利用HTML5 的Datalist 元素实现输入提示
HTML5有无限可能,总是在释出一些新鲜实用的功能,让原生的web环境更加炫酷。
今天看到datalist 这个元素,可以用来预先定义一个输入框的潜在选项,也就是我们在平时项目中经常用jQuery插件或者自己写JS来实现的autocomplete「自动补全,但似乎自动提示更贴切一些」功能。
具体来说,页面上的input还是原来的input,只是在它的下面定义一下新的datalist在其中填充触发提示的文本,同时在该input元素上指定list属性指向这个list。一个大概的例子大概是像下面这样
你最喜欢的浏览器是: <input list="browsers"><datalist id="browsers"><option value="Internet Explorer"><option value="Firefox"><option value="Chrome"><option value="Opera"><option value="Safari"></datalist>
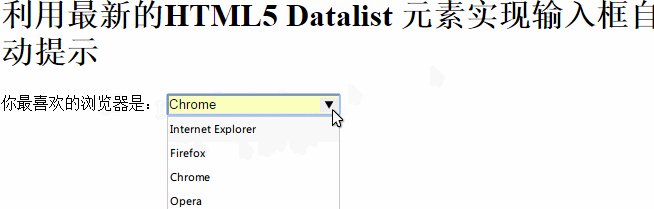
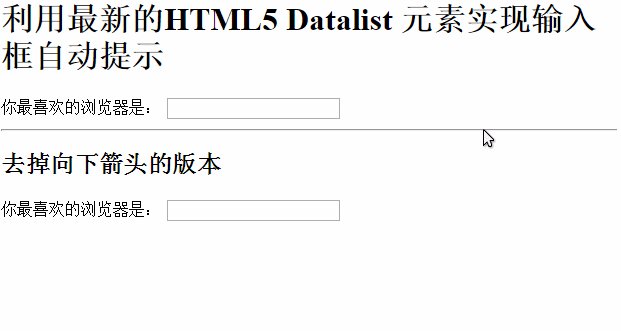
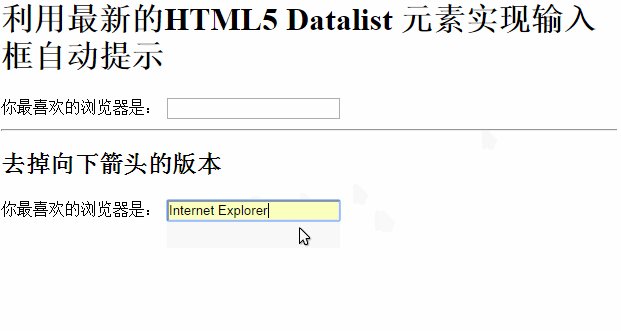
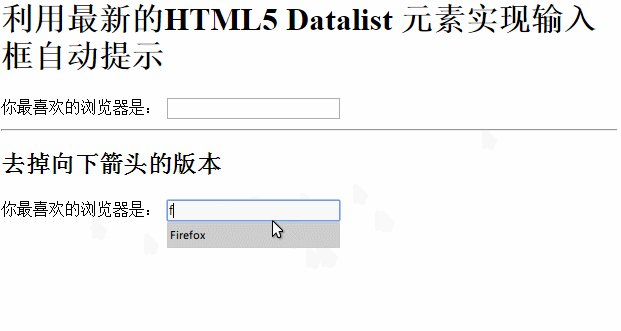
最后出来的效果又差不多是这样的:

在线查看效果请点击这里
没什么特别之处,简单得发指~
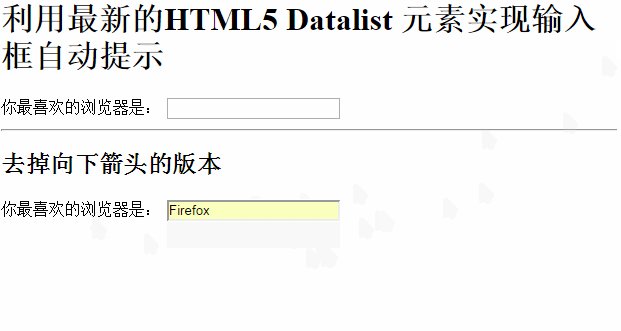
但相信大家在看了效果后跟我一样,发现了一个不足之处,在input右边会有向下的箭头,这让它看起来就像一个dropdown 或者select 「下拉框」,解决办法是多加两句CSS代码来将它隐藏,但此方法只是针对webkit内核的浏览器进行的优化:
input::-webkit-calendar-picker-indicator {display: none;-webkit-appearance: none;}
这样之后出来的效果差不多成了这样:

浏览器兼容性
下面的数据来自caniuse。

可以看出,遥遥领先的依然是风采依旧的Chrome,对该元素的支持全线飘绿;
同时Firefox也是毫不示弱,紧随版本帝之后;
而其他浏览器情况则各不相同,正所谓性福的人都相似,不幸的人各有不幸。
Opera在边缘浏览器中表现强劲,绿得很耀眼;
值得注意的是,在这场不算较量的较量中,苹果太子Safari则是黑马般拿到了垫底的位置,全线飘红。这直接一举打破IE在主流浏览器的各种评测中常年垫底的记录。
而IE虽然摆脱了末位的阴影,但即使是最新的IE11也只是对Datalist元素进行了部分支持,所以要与各强劲对手比肩而受到前端开发者的青睐还有些工作要做。但留给IE翻盘的时间已经不多了,正如留给中国队的时间一样~
REFERENCE
利用HTML5 的Datalist 元素实现输入提示的更多相关文章
- html5的datalist元素详解
html5的datalist元素详解 一.总结 一句话总结: datalist元素配合input元素可以出现有提示选择作用的选框效果,还是相对比较简便好用的 1.optgroup元素是干嘛的? opt ...
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
- HTML5: HTML5 表单元素
ylbtech-HTML5: HTML5 表单元素 1.返回顶部 1. HTML5 表单元素 HTML5 新的表单元素 HTML5 有以下新的表单元素: <datalist> <ke ...
- HTML 表单 / HTML5 表单元素datalist
<form> 属性的列表: 属性 描述 accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集). action 规定向何处提交表单的地址(URL)(提交页面). ...
- html5--select与HTML5新增的datalist元素
html5--select与HTML5新增的datalist元素 学习要点 掌握select元素与datalist元素的使用 select元素 用来建立一个下拉菜单选项列表 不仅可以在表单中使用,还可 ...
- contenteditable元素的placeholder输入提示语设置
在某些情况下,textarea是不够用的,我们还需要显示一些图标或者高亮元素,这就需要用富文本编辑器,而富文本编辑器本质上是HTML元素设置了contenteditable. 然后可能需要像input ...
- python利用Trie(前缀树)实现搜索引擎中关键字输入提示(学习Hash Trie和Double-array Trie)
python利用Trie(前缀树)实现搜索引擎中关键字输入提示(学习Hash Trie和Double-array Trie) 主要包括两部分内容:(1)利用python中的dict实现Trie:(2) ...
- 2016年第2周读书笔记与工作笔记 scrollIntoView()与datalist元素
这一周主要是看了html5网页开发实例与javascript 高级程序设计,供以后翻阅查找. html5网页开发实例第1章与第二章的2.1部分: 第1章内容: html5在w3c的发展史. 浏览器的 ...
- HTML 表单元素、 输入类型、Input 属性
<input> 元素 最重要的表单元素是 <input> 元素. <input> 元素根据不同的 type 属性,可以变化为多种形态. 注释:下一章讲解所有 HTM ...
随机推荐
- 【.net 深呼吸】细说CodeDom(5):类型成员
前文中,老周已经厚着脸皮介绍了类型的声明,类型里面包含的自然就是类型成员了,故,顺着这个思路,今天咱们就了解一下如何向类型添加成员. 咱们都知道,常见的类型成员,比如字段.属性.方法.事件.表示代码成 ...
- a标签点击跳转失效--IE6、7的奇葩bug
一般运用a标签包含img去实现点击图片跳转的功能,这是前端经常要用到的东西. 今天遇到个神奇的bug:如果在img上再包裹一层div,而且div设置了width和height,则图片区域点击时,无任何 ...
- 图片访问实时处理的实现(nodejs和php)
我在访问时光网.网易云音乐等网站时,发现将它们页面中的一些图片URL修改一下就可以得到不同尺寸的图片,于是思考了其实现方案,我的思路是:URL Rewrite + 实时处理 + 缓存,对用户请求的UR ...
- 0-1背包问题蛮力法求解(java版本)
sloves: package BackPack; public class Solves { public int[] DecimaltoBinary(int n,int m) { int ...
- C++中的时间函数
C++获取时间函数众多,何时该用什么函数,拿到的是什么时间?该怎么用?很多人都会混淆. 本文是本人经历了几款游戏客户端和服务器开发后,对游戏中时间获取的一点总结. 最早学习游戏客户端时,为了获取最精确 ...
- 在 C# 里使用 F# 的 option 变量
在使用 C# 与 F# 混合编程的时候(通常是使用 C# 实现 GUI,F#负责数据处理),经常会遇到要判断一个 option 是 None 还是 Some.虽然 Option module 里有 i ...
- 邮件中嵌入html中要注意的样式
工作中常会有需求向用户发送邮件,需要前端工程师来制作html格式的邮件,但是由于邮件客户端对样式的支持有限,要兼容很多种浏览器需要注意很多原则: 1.邮件使用table+css布局 2.邮件主要部分在 ...
- 【Reading Note】算法读书杂记
1 排序 排序基本信息 稳定性:排序前大的数在排序后,大的数依然保持不变就是稳定排序,反之不稳定 内外排序:根据待排序的记录是否放在内存里面区分的.诸如:插入排序(直接插入&希尔).交换排序( ...
- Unity3D 5.3 新版AssetBundle使用方案及策略
1.概览 Unity3D 5.0版本之后的AssetBundle机制和之前的4.x版本已经发生了很大的变化,一些曾经常用的流程已经不再使用,甚至一些老的API已经被新的API所取代. 因此,本文的主要 ...
- css常用hack
原文地址:css常用hack 突然想起今天早上在CNZZ看到的统计数据,使用IE6.7的用户比例还真多,看到之后我的心都碎了.微软都放弃了为毛还有这么多人不死心? 所以说,IE下的兼容还是得做的. – ...
