画效果)(申明:来源于网络)
[Android实例] app引导页(背景图片切换加各个页面动画效果)(申明:来源于网络) 地址: http://www.eoeandroid.com/thread-918356-1-1.html h ...
- web前端学习(三)css学习笔记部分(7)-- 文字和字体相关样式、盒子相关样式、背景与边框相关样式
12. 文字和字体相关样式 12.1 CSS3 给文字添加阴影 使用 text-shadow 属性给页面上的文字添加阴影效果,text-shadow 属性是在CSS2中定义的,在 CSS2.1 中 ...
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
SpinKit 是一套网页动画效果,包含8种基于 CSS3 实现的很炫的加载动画.借助 CSS3 Animation 的强大功能来创建平滑,易于定制的动画.SpinKit 的目标不是提供一个每个浏览器 ...
- app引导页(背景图片切换加各个页面动画效果)
前言:不知不觉中又加班到了10点半,整个启动页面做了一天多的时间,一共有三个页面,每个页面都有动画效果,动画效果调试起来麻烦,既要跟ios统一,又要匹配各种不同的手机,然后产品经理还有可能在中途改需求 ...
- 使用CSS3实现超炫的Loading(加载)动画效果
SpinKit 是一套网页动画效果,包含8种基于 CSS3 实现的很炫的加载动画.借助 CSS3 Animation 的强大功能来创建平滑,易于定制的动画.SpinKit 的目标不是提供一个每个浏览器 ...
- css3背景与边框相关样式
background-attachment 背景图像是否固定或者随着页面的其余部分滚动 background-color 设置元素的背景颜色 b ...
- [CSS3] 学习笔记-背景与边框相关样式
1.与背景相关的新增属性 包括:backgroud-clip,backgroud-origin,backgroud-size <!DOCTYPE html> <html> &l ...
随机推荐
- table标签去除默认边框
table去除默认边框 1.在没有出去默认边框时,改变底部颜色,依然显示1px左右的白色边框 2.为table 加上 border="0" cellpadding="0& ...
- iOS开发——网络编程Swift篇&Alamofire详解
Alamofire详解 预览图 Swift Alamofire 简介 Alamofire是 Swift 语言的 HTTP 网络开发工具包,相当于Swift实现AFNetworking版本. 当然,AF ...
- readLine读取socket流的时候产生了阻塞
BufferedReader的readLine方法,只要读到流结束或者流关闭,就会返回null 在读取文件的时候,文件结尾就是流的结尾,但对于Socket而言不是的.不能认为流中数据读完了就是流的结尾 ...
- Linux 网络编程二(Socket创建)
TCP通信 一个程序使用套接字需要执行4个步骤. --分配套接口和初始化 --连接 --发送或接收数据 --关闭套接字 涉及到的调用包括socket.bind.listen.connect(阻塞线程) ...
- Linux 网络编程一(TCP/IP协议)
以前我们讲过进程间通信,通过进程间通信可以实现同一台计算机上不同的进程之间通信. 通过网络编程可以实现在网络中的各个计算机之间的通信. 进程能够使用套接字实现和其他进程或者其他计算机通信. 同样的套接 ...
- U3D physics总结
物理系统基于collider, 没有collider的物体不会发生任何主动和被动的物理交互,也不会产生trigger相关消息. 当且仅当A和B都有碰撞体时,两者才有可能发生交互,才有可能产生trigg ...
- SOAP和WSDL的一些必要知识(转)
原文地址:SOAP和WSDL的一些必要知识 SOAP和WSDL对Web Service.WCF进行深入了解的基础,因此花一些时间去了解一下是很有必要的. 一.SOAP(Simple Object Ac ...
- 使用Uploadify实现上传图片生成缩略图例子,实时显示进度条
不了解Uploadify的,先看看前一篇详细说明 http://www.cnblogs.com/XuebinDing/archive/2012/04/26/2470995.html Uploadify ...
- jQuery使用ajax跨域获取数据
var webMethod = "http://localhost:54473/Service1.asmx/HelloWorld"; jQuery.support.cors = ...
- 可以这样去理解group by和聚合函数(转)
http://www.cnblogs.com/wuguanglei/p/4229938.html 写在前面的话:用了好久group by,今天早上一觉醒来,突然感觉group by好陌生,总有个筋别不 ...
